又是一年年终总结时,你们的PPT报告都准备好了么?作为设计师,PPT是次要的,设计干货总结才是重中之重啊~
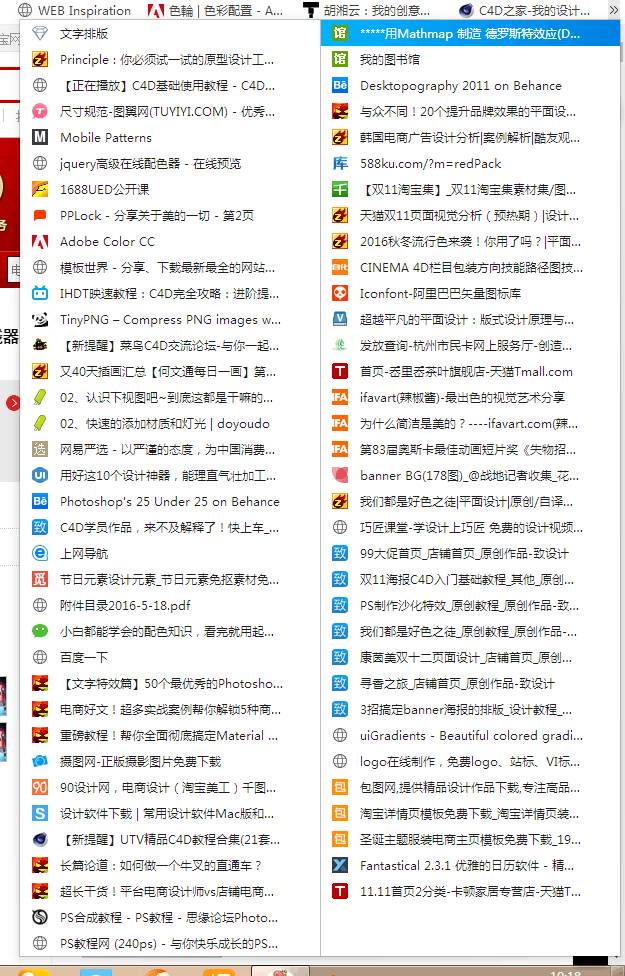
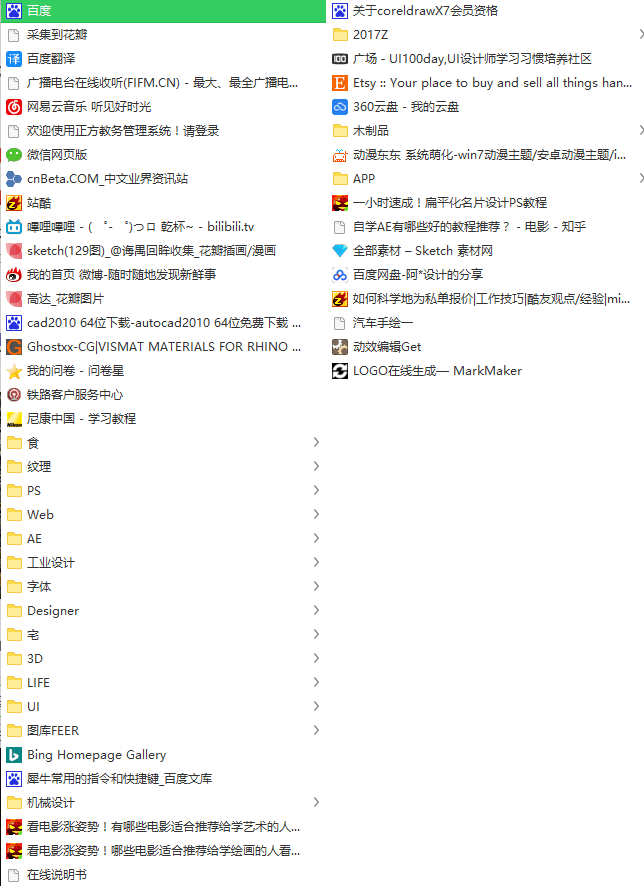
先放两位设计师平时的收藏夹给大家看看:


