《懂点设计》推荐文章
导读:
1、思考的三个模块:视觉美化、用户体验、开发规则
2、模块之间的交集(冲突)
3、视觉美化的四要素:布局、配色、控件、交互
.....
更多设计干货,戳“阅读原文”获取!
低保真到高保真,需要经过多少次的思考?
UI设计,是一个产品上线运营之前的最后一次视觉把控。接到低保真交互原型之后,我们要做的除了考虑Icon的精致程度,配色步调的统一,还要考虑到譬如交互的优先层级,交互方式的学习成本,用户的使用习惯,再或后期开发的规则定制…
我在这里把思考的角度分为三个模块,即
视觉美化、用户体验、开发规则
。每个模块里又有单独需要注意的点。在每一个页面中,都从这三个模块去考量和推敲,每个模块分开处理的同时又要考虑到模块之间的冲突与联系。
模块之间的交集(冲突)
譬如某些场景可以视觉为主,提升产品品质感,从而小步幅的牺牲用户学习成本和交互效率。而有些场景以引流为主,那么这里就要优先考虑节省交互时间,优化交互步骤,从而牺牲部分视觉上的“B格”,而具体的到一个什么程度,就要经过设计师多次的尝试与推敲,达到某一个舒适的点。
视觉美化
视觉对于UI设计来说,是基本功的体现,从某一个角度来说,视觉的美观与丑陋也是在一定程度上影响到了用户体验。所以精致的图标,有秩序信息排列,清爽干净的配色再或深层次的趣味交互动效都是有必要去仔细推敲的。

视觉的舒适可以增强用户对产品的信赖感
视觉上的感官是用户打开产品的第一印象,据调查显示产品视觉的舒适程度与用户的对产品的信赖感有直接影响。
视觉设计可以细分为
布局、配色、控件、交互
这四个点去考量。

