数十万互联网从业者的共同关注!
作者:小池,作者授权早读课转载。
公众号:Nicety
编辑:Dva
和大家分享一些实用又有趣的一些微交互~
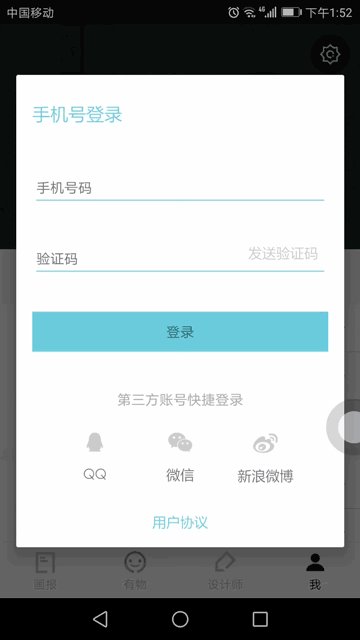
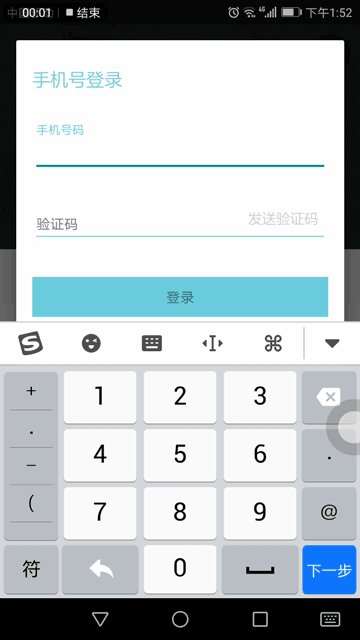
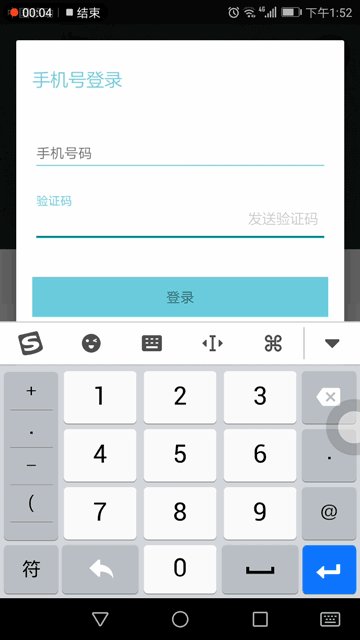
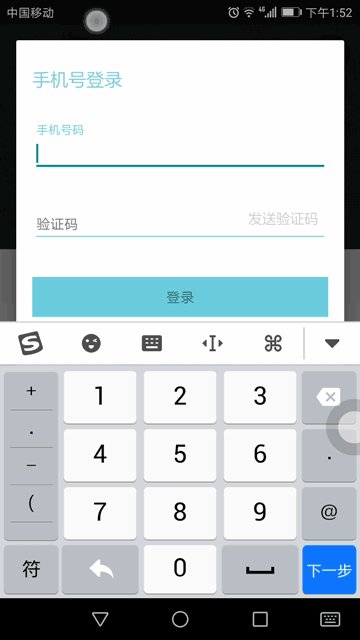
一、点击输入框时,输入框中的提示语会往上推为标题

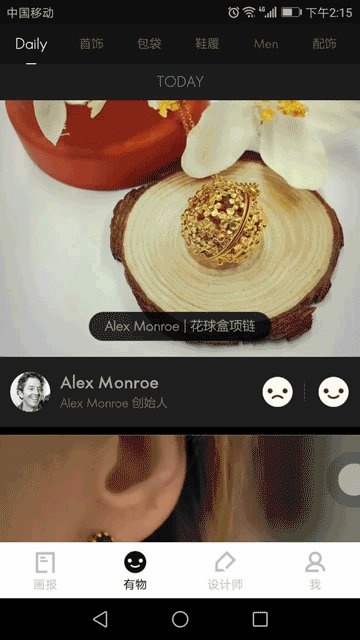
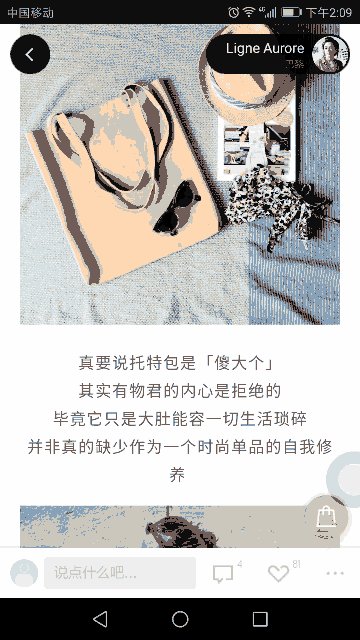
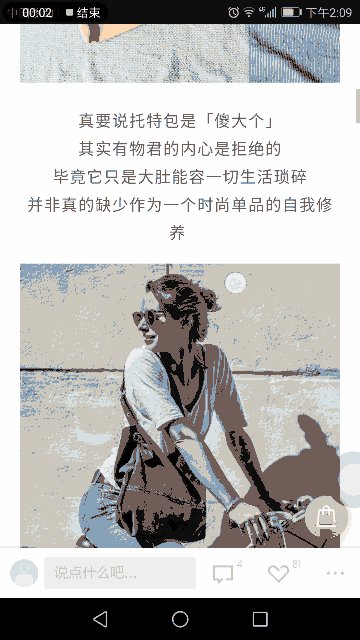
