|
除了干货,其它什么也没有
|
|
职场
|
数据
|
新媒体
|
设计
|
极客
|
本文教学内容由「奇点新媒体研究中心」的琪音(上海大学成员)撰写,视频则是计老师讲授的高阶排版入门方法论。
相关课程为 JZ 的知识付费视频,每期可通过支付 ¥9.9 的小额费用收看学习。
工欲善其事必先利其器。很多品牌运营人经常阅读我们的教程却迟迟不下手,往往是没有获取到合适的工具开始实践。
SVG相关知识涉及前端开发,需要前端开发编辑器,比如
sublime Text
、Adobe Dreamweaver、Notepad++。微信后台编辑需要浏览器,推荐可以查看查看源码和检查网页元素的
Chrome 浏览器
,还有一些设计类软件,如 Adobe Photoshop、Adobe Illustrator 等等。
那么具体下载哪款?又怎么使用?我们来了解。
❶ PS&AI
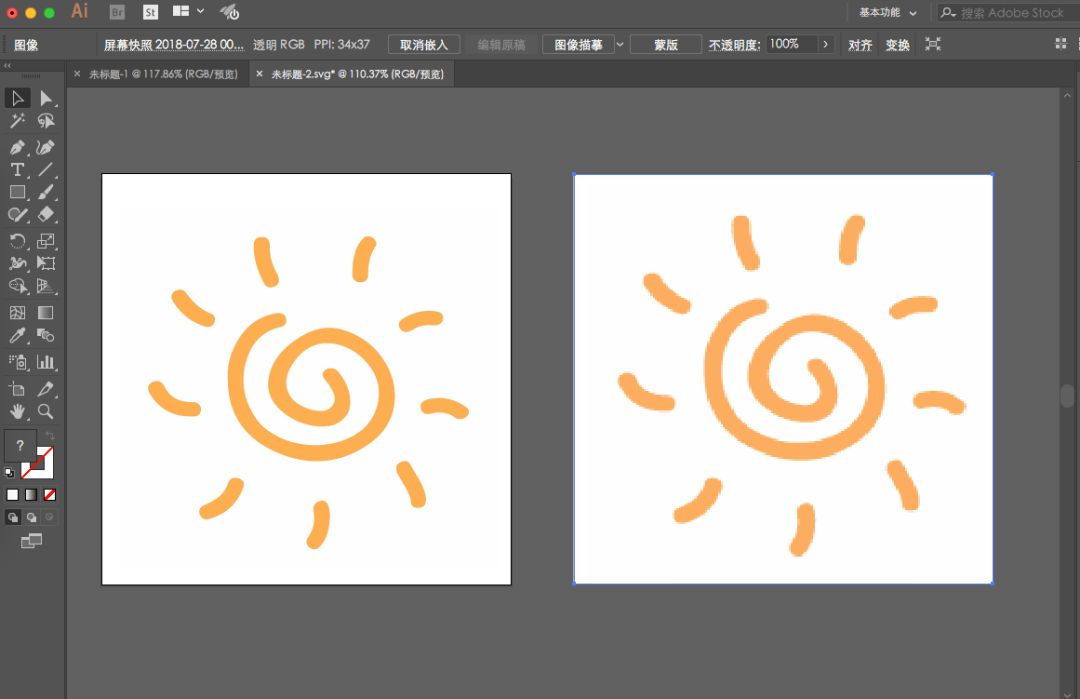
先从最熟悉的软件开始,我比较喜欢拍照,所以较早接触了 LR、PS 来后期,Adobe Illustrator 的使用和 PS 很类似,但本质上有很大的不同。

左为矢量图,右为位图
位图很常见,我们手机里的照片都是位图,常见格式为 .jpg、.png、.gif、.tif、.psd等。位图是由一格一格的像素所构成的,每块代表一个纯色像素点,所以颜色丰富逼真,但位图清晰程度依赖于分辨率,分辨率小,图像会模糊。
矢量图
没有像素限制
,可以无限放大,而且占空间小。常见格式为 .eps、.ai、.svg,AI 是标准的矢量图软件。
在 PS 里,将矢量图转换为位图的操作叫做
栅格化
。在 AI 中,将位图嵌入,选择
图像临摹
,扩展即可转为矢量图。

