作为设计师,我读本科时就经常听老师强调“以人为本”,平时跟人讨论方案时,使用频率最高的词也是“用户”两个字。
一般认为照顾到高级用户和普通用户的感受就行,小白用户不会用,那也没办法了。
然而当我开始做用户测试后,发现绝大多数用户其实都是小白用户!
这么多年来,我对这三类用户占比的观察是:普通用户≈小白用户>>>高级用户。
于是,刚开始工作时的我,评审通过率明明挺高,但一遇到用户测试就不及格了。
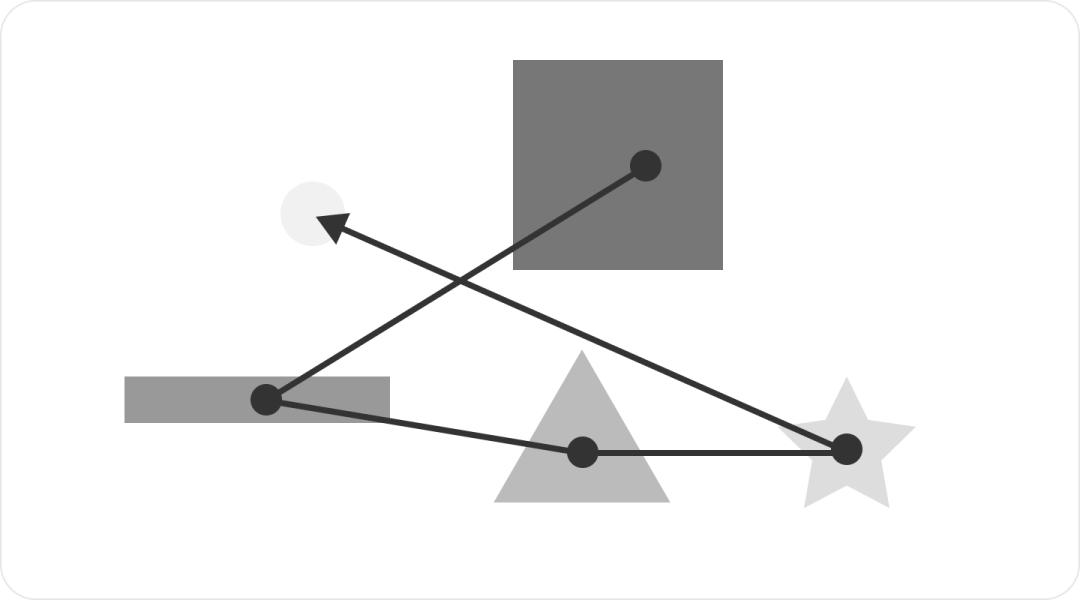
 上图来源:回顾一下我做B端时的失败方案
上图来源:回顾一下我做B端时的失败方案
最开始的那几次用户测试,甚至都无法顺利完成。
因为问题实在太多了,假设我准备了10个任务,用户前5个任务里被卡了3、4个,你说后面还要不要测下去?
不如直接打回去重做吧😭
我当时就很纳闷,用户咋就不按我预想的方式使用产品呢?
明明我之前花那么多时间做方案,难道全想偏了吗?

