在工作中,你可能会遇到下面这些情况:
为什么我制作PPT的速度这么慢?
为什么领导总觉得我制作的PPT不好看?
想要模仿制作一份炫酷的PPT,为什么总做不出同样的效果?
……
其实,这些问题的出现,或许是因为你在制作PPT时,还是习惯一些错误操作!
PPT大佬邵老师总结了一些常见错误,简直是说到了我的心坎里!
开始正文:
相信很多读者都知道,每年12月,我们都会在旁友圈里,整理出一年一度的『1980页PPT设计灵感手册』,筛选出一些优秀PPT作品。

在整理的过程中,我发现,
其实很多存在问题的PPT作品,它们的错误点都很类似。
考虑到很多读者,可能也会犯类似的错误,因此,这篇文章,就做一个 PPT常见设计错误的合集,以及优化思路。
一共分为15个常见错误点,鉴于篇幅问题,
本文分为上下篇,今天先说前8个。
❶ 视觉平衡问题
当出现这个问题时,会让页面显得一侧过于空洞。
比如像封面设计中,
很多人习惯把内容放在页面中线位置:


但这样做,
在视觉上看起来有一些偏下,导致视觉失衡:

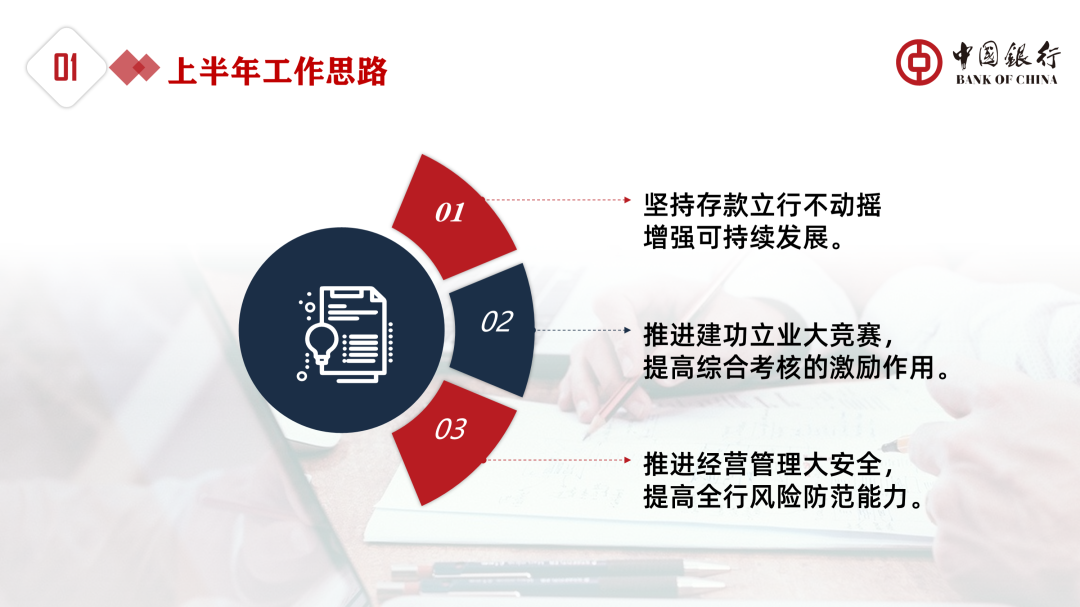
类似的,还有很多内容页的排版中,会出现左右失衡:


而解决的方法也很简单,调整元素的位置即可。
对于封面页,我建议将内容放在中线偏上的位置,就像这样:

而对于内容页来讲,
保证页面左右两侧间距相同即可:

❷ 阴影效果过重
当页面上元素的阴影过重,看起来就会有点脏。
就像这样:


而关于这一点呢,大家只要记住一个原则,那就是阴影一定要柔和。
比如像我之前修改的这两个案例,各位可以感受下:


而优化的方式很简单,
大家只需要调整两个参数即可,那就是阴影的尺寸和模糊度:

比如像这个页面,典型的就是阴影较为生硬:

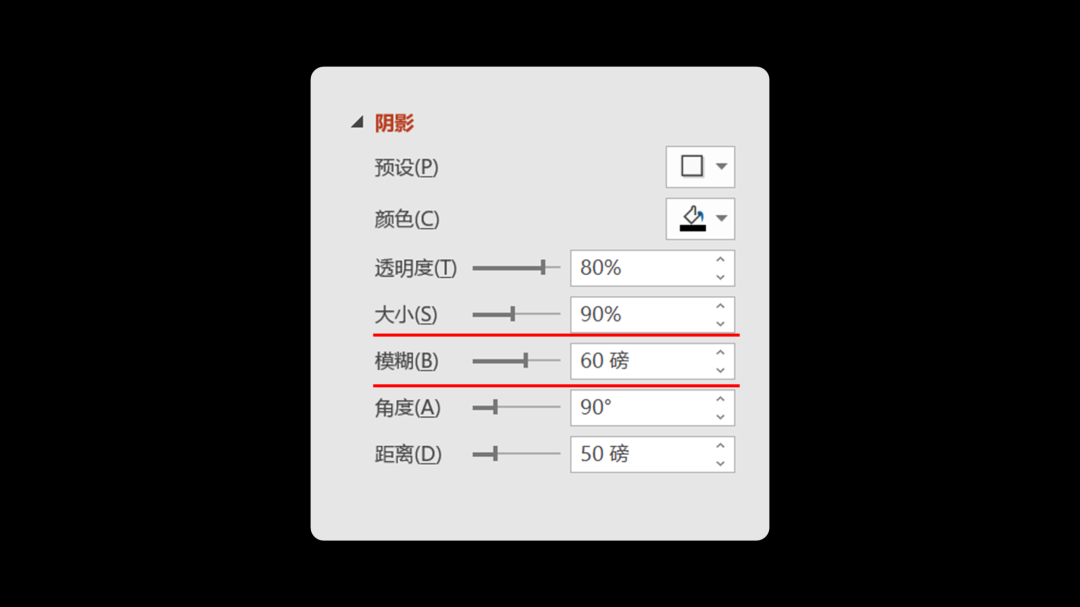
按照以下参数,调整模糊度和尺寸,
注意,强烈建议各位把尺寸设置为90%,并调整阴影距离:

各位可以感受下,是不是更融合一些呢?

❸ 光效过于突兀
使用光效元素,可以很好地进行页面的修饰点缀。
比如像这个案例,在表格边框上添加了光效,可以让线条更有质感:

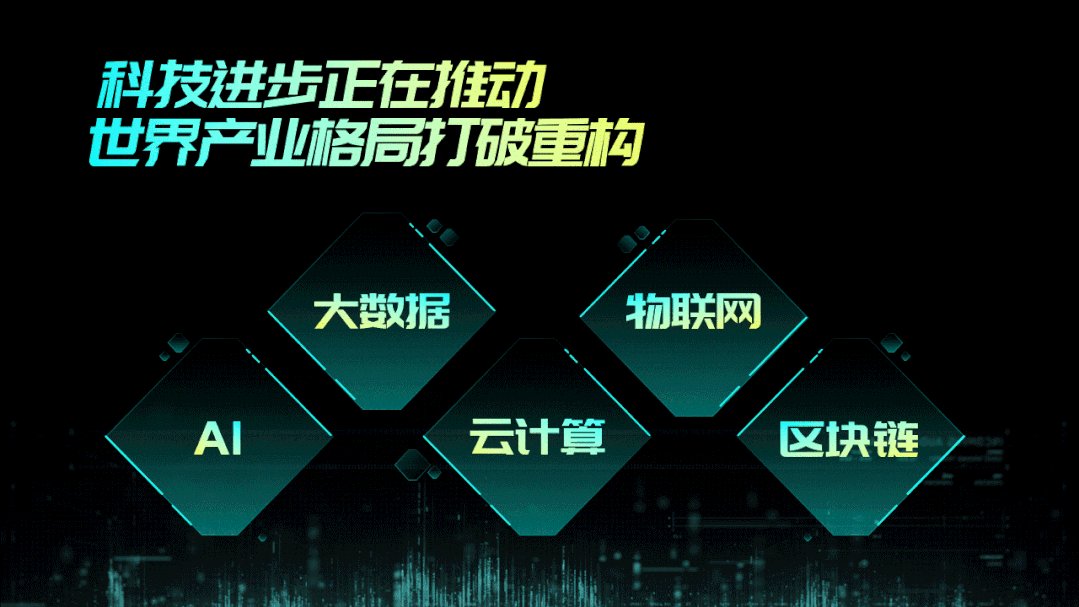
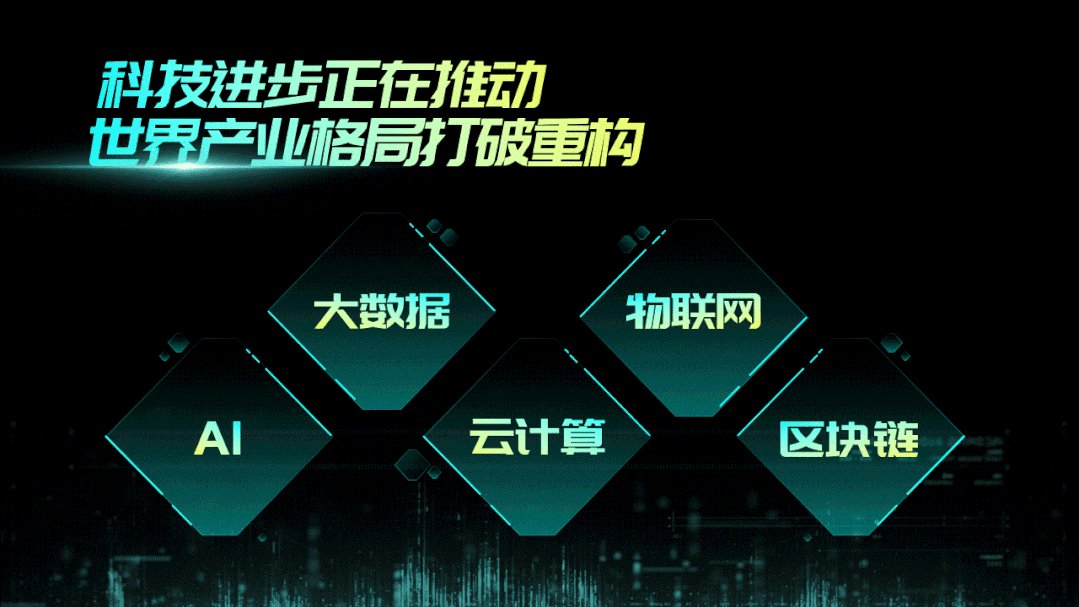
再比如像这个案例,使用光效动画,让标题更吸引眼球:

但如果使用不当,就可能会出现以下情况。
比如像光效与元素没有连接:

还有,光效的颜色有一些奇怪,
像这个页面,在灰色背景上,怎么会出现黄色的光效呢?

所以,该怎么优化呢?很简单,
我们只需要保证光效素材的光泽感,与页面的色彩一致即可:

还有像我们之前做的雾山五行PPT,
文字周围缠绕的动漫光:

那该如何在 PPT 中,调整光效的色彩呢?比如就像这个光效来说:

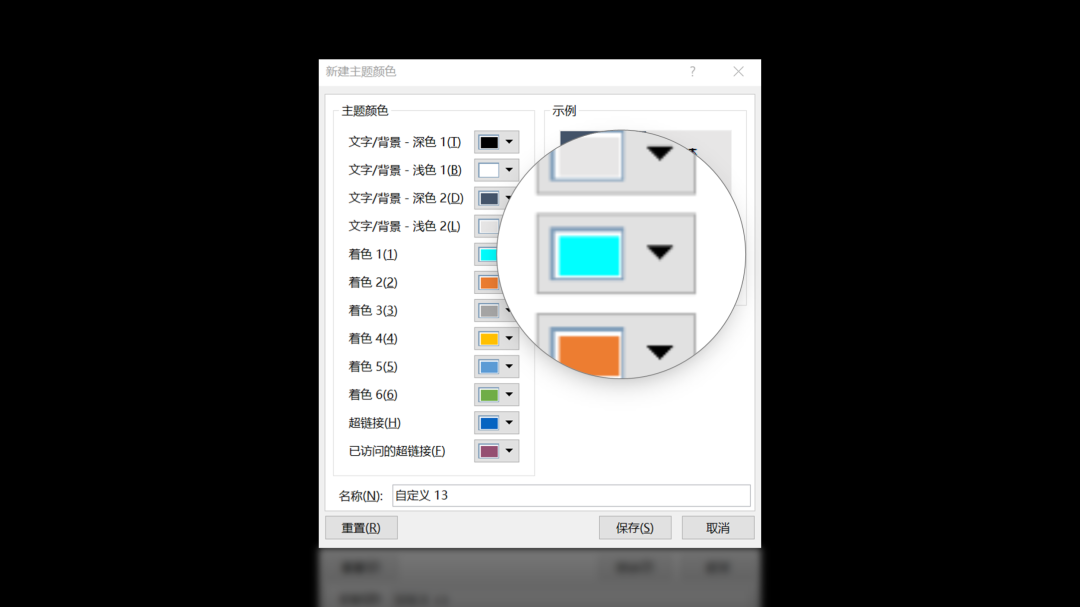
如果我们想让其变为青色,那么,就可以在主题色中,更换为页面中使用的色彩:

然后呢,
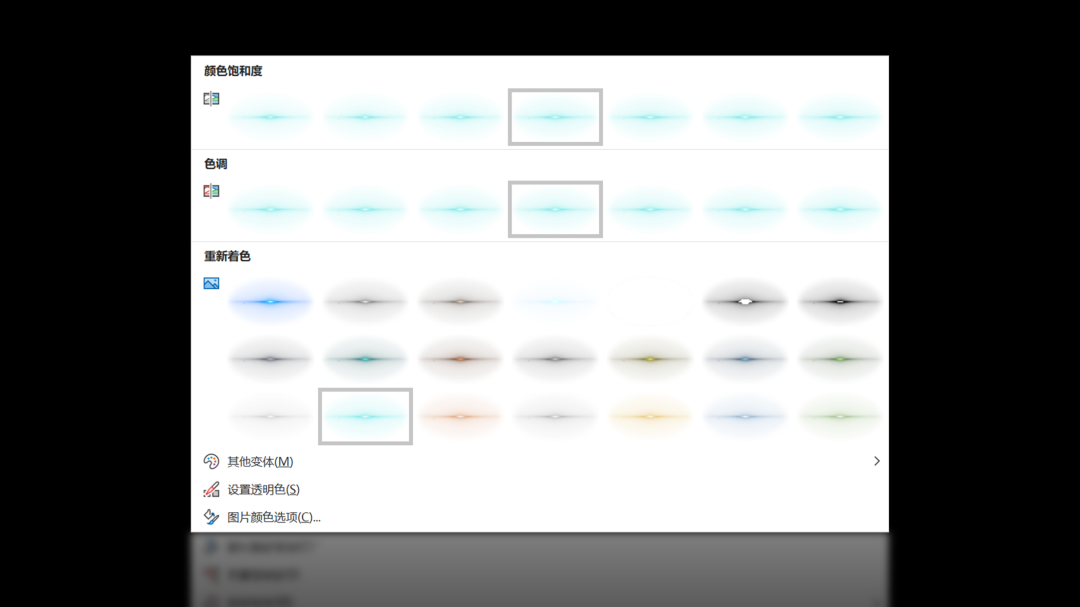
通过对图片进行重新着色,就可以对页面上的光效色彩进行更换:

使其变成你想要的颜色:

❹ 页面过于平淡
有些页面,排版也很整齐,但视觉上看起来,就是比较平淡:


其实解决的方法很简单,就是4个字,视觉层次:

比如像我之前的文章中,经常提到的『色块大法』,其实,就是为了丰富页面的视觉层次感。
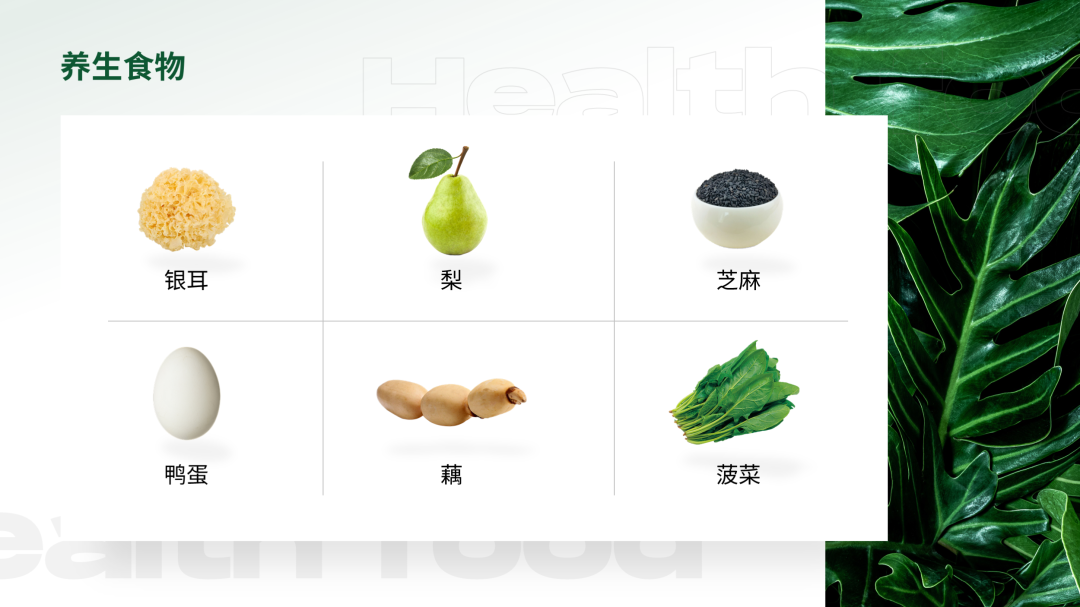
比如像这个页面:

视觉上来看,就是在一个背景上,放了点图文内容:

但如果我们在背景上方,做一些色块叠加呢?是不是层次感更加丰富呢?

比如我们拿实际的内容来看,最起码可以做成这样:

如果想要让视觉层次更加丰富,我们还可以营造一点穿插的效果:

为了便于各位理解,咱们再来看个例子,比如像这个页面,看起来很单调:

那如果是这样呢?同样是浅色背景,
但有了一层光影叠加,视觉层次会丰富很多:

❺ 图片翻转问题
当图片上有文字,在进行水平翻转时,就会让文字变成反向:
比如就像这个页面:

各位可以看到,
右侧图片上的文字,明显是翻转之后的:

这在视觉上看起来就太假了。
那怎么去优化呢?
一般比较复杂,要么把文字部分裁掉,要么在ps里,修改文字的方向。
比如像我之前做过的这个页面:

这里的建筑物名称,在进行水平反转后,就变成了这样:

接下来,想要解决这个问题,
就需要在 Ps 中,对建筑名称,进行重新翻转:

如果你没有 PS 基础,我觉得还挺麻烦的。
➏ 素材与页面不融合
当我们使用了一些 Png 图片时,
经常会导致元素与页面不融合。
比如就像这样,看起来很假:


那怎么去优化呢?这可能牵扯到,我们去调整元素的明暗和阴影关系。
比如像这个页面,因为
这个人物素材,受到一些环境光的影响,
放在这个页面上,融合感会较强:

但如果将其放到另一个页面上,可能就会很奇怪:

而这,一般需要在ps里进行调整,
如果你没有设计基础,建议大家慎用。
不过,如果你想要学习这方面的知识,推荐各位在B站搜索【李涛PS】,他有一套免费课程,我当年就是看的这个:

➐ 背景图干扰文字呈现
当我们在背景中,填充了图片的时候,就会出现这个问题。


解决的方法呢,一般是弱化图片本身的颜色,比如像将其变成灰白,然后再叠加一层渐变蒙版。
比如像这样的一张图片,处理后的效果,大概就是这样:

再覆盖一层渐变,进一步弱化背景图的干扰:
