满满的都是干货啊,有木有!
看了上面两位设计师的收藏夹,小编也忍不住了,谁也别拦我,我也要展示下自己平时收藏的一些网站、干货。
[捂脸]
[捂脸]
[捂脸]
设计工作室
UENO

・
网址
https://www.ueno.co/
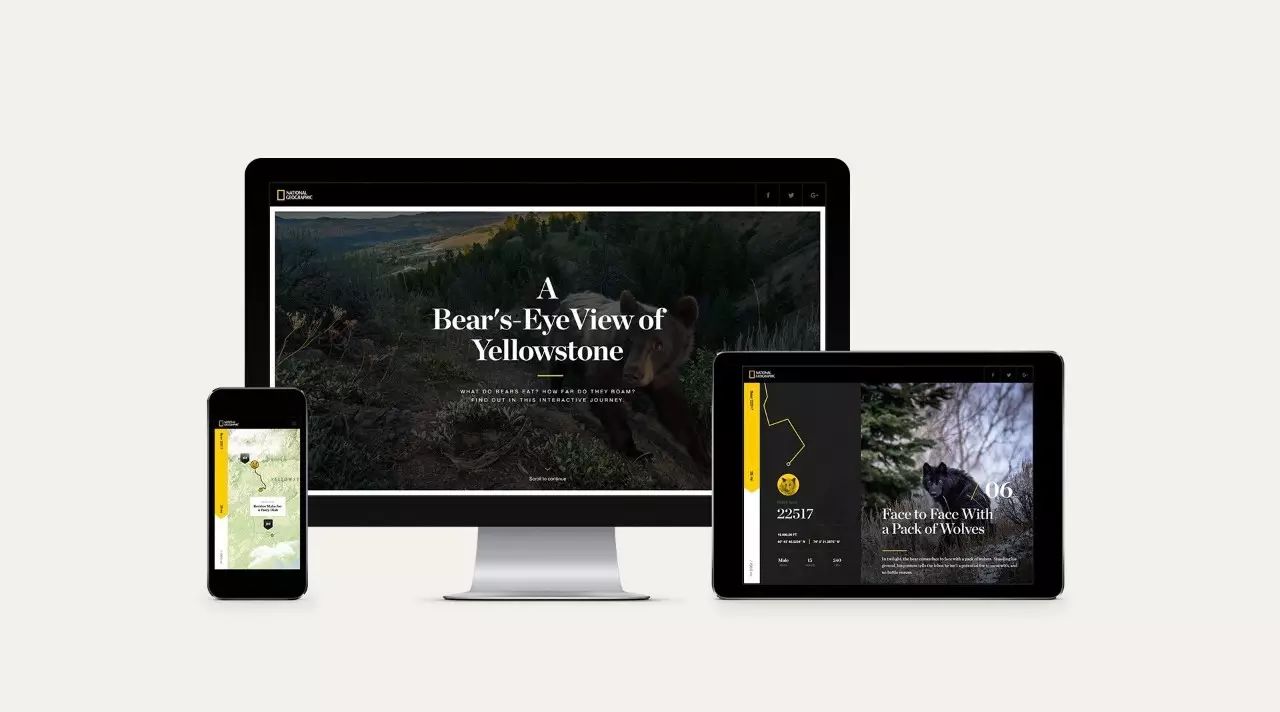
UENO.是一所提供全方位设计服务的工作室,包括网页设计、产品设计、平面设计、UI设计和品牌营销等所有设计项目,在旧金山、纽约和冰岛均设有办公室,他们的客户包含谷歌、Facebook、优步、思科等知名品牌。