这么多年过去后,我现在终于能解答自己当年的困惑了——确实想偏了,或者说对用户场景的认知都是错的!
之所以会出现这个反差,主要是小白用户和普通用户之间根本没那么大差别,而且高级用户是极少数——哪怕是研发团队的人也不一定能成为高级用户。
那么普通用户和小白用户的脑回路是怎样的呢?接下来我就具体讲讲。
哪里想偏了?
越是用心画方案的设计师,看方案的时间就越长,看得就越仔细……久而久之,然而忘记用户使用产品的状态了。
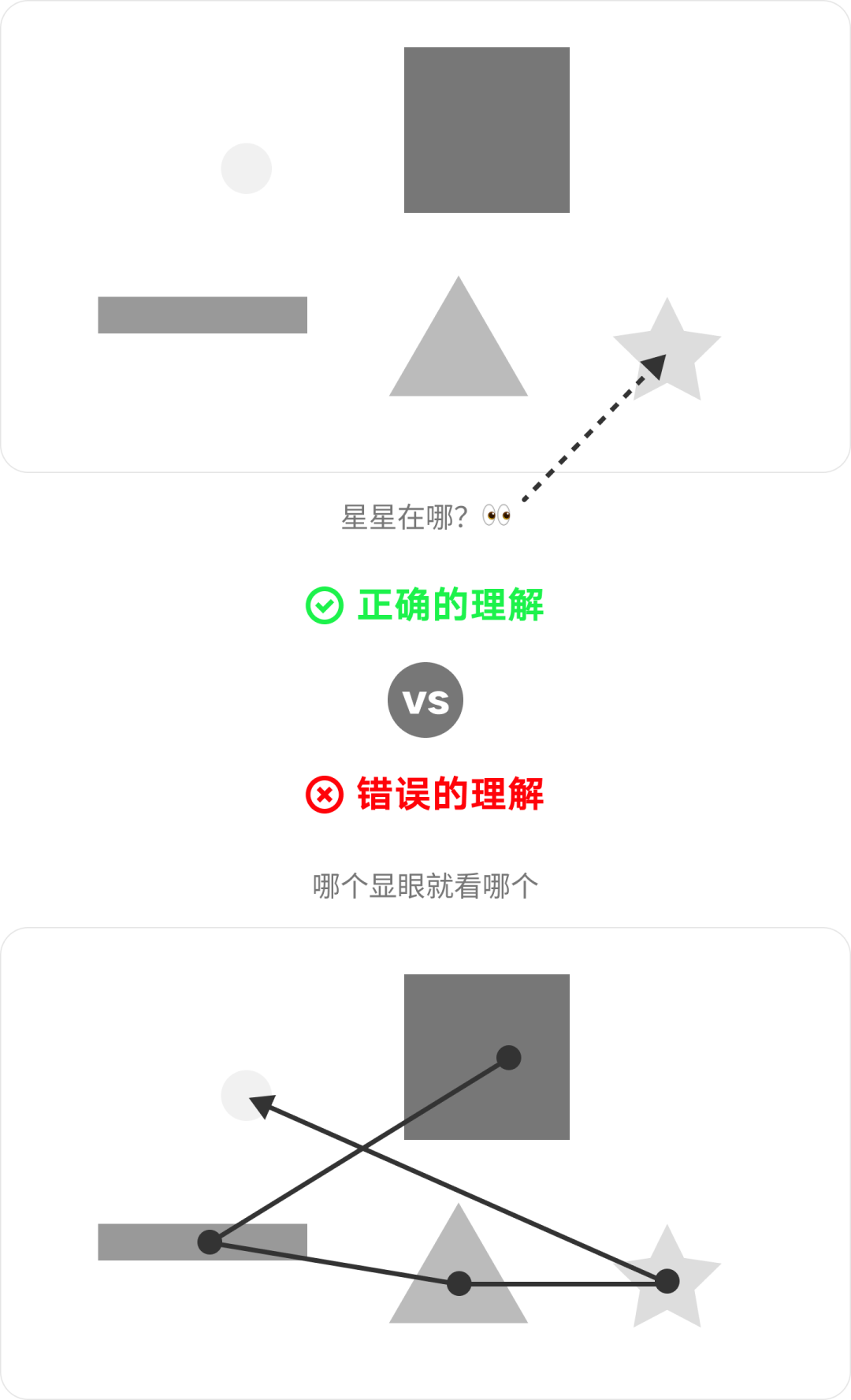
我当时以为,在界面上画的所有东西都能引起用户的注意——越显眼的越早引起注意,越不显眼的越晚引起注意。

所以,当时我认为,设计一个功能,只要确保入口的显眼程度与重要程度相当就行了。
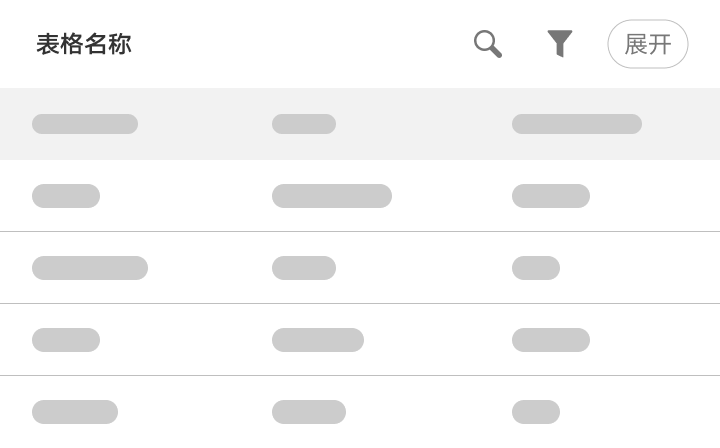
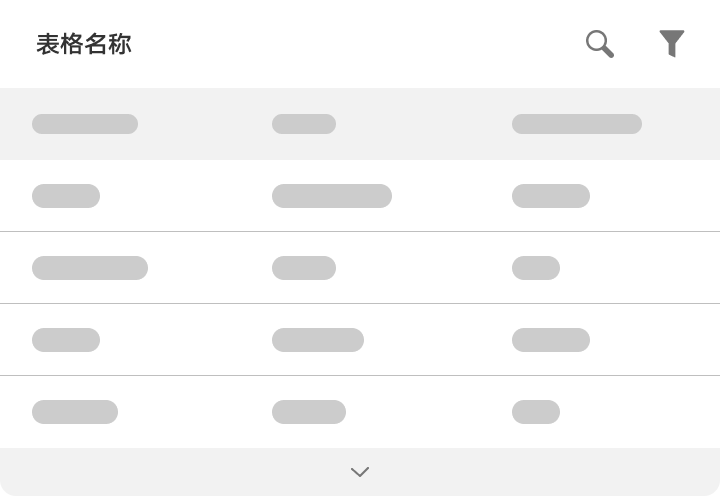
例如给表格加上展开功能,在操作区增加一个按钮就行——比周围的图标都清晰了,应该能看懂吧?

