出处:CSS88.com
译者: 愚人码头
链接:www.css88.com/archives/7175
(点击尾部阅读原文前往)
原文:https://www.sitepoint.com/front-end-tooling-trends-2017/
你有两年以上的前端开发经验吗?你会用 Sass 和 Autoprefixer 等高级的CSS辅助技能吗?你的 JavaScript 知识是否融汇贯通,你是否喜欢使用 Gulp , npm 和 jQuery ?如果是这样,根据 Ashley Nolan 的前端问卷调查,你是一个典型的前端开发工程师。

01
谎言,该死的谎言,统计数字和调查问卷
谎言,该死的谎言,统计数字(英文:Lies, damned lies, and statistics),是一句著名的西方谚语。主要描述数字的说服能力,特别是用来讽刺一些使用统计数字支持、但毫无说服力的分析报告,以及人们倾向于贬低那些不支持其立场的统计结论。 维基百科
诸如此类的调查有助于你发现新工具和你的知识短板。至本文撰写时,本次问卷调查收到了5,254份答复,这是比大多数民意调查更具有样本价值。但是,调研结果是否代表真相还是应该抱审慎态度。。。
全球性的统计结果
这次问卷调查是全球性的,但将主要来自英语国家。 在其他地方开发或使用的流行工具可能被忽略。
开发人员知识
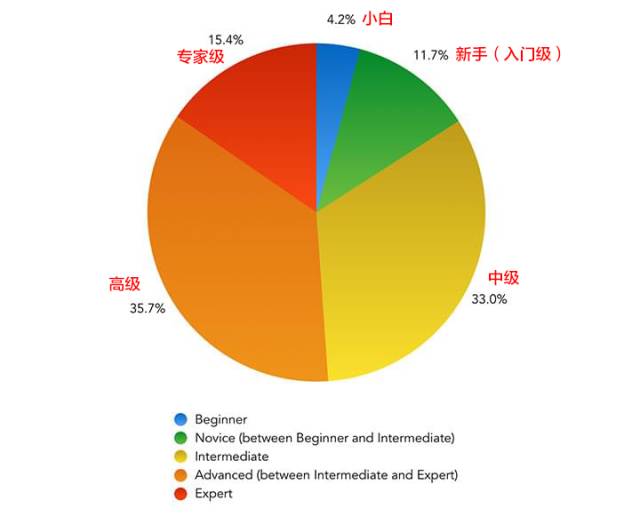
本次问卷调查呼吁经验丰富的开发人员对调研问题有深刻理解并且有时间,有兴趣去完成本次调查。
83% 的受访者有两年或两年以上的前端技术经验,只有 5% 的受访者不到一年前端经验:

具备较低前端技能的开发人员不太可能完成本次问卷调查,因此结果可能会相应偏离。
意见和偏见
受访者被要求判断自己的水平。有些人可能比较谦虚,有些有选择困难综合症。有些人可能高估了自己的水平,因为他们可能是一群新手程序员团队中唯一前端开发人员。自我偏见的偏差可以被平均,但没有办法证明。
过去的行为不代表未来的趋势
调查结果突显了开发人员已经使用的工具。这并不意味着这些工具是有用的,可以节省时间或将在将来的项目中使用。
02
CSS
63%的开发人员将他们自己的CSS知识评为高级或专家水平:

虽然 CSS 是一个看似简单的 属性 和 值 的键值对集合,但是 CSS 是众所周知地难以掌握。 CSS3引入了一系列新效果,并且越来越难以掌握所有的知道。例如,我对新的 CSS网格模块 知之甚少,还有当开发 Flexbox 布局时常常需要翻阅手册(或随机尝试性的使用各种属性和值)!
10%的受访者承认不到一年的开发经验,却声称已经掌握高级的CSS知识!我怀疑他们很快就会意识到,懂的越多,意味着不懂的也就越多!
CSS 预处理器
超过 63% 的受访者使用 Sass – 无可争议的预处理器冠军。8%的受访者还使用 PostCSS,虽然它通常与其他预处理器结合使用以提供有用的功能 – 如AutoPrefixer( 65% 的受访者采用)。
近 14% 的受访者不使用预处理器,而更喜欢使用原始 CSS 代码。当你认为它是最简单的(和最好的)开始前端开发的方式时,这个比例似乎有点低。如果 86% 的开发人员使用 CSS 预处理器,我预计平均每个网站的CSS文件请求应该低于7.2个。
近 70% 的受访者尝试过 Less ,19% 的受访者尝试了 Stylus 。80% 从未听说过 Rework。
CSS 命名方案
46% 的受访开发人员使用命名方案,但是对于那些将 CSS 水平自我评价为高级或专家级别的人来说,这一比例上升到 57% 。
最受欢迎的选择是 BEM ,占40%,其次是 CSS模块(CSS Modules)(16%),OOCSS(15%)和 SMACSS(13%)。
其它CSS工具
当前 39% 的项目中正在使用 Modernizr 。这似乎令人惊讶,因为它的主要用途是兼容大部分已经被弃用的旧版本IE。(Microsoft已于2016年1月停止支持IE10及以下版本。)
14% 的受访者使用 Stylelint 来检查CSS有效性。这似乎很低,但最流行的IDE和编辑器有一些类似的 CSS 检查,所以可能没有必要。
23% 的开发人员不使用任何CSS工具或命名方案。
03
JavaScript
如果你认为 CSS 的各种工具已经很混乱了,欢迎来到迷人的 JavaScript 世界!
JavaScript 开发人员比较谦虚,51% 的受访者认为自己的JavaScript 知识达到了高级或专家水平:

库和框架
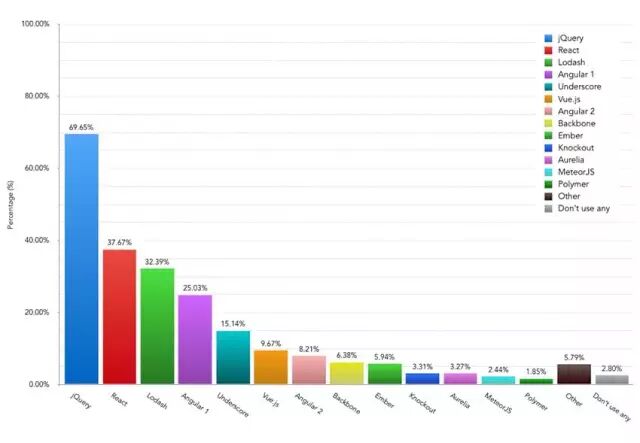
尽管有相关性的质疑,超过 99% 的开发人员在某些时候使用 jQuery,并且 31% 的受访者认为对很多项目来说 jQuery 是必要的。70% 的受访者在当前项目中继续使用 jQuery ,这与 W3Techs 观察到的数据相似:

框架情况更令人困惑:
-
已有 38% 的现有项目采用了React。然而,只有 29% 的开发人员使用它感到舒适,18% 的受访者认为它是必要的。只有0.1%的网站被发现正在使用React,但请记住,调查结果是从前端开发人员收集的 – 而不是所有的Web开发人员。
-
有 25% 的项目使用 Angular 1,虽然只有8%的人认为它是不可替代。Angular 2则相对受冷落,只比8%多一点。只有3%的人在多数项目中使用它。
-
Vue.js 已经被 10% 的项目采用,但少于 6% 的开发人员对框架感到舒适,3% 认为它是必要的。
对于明年的问卷调查,这个问题可能有用:“你是否放弃了一个框架或者在项目中切换框架?
尽管有大量的JavaScript专家,只有 21% 的人认为框架不是必须的,并乐意编写原生代码。这是一个令人担忧的统计数据吗?30% 的开发人员认为他们的框架抽象技能集可以满足他们的全部需求?
任务执行器和模块打包工具
Gulp是最大的赢家,接近 44% 的开发人员在使用。然而,更简单的 npm scripts 脚本在2016年增加了 23% ,达到 26% 。
Grunt 已经失去了优势,跌落到 12%。另外,9% 的受访者选择了不使用任务运行器。
那些使用模块打包工具在2016年增加了 20%,达到 68% 。 Webpack 是最为流行,占 31% ,Browserify 为 11% ,RequireJS 为 8% 。
我很惊讶,“其他”模块打包工具占不到 4%,当有几个任务运行器插件可以更简单的管理依赖关系,例如 gulp-deporder 。也许因为每个开发人员都在使用JavaScript 转译器…
ES6到ES5的转译器 (transpilers)
62% 的开发人员正在使用诸如 Babel 之类的工具,将简洁的 ES6 代码转换为旧版浏览器支持的 ES5 代码。
31% 的人听说过可能性,但没有使用工具,和 7% 从未听说过这个词。
这个数字似乎相当高。Internet Explorer 和老的应用程序不支持最新的 JavaScript 语法,但是如果您要编写 ES6 代码,为什么还要支持他们呢?
如果你确实需要支持 IE11 及以下版本,编写 ES5 代码不是更容易吗?
其他JavaScript工具
41%的开发人员使用 ESLint , 19% 使用 JSLint 和 14% 使用 JSHint 来检查他们的代码的有效性 – 例如缺少括号,省略分号,格式缩进等。
23%的受访者不使用代码检查工具 – 虽然,也有可能他们依靠他们的文本编辑器或 IDE 来发现最严重的语法错误。
使用测试工具的用户在一年中增长了 12% ,达到了 52% 。
历史上,JavaScript 测试一直是一个挑战。
诸如测试驱动开发(TDD)等技术可以捕获逻辑问题,但不能解决异步事件遇到的问题,例如当 UI 在特定浏览器中执行某种意外操作时。