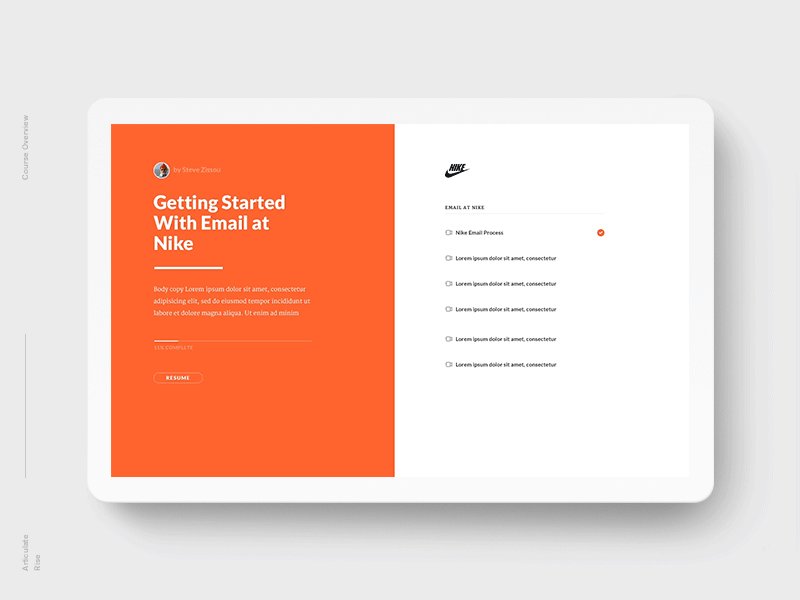
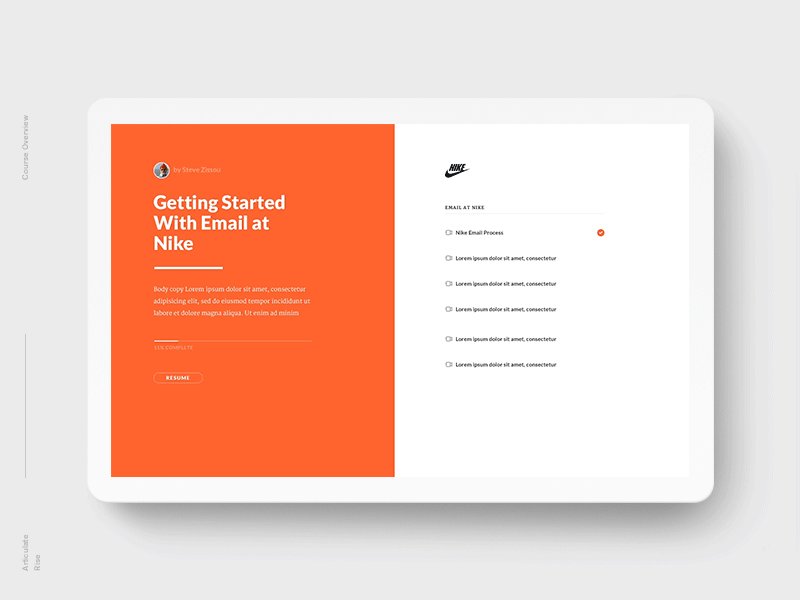
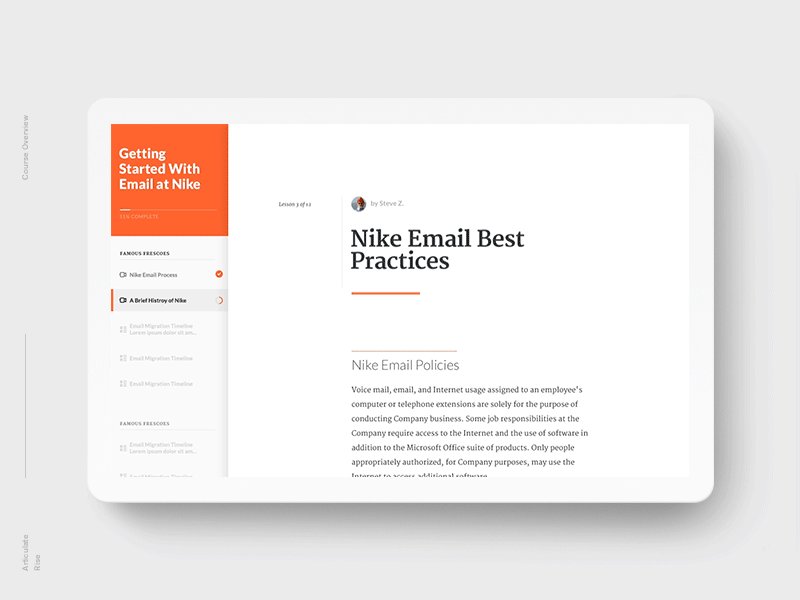
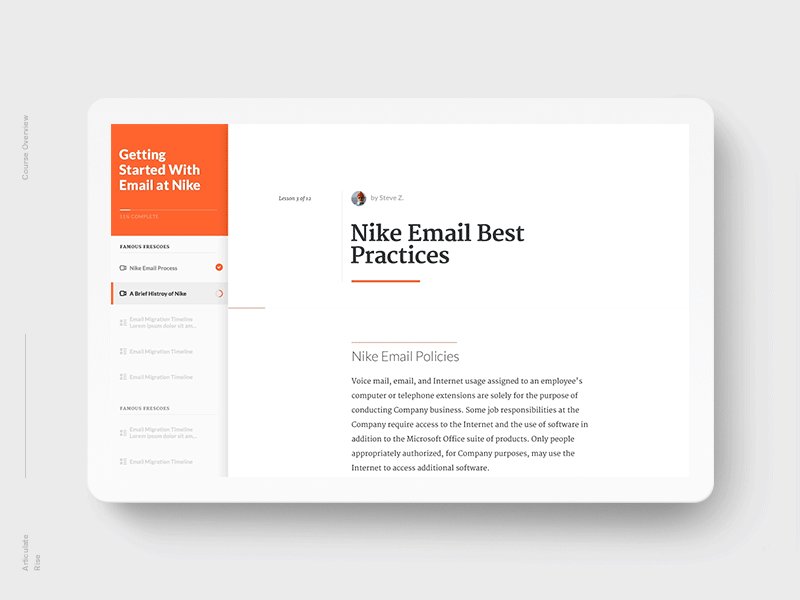
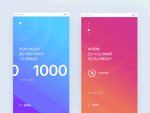
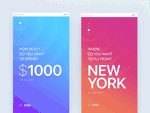
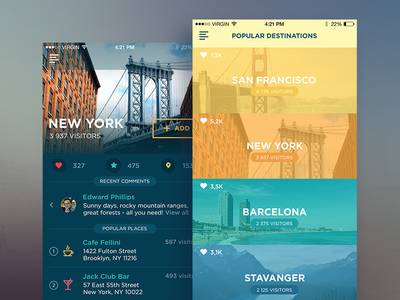
下附部分作品:

