
今天小锐想教大家一个PPT动画小技巧,嗯,看下图!

没错,此案例正是上篇
(
为什么你的PPT动画不逼真,原来是忘了添加这个效果!
)
中的一个示例——下落的小球。我们让花道给大家进行下解析。
不过,在开始之前,让花道先啰嗦几句!

花道觉得,要学习一个案例,主要分两步:
1.首先要学会
仔细观察
,包括
对象
的构成和
动画
的构成,
2.其次要
动脑分析
和
动手操作
相结合。
下面花道就按照以上的步骤来讲解此案例。
很明显,案例中的对象只有一个小球。所以,我们先准备一个小球。

然后,我们把动画的速度放慢,观察整个运动的过程。


关于如何放慢动画的速度。若动画可以转成视频格式,则直接在播放器里设置播放速度就可以。若是GIF格式,则找一款GIF编辑软件,调大每一帧的时间即可。有精力有时间的话,一帧一帧地看也行,哈哈。
通过观察,花道将此动画分为两大部分——下落过程和缓冲过程。
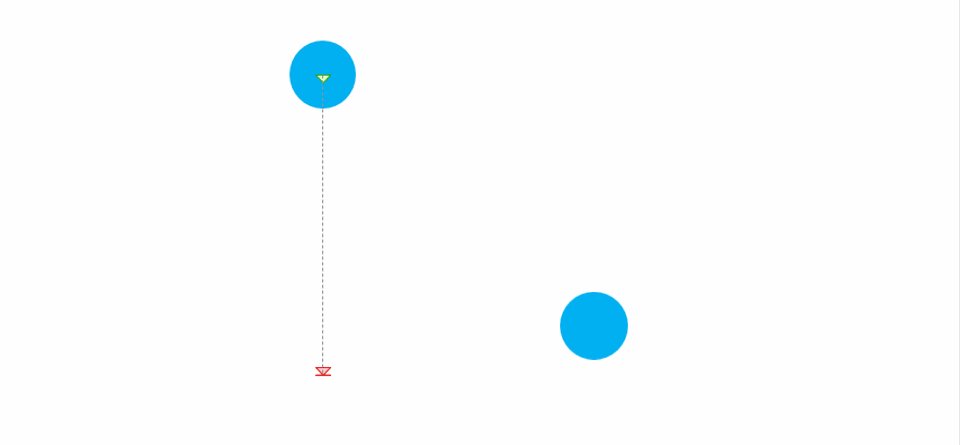
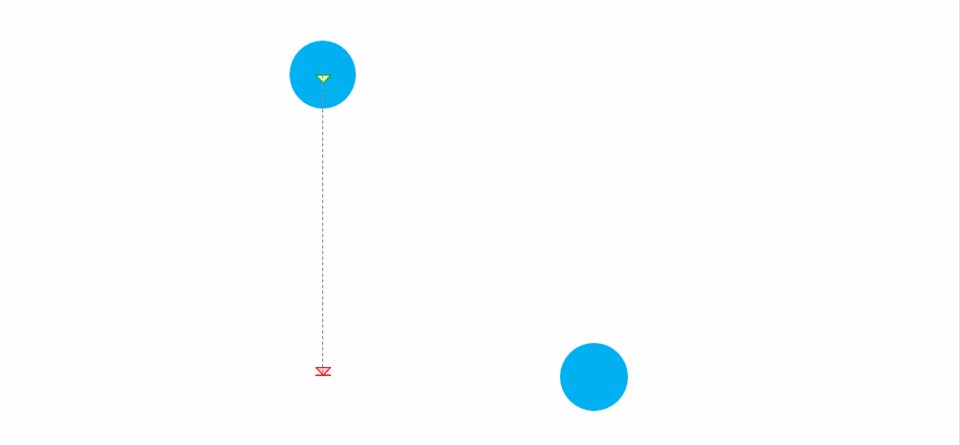
首先是下落过程。
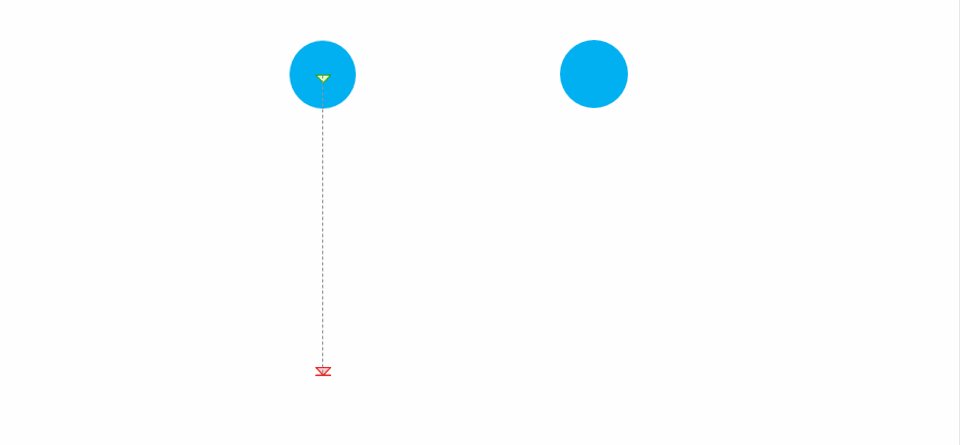
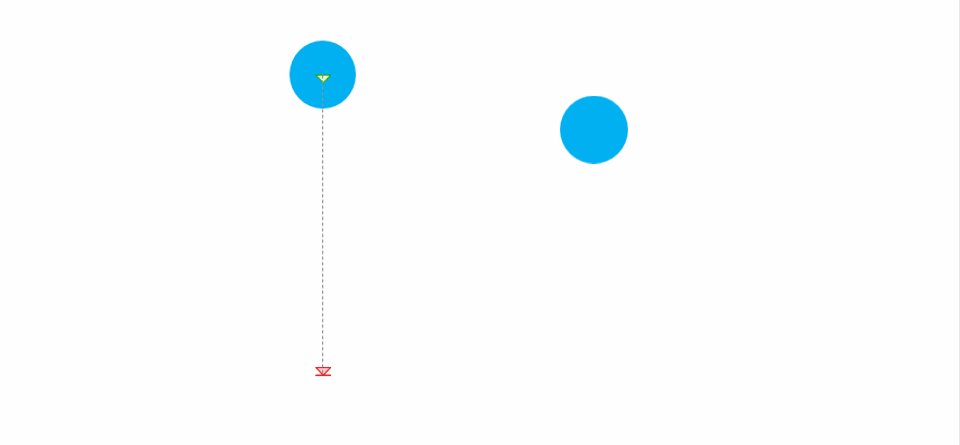
这里,我们采用向下的直线路径,并设置时长为1.3s。

