GitHub宣布推出Copilot的免费版本,为所有开发者提供AI辅助编程工具。文章介绍了Copilot免费版的功能和特点,包括每月2000次代码补全和50次聊天请求的机会,以及如何启用和使用Copilot的AI功能。此外,文章还介绍了Copilot的一些新功能和未来展望,如多模型选择、自定义指令、完整的项目感知等。
包括每月2000次代码补全和50次聊天请求的机会,使用GPT-4和Claude 3.5 Sonnet模型。
包括多模型选择、自定义指令、完整的项目感知、Copilot Edits、语音输入、终端专家、自动生成提交信息等。
GitHub Copilot将成为VS Code体验的核心部分,并推出了一些预览功能,如Vision Copilot,可以根据截图或标记生成界面。
前言
Visual Studio Code 宣布推出 GitHub Copilot 的免费版本,为所有开发者提供了一个 AI 辅助编程的工具,只需 GitHub 账号即可。今日前端早读课文章由 @Thomas Dohmke 分享,公号:前端圈授权。
译文从这开始~~
我们很高兴地宣布,全新的 GitHub Copilot 免费计划今天正式上线,所有用户均可使用,并且可以在 VS Code 中体验。只需一个 GitHub 账号,无需试用、订阅或提供信用卡信息。

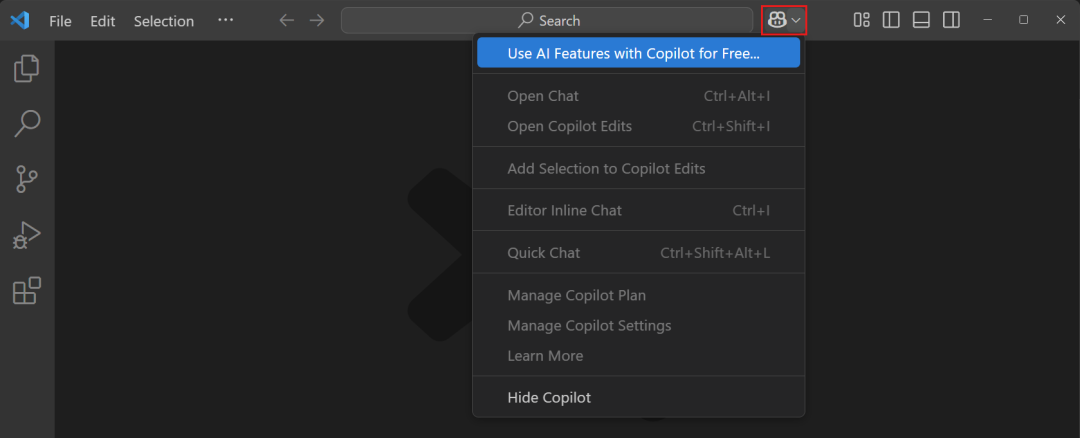
如何启用 GitHub Copilot 免费版

GitHub Copilot 免费版每月提供 2000 次代码补全,约合每天 80 次。对于大多数开发者来说,这已经足够使用。此外,你还可以享受每月 50 次聊天请求的机会,并且可以使用 GPT-4 和 Claude 3.5 Sonnet 模型。
如果你达到了这些限制,说明 GitHub Copilot 已在帮助你提高工作效率!如果你需要更多 Copilot 服务,可以选择付费的 Pro 版。Pro 版没有次数限制,并且可以访问额外的模型,如 o1 和即将在明年发布的 Gemini。
随着这次宣布,GitHub Copilot 已成为 VS Code 的核心体验之一。GitHub 团队一直在努力不断改进 AI 功能和用户体验。接下来,让我们一起看看 GitHub Copilot 最近更新的几项新功能:
使用 Copilot Edits 编辑多个文件
Copilot Edits 是一种全新的多文件编辑体验。你可以在聊天侧边栏顶部打开它。通过提供一个提示,Copilot Edits 会在多个文件中提出修改建议,必要时甚至会创建新文件。它结合了聊天式交互与 Copilot 强大的代码生成能力,为你带来前所未有的开发体验。亲自尝试一下吧!
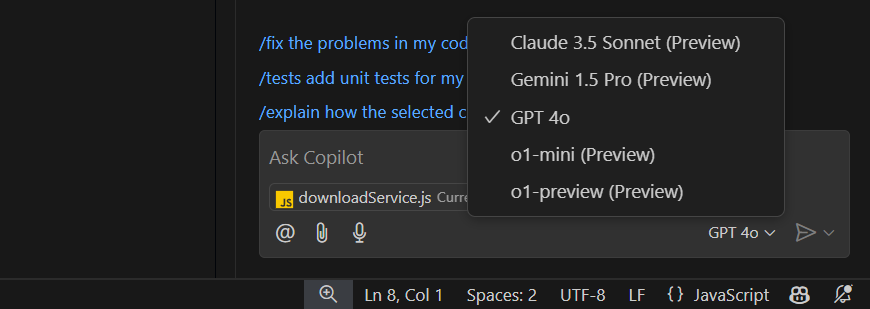
多模型选择
无论你是通过聊天、内联聊天,还是 Copilot Edits,都可以选择你希望使用的编程伙伴模型。

