相信各位每天除了听甲方奇怪的需求以外
还会在各种场合看到一些让你痛心疾首的排版
它们简直就是考验大家的吐槽能力啊

版式设计其实在生活中随处可见,它可以说得上是跟设计师们都有着亲密关系,前几天我们归纳了几个版式设计的基本原则,今天让我们来看看关于文字的排版,我们应该注意什么。
设计,或者说版式设计当中一个重要的原则就是——解决沟通问题。为了达到这一目标,作为设计师的我们需要消除疑惑,摆脱歧义,并且创造清晰明了的信息。
然而,通向美好生活的道路上,有着无数让我们抓狂不已的版式设计。总的来说,以下五个方面,只要随便一个处理得不好,就会让你的设计走上歪路。
1. 字偶距(kerning)
字偶距,指的是一对字母出现时,两者之间的空间是否会影响排版。由于汉字本身带有意义,所以一般不会考虑字偶距,但也不代表汉字的排版中没有kerning的问题。中文中的kerning问题,主要体现在标点符号,或者是拼音注音上。
2. 字间距(letterspacing/tracking)
顾名思义,就是字母和字母之间的距离,它作用于整段文本当中。
3. 字间隔(word spacing)
看到这里大家可能会有点困惑,它和第二点的区别是什么。字间隔在英文里面就是,单词和单词之间的距离,这对于一个句子是否能正确传达起着至关重要的作用。同理,在中文排版里面,我们可以理解为文本断句是否正确。
4. 字型选择(font choice)
字型选择的正确与否会影响信息能不能传达正确。
5. 排版错误(typographic errors)
没有做好这一点的话,整个设计很可能就被毁掉了。
为了防止自己稍有不慎在这五个方面犯错,最好的方法就是多看看一些反面教材,引以为鉴。那么你准备好了吗?前方高能,没有预警。
来看看这个经典的关于字间隔的错误示范。试想一下,如果只是匆匆一瞥,谁会知道这个这个招牌是什么意思。
 没有字间隔,意思表达不明
没有字间隔,意思表达不明
接下来是一个尴尬的排版错误,我不认为“sings”这个单词需要有一个分号“ ‘ ”存在。

然后我们来看看糟心的字偶距是怎么样的:
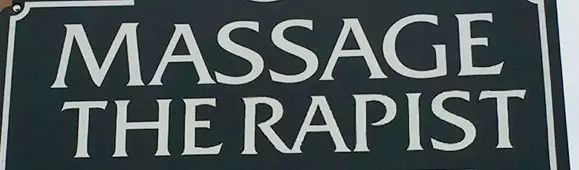
 E和R之间的间距太大
E和R之间的间距太大
这个标志想要表达的是“massage therapist”,但是由于E和R之间的距离,造成了整个信息的传达出现了歧义,很容易会让人觉得写的是“massage the rapist”。
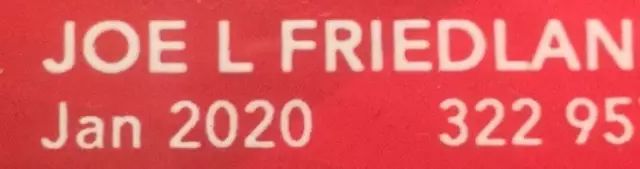
别以为这种例子只是在互联网当中常见,让我们回归一下生活,只要细心,惊喜会处处存在。前几天,我收到了一张新的AARP会员卡,但是打开的时候我有点怀疑他们寄错了,因为我的名字并不是“Joe L. Fredlander”。

前阵子,我们用优惠价接了Book Launch Toolkit的推广工作,但是当我看到效果的时候……起初我以为它是很“大气”的。选择字型的时候,你要考虑你的标题是否适合这个字型,要确保字型的特征符不符合贴不贴切,能不能让人一眼就觉得它和你设计联系起来。

以下还有不合格的字间距例子。不难发现下面这行字,字母之间都快挤成一团了,有几个简直都粘在一起难以辨别:

这里还有一个需要仔细一点才能看出来的不整齐的字间距问题。作家出书设计封面的时候要尤其小心这一点。让我们来看看,“O”附近的空间都要比其他字母的要大,尤其是比E和P之间的距离。

下面的两个例子,准确来说应该是版式的错误,但是由于太过明显了,我们就拿出来讲一讲。首先,用灰色去分割页面是完全没有必要的,再者用两种文本颜色会让人困惑。这种设计打断了自然阅读顺序,看起来像是“Excellent and Alterations Tailoring”。
 应该是Excellent Alterations and Tailoring才对
应该是Excellent Alterations and Tailoring才对
另外一个我需要解释一下,它没有明显的字体选择,字间距或者字偶距的错误。然而这真是逼死强迫症,到底是发生了什么才能把左边的出血位弄成这样啊!

最后
希望你能从以上的例子里面学到一些东西,在学习或是工作上规避这种错误,恩,或者说灾难。选择适合的字型,确保它们的间距是否正确,让信息正确传达不应该是难以做到的。
原文作者:JOEL FRIEDLANDER
优设译文:岩盐盐盐盐

封面设计:Will Miller


