01 布局
接到低保真页面时,第一步要做的是分析整个页面的布局,模块与模块之间的亲密关系,以及模块的优先层级。
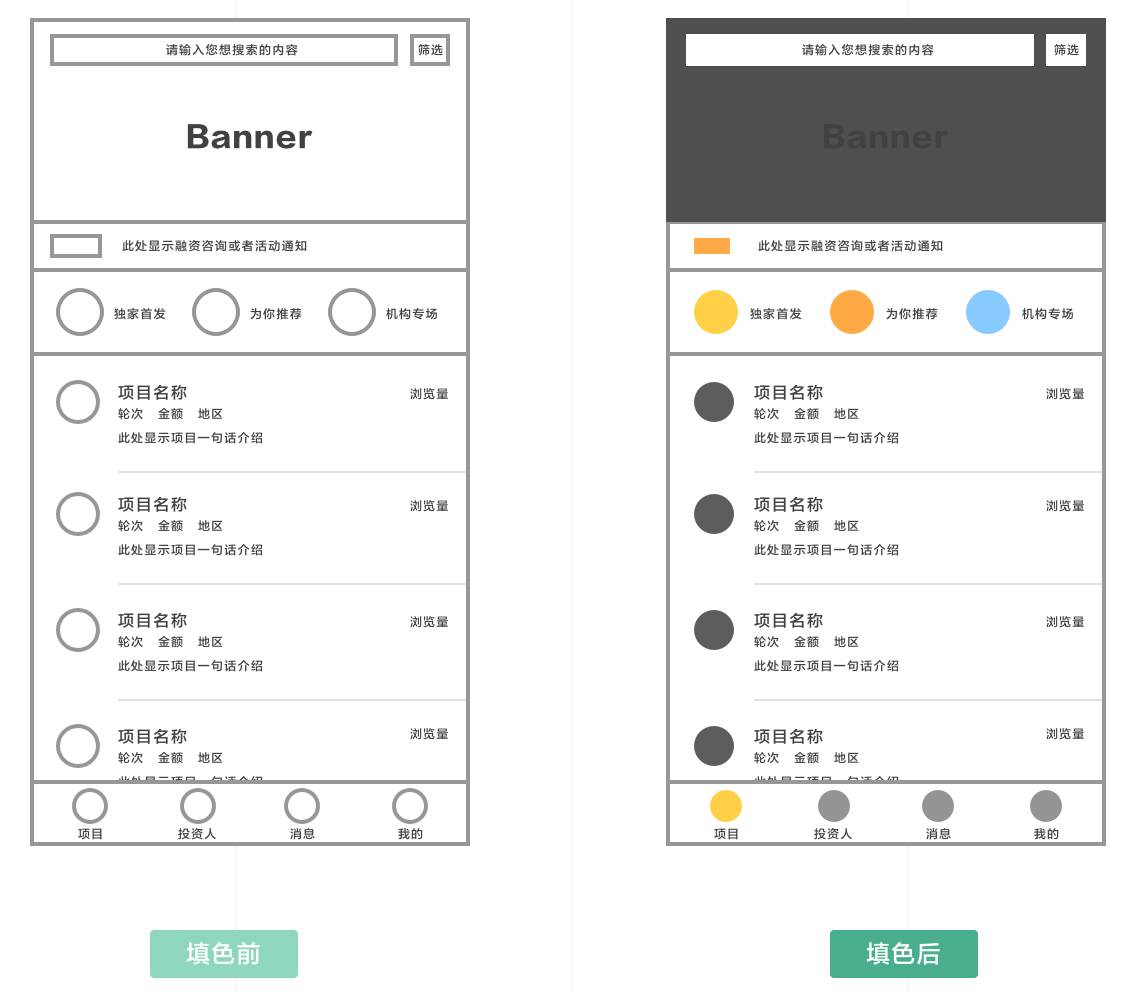
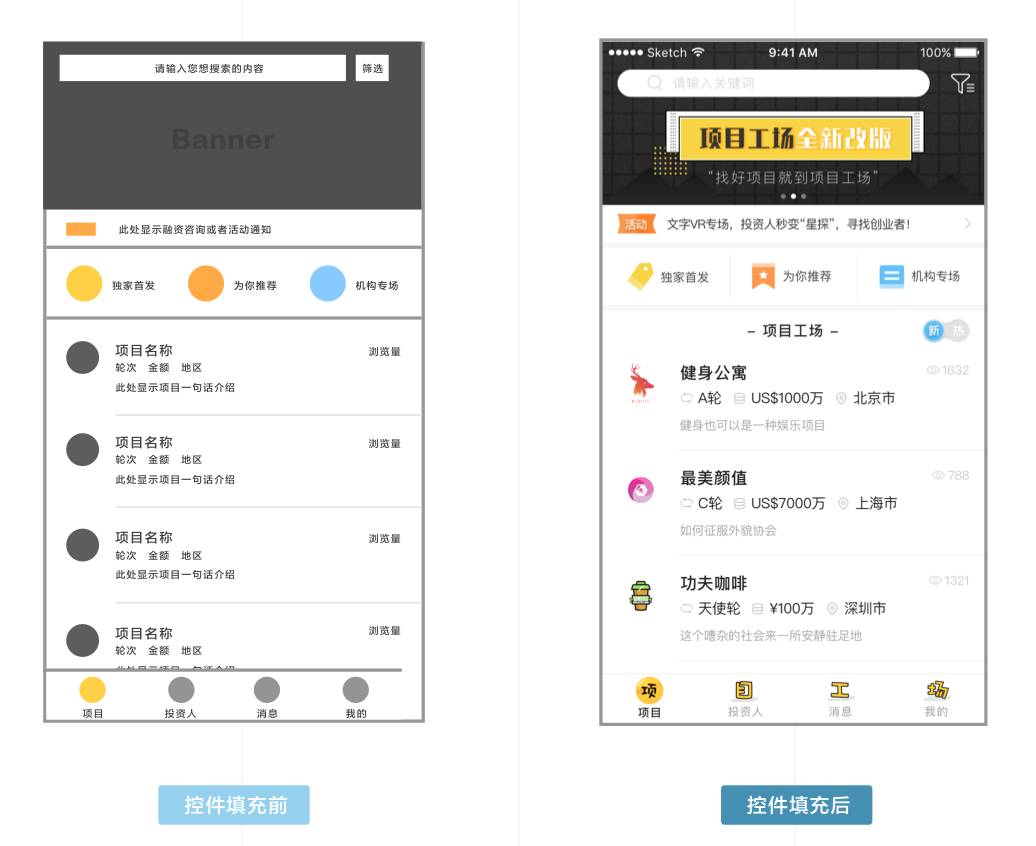
以我前段时间上线作品项目工场作为案例(在线股权交易平台)
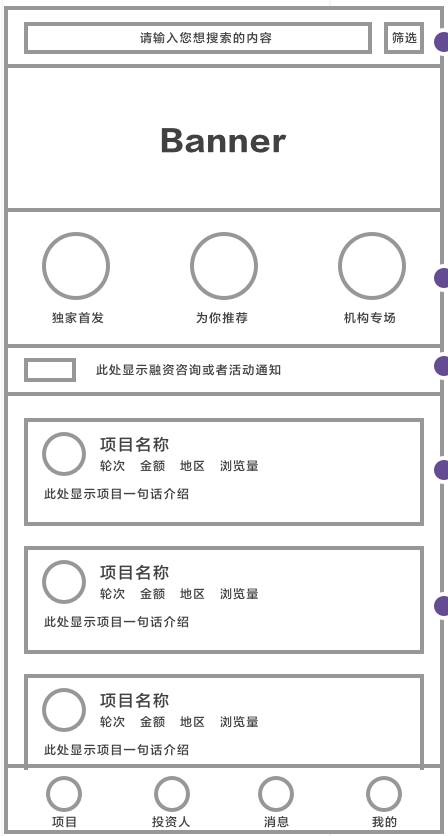
低保真原型整体布局基本合理,但是仔细推销之后也会发现几个可以优化的点。