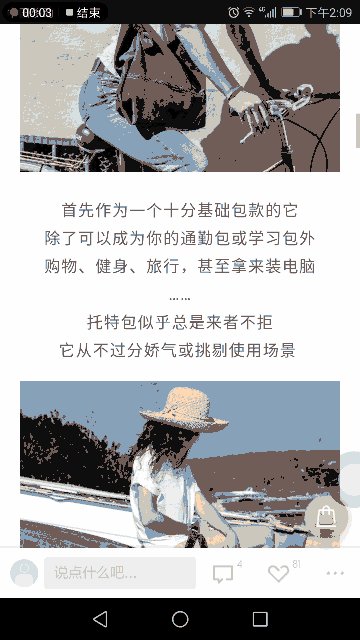
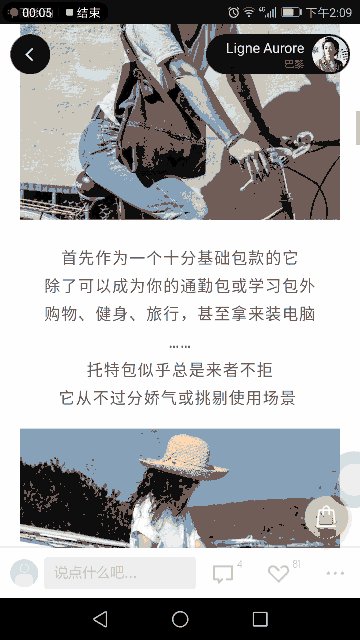
APP《最美有物》
这种方式以更少的文字和空间,达到了输入框提示语和标题的双重功能,页面上更少的描述让用户对任务更聚焦。同时,输入框提示语上滑相对有输入时消失给用户的视觉过渡更顺畅。
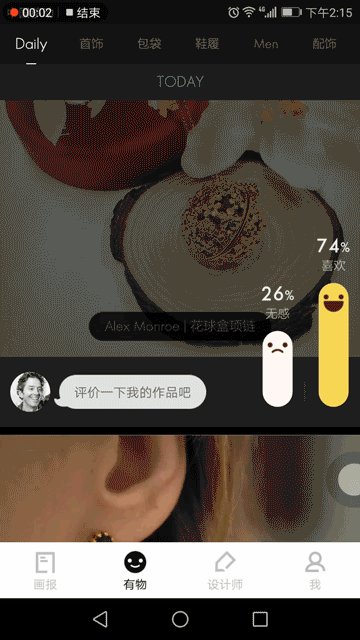
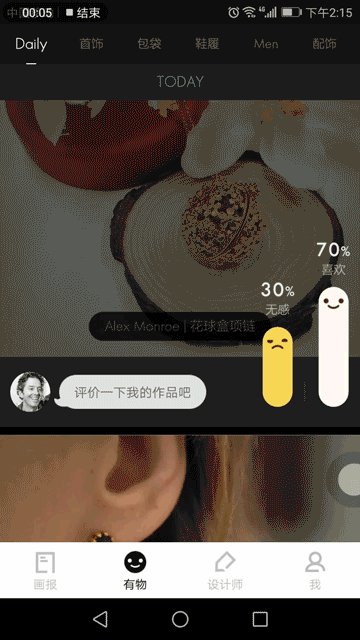
二、用笑脸和丧脸分别表示喜欢和无感,点击后有可爱的动画表情,并用弹起的高度表示百分比

APP《最美有物》
