
静电说:这个问题经常被设计师朋友问到。具体是这样的,从Sketch中导出一个图标出来,为啥这个图标看着就发虚呢?难道Sketch出问题了?还是我的眼睛出问题了呢?欢迎来到本期静Design·走进科学,俄俄,是“真相实验室”,我们共同探讨真相。


所以我辛辛苦苦画了一个图标,在Sketch里是这样的:

放到Mac目录,用预览工具和看图软件预览,是这样的:


为此我特地去了趟眼科医院
医生告诉我该去哪儿去哪玩儿去.....

。。。。。。
作为一个负责任的设计师
我到底哪里错了呢?
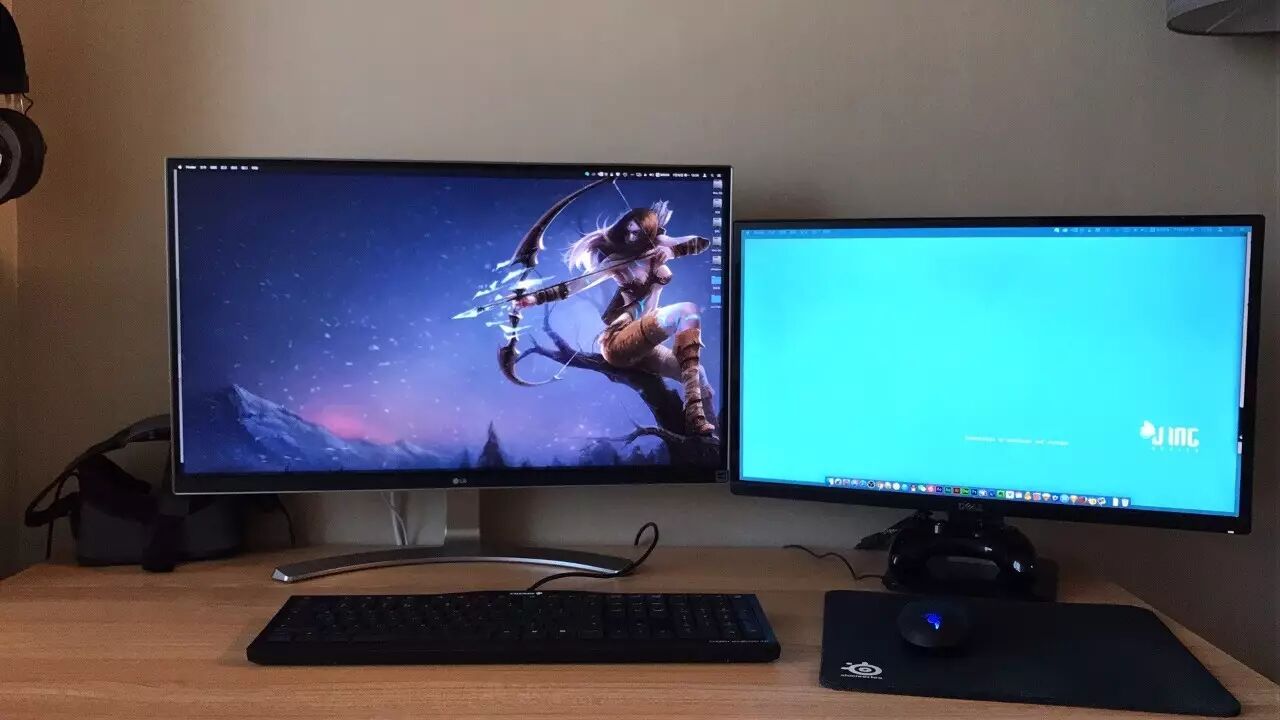
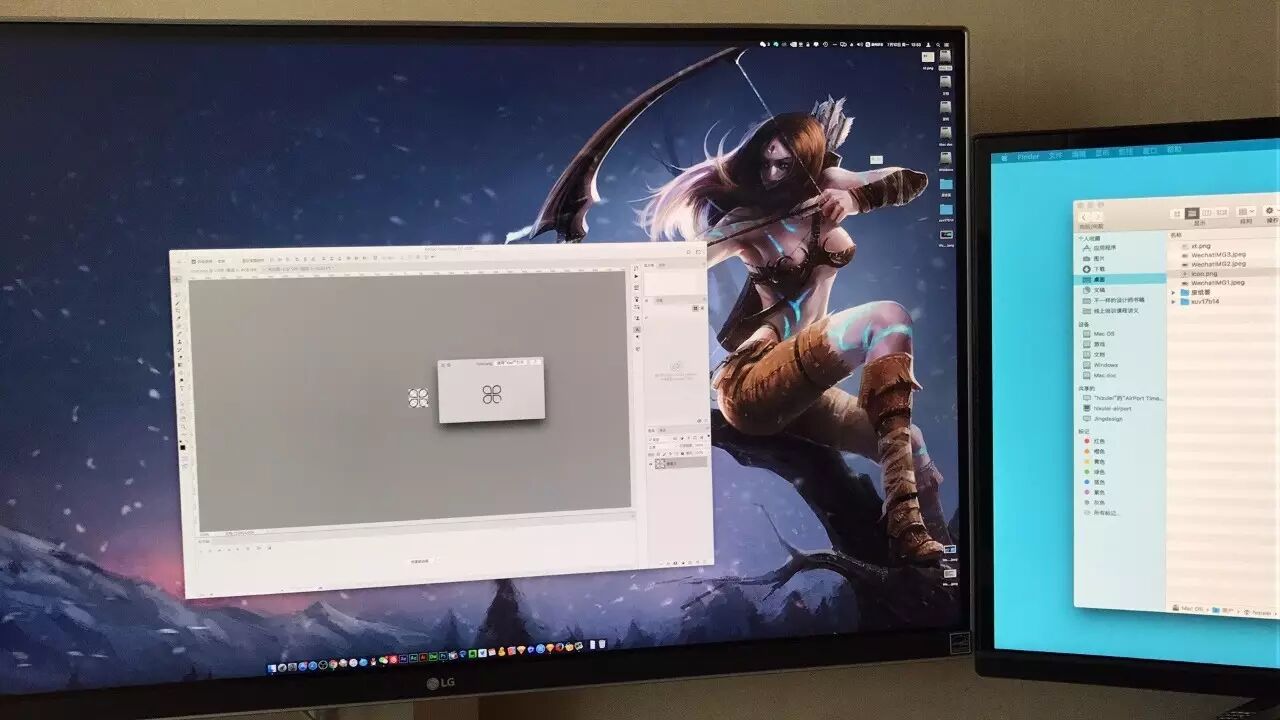
那么静电和大家一起来做个实验看看,首先,准备两台显示器,一台Mac电脑。显示器分别为一台4K高清27寸显示器,一台标准的1080p的23寸显示器。电脑为静电自己的黑苹果主机,分别接双显示器。