1、标题栏占据Banner位置
低保真把标题栏与Banner分为两个模块处理,然而在寸土寸金的首页头屏中,浪费了过多的空间,此处可以处理为Banner通到顶部,标题栏透明度隐藏,上滑时显示即可。这样Banner可以整体上移一部分,为列表留出更多空间。
2、标签之间距过大
ICON与文字竖向排列在标签数量较多时可以通过左右滑动的交互节省部分页面空间,然而此处仅有三个标签,因此考虑ICON与文字横向排列,这样可以解决标签之间间距过大的问题,同时又节省了部分竖向空间。
3、割裂页面,阻碍视觉瀑布
活动通知与融资咨询和Banner一样,同属运营模块。而两模块中间被菜单标签隔开,导致亲密关系不够,并且割裂页面,阻碍了用户浏览页面时的视觉瀑布。因此此处可以把活动通知模块上提,与Banner合并,并且去掉模块之间的间隔。
4、卡片式设计不适用大量信息的列表
项目列表不宜使用卡片的方式呈现,上下左右各有间距导致分割条过多,导致视觉不适,用户的交互效率降低。
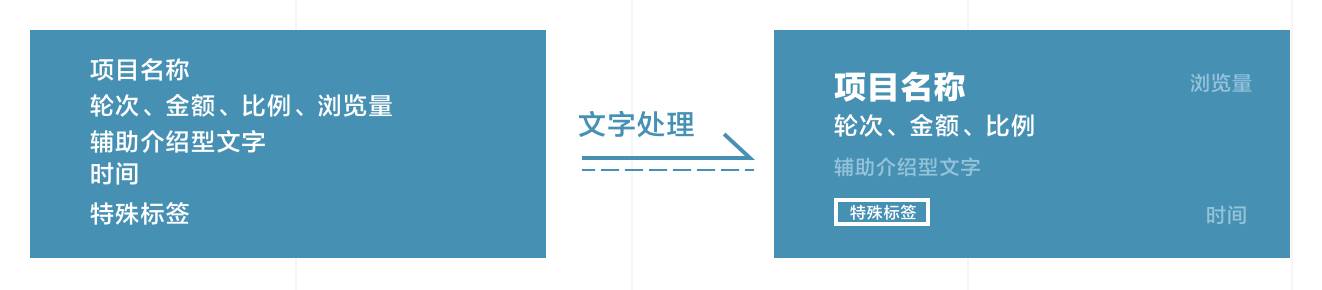
5、文字列表不规则对齐
标题、项目信息对齐方式一致,而一句话介绍的对齐方式不与其两一致,从而导致列表不够整洁,违反用户的正常视觉走向。并且项目信息一栏浏览量与其他字段相比表达意义略有不同。处理方式为将一句话介绍向右移动,与标题和项目信息对齐方式一致,浏览量单独列出,放到右上角,与标题对齐。
卡片式设计是栅格化的一种形式,将整个页面的内容切割为多个区域。在一个模块媒介形式过多时可以通过卡片的承载进行混合呈现,可以让视觉上更规整,而且便于设计的迭代。
然而卡片式的设计也是有缺点的,卡片式的设计需要上下左右各有间距,导致空间浪费较多,一屏可显示的内容较少,而且过多的分割会让视觉不适,所以当用户需要浏览和接收的信息量较大时,不适宜使用卡片式的设计。