点击时Q萌的动画表情,给用户直观反馈的同时,也给用户带来自然亲切的感受。稍显不足的是:点击时两个表情均拉伸弹起再收回,上面又有百分比,用户比较难在这么短的时间内看完这么多内容,也会匆忙地不知道从哪里开始看。建议只弹起点击的表情,这样视觉比较聚焦,也能看到百分比。
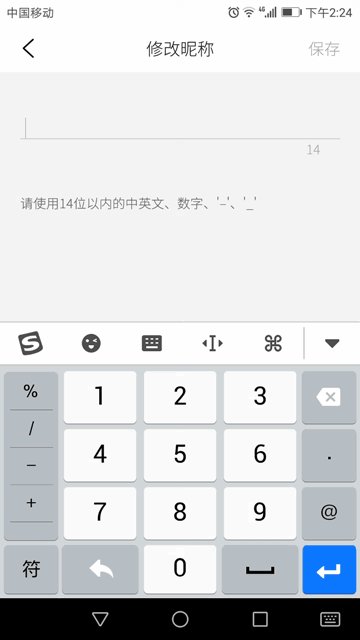
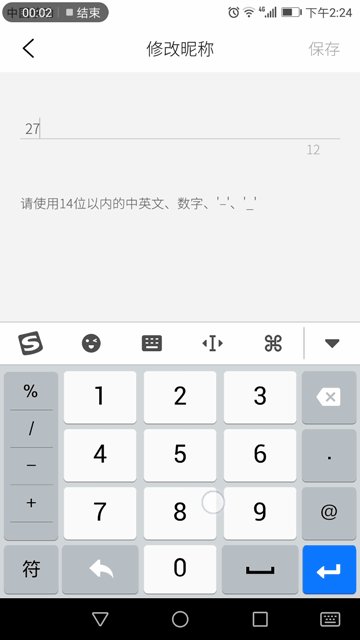
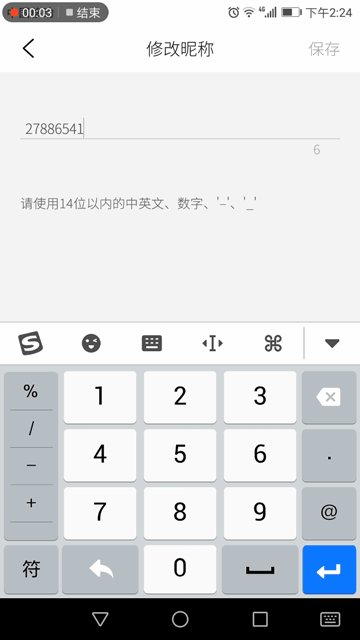
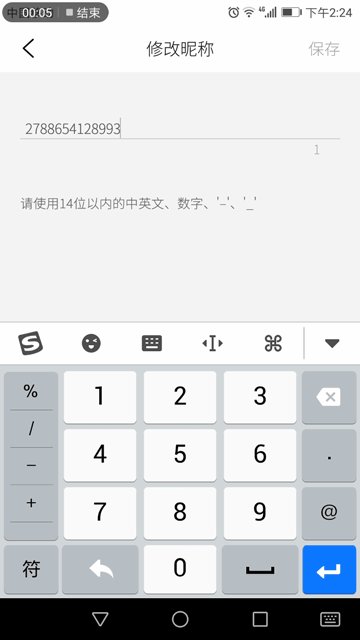
三、当输入框有数位限制时,输入框旁有数字实时显示还可输入多少字符

APP《落网》
相对只给一个数字说明,这种实时的提示能让用户不费精力地对字数限制有更精准地把控。
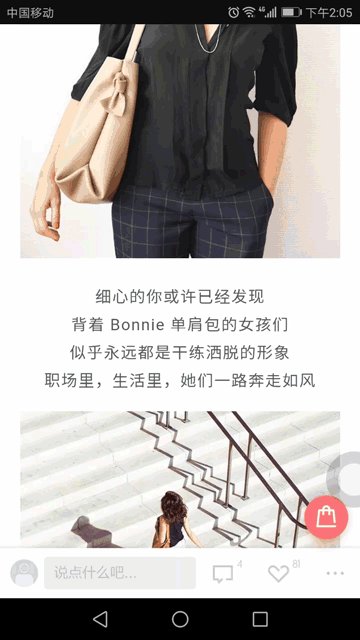
