♝点击上方“
交互设计学堂
”关注我们,送
电子书
在做用户体验设计的时候,研讨会和用户访谈是用研中最常用的两种手段,随后,将用户研究的结果合成为用户故事和用户流程,在这个基础上,我们可以构建合理的解决方案,然后将线框图、原型和设计结果传达给整个设计团队。换句话来说,所有的研究、设计和方案都是基于真实的用户,也就是我们定位为“目标用户”的人群,基于他们的表现、反映和反馈。为了让产品更优秀,我们必须明白产品的运作机制,了解用户都是怎么想的,而故事板,则是这一切的关键。
今天的文章当中,将着重介绍故事板,以及它是如何解决用户体验问题的。
故事板是什么
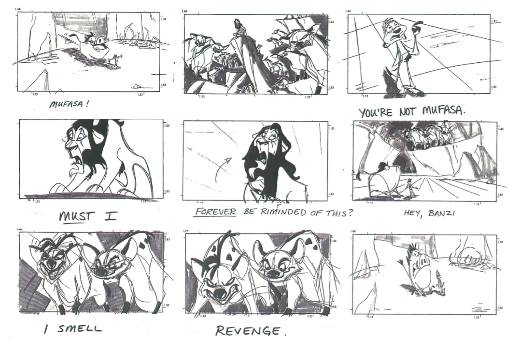
故事板最初是源自于电影行业,早在20世纪20年代的时候,迪士尼工作室内就常常用故事板来勾勒故事草图,这些草图让电影和动画工作者可以在拍摄之前,初版构建出想要展现的世界。对于UX设计师而言,故事板也非常有用,产品的使用场景,用户的交互流程,都借由一系列连续的插画故事化地呈现出来。

这是迪士尼制作《狮子王》的故事板
故事是最强大的信息传递工具:
·可视化。图片比文字更容易理解,更适合传达概念和想法。通过视觉化的方式,故事板将信息更为系统的呈现出来。
·记忆性。有研究表明,相比于文字描述,图片信息的可记忆性比文字强22倍。
·同理心。每个人都能从故事中找到近似的经历,关联的事情,我们能够理解和我们自己类似的人与经历。
·参与性。故事能够引人注意,能够吸引我们的好奇心,能够让我们看清楚其中的意义,并参与进去。
故事板与UX设计的关系
故事板在UX设计中也很重要,它可以帮助你直观地探索和预测用户对于产品的体验。借助故事板来思考你的产品,就像将它置于电影的视角下来观察和推断用户的行为和反馈。这种环境下,你可以更自然地了解用户随着时间的推移,在交互和行为上有着怎样的改变,从而让你可以更加清晰地对产品进行描述与展现。
为何故事板在UX设计中如此重要
在整个产品开发设计流程中,故事板绝对是一种经济、实用又低成本的探索工具,纵览整个UX设计流程,我们能够看到它有如下特征:
-
以人为本的设计方法。UX设计师在数据的基础上,加入人物角色,将产品流程整合成故事,让设计人员能够“面对着用户”做设计,并且拿出针对用户的解决方案。故事板能够帮助设计人员了解场景,潜在的语境,以及有待测试的假设。
-
参与与评论。故事板是以团队为基础的设计活动,每个人都能参与进来,都应该为之提供有用的信息和素材,进行完善。和电影行业相同,每个场景都应该让团队成员参与讨论,并提出批评意见和建议。讲故事的方式更容易激发团队对于用户体验的理解,让大家更加紧密地围绕着用户构建清晰的体验设计。
-
迭代。故事板通过迭代不断完善。通过插画勾勒出来的概念设计和交互,让设计人员低成本地测试和探索。毕竟,故事板最开始是粗糙而简陋的,想法和构思需要在不断探索中完善。
创建你自己的故事板
在谈及自己绘制故事板的时候,绝大多数人会纠结于手绘这件事情。好消息是,你不需要多会手绘就能绘制故事板。

这是Martin Scorsese 为电影《Goodfellas》所画的故事板,粗糙的令人发指。
能够传达信息,阐述清楚故事,才是故事板的关键所在。
设计师的关键技能并不是Photoshop和Sketch,而是构建和描述场景的能力。
如何搭建起故事的结构?