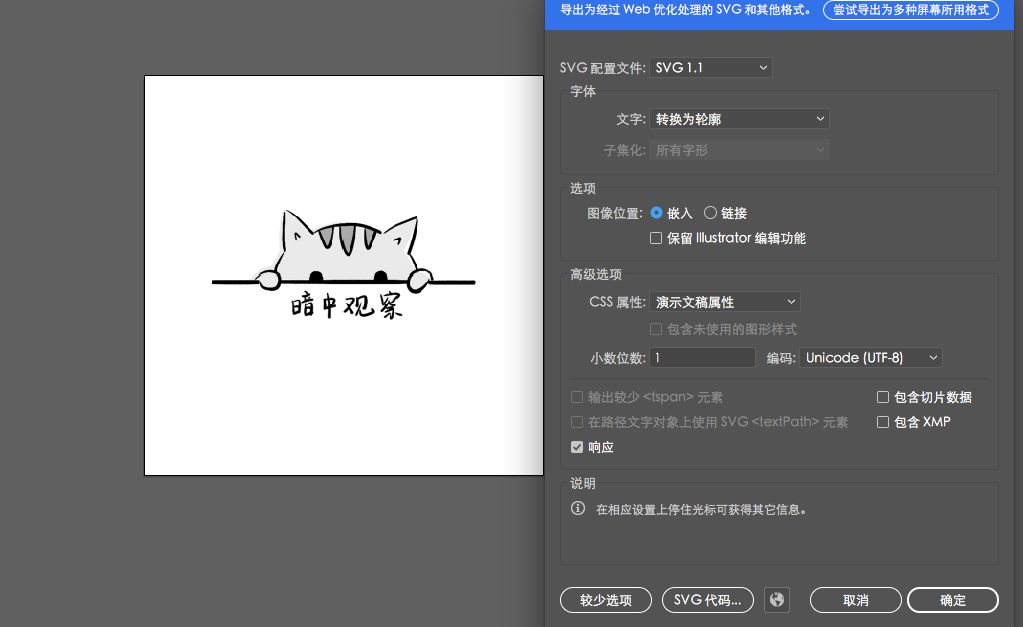
SVG文件中文字元素可以选择直接输出,也可以轮廓化转为路径。具体内容可见
【教程】SVG入门基础笔记1.3
,图片最好是转为矢量图,保证清晰,以嵌入形式,代码量也不会特别大。
❷ 前端代码编辑器
Sublime Text官方网站提供了各系统各版本的下载,虽然是一个收费闭源软件,不过不购买也足够使用。
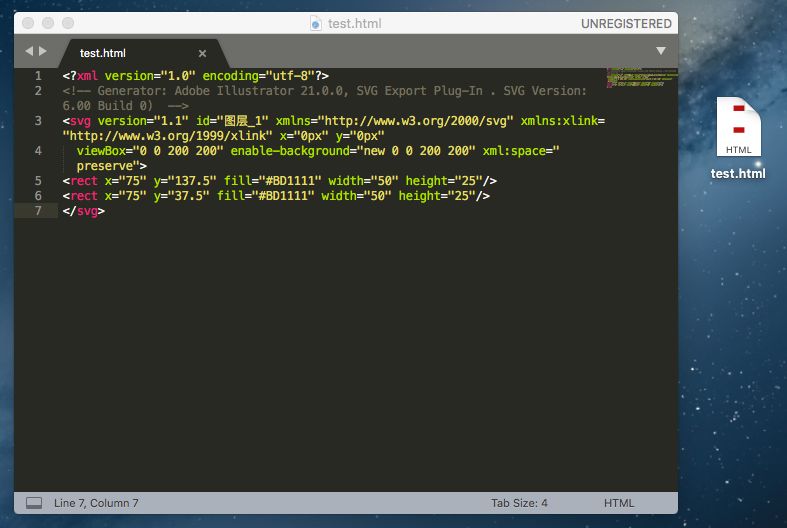
点击获取 SVG 代码后,可以复制粘贴到 Sublime Text 中,以 .html 格式保存网页到桌面,当添加动画后,可以刷新网页直接查看交互效果(当然如果你有时间,也可以配置一下自动刷新功能)。记得用 Chrome 浏览器打开网页,这样保持同步,确保导入到后台没有问题。