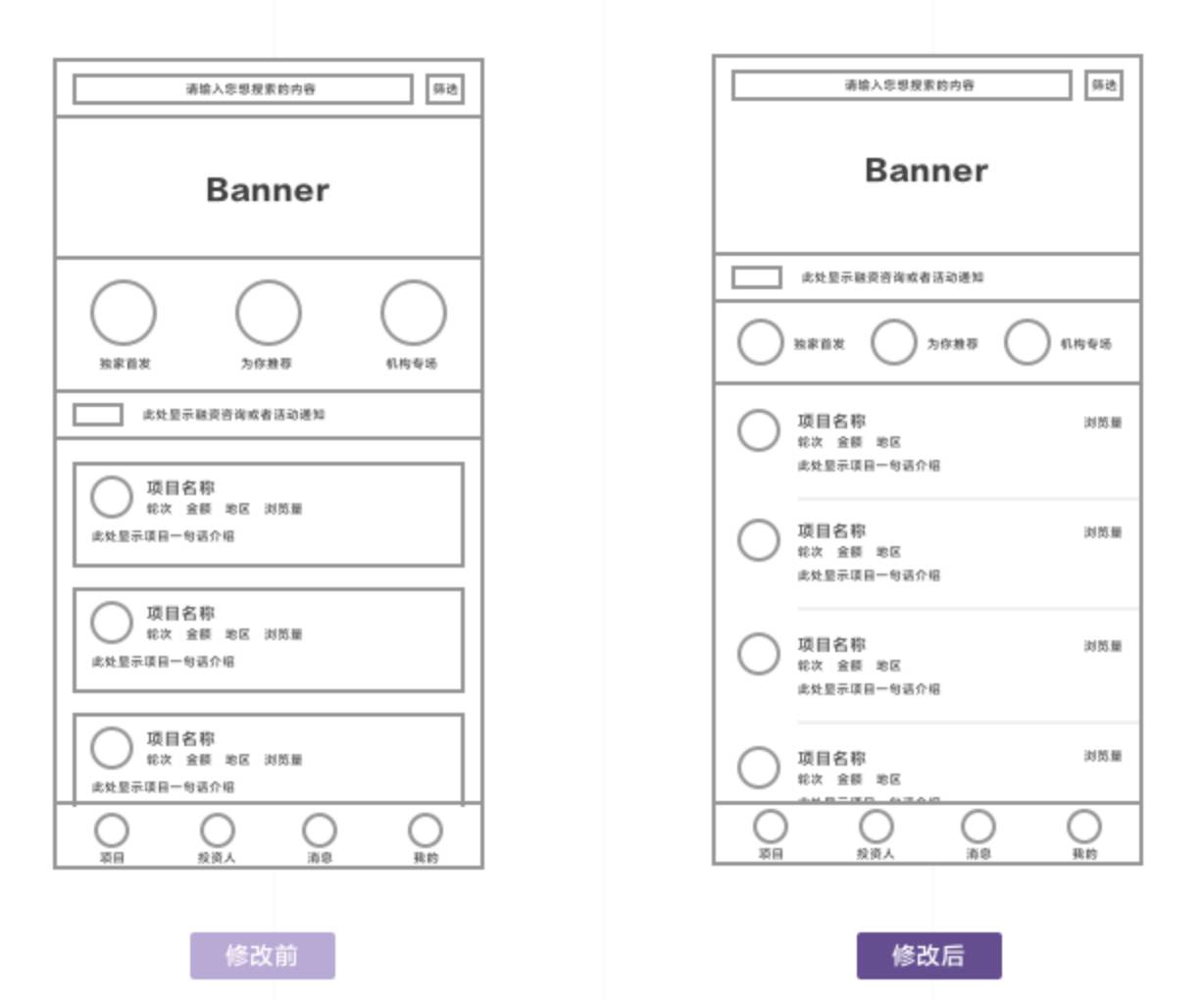
在分析修改过布局之后,页面的视觉上更为规整与流畅,并且增加了一屏显示的内容,从而交互效率也有了提升。思考的时候要从全局出发,从大的模块再到局部,从设计者的角度去考虑,再以用户的角度去审核。
02 配色