如果你想将一个故事视觉化地呈现在别人面前,那么你还需要做一些准备工作让你的故事板有逻辑,易于理解,且具有说服力。你需要了解故事的基础元素,并且将其解构成不同的模块,才能让其以邻人信服的方式呈现。每个故事都应该具有以下的基本要素:
-
角色。故事中所涉及到的具体人物角色。他们的行为,外观和期望,以及在整个经验和历程中所做的每一个决定,都非常的重要。展现角色在整个流程中的体验,内心的想法和决定,都是故事板所需要达成的事情。
-
场景。这是角色所处的环境。
-
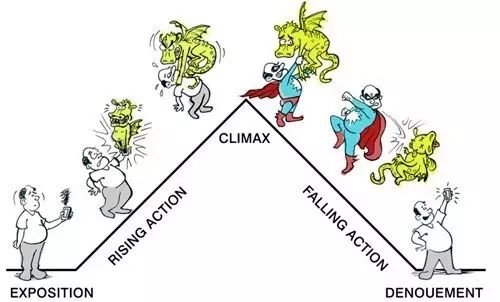
情节。许多设计师在进行设计的时候,会跳过上下文环境、使用场景和基础的设定与流程,直接进入细节设计,这样做是很容易出现错漏的。故事应该拥有基础架构,设定和剧情的,有起因,经过,结果。所以,在故事板当中,应该给你所设定的角色一个目标,有东西触发事件开始,并且通过执行,完成任务,或者阶段性结束任务,为角色留下新的问题。我们可以使用 Freytag 的金字塔来描述情节:

为了让你的故事足够强健,在绘制故事板的时候,你需要注意下面的问题:
·真实。你的故事板主要得清晰地呈现你所设计的主要角色,目标,以及所要发生的事情。如果你在故事板中呈现一些和主线无关的内容,故事板的观看者甚至最后的用户会发现它们的存在。因此,尽量将重点放在真实的人类和真实的环境中,你的用户会感同身受。
·简单。不要出现不必要的角色、场景和事件。无论你所设计的句子有多精妙,图片有多漂亮,如果与核心无关,就没有价值,删除它们。
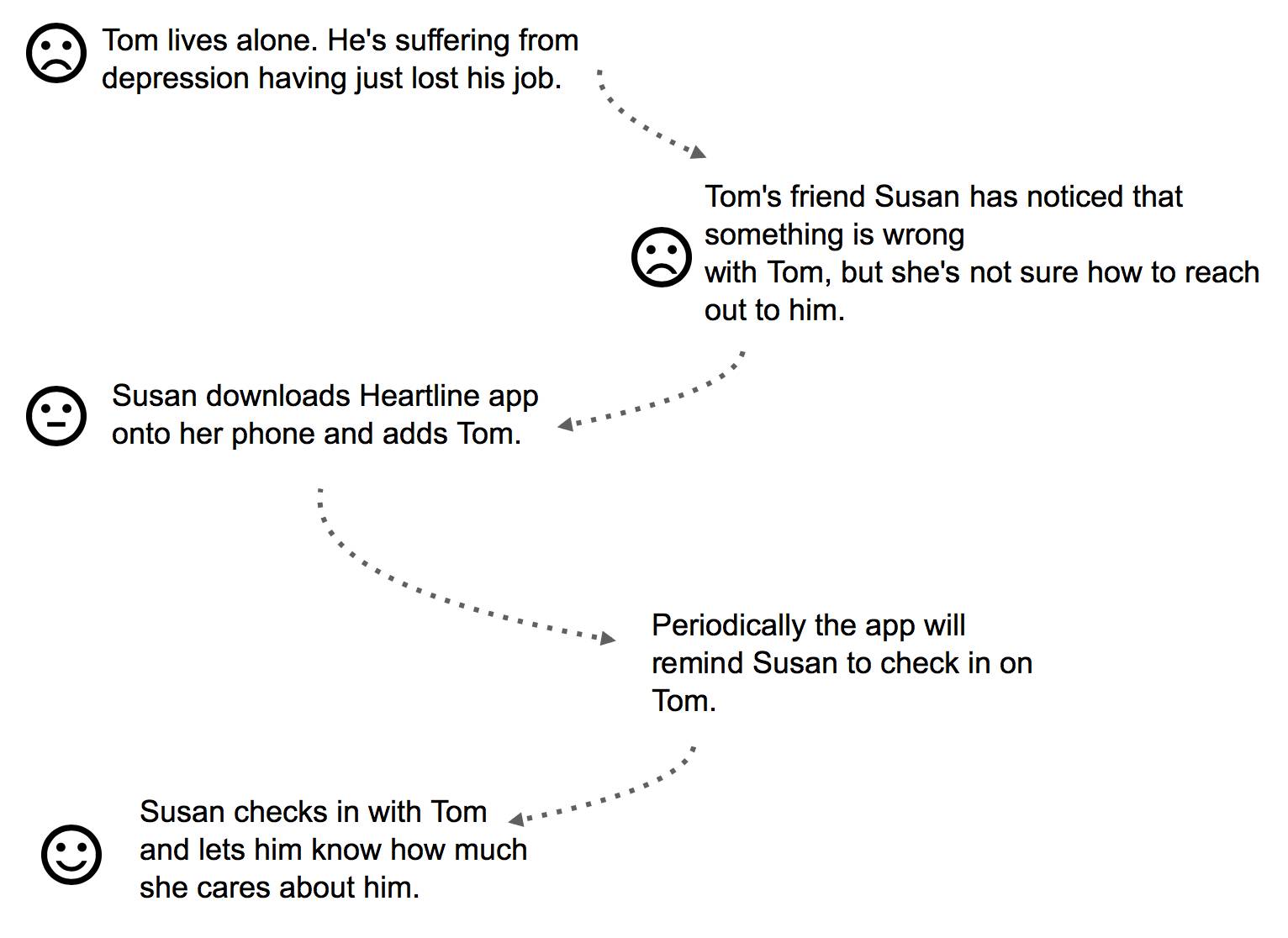
·情感。在故事板中呈现你的角色的情感和情绪,这一点非常重要。
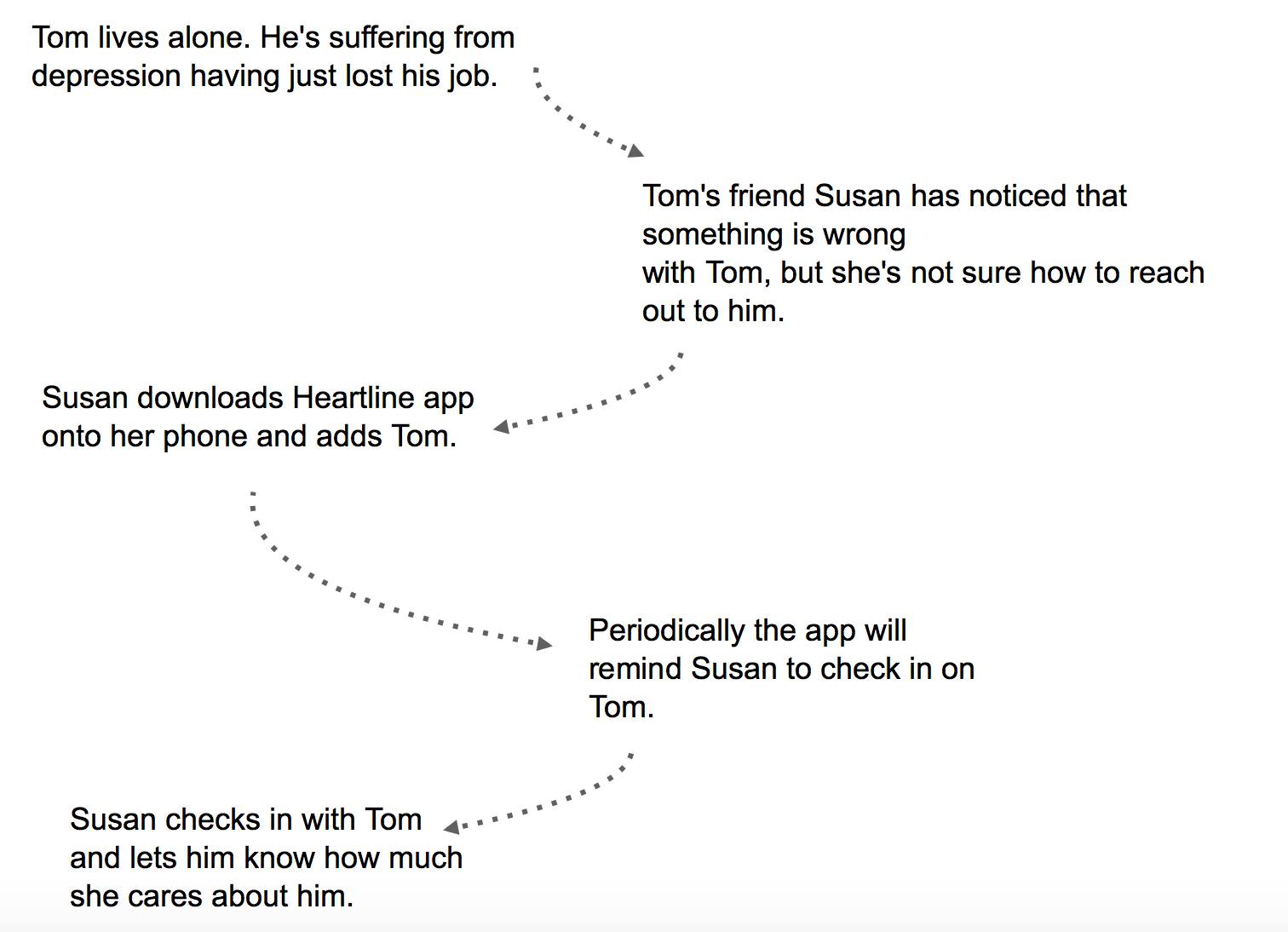
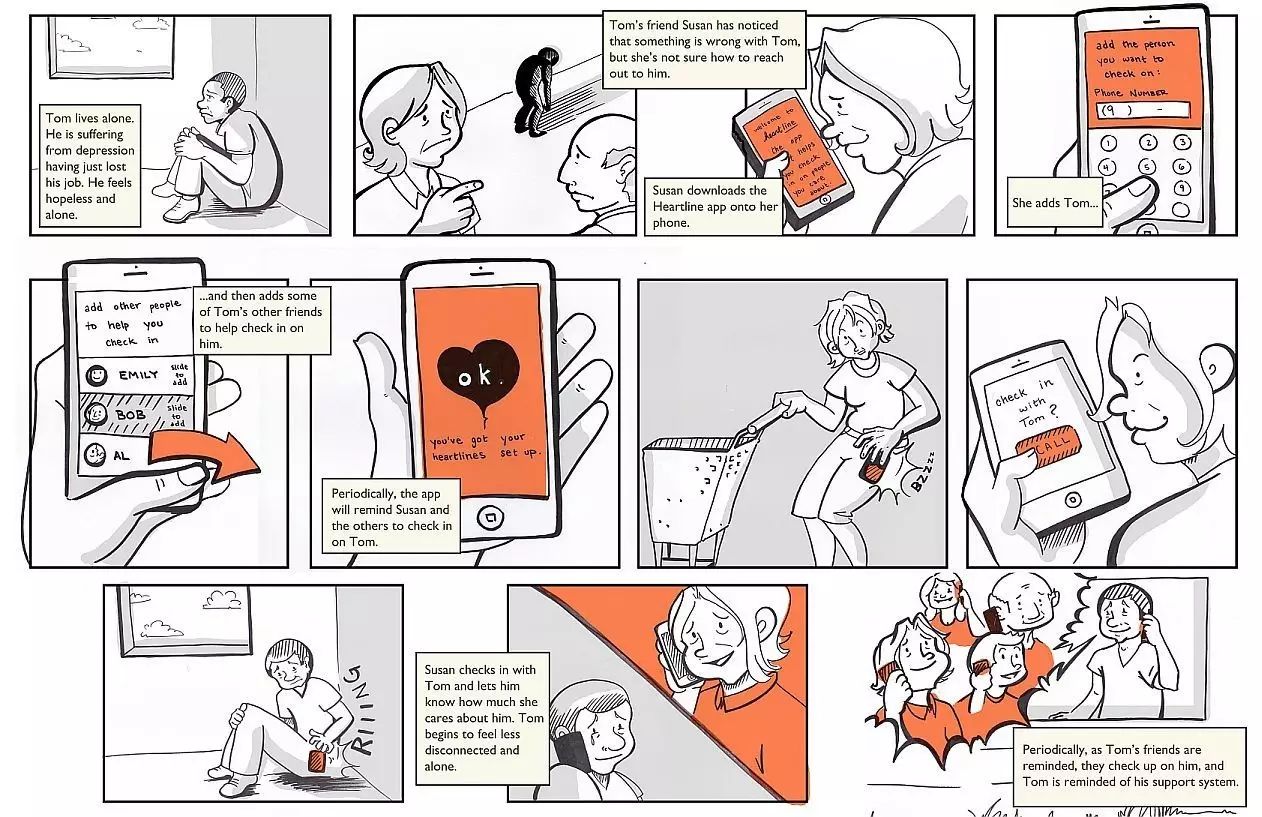
使用故事板来呈现用户体验
刚开始绘制故事板的时候,你可能上手并没有那么快,尤其当你对绘画信心不足的时候。但是不用担心,想要画好故事板,其实只需要掌握好如下几个技巧就行:




结语
故事板对于用户体验很重要,想要做好其实也需要经历一个过程。但是不得不承认,它确实很有效。结合用户研究的数据与结果,你能通过故事板,越来越了解你的目标用户,也能让你的产品设计越来越成熟。
原文地址:https://uxplanet.org/storyboarding-in-ux-design-b9d2e18e5fab
译文地址:http://www.uisdc.com/storyboarding-in-ux-design
原文作者:Nick Babich
译文作者:陈子木
欢迎投稿:[email protected]
加老D私人微信
18605817040
,和老D一起学交互,老D会在朋友圈多发干货文章哦。
新手小伙伴可以问老D3个专业问题哦。
交互设计学堂已经开设了新的栏目-
行知书院
,旨在帮助小伙伴们来高效的学习现在市面上优秀的用户体验书籍比如《交互设计精髓》等等,同时结合老D的工作经验来帮助你们从不同的高度和角度来解读书中的内容。每天一课,积少成多。已有134位小伙伴加入。
详细了解行知书院