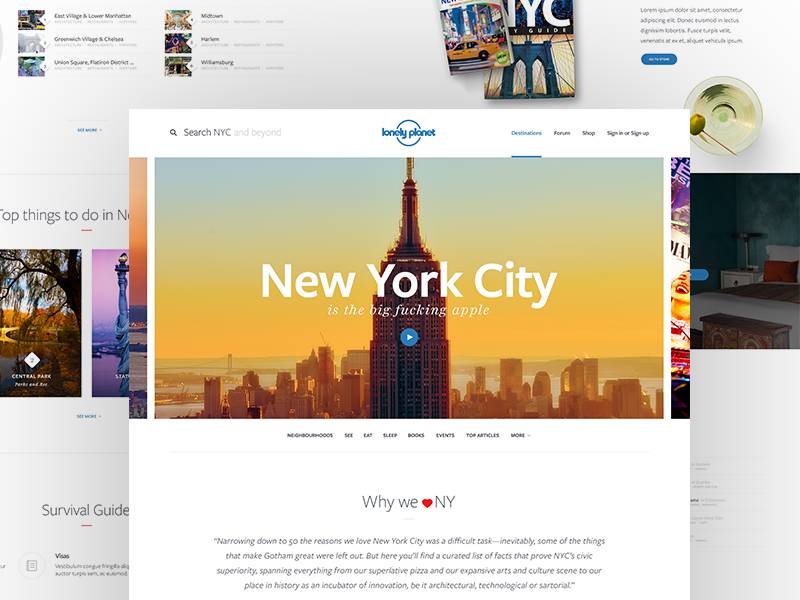
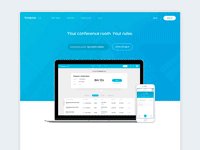
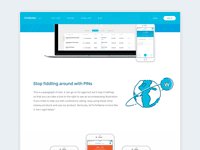
 lonelyplanet.com网页设计
lonelyplanet.com网页设计
如果你有经常逛dribbble或者@优秀网页设计微博,就会发现UENO.的作品更新速度非常快,一直在保质保量的为客户服务。
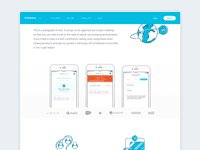
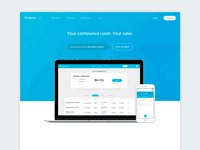
Hello Monday