确定好页面的布局,第二步就是定制配色规则,页面的主色,辅助色,点缀色,以及运营方向的色彩倾向等。
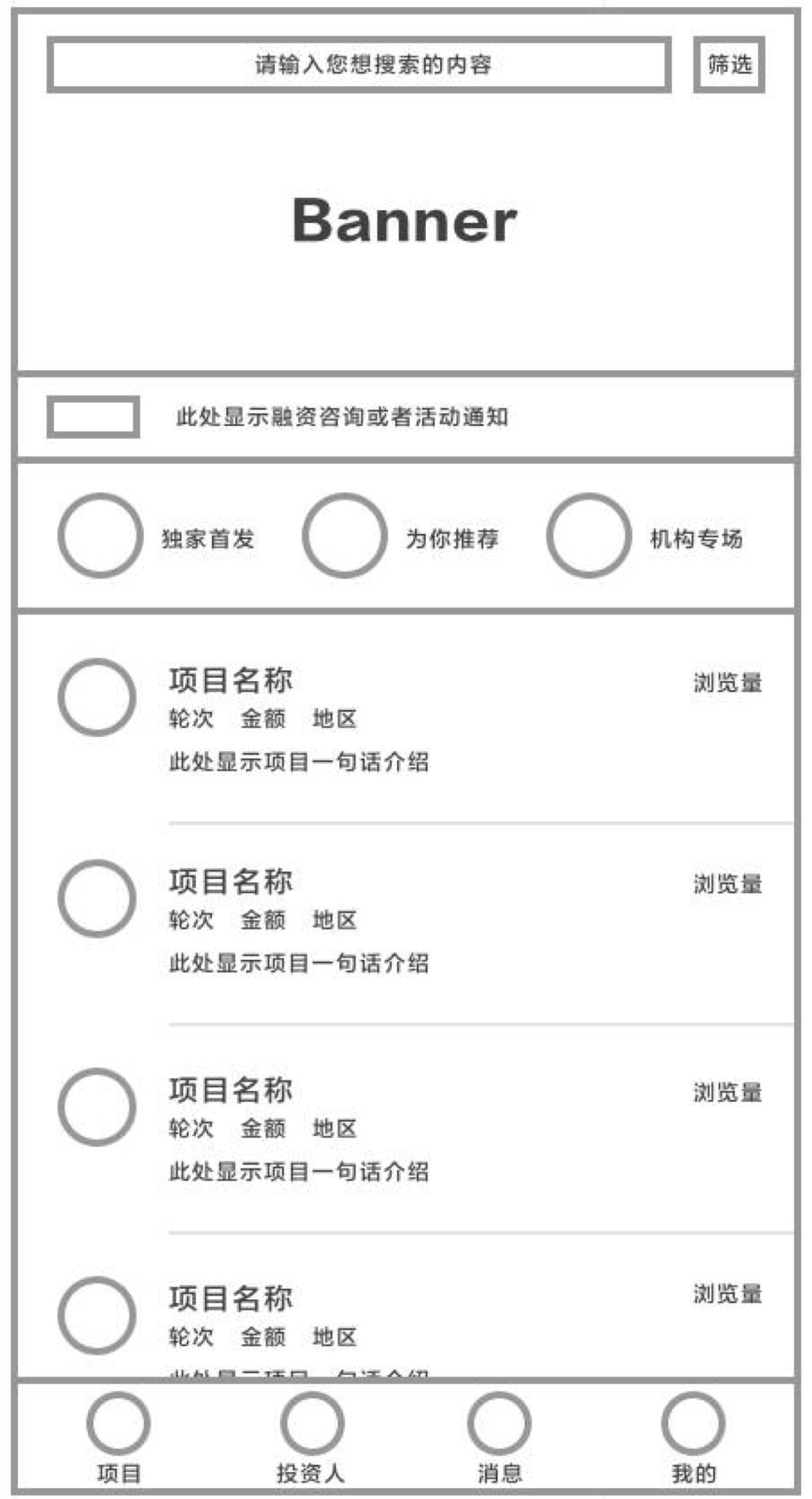
接上面布局的案例,我这里拿上面修改过的低保真页面去分析。
产品的主要服务人群为中青年创投者,考虑与市面的竞品做出差异化而又彰显新时代创投者的气息,定义产品主色彩基调为黄色。