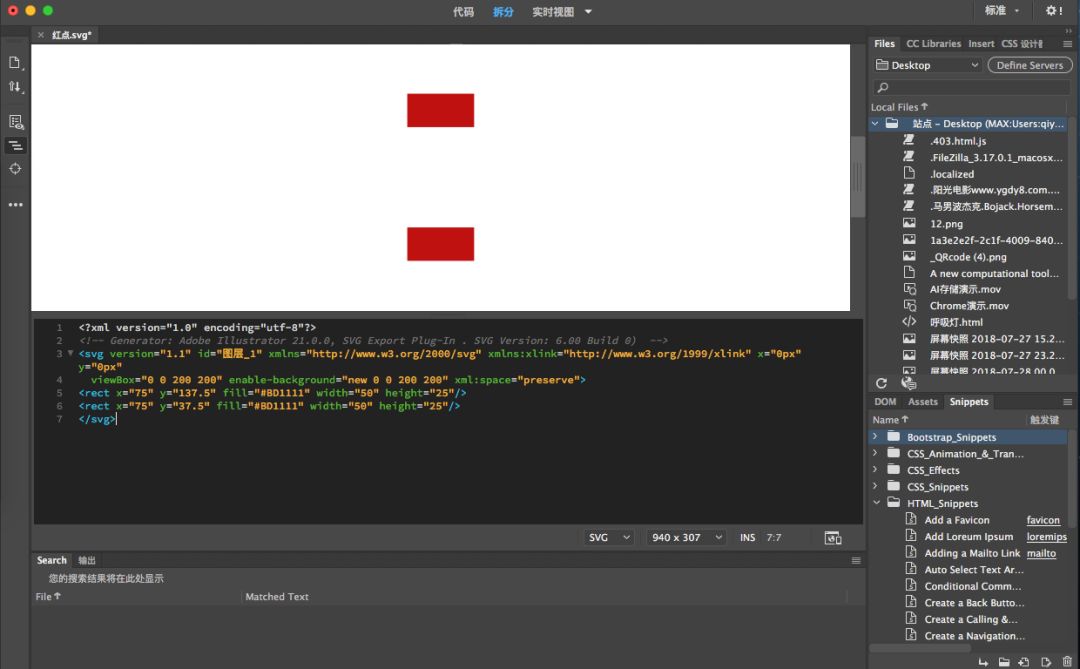
Adobe系列中用于网页制作和管理网站于一身的所见即所得的网页代码编辑器。在DW的主页面中,有代码、拆分、实时视图三个选项,选择
拆分
,可以更好的看到代码与它的图形界面。

