
编者按:本文由chaussen在众成翻译平台上翻译
。
 终端画面,漂亮的webpack面板
终端画面,漂亮的webpack面板
Webpack-dashboard
插件在Github网站上星数超过10000,但我还几乎从没碰过。这么棒的插件,为什么不利用起来呢?现在,瞄准的就是你俩:
create-react-app
和
vue-cli
😊
记住,要是背后有人偷看到这个画面,就假装在为美国国家航天局NASA工作。
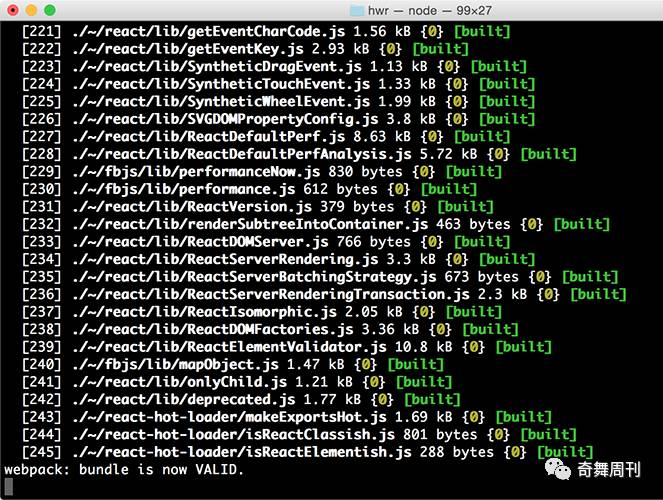
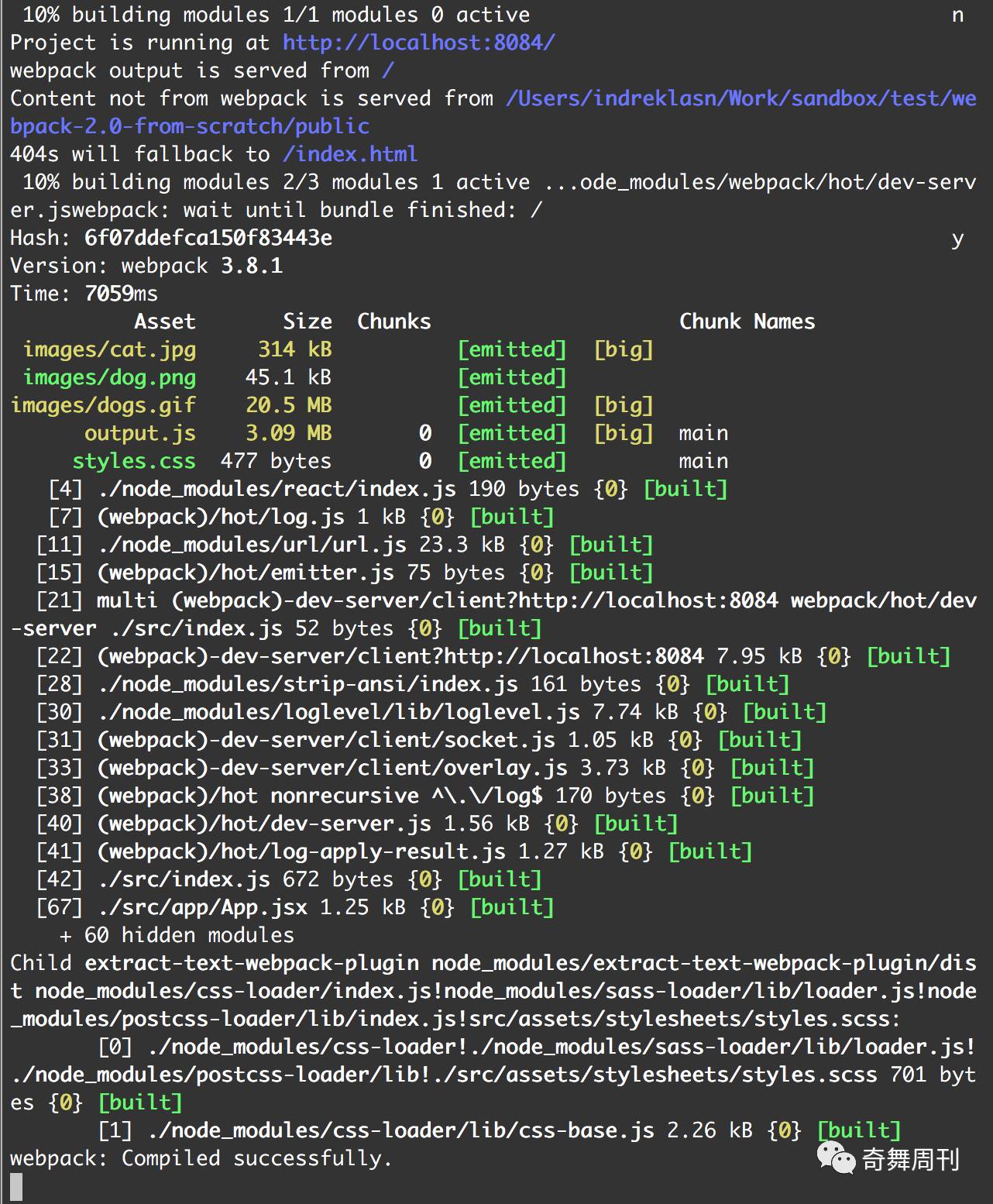
使用webpack,尤其是运行webpack的开发者服务器时,以下画面可能大家已经见惯了。

我们都知道webpack的日志信息有多好,但我也的确很好奇,这一屏的信息到底是给谁看的?远超人类的高等外星生物吗?