1、主色与辅助色的选择
上面说到考虑与市面的竞品做出差异化而又彰显新时代创投者的气息,所以定义产品主色彩基调为黄色,而考虑黄色虽具活力然而大面积运用容易造成页面轻浮,没有重量感,与产品的基调会有些许偏差,所以虽色彩基调为黄色,但大面积的用色还是以无色相的深灰色为主,主要控件使用黄色。
辅助色选用相邻色橙色,而点缀色的选择考虑到主色与辅助色过于偏暖,因此选择蓝色,起到平衡画面冷暖的作用。
2、各颜色的应用场景
主色应用在主ICON,主按钮,以及产品内各种插图,而又考虑主题黄色在白色背景上小面积识别度较低,因此小面积提示型用色采用辅助橙色,而橙色波长较长,要避免大面积使用。点缀蓝色起到冷暖平衡的作用,所以主要应用在辅助型ICON,页面内插画辅助色,非重要层级的小面积点缀。
3、配色中的“忌讳”
因为有色彩倾向的颜色与文字的灰颜色相比更抓用户眼球,所以页面的信息列表中要尽量避免使用有色相用色去干扰用户的阅读体验,而在某些指示型符号中,便于用户识别,可以使用色相用色去强调表意。
4、关于配图
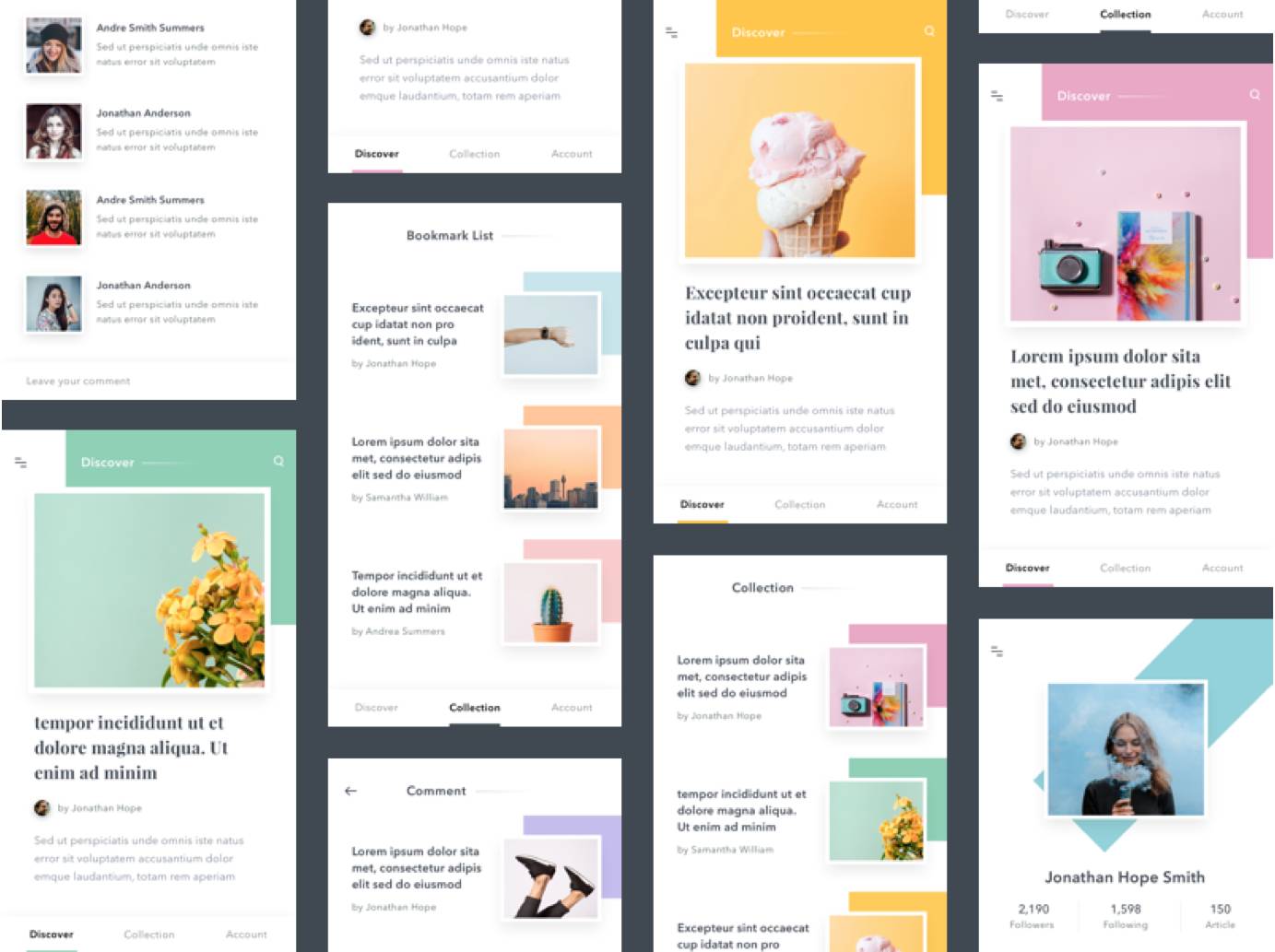
既然UI设计是页面上线的预览稿,我们就要以最好的方式去呈现。配图有些是后台可以更改的,而有些是固定的。但是在UI稿中,是设计师可以主观去选择的,所以选图就要尽量选择与产品色彩基调相近的图片,品质与清晰度尽量选择高质量,可以让视觉上更有一致性,品质感。
色彩情感
色彩是有情感的,不同的产品要尽量选择与本产品基调相统一的颜色。电商类产品一般饱和度较高,色彩较为冲撞,刺激用户消费欲望。而阅读类产品通常用色较为内敛柔和,提升用户阅读体验。所以在选择配色时要谨慎考虑色彩情感,非特殊情况切勿逆向选择。
色彩数量
关于色彩的数量,三色原则早已被所设计师所熟知。小体量产品三款色相一般足以满足需求,而大体量譬如电商类产品三色远远满足不了产品需求,然而这时三色原则仍然可以遵循,虽然产品色超出三种,但是在一个页面内设计师可以主观的去控制,使其色彩倾向不超过三种,并且分清色彩主次。
色彩使用规则
在选定主色之后,需要再定义一款辅助色与一款点缀色去配合使用。辅助色与主色色相一般不宜差距过大,而点缀色要其两做出区分,一般可选择主色的对比色或互补色,一是起到平衡画面的作用,二是可以在特殊情况时与主色一同使用起到更明确的提示作用。

