
作者:俊敏
来源:http://www.zcool.com.cn/article/ZNDcwNzI4.html
PICTURE
图片

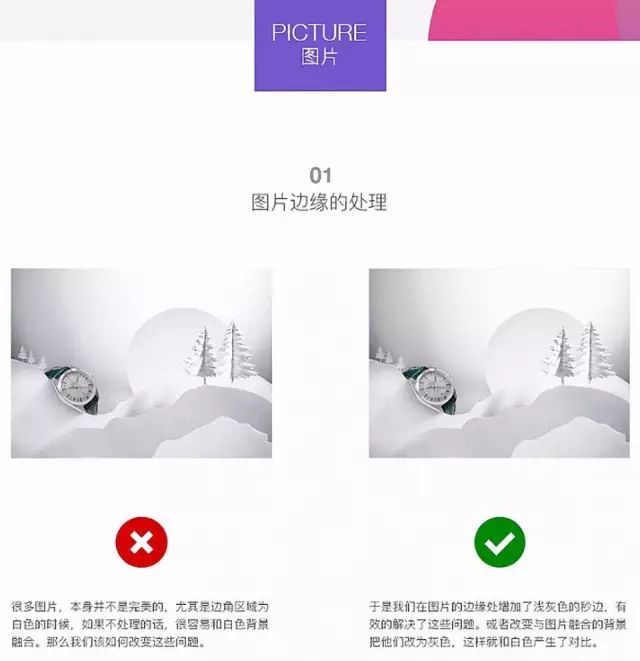
01
图片边缘的处理
左图:
很多图片,本身并不定完美的,尤其是边角区域为白色的吋候,如果不处理的话,很容易和白色背景融合。那么我们该如何改变这些问题。
右图:
于是我们在图片的边缘处增加了浅灰色的描边,有
效的解决了这些问题。或者改变与图片融合的背景
把它们改为灰色,这样就和白色产生了对比。

02 图片的统一性
左图:
在展示团队成员照片的时候,很多设计师在摆放团
队成员照片的时候层次不齐,破坏了整个统一性。
右图:
经过调整后,让整个图片在画面中的比例大小都
保持一致,有效的解决了这个问题。

03 图片色调的统一性
左图:
上列一排图片的展示中,有暖色 有暗色,有亮有暗
的整个极度不统一。给用户视觉上造成不便。
右图:
经过调整后让整个图片有色调明暗处理上保持了统
一,有效的强调了画面的一致性。

04 图片的边框比例
左图:
图片的长宽比例数值。这是在视觉上轻易看不出来
但是如果给开发人员的时候,就会出现这个毛病。
右图:
进过调整后的图片比例 长度都是偶数,这个时
候便于前端工程师开发适配。

05 图形化的绘制
左图:
关于图形化的绘制出现毛边也是很多设计师会出现
的问题。
右图:
所以在绘制的时候一定要注意细节,避免出现毛边
的情况。
FONT
字体

01 字体尺寸大小
左图:
一般在网页字体开发的时候,发现不少同学会用到
15/17 类似这样的奇数数值大小的字体。其实这并不
利于系统的显示。
右图:
经过调整后字体显示的为12/14/16等偶数数值大小。
一
是让整个字体在现实的时候没有毛边。而且有利技
术系统的显示渲染。

02 字体的段落的行高
左图:
上列字体段落看起来是不是很吃力,每段字体
相互干扰。给用户造成极度困扰的阅读。
右图:
经调整后字体段落行高显示为字体数数值的一半让
段落彼此之间有了透气性。极大的提高了字体的阅
读
性。

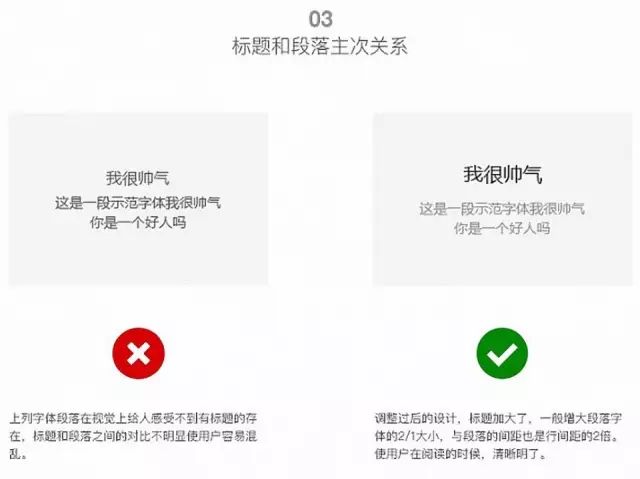
03 标题和段落主次关系
左图:
上列字体段落在视觉上给人感受不到有标题的存
在,标题和段落之间的对比不明显使用户容易混
乱。
右图:
调整过后的设计,标题加大了,一般增大段落字
体的2/1大小,与段落的间距也是行间距的2倍。
使用户在阅读的时候,清晰明了。

04 段落文字上的标点符号运用
左图:
上列段落文字之间的标点符号有的很近有的很远
这样的设计很容易让人感到设计人员不专业的行
为。所以在视觉上也得不到统一。
右图:
上列字体的标题符号惊醒调整,让他们之间保持了
一致性。使得我们的设计变得更加严谨。