webpack的日志信息急需配一个友好的界面。
救星来了!
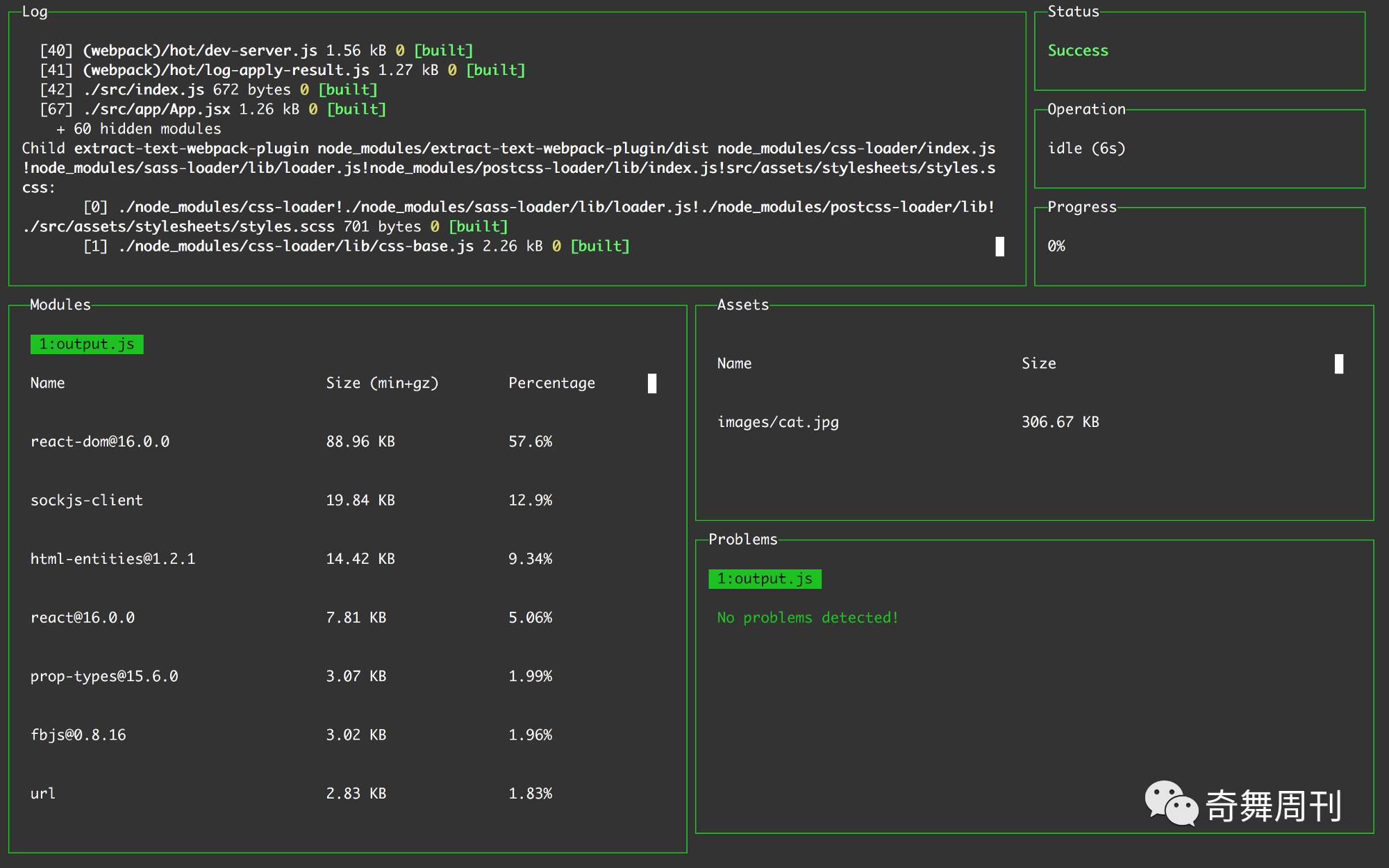