在分析修改过配色之后,页面在满足黄色主色的需求基础之上,而又避免了黄色大面积使用所产生的轻浮。在配色时要注意灰色与彩色的搭配组合使用,根据产品属性确定灰色与彩色的使用比例,让画面更和谐,与产品调性更统一。

03 控件
第三步要考量的是页面细节的控件,例如Icon,插图,分割线,文字大小等。控件需要考量的方向与前面的配色和布局有交集部分。
我们拿同一个页面继续解析控件部分的思考
上面布局和配色时对页面大局的考量与把控,而控件就要深入页面细节。

1、不同场景的ICON选择
对于图标样式的统一性已经被太多次的强调,这里不再多讲。然而样式统一性仅仅是对于同一个应用场景来说,不同的应用场景有不同的图标样式选择性。例如菜单标签型图标,意在突出图标而弱化文字层级,这种就需要花更多的心思去思考增加图标的趣味性与识别性,这种图标一般面性居多,例如支付宝口碑Banner下的两排图标。

再如底部导航栏的图标,一般分为点击与未点击两种状态,用户使用频率较高,因此要避免设计过于复杂,如今也是面性居多,再或选中状态为面性,未选中状态为线型,增强识别性与用户点击体验。另外随着产品技术的越来越成熟,此处也被设计者经常拿来做一些趣味的交互,例如QQ,图标随着手指拖拽的位置而改变朝向。

而辅助点缀型图标更多应用出现在有大量信息的列表内,起到点缀装饰的作用,因此设计应较为简洁,这种场景的图标线型面性皆有出现,原则上尽量不要与列表文本发生视觉冲突即可。
回到本次的案例中,底部导航图标的设计对应了产品名称“项目工场”四个字,四个字分开分别对应项目、投资人、消息、我的,选中与未选中分为两种不同样式,增强交互趣味性的同时也再一次增强产品印象。菜单标签图标使用面性,由于图文横向排列,圆形图标会引起视觉上的不对齐,因此采用不规则图形绘图标。项目列表内轮次、浏览量等点缀型图标选用灰色线型图标,同时降低透明度,弱化视觉层级。
2、文字的大小与颜色
根据字段的优先层级给文本分为不同层级,第一层级一般为主标题文字,在ios11的设计中,首级文字又再一次的加大加粗了,这样处理可以增强用户阅读效率,并且标题文字间接的起到了分割板块的作用,让信息与信息之间更清晰。这里有个需要注意的点,当列表中信息层级过多时(超过4条)就需要尝试去把信息根据表意分散开来而不是平铺直叙。另外当文字层级只有两级时,二级文字可以采用灰色处理,当文字层次有三级时,三级文字可以采用灰色处理,而二级文字尽量不要调整灰度,更要避免同一列表出现两种以上不同灰色,使页面视觉不够整洁。