后来弃用 DW,主要原因是同时打开 PS、AI、DW,电脑实在卡的厉害...很气。
❸ Chrome 浏览器

在代码编辑器中完善好代码,测试好后,就可以导入到后台。如果是比较简单的可以利用 135 编辑器或者 i排版,点击 html 按钮,将代码复制粘贴过去,然后回到样式页面,依旧复制粘贴到后台。这种直接复制粘贴样式的操作有时候会引起一些问题。
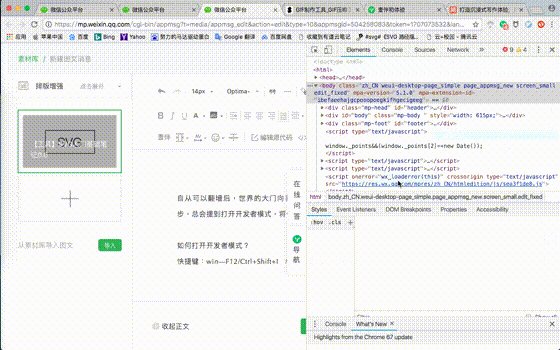
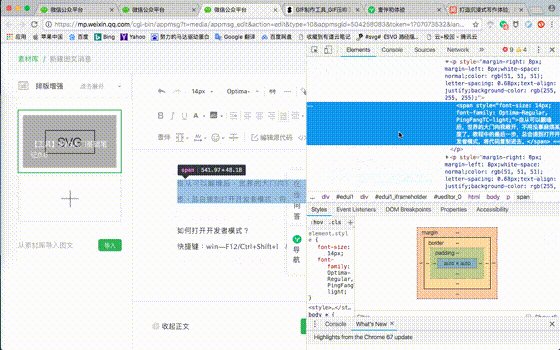
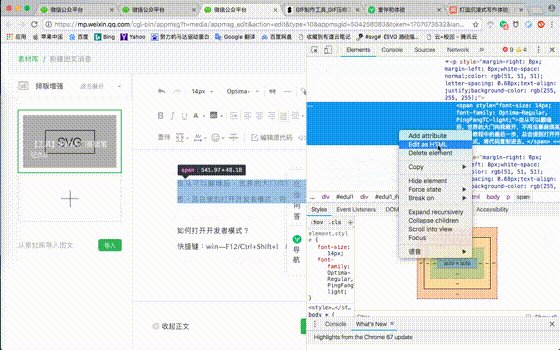
所以,介绍另外一种专业级(JZ 团队所使用)的方式。打开 Chrome 浏览器开发者工具,编辑网页,将代码导入进去。
快捷键:
win—F12/Ctrl+Shift+I
Mac—command+Opt+I
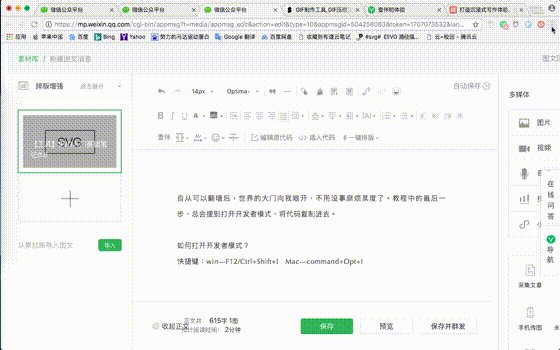
打开后选择
左上方按钮
,在图文区域选择要查看代码的位置。然后进行修改、添加等操作。

扩展程序是可以增加、增强Chrome浏览器功能的一些小程序,与微信编辑有关的有壹伴插件、新媒体管家等等。可以帮助你一键排版、快速添加样式。
❹ Markdown
忘记是什么原因,可能因为懒,可以因为 Mac 的控制面板很顺手。我在开始有自己的笔记本后,几乎就没有使用过鼠标,不过现在它年事已高,给它配备了 Wacom 的入门级数位板。
懒是能促进文明发展的,如果要编辑的文章类型大置相同,那最好就都用一个样式。
清晰明确,简洁,
所以排版方式越简单越好,越快越好。然后,我就被安利了Markdown。
Markdown是一种轻量级标记语言,它可以用简介的语法代替排版。
它的格式语法很简单。如下图
▼

如果不追求排版华丽的话,一篇文章写下来几乎是可以键不离手。用Markdown编辑好文章后,可以利用 Chrome 浏览器的 markdown here 插件一键渲染,完美!
在学习 LINUX 系统的时候,还接触了 Vim,它是文本代码编辑器,最大的特点就是使用键盘命令进行编辑。Vim 可以和 Markdown 结合使用,目前还在研究中。
关于代码编辑器,一开始学 Python 的时候,老师推荐了 Visual stadio code,后来没有用,用的 pyCharm,如果有接触其他编辑器再介绍。
话说,一开始看代码头疼的不行,甚至妄想找个程序猿小哥哥来做男朋友。那么,首先你得稍微懂一点点,才能有话题,对吧。然后,就开始认真看,然后就没有然后了...不得了,感觉自己要成为程序媛了...
-END-