・
网址
http://hellomonday.com/
很有意思的名字,旨在把一周当中最讨厌的一天——周一变成最好的一天,工作室在纽约、奥胡斯和哥本哈根均有办公室。
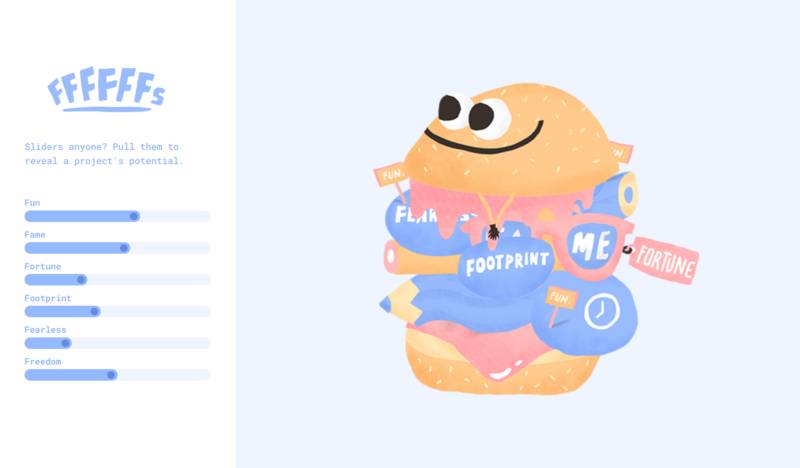
下附部分作品:



Hello Monday创始人Andreas Anderskou把项目设计制作比作一个汉堡包的合成,提出了6F“配料”:
Fun——乐趣:想象力最好的伙伴是快乐执行。
Fame——名义:如果背后有故事,汉堡的味道尝起来会更好。
Fortune——时机:做一个伟大的汉堡需要时间。
Forward——前进:如果你想做“未来的汉堡”,你必须挑战自己。 尝试新事物很可怕,但结果更有趣,你从中成长。
Freedom——自由:让想象力自由创造性的发展。
Footprint——足迹:我们的责任是使世界更美好的地方,一次一个汉堡(或像素)。
也许下次你也可以尝试这6F配料来制作自己的汉堡!
FΛNTΛSY