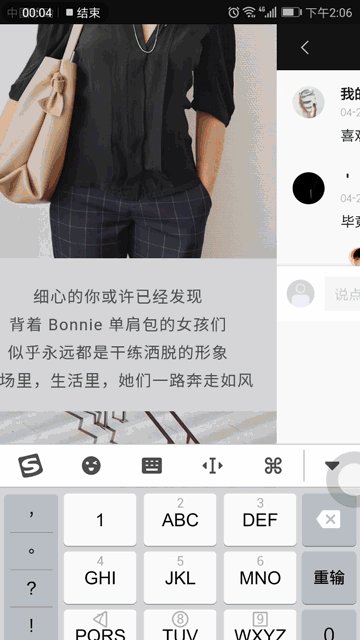
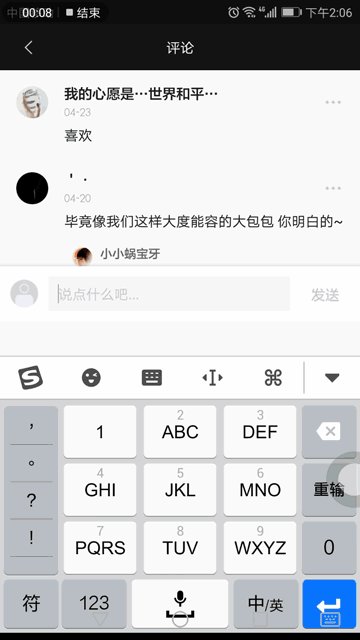
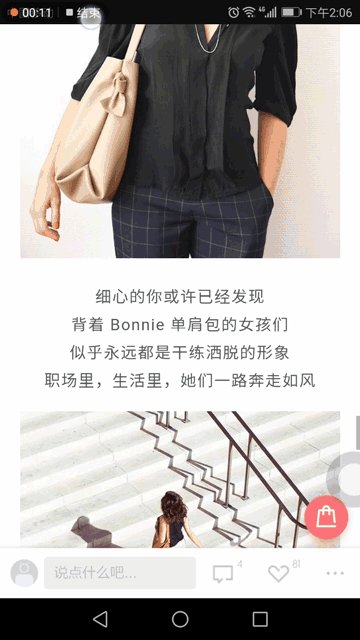
四、评论栏浮在页面底部,点击时随键盘往上浮动

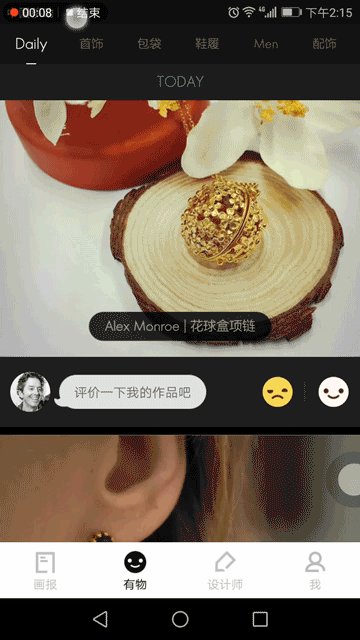
APP《最美有物》
浮在页面底部的评论栏可以在用户想评论时随时调起,随键盘往上浮动视觉过渡顺畅,放在评论栏右边的”发送”按钮避免了键盘的遮挡,也便于右手的操作。这里还有个亮点:点评论输入框时调起键盘,点评论栏右边的评论图标进去不调键盘,这里明确区分了用户是要去写评论还是看评论。
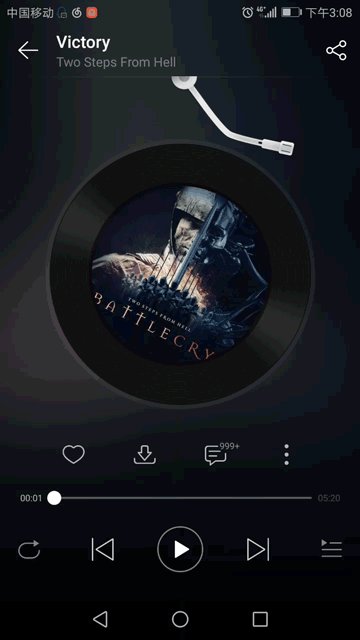