在 VS Code 中,你可以选择 AI 模型。比如,你可以尝试使用 GPT-4 来生成一个新特性的实现计划,然后将这个计划交给 Claude 来实现,甚至使用 Copilot Edits 进行协作开发。
自定义指令
你可以为 GitHub Copilot 提供自定义指令,告知它你希望如何编写代码。这些指令会在每次请求时传递给模型,让 Copilot 知道你的代码风格和偏好。
你可以在编辑器或项目级别设置这些指令。如果项目中包含 .github/copilot-instructions.md 文件,GitHub Copilot 会自动读取这些指令。你也可以轻松与团队共享这些指令,确保大家风格一致。
举一些例子:
## React 18
* Use functional components
* Use hooks for state management
* Use TypeScript for type safety
## SvelteKit 4
* Use SSR for dynamic content rendering
* Use static site generation (SSG) for pre-rendered static pages.
## TypeScript
* Use consistent object property shorthand: const obj = { name, age }
* Avoid implicit any
尝试一下:让 Copilot 生成一条命令,将数据库架构导出到文件中,并将该文件作为自定义指令之一。
完整的项目感知
GitHub Copilot 配备了 AI 驱动的领域专家,你可以通过 @ 符号提及它们,它们会根据你的代码库提供专业建议。
GitHub Copilot 还具备意图检测功能,当它发现你的问题需要全局项目上下文时,它会自动添加 @workspace 标签。
尝试一下:在聊天提示中输入 /help,查看所有 GitHub Copilot 的参与者及其擅长的领域,了解一些可以大大减少提示的命令。
命名和其他难题
命名是计算机科学中的一大难题。如果你不确定某个符号的名称,可以按下 F2 键,GitHub Copilot 会根据该符号的实现和使用情况提供命名建议。
尝试一下:例如,如果你不知道给某个东西命名该选什么名字,可以先随便命名为 foo 并实现它,然后按 F2 键,看看 Copilot 给出的命名建议。
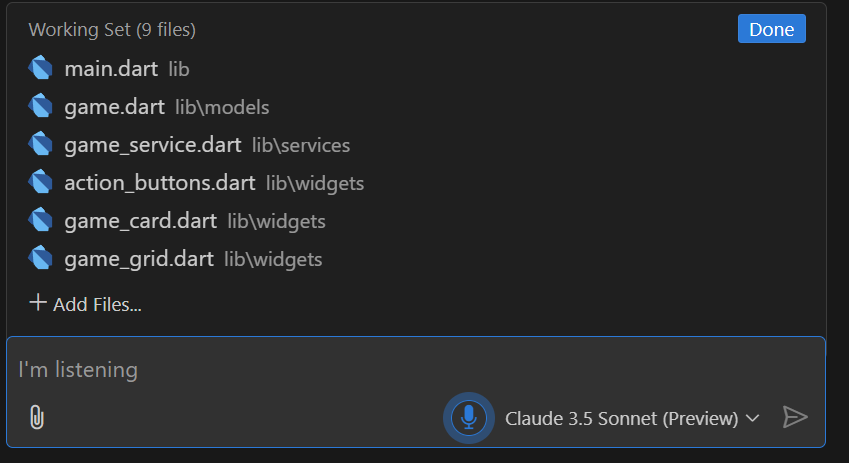
语音输入
点击麦克风图标,开始语音聊天。此功能由免费且跨平台的 VS Code 语音扩展提供支持,使用本地模型,无需第三方应用。