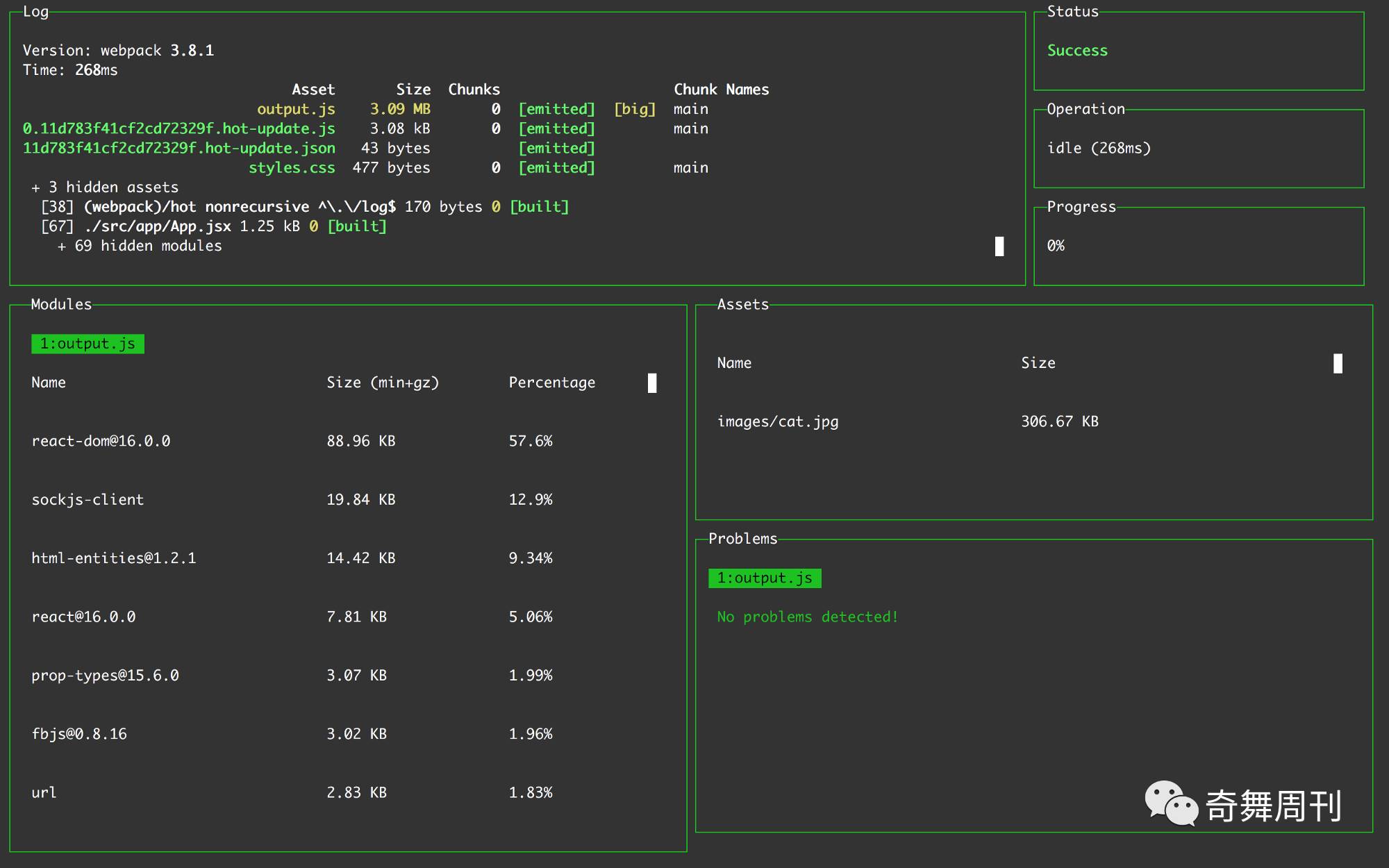