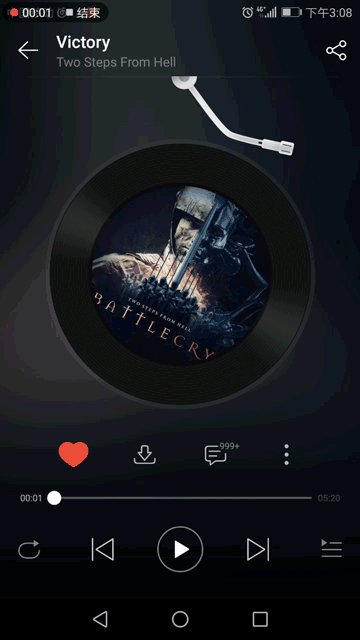
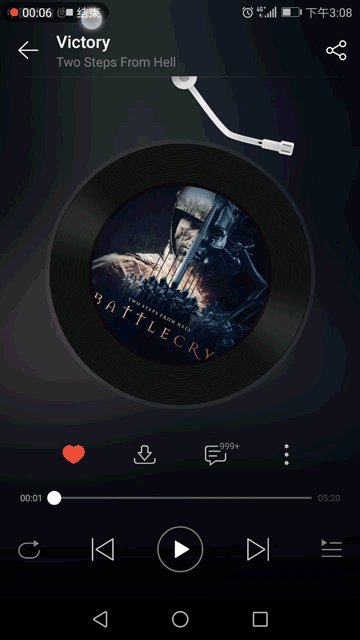
五、点赞时爱心有跳动的动画

APP《网易云音乐》
跳动的爱心就像我们动心时的心跳,与用户点赞时的心理产生共鸣,给用户直观反馈的同时,也萌生了用户亲切温馨的感受。
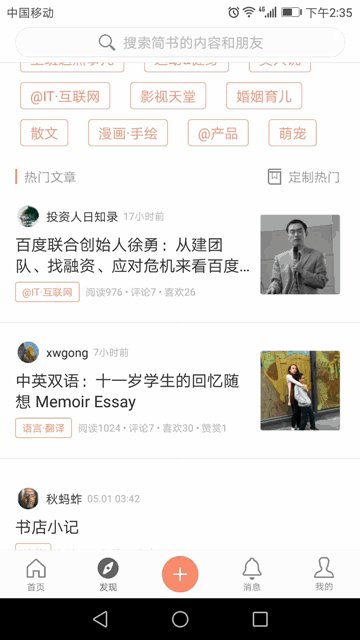
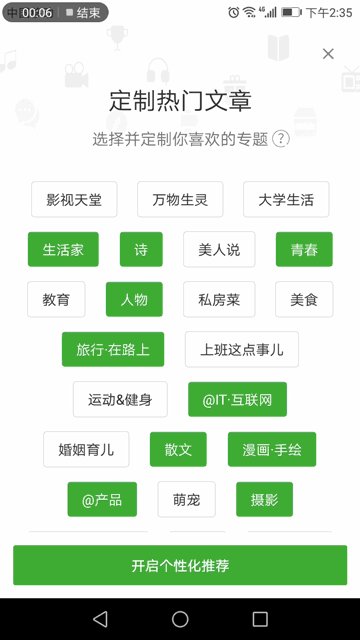
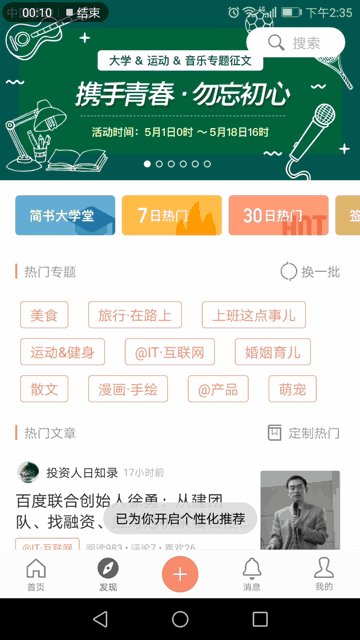
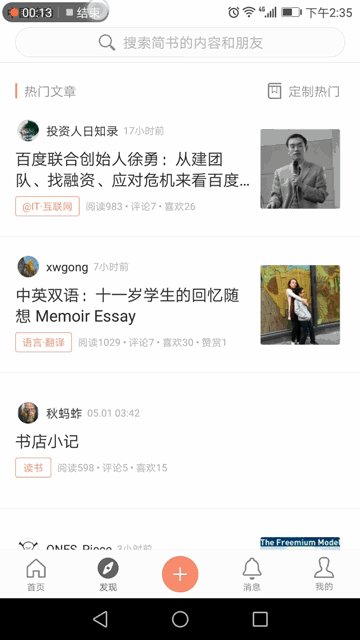
六、热门文章旁有个按钮可以定制热门文章的主题

APP《简书》