可以看到,上图中的效果与案例中的有所不同,对比观察可以发现
两个细节
,一是案列中小球下落的
速度
在逐渐变大,二是案例中小球在下落的过程中发生了
形变
。
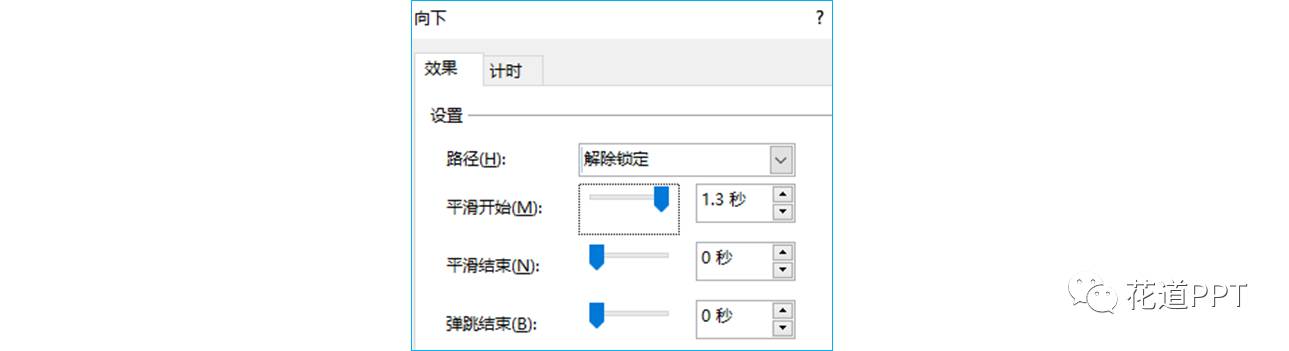
所以,首先我们调整小球路径动画的平滑开始为1.3s,平滑结束和弹跳结束均为0s,便可以产生速度逐渐变大的效果