・
网址
http://www.fantasy.co/
位于纽约和旧金山的FΛNTΛSY设计工作室主要专注于UI/UX设计,他们在进行设计时总会提出“What if”——如果疑问,通过大胆的设计来设计每日产品中的用户体验。
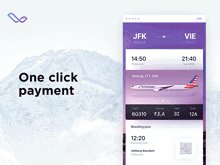
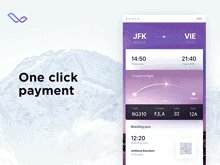
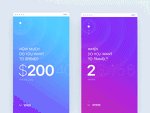
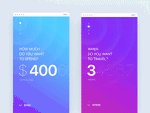
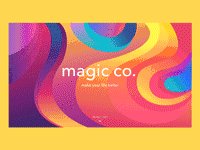
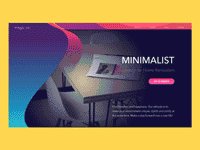
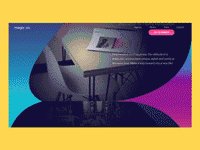
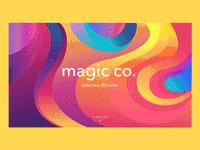
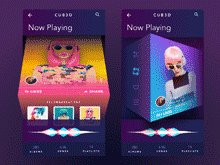
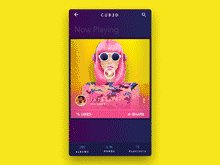
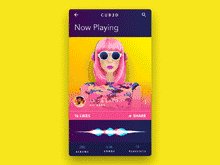
下附部分作品:


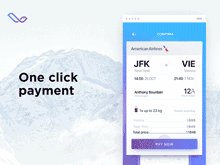
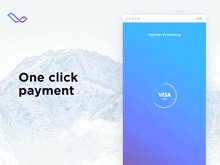
FΛNTΛSY的设计作品也很注重作品的视觉效果和细节,渐变的细腻、动效的细致变化都是他们所追求的,设计师Gleb Kuznetsov也是动效界的“红人”。
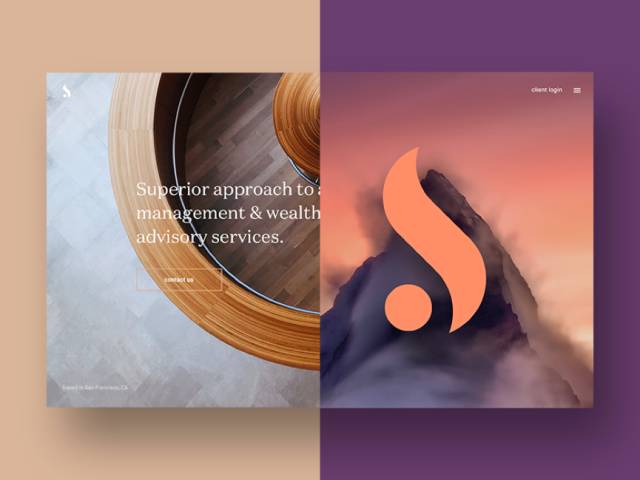
Ramotion

・
网址
https://ramotion.com/
Ramotion是位于加州的设计机构,业务主要为品牌设计、UI/UX、图标、网页等相关设计,服务对象也很大牌,包括Adobe、BMW、Mail.Ru、Camel等。
下附部分作品:



Ramotion的作品强调交互性,如何与用户对话分析用户的需求是他们设计中认为很重要的步骤,这些往往也是我们所忽视的,如何引导甲方爸爸感知自己的需求也许是我们所需要学习的第一步。
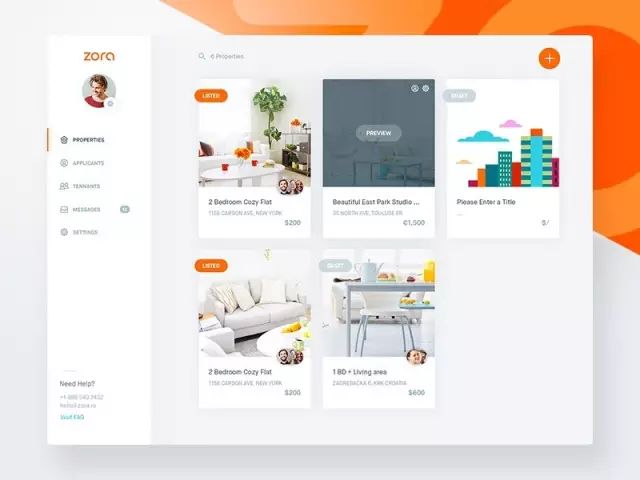
Balkan Brothers