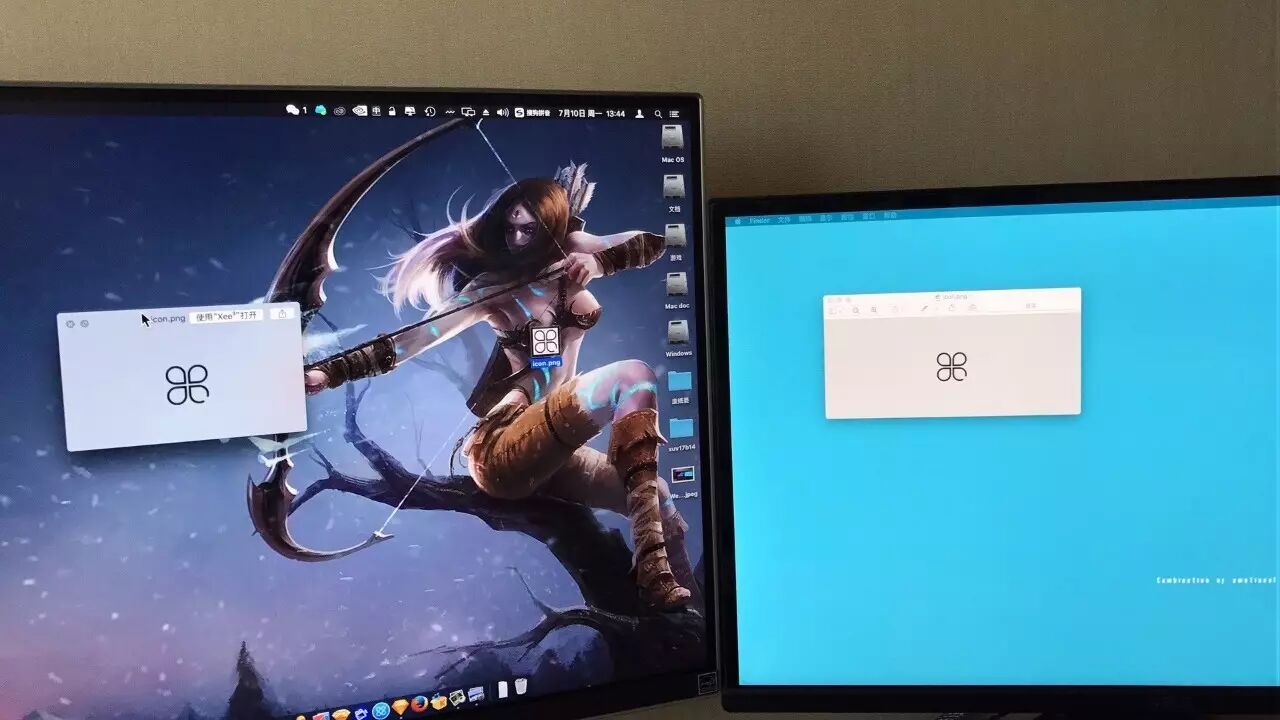
接下来我们在Sketch中做一个64X64的小图标,原大小导出,图片此时的尺寸是64X64像素。我们将导出的图片在4k的显示器中,使用Mac的预览中打开,此时用肉眼观察,4K显示器中的图片已经虚掉了,而1080P显示器的图片却很锐利(并且它们物理显示尺寸差不多大)。