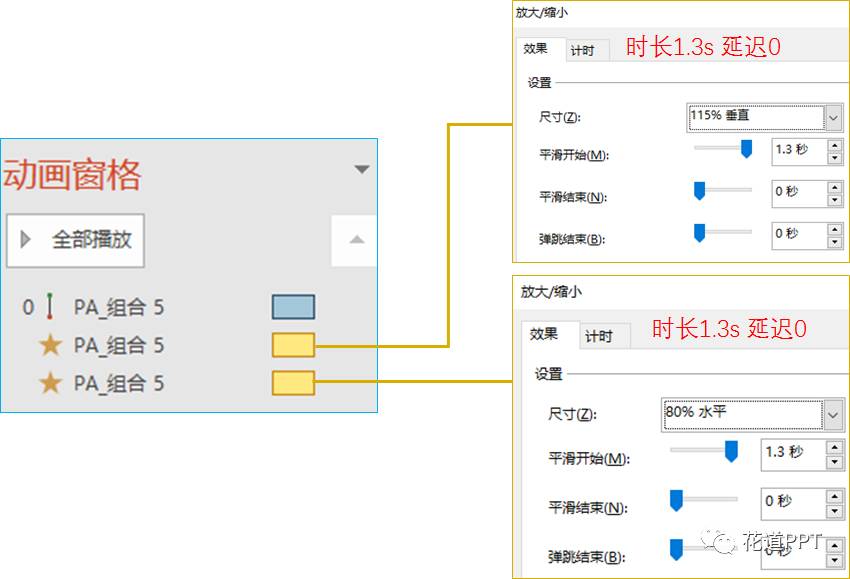
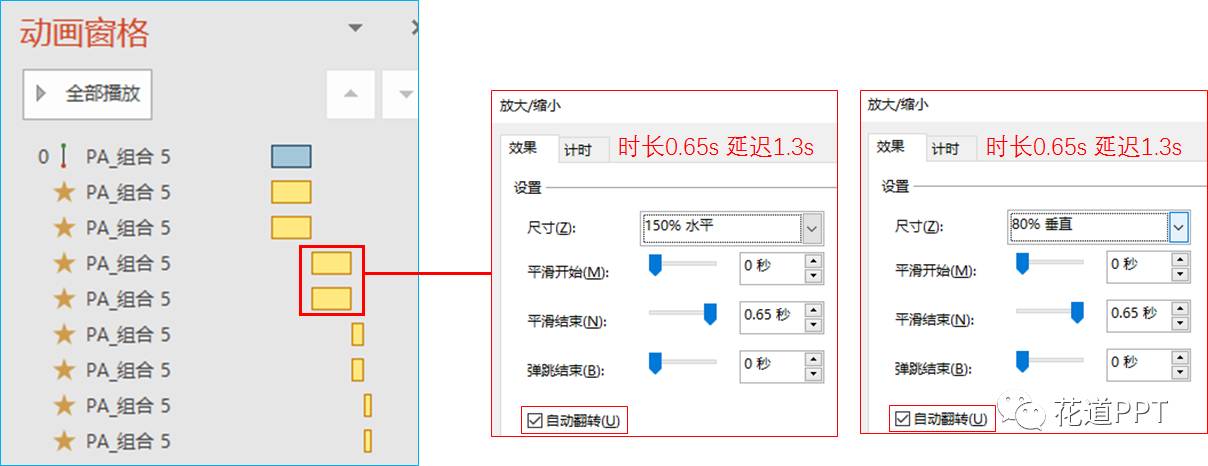
紧接着,我们通过一组缩放动画使得小球产生下落过程中的形变动作