你可以通过语音与 GitHub Copilot Edits 一起开发你的下一个应用。甚至可以通过语音直接实现一个工作中的示例。
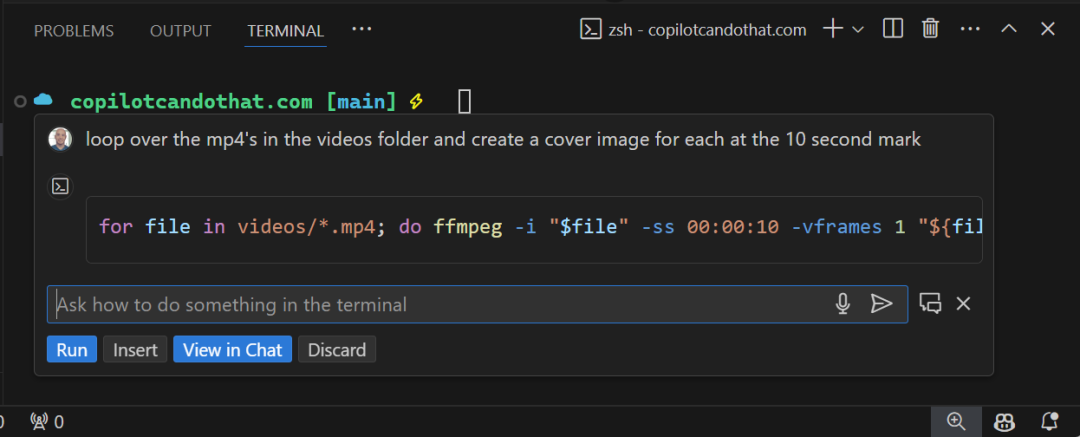
成为终端专家
使用终端聊天,你可以在 VS Code 终端中执行几乎所有操作。按下 Cmd/Ctrl + I 后,在终端中告诉 Copilot 你想做什么。Copilot 还可以通过分析错误输出,帮你解释并修复失败的 shell 命令。
例如,当我想用 ffmpeg 提取视频帧时,不确定语法和参数该怎么写,没问题,Copilot 会帮你解决!

尝试一下:下次在终端中遇到错误时,查看提示旁边的闪光图标。点击它,GitHub Copilot 会为你修复、解释或自动修正命令。
自动生成提交信息
不再需要为提交写 “更改” 之类的注释了。GitHub Copilot 会根据你的更改和最近的提交记录自动建议提交信息格式。你还可以通过自定义指令定制提交信息的格式。
插件集成
每个 VS Code 插件都可以直接集成 GitHub Copilot API,提供个性化的 AI 编程体验。例如,MongoDB 插件可以帮助你编写复杂的查询,支持模糊搜索等功能。
未来展望
我们即将推出的一项预览功能太酷了,绝对值得期待。安装 Vision Copilot 预览扩展后,你可以让 GitHub Copilot 根据截图或标记生成界面,甚至可以为图像生成替代文本。
你可以用 Figma、Sketch 或 PowerPoint 设计 UI 原型,然后通过 @vision 命令让 Copilot 为你生成该 UI,甚至支持指定使用的 CSS 框架。
尝试一下:使用 Figma 或 Sketch(甚至 PowerPoint)来做 UI 原型。然后使用 @vision 来生成该 UI,还可以指定使用的 CSS 框架。
注意:Vision 功能目前为预览版,需要你提供自己的 OpenAI、Anthropic 或 Gemini API 密钥。发布正式版时将无需 API 密钥。
为每个人打造的 AI 代码编辑器
2025 年将是 GitHub Copilot 的关键一年,它已经成为 VS Code 体验的核心部分。我们希望你能和我们一起,共同重新定义代码编辑器的未来。
关于本文
作者:@Thomas Dohmke
译文:https://mp.weixin.qq.com/s/_FUqY2FeevM4DGWcWvzFog
原文:https://code.visualstudio.com/blogs/2024/12/18/free-github-copilot

这期前端早读课
对你有帮助,帮” 赞 “一下,
期待下一期,帮” 在看” 一下 。