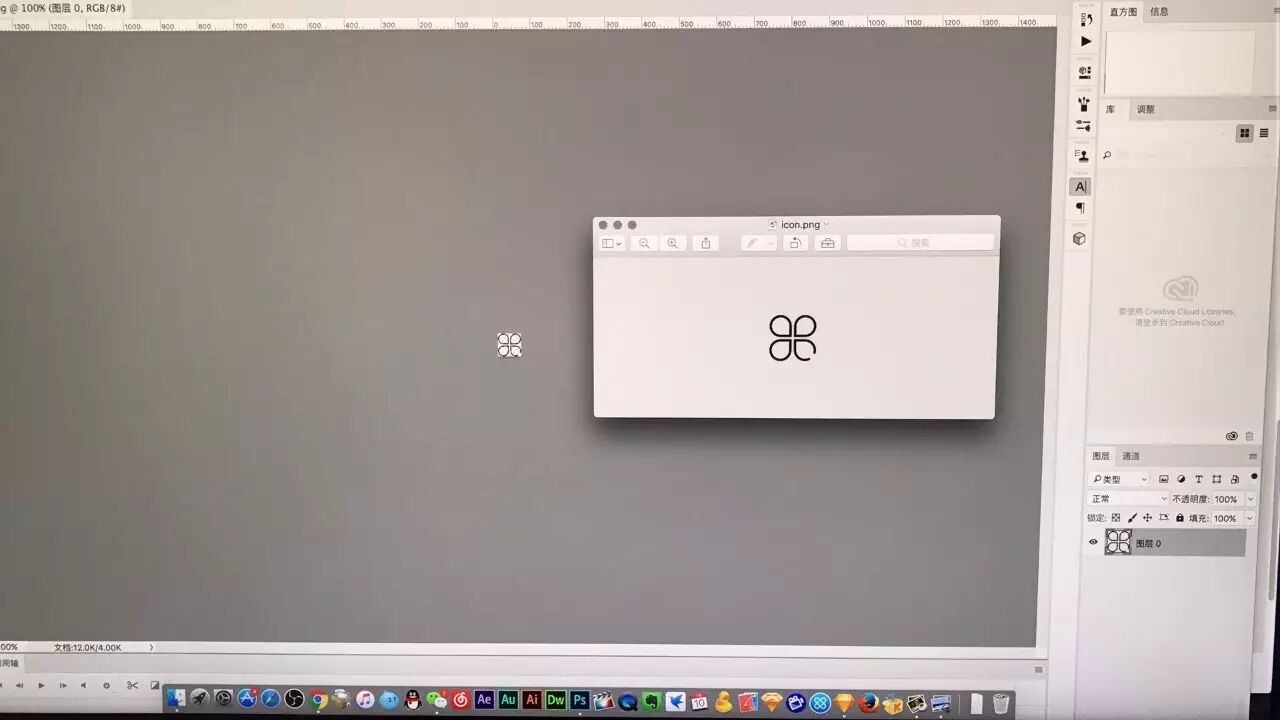
按理说,4K显示器分辨率高,同一个尺寸的图片,显示的物理尺寸应该更小猜对啊。但是为啥这俩看起来一模一样大呢?保持图片在4K显示器中,静电这个时候将这张图拖到Photoshop中,我们再看一下情况如何(请使用Photoshop2017版本)。