其实,这个形变动作是动画制作里常用的一种手法——
夸张
。适当的形变夸张可以表现出小球的性格,比如说这个,就显得有些调皮,有些灵动,适合欢快轻松的主题。
下面再来看小球在触及终点时的缓冲过程

仔细观察,可以将其缓冲动作大致分成三小部分。这三部分依次相接,并且每一部分
小球振动的时间越来越短,幅度越来越小
。(下面的时长和延迟设置均为参考)
第一部分

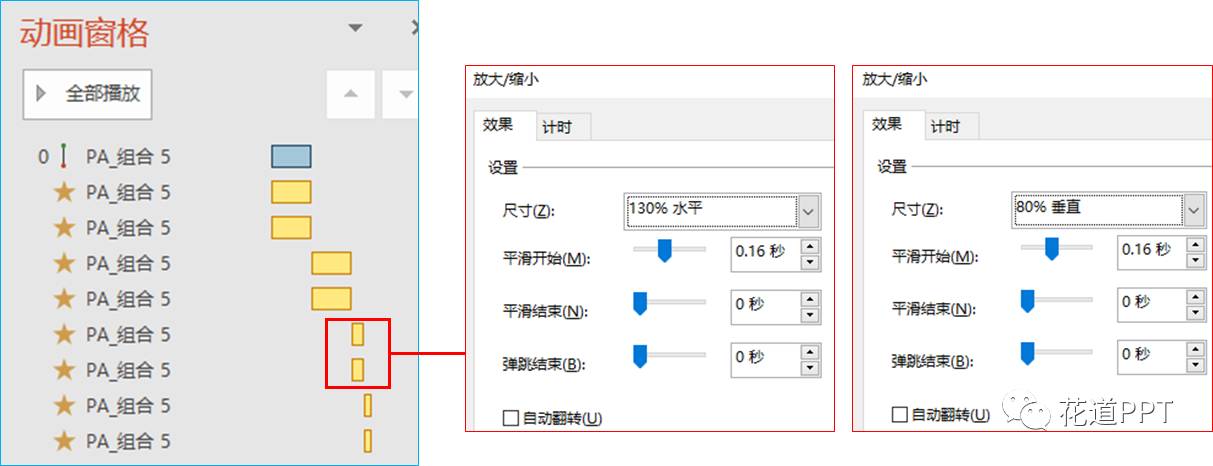
第二部分

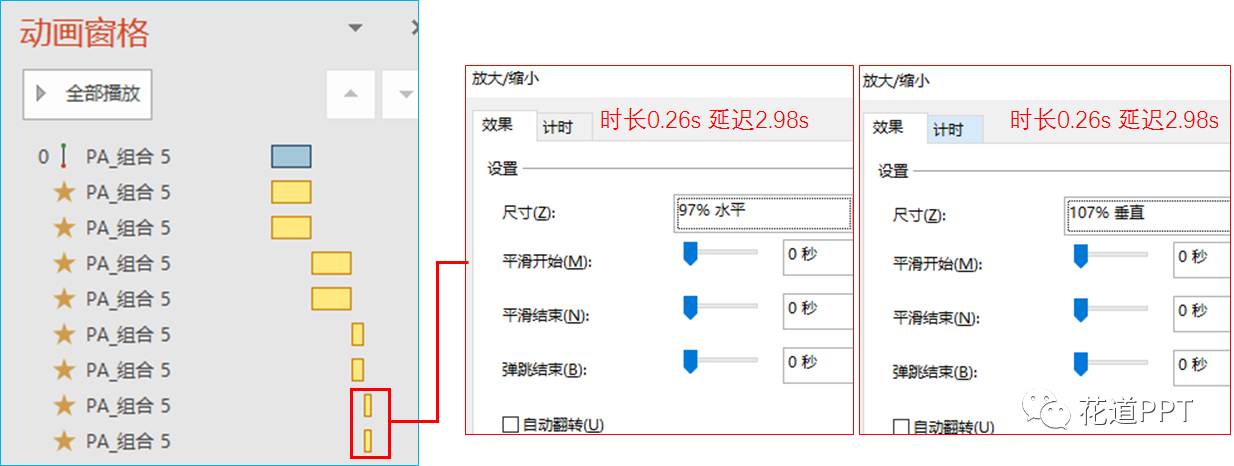
第三部分

效果如下

哎,不对啊,最后小球缓冲的形变动作感觉怪怪的。
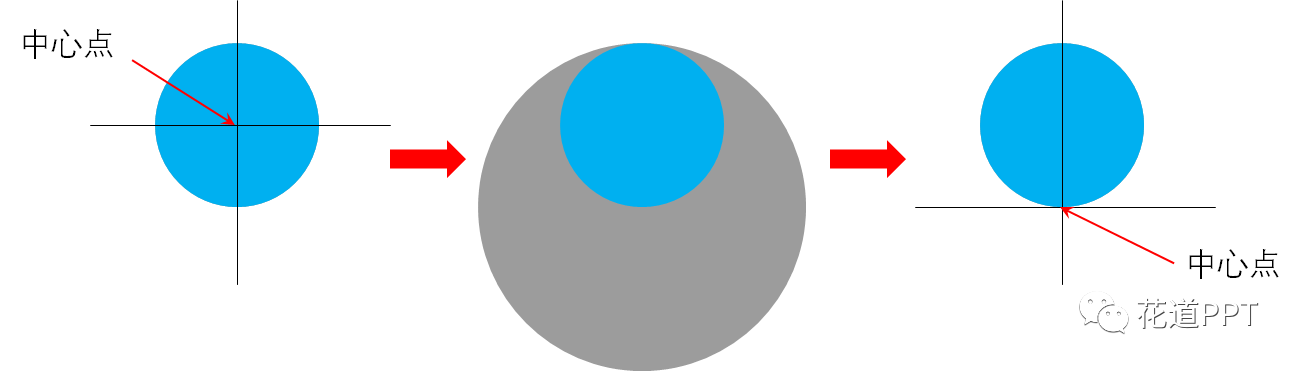
这就对啦,原因是小球在做缓冲动作时,缩放的中心点是在小球的底部,而系统默认的是在中心。因此,我们还要把小球缩放的中心点改到底部。
这里
采用的方法是添加两倍大小的向下的阴影,再将阴影的透明度设置为100%。

Finally,我们得到了一个缓慢下落的小球

Perfect!
然后可以根据具体的情况,改变动画的时长和延迟时间(要确保动画之间的先后顺序不变),就可以得到不同速度的下落啦

OK,动画的具体设置讲完了,花道顺便做了两个小应用。
一个是目录动画

经典的目录,配合刚才的动画效果,有些灵动,带点调皮!
再来看一个谢幕动画

每个字母都应用了刚才小球的动画(采用动画刷即可),效果就是弹弹弹,弹走鱼尾纹。错了,是弹走单调死板,哈哈。
本篇到这里就结束啦,希望大家在学习案例的过程中也能学到一些思路!

▼
如何获取以上源文件
领取方式
:
在公众号聊天界面向锐普PPT回复”
劳动节
”即可!
假期结束了,大家玩的怎么样?留言给小锐说说,让小锐嫉妒一番!
|
▼
更多PPT相关资讯敬请关注

|