可实际情况是,当用户想要查看表格的其余部分时,并不会往右上角那个按钮去看。
根据观察,他们眼睛是盯着表格底部,可能是因为表格在那里断掉,于是下意识地往哪里看。
于是,连界面上唯一的文字按钮都忽略掉了——最终任务失败。
不要以为是用户的问题,当时我找了很多设计部门的同事来做测试,绝大部分都失败了。
也许他们拿出工作的态度,仔细研究个几分钟就能找到了。
但哪有用户盯着界面看几分钟的?
扫两眼没找到就会开始乱点,乱点几下还不行就可能放弃了。
就连我当时的大厂设计师同事,作为用户参与测试时都有那么多问题了。
而且这才只是一个小功能而已,一个产品设计包含的功能何其之多,哪个是坑,哪个不是坑?
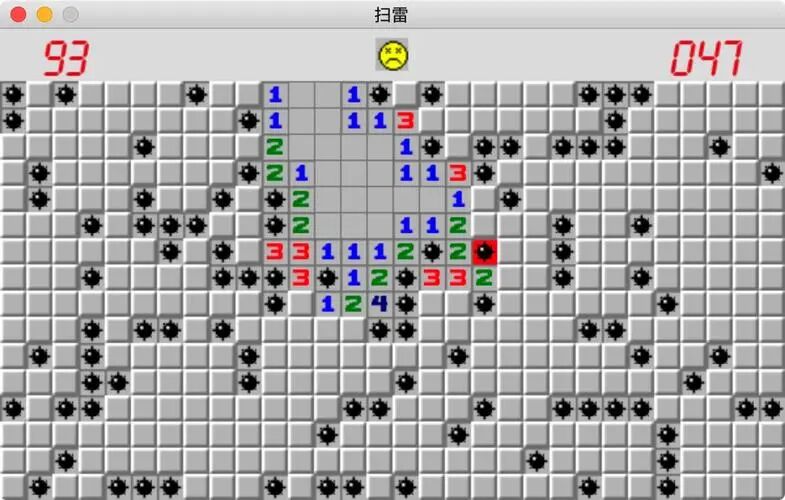
这真是跟玩扫雷游戏一样,充满着不确定。如果知道游戏规则的话还好,不知道的话真是全凭运气。

而随着用户测试的经验越来越多,我才算是逐渐摸清了规则——用户感大幅提升。
如果你也想要尝试用户测试,但又不想像我这样走那么多弯路(读研时老师没仔细教方法,多半靠自己摸索),可以参加我们即将开始的用户测试训练营:

接下来,我就解释一下现在我对用户的理解。
用户是如何使用产品的?
用户在仔细看产品之前,其实脑子里已经有一个非常明确的目的了。
大家整体都忙着在各种APP、网站和软件之间切换,如果不是真的需要,又何必打开你这个产品?
你回想一下,自己打开任何app,甚至任何页面之前,是不是基本都想清楚自己要干嘛了才会去打开?
例如:我要点外卖、我要买衣服、我要看新闻……
除非是设计手机或电脑桌面,或者微信之类长期开着的即时通讯产品,才有可能被人盯着发呆。
因为目标是如此清晰,所以用户根本没有耐心把页面整体浏览一遍,而是快速搜寻与目标相关联信息。

也吸引不了用户吗?
如果你要问,难道在界面上摆放一大块很亮眼的颜色甚至加上动效,难道用户都不会看一眼吗?
这就要提到哪个大名鼎鼎的实验了。
20世纪70年代有一个著名的心理学实验,乌尔里克·奈瑟(Ulric Neisser)的团队拍摄了一段不到1分钟的视频,展示了一些身穿黑和白服装的运动员在无规则地传递篮球。
他们找了一些人来观看视频,事前说明,要求看完后讲出出身穿白衣运动员传球的次数。
你也可以来试试:

结果,大部分人都讲出了传球次数,你能讲出吗?
但这不是重点,重点是,当问到有没有看到人群中的大猩猩时,大部分人都没有看到!
所以,你刚才看到那只大猩猩了吗?
老实说,第一次我也没看到,这既是——无意盲视——人们总是对预料之外的事物视而不见。
也就是说,如果用户通常只能看到他们想要看到的内容,对于不想看到的内容,哪怕再显眼也可能视而不见。
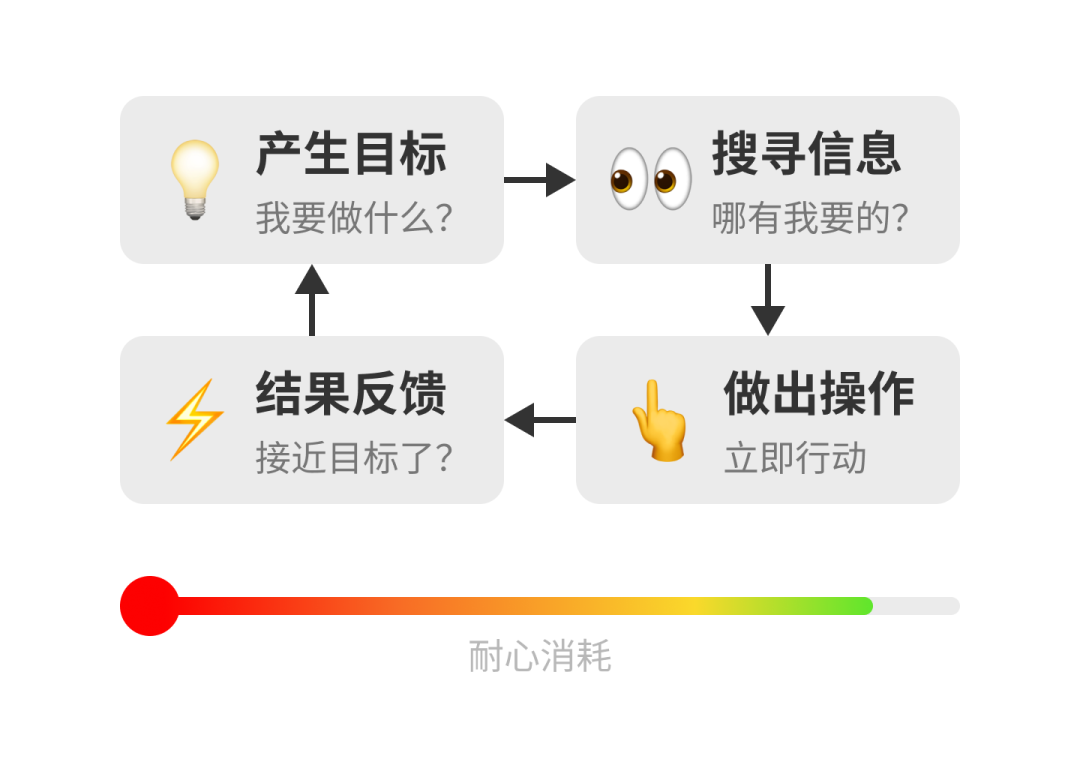
理解用户行为模式
说白了,用户使用产品,其实是从快速搜寻信息开始的。
搜寻到信息后就会尝试操作,然后看看有没有离目标更近一步。
如此循环,直至达成目标……或者耐心消耗完都没有达到目标的话,就会放弃。

我做设计时,会在脑中不断模拟这4个步骤,模拟自己变成用户去使用我设计的产品。
很多方案一开始以为很简单,但通过这个方式模拟用户场景后,会发现有很多原本没想到的问题。
方案被我这么一轮一轮走查完后,往往比别人想得更细。
甚至评审时被质疑的问题,基本都是我已经想过的问题,很少出现纰漏。
反之,评审别人的方案时,我通过这个方法也能发现很多关键问题,提出来也被认可必须要解决的那种。
话说回来,上面那个展开表格的设计最后是怎么解决的呢?
很简单,用户想要查看表格剩余的部分,眼睛就往忘截断的下面看,只要把展开按钮放在哪里就可以了,甚至连文案都不用写。
这个设计的原理,就是根据用户的目标推测他们会看哪里,然后把操作入口摆到视线范围内。