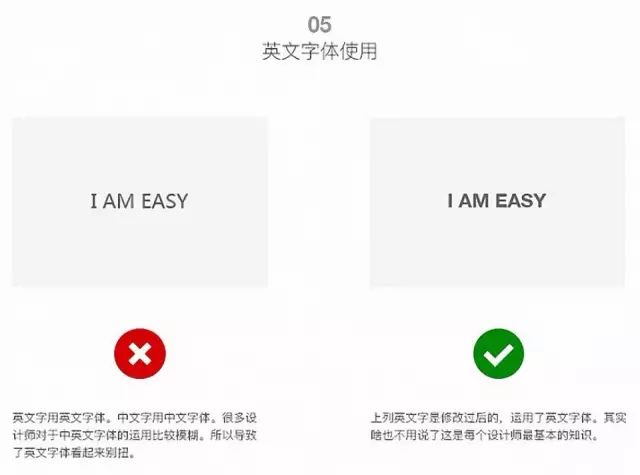
05 英文字体使用
左图:
英文字用英文字体。中文字用中文字体。很多设
计师对于中英文字体的运用比较模糊。所以导致
了英文字体看起来别扭。
右图:
上列英文字是修改后的,运用了英文字体。其实
啥也不用说了这是每个设计师最基本的知识。

06 每行文字的展示长度
上图:
上述一行文字是否看得很吃力?是的。因为汉字
的信息量极大,每个字之间没有空格,紧密的挨
在一起。所以用户阅读的时候比较吃力。
下图:
下列的文字每行展示的字数控制在35~45字之间
是用户阅读的时候最容易吸收和理解的。别问我
为什么,这是长久以来的研究出来的数据。
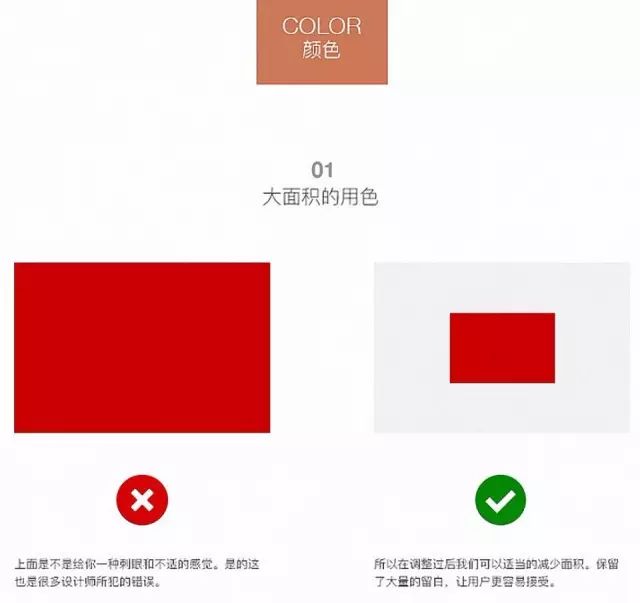
COLOR
颜色

01 大面积的用色
左图:
上面是不是给你一种刺眼和不适的感觉。是的这
也是很多设计师所犯的错误。
右图:
所以在调整过后我们可以适当的减少面积。保留
了大量的留白,让用户更容易接受。

02 色彩的明暗
左图:
上面色彩大面积会给用户一种刺眼的感受,主要
是设计师没有敏锐的色彩感知能力。
右图:
经过调整后将色调的明度调整在用户能接受的阶
段之内。主要考验设计师对色彩的感知力。

03 彩色与非彩色
左图:
上面图片字体配色使得整个画面显得乱,因为背景
包含了许多色彩,然后文字对色彩又是一种偏蓝色
的色调,所以导致让用户无法进行视觉聚焦。
右图:
经过调整后将色调的明度调整在用户能接受的阶
段之内。主要考验设计师对色彩的感知力。

04 环境色的运用
左图:
上面用色在色彩上非彩色是没有错误的。但是却
没有给用户传达出图中的意境。这是为何呢?
右图:
经过调整后的文字吸取来环境中的色彩后,一般
适合在图片中色彩数量比较少的情况下可用,这
样就使得文字和图片完美融合在一起。

05 不要超过3个色彩使用
左图:
上面设计中用户到底需要注意哪一个文字,是不是
有眼花缭乱的感觉。
右图:
经过调整后的文字采取来两种色彩,彩色和非彩
色的搭配,给用户传达出简洁清晰的感受。

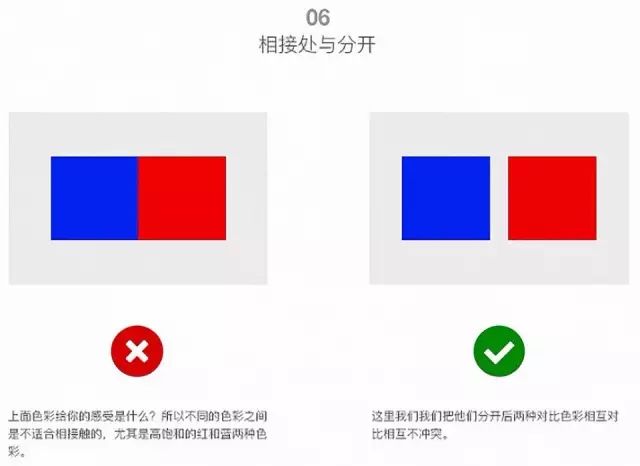
06 相接处与分开
左图:
上面色彩给你的感受是什么?所以不同的色彩之间
是不适合相接触的,尤其是高饱和的红和蓝两种色
彩。
右图:
这里我们我们把他们分幵后两种对比色彩相互对比
相互不冲突。
OTHER
其他

01 完整的PS图层
左图:
这样杂乱不堪的设计图层,不管是你的设计师还是
开发人员都会让人抓狂。
右图:
经过调整后的PS图层,是不是看起来很整洁。
这样一看就是很专业的设计师。

02 文字的颜色
左图:
很多设计师喜欢把背景上浮动文字,设置透明度来
改变字体的颜色,这样是很方便。但是是很不利于
开发人员进行文字色彩取色的。
右图:
所以我们在设置文字的色彩的时候,一定要避免
设置文字的透明度。
----end----

越努力,越幸运。
这里是庞门正道。