・
网址
http://bb.agency/
Balkan Brothers是位于克罗地亚的设计机构,主要业务是网页设计、开发,感觉第一次有介绍到工作室有前端开发这一业务。
下附部分作品:


Balkan Brothers的作品中有大量后台界面作品和企业网站设计相关作品,比较接地气的风格,值得我们日常工作中临摹、学习。
设计师
Mikael Gustafsson

・
网址
https://www.instagram.com/mklgustafsson/


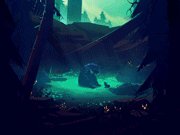
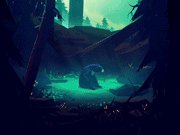
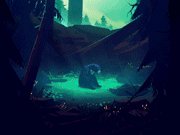
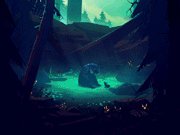
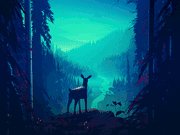
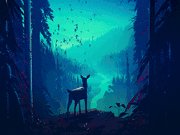
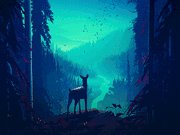
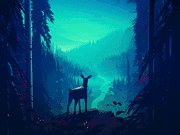
瑞典游戏设计师Mikael Gustafsson使用PS、C4D、3D MAX制作插画作品,他的作品中以森林中的动物为主角,呈现一种静谧的美。
Gleb Kuznetsov

・
网址
https://dribbble.com/glebich


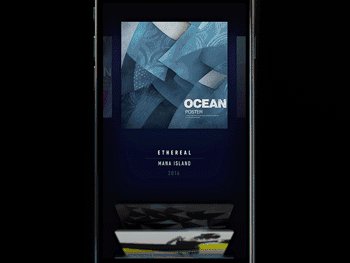
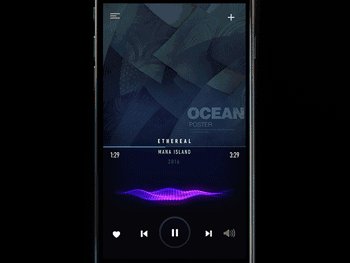
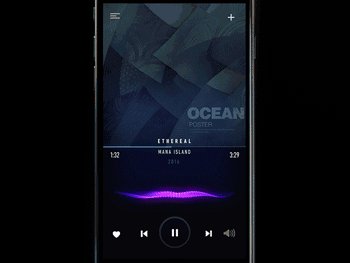
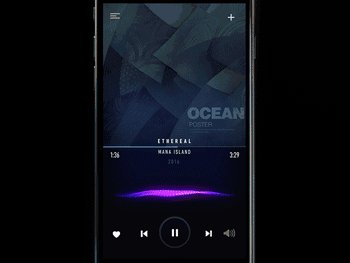
莫斯科设计师Gleb Kuznetsov就职于美国FΛNTΛSY设计工作室,他是由程序转做设计,从事UI/UX设计行业15年。他的动效作品在dribbble深受好评,小编之前在微博发过一个他的第一个作品,小伙伴们纷纷求其APP名称,可见好的设计可以增加用户的体验。
Ludmila Shevchenko

・
网址
https://dribbble.com/LudmilaShevchenko


Ludmila Shevchenko就职于乌克兰T U B I K设计工作室,她的色彩使用特别赞,一改界面设计中规中矩的颜色,使用饱和度高的色彩,是学习色彩搭配很好的榜样!
Balraj Chana

・
网址
http://circularchaos.com/


同样也是一位用色大胆的配色达人、专注于UI/UX的英国自由设计师Balraj Chana,他的作品用色彩、光影、渐变来打造精致的质感,和小编的配色一比,感觉就是买家秀和卖家秀。

Bethany Heck

・
网址
http://heckhouse.com/
