按用户的浏览记录给用户推荐热门文章时,不一定精准推送,因为有些用户只是受标题党或抓人眼球的内容吸引浏览一些文章,但他们期待阅读并不是这些类型,只按浏览记录推荐的话会造成这部分用户的流失。特别对于内容型应用,在智能推送的同时,也要留有用户定制的空间。
七、页面下滑时,隐藏浮动按钮、搜索框等,页面上滑时出现

APP《最美有物》
用户在下滑页面时专注于在信息流中查找目标信息,这时可以隐藏对于这个任务无关的干扰部件;当用户上滑页面时,说明用户需要更多帮助或想执行其它操作,这时显示隐藏的部件。
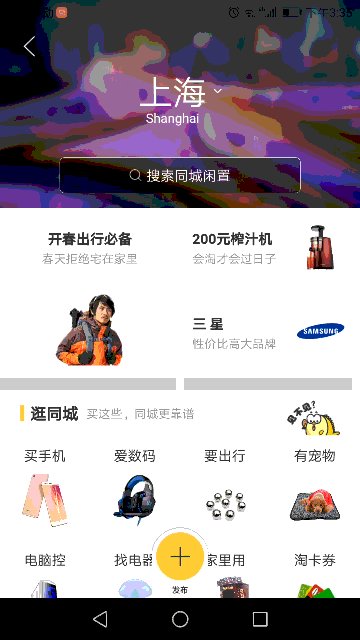
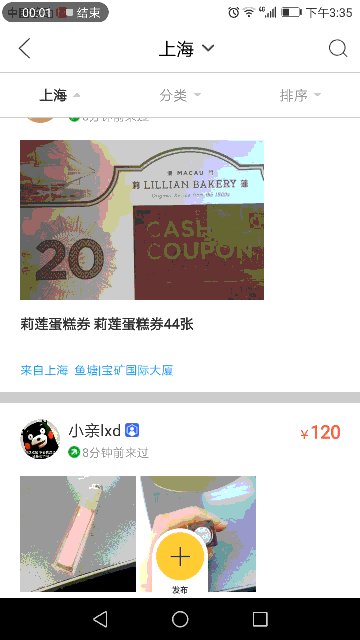
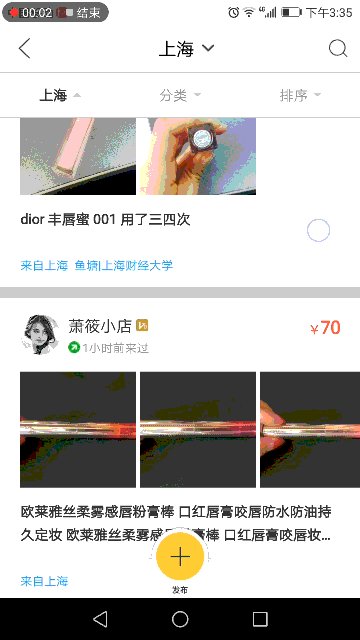