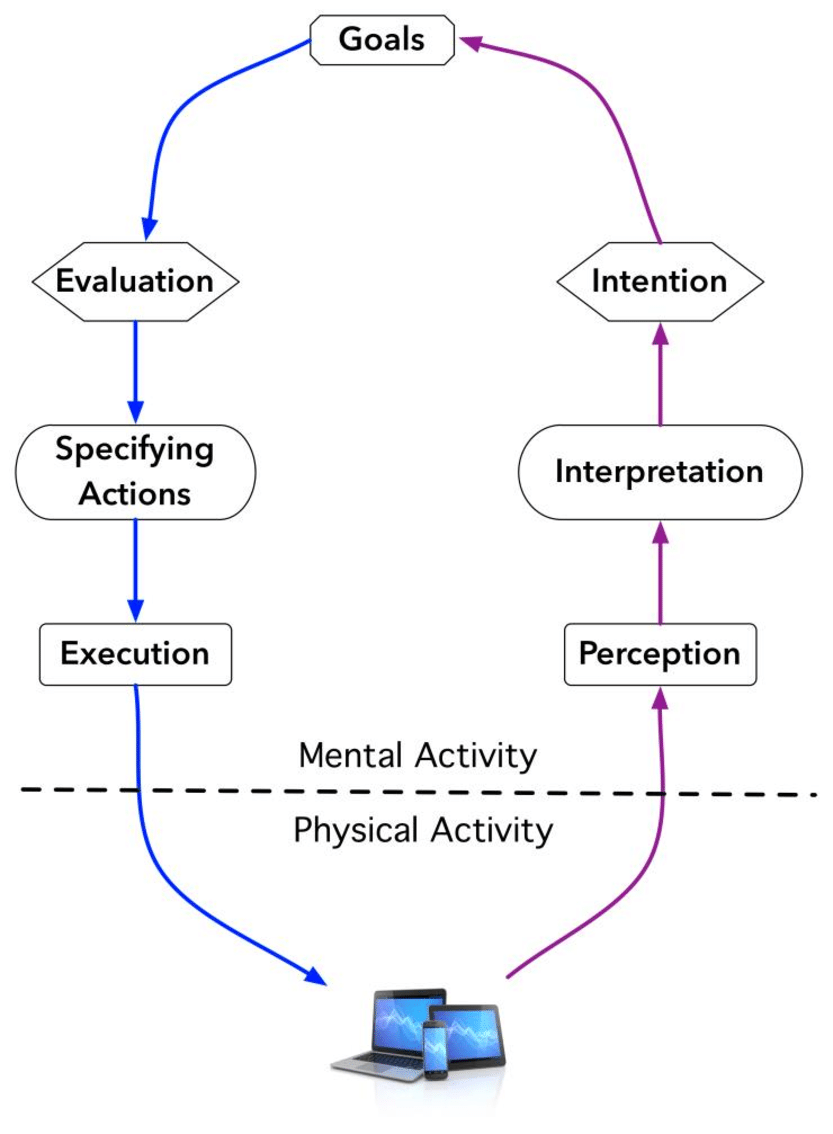
以上这些可不是我自己想出来的,其实也算是诺曼行为循环(Norman's Action Circle)的简化版,如果你感兴趣可以去看这篇:UX对AI来说难在哪,还有多久被替代?

话说回来,这个图是我当年在英国学人机交互的第一节课看到的,当时没啥感觉,现在回头再看……
真是应证了那句话:“看山是山,看山不是山,看山还是山。”
高端的设计理念,往往使用最朴素的表述方式。
然而,如果你没有足够的阅历,还是难以理解其内涵。
怎样加深对用户的理解?
如果你从没仔细观察过用户如何使用产品的,想不清楚也很正常。
毕竟我们无法想象从没见过的东西,就好像我们很难想象外星人或外星飞船具体长啥样。
我们大部分人甚至无法准确理解外国人的日常生活——我去英国留学后,才发现原来和英剧里的完全不同。
不过话说回来,设计师同时也是用户,我们如果能观察自己如何使用其它产品,也能有所收获。
但这其实是一种很高级的共情力,如果那么轻易就能拥有,就真的人人能当设计师了。
更高效可靠的方法,还是用户测试——实践是检验真理的唯一标准——当真相摆在自己面前时,什么都一清二楚了。
如果你想要快速感受并学会用户测试技能,甚至获得我多年经验总结的方法和模板,可以参加我们的用户测试训练营:

这种训练营我已经办了4期了,如果不算上十几次线下工作坊的话。
上一期的成果我早就写文章发出来了,感兴趣的可以去看看:
或者你对课程不感兴趣,只想听我聊聊过去的经验教训,可以预约一下这个直播:

