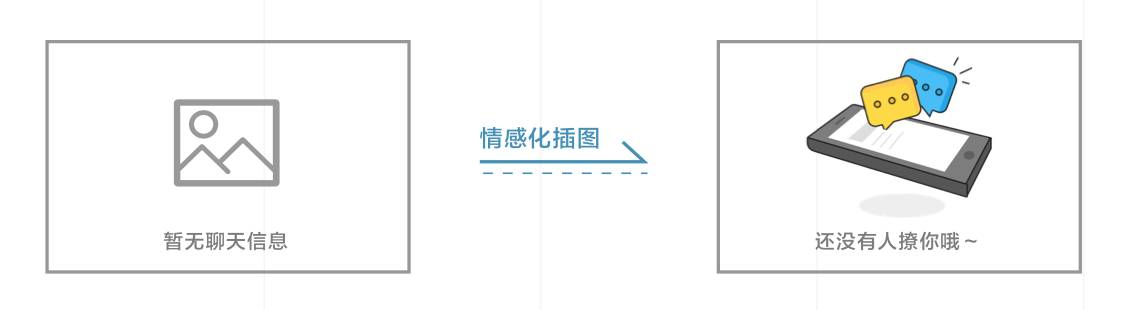
3、善用情感化插图增加亲和力
产品设计时,考虑有很多页面为空状态,或者特殊运营型页面。在设计这种页面时,就可考虑利用情感化插图来处理。插图设计的种类很多,原则上要与空页面的内容相符,并且配色靠近产品主题色。例如当聊天消息为空时,就可如下图方式处理。(这里涉及到了情感化提示,在用户体验模块我会详细分析)

4、分割线与版块间隔
分割线在页面的设计中是经常被忽略的一个地方,然而分割线的使用最能体现设计的细节。在从前的产品设计中,分割线习惯用的很粗很深,去明确板块之间的分割,但是这样处理有个很大的缺点,视觉上过多粗线会严重影响用户浏览体验,降低产品品质感。因此如今分割线一般较浅,视觉可见即可,板块之间的分割更多的靠较大的信息间距去拉开,分割线只起辅助作用。当一个页面存在几个不同板块时,就要通过间隔去区别开来,间隔不同于分割线,间隔是通过板块空出距离,露出背景色的方式去处理。背景色在如今同样被处理的较浅,弱化视觉阻碍。
页面的细节处理要从视觉上做到主次分明,错落有致。了解每个控件要表现的意义,弱化视觉干扰,提高交互效率。当然设计的过程离不开多次的尝试,从而找到最舒适的处理方式。在处理细节的同时也要不断的优化页面布局和考虑配色的应用场景。

通过控件的填充之后,一个页面的视觉设计算是基本完成,看似一枚简单的页面实则要经过很多次的推敲与尝试。每个图标都有它存在的意义,每个色块也都有它存在的意义。当看到某个位置视觉不适时,
从我上面说到的这几个点一一去考量,总能找到问题所在。
04 交互
静态页面的视觉完成之后,可以通过增加趣味的交互方式提升产品的细节与品质感。即时交互反馈,模拟真实物理环境,再或趣味的加载刷新动画等。
我们这里根据不同情景分析不同案例
1、即时交互反馈
安卓MD5.0之后有了操作水波反馈,在视觉上与体验上都有了一个品质感的提升。之后设计师开始利用这个效果发挥脑洞有了更多的反馈动画。比如点击收藏时一颗红心的跳动动画,QQ聊天时发送特定文字时的表情瀑布,再到最近ios11的卡片按压缩放效果等。即时交互反馈能给予用户视觉以及体验上的代入感。

2、模拟真实物理环境
页面里的空间元素可以想象成为真实物理环境里的物体,一个模块在动的同时会推开周围模块,一个模块浮起来的同时会有投影的扩散变化,再或模拟物理环境中的重量,地心引力等等。另外真实的物理环境中没有什么物体在动的时候速度是一成不变的,都会有缓进缓出的效果,所以缓进缓出的动作曲线也应用在了交互动效中。

3、趣味加载刷新动画
页面刷新加载时为了增加用户等待时的趣味,加载刷新动画也渐渐普及。可以是产品吉祥物的各种生活状态,可以是产品相关符号的物理变化等。刷新加载动画因为使用频率较高,所以要尽量迎合产品的调性。

交互动效的设计要宁缺毋滥,一切交互都要符合正常用户逻辑。可以巧用页面中的相同元素串联起整个交互动效。且动画时间不宜过长,反而浪费交互效率,一般控制在0.3秒~0.35秒之间即可。交互的方式没有一个固定的思维,可以多去开发脑洞发现问题,并且尝试不同的交互方式去解决问题。
以上即为视觉美化模块的思考,关于
用户体验、开发规则
两个模块的思考
,
我们明天继续。
作者:Line_Vision
UI中国主页:http://i.ui.cn/ucenter/942406.html
查看更多干货,点击“阅读原文”吧!
---关于我们---
UI中国 专业用户体验设计平台
主站:www.ui.cn
新浪微博:@UI中国
合作请加微信:18931333875