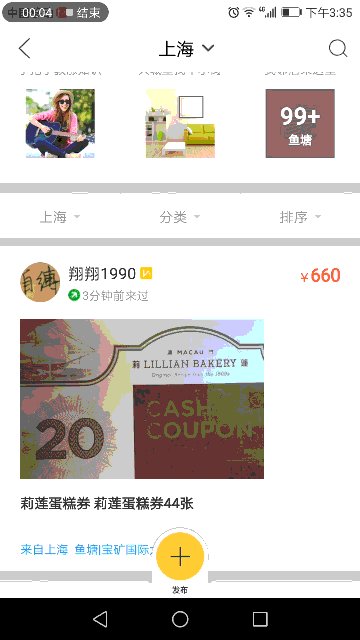
八、页面下滑时,新内容模块的标题或分类栏会推到贴合顶部标题栏

APP《咸鱼》
页面下滑到新模块后,模块标题或分类栏推到顶部标题栏让用户实时知道目前浏览的内容属于哪个模块,随时切换模块中的内容类别。
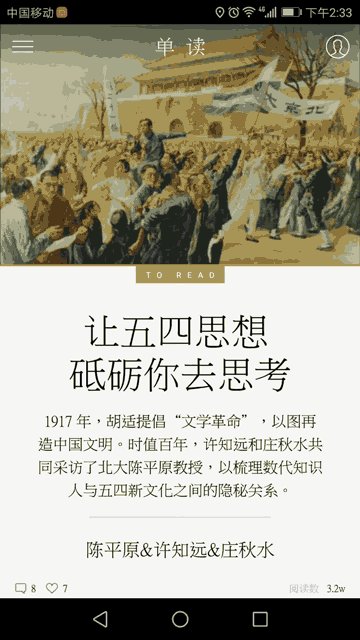
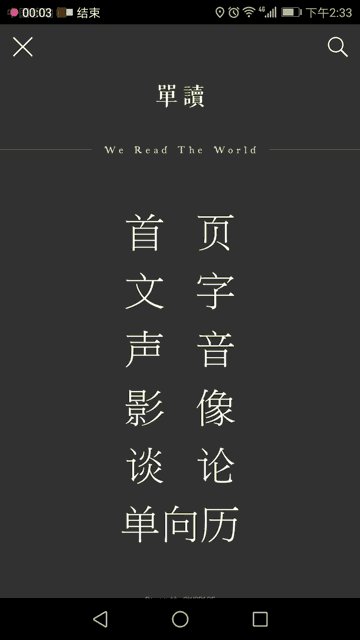
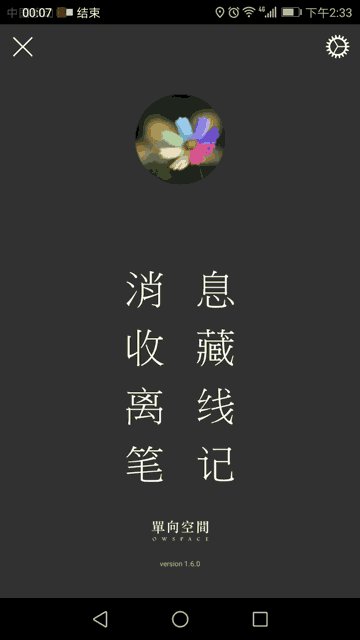
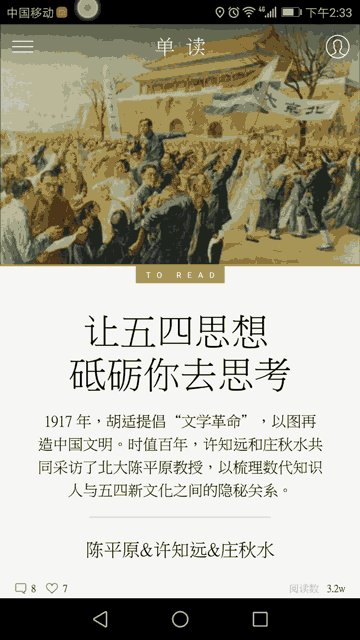
九、当打开新页面时,页面上的文字以一定惯性依次进入页面

APP《单读》
页面中文字或图标有惯性地进入,与用户对现实场景的认知产生共鸣,给用户带来自然而又富有活力的感受。这个交互比较合适页面上只有比较大而少的元素的新页面进入场景。