奇怪的事情发生了,预览中显示的图片要大不少,Photoshop中显示的特别小,究竟哪个尺寸才是正确的图标尺寸呢?
先别着急,我们继续做实验,大家打开自己的系统偏好设置,找到显示器选项,如下图。

这时静电的显示器分辨率缩放为“较大文字”,我们将其改为“更多空间”。修改后,效果发生了变化,4K显示器下的文字已经小到无法辨认。打开Photoshop和图片预览窗口,你会发现,它们的大小一样了。

其实,反应图片发虚的用户,大部分会使用Retina显示设备或者超高清的5K iMac设备,但是,由于分辨率过大,但屏幕物理尺寸不够大,厂商在设计的时候,为了让我们能看清楚其中的内容,就默认将分辨率调节为一个较小的数值,也就是大家可以在上边的系统偏好设置中看到的选项。就像我们在玩游戏的时候,你使用的屏幕可能是1080-1920分辨率,但是由于你的电脑性能不好,你人为的将游戏中的分辨率调小,这样导致的效果就是游戏会稍微流畅一些 ,但是图像会显得模糊,就像我们把一张位图硬生生的拉大一样。
好,这是原理。接下来说明大家为什么在高分屏下看到的小图片会虚呢?但Photoshop作为特例却没有虚。这是因为:Photoshop2017版本对高分屏做了优化,图片是1:1大小显示的。也就是说,图片是点对点,像素对像素显示的。因此你会看到Photoshop中的图片很小,这是图片的真实像素尺寸。而大部分的看图软件,则为了大部分人观看的图片更舒适,因此没有适配高分屏设备,而是将他们人为的拉大了!因此,这就造成了大家觉得图片是虚的这样的假象。
其实,抛开大家在作图过程中图标出现亚像素(半像素)的问题,在显示器中看到的图片会虚的现象,大部分是可以忽略掉的。如果你真的有强迫症,把图片放到Photoshop 2017中,看看真实尺寸就好了。确认在Photoshop中不虚,那么图片就是可以应用的。我们总结一下:
高分辨率屏幕的看图软件并没有点对点显示图片(没有针对高分辨率屏幕做适配,导致图片人为被拉大)
这个现象大部分出现在使用4K甚至更高分辨率设备的设计师身上,比如iMac 5K等。
了解为什么图片会发虚的原理。(在不同分辨率的显示设备上,如果要保证同样物理尺寸显示范围,同一个图片足够清晰,需要做不同大小尺寸的图片,很明显啦。iPhone Plus需要做@3x,其它只需要做@2x,就是这个道理),这也就是为什么需要做高清适配的原因。
活用Photoshop2017最新版来查看图片效果。
那么,通过这样的实验,大家对设备的显示原理了解了吗?喜欢这篇文章,记得留个言并点赞吧~
《静电的UI设计教室》-第八期
2017年8月20日开课,欢迎大家报名
前五位报名,送手绘板一部


点击阅读原文-购买《不一样的UI设计师》
第一手设计文章及内容
尽在静design(长按关注)