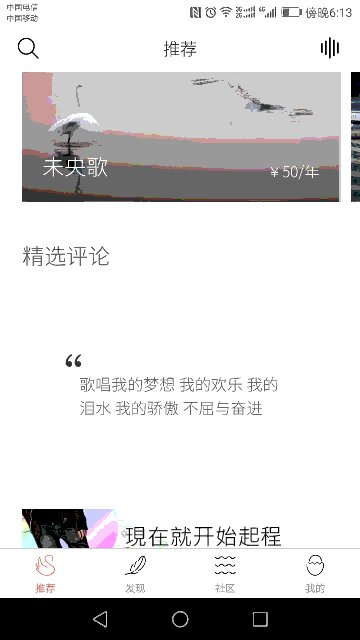
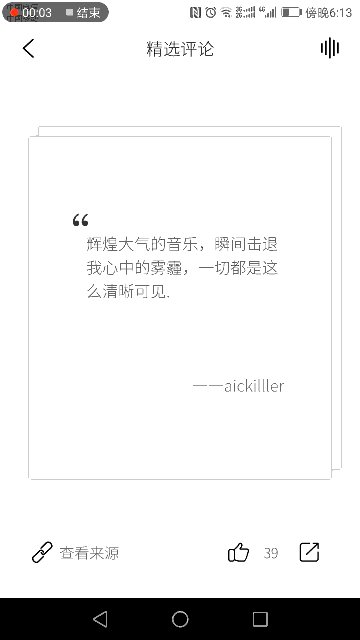
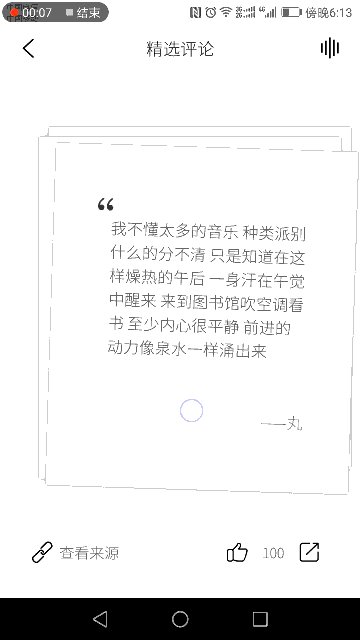
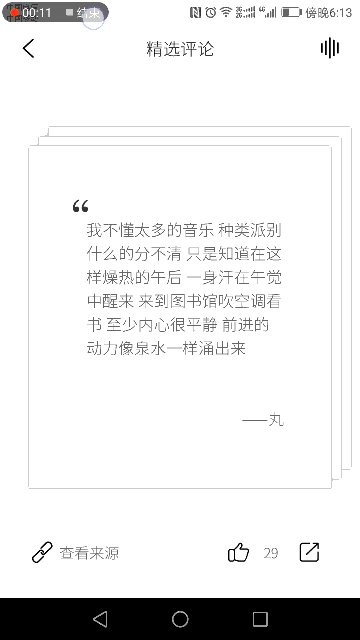
十、以拟物交互的形式切换精彩评论

APP《落网》
每个精彩评论卡片随着手指的滑动,如现实中的纸片般滑出页面,切卡片滑出轨迹与手指滑动的轨迹保持一致。这就像用户在闲趣地翻看记录美好话语的本子,与闲适与美好的感情产生共鸣。
投稿邮箱:[email protected]
本文由作者授权早读课发表,转载请联系作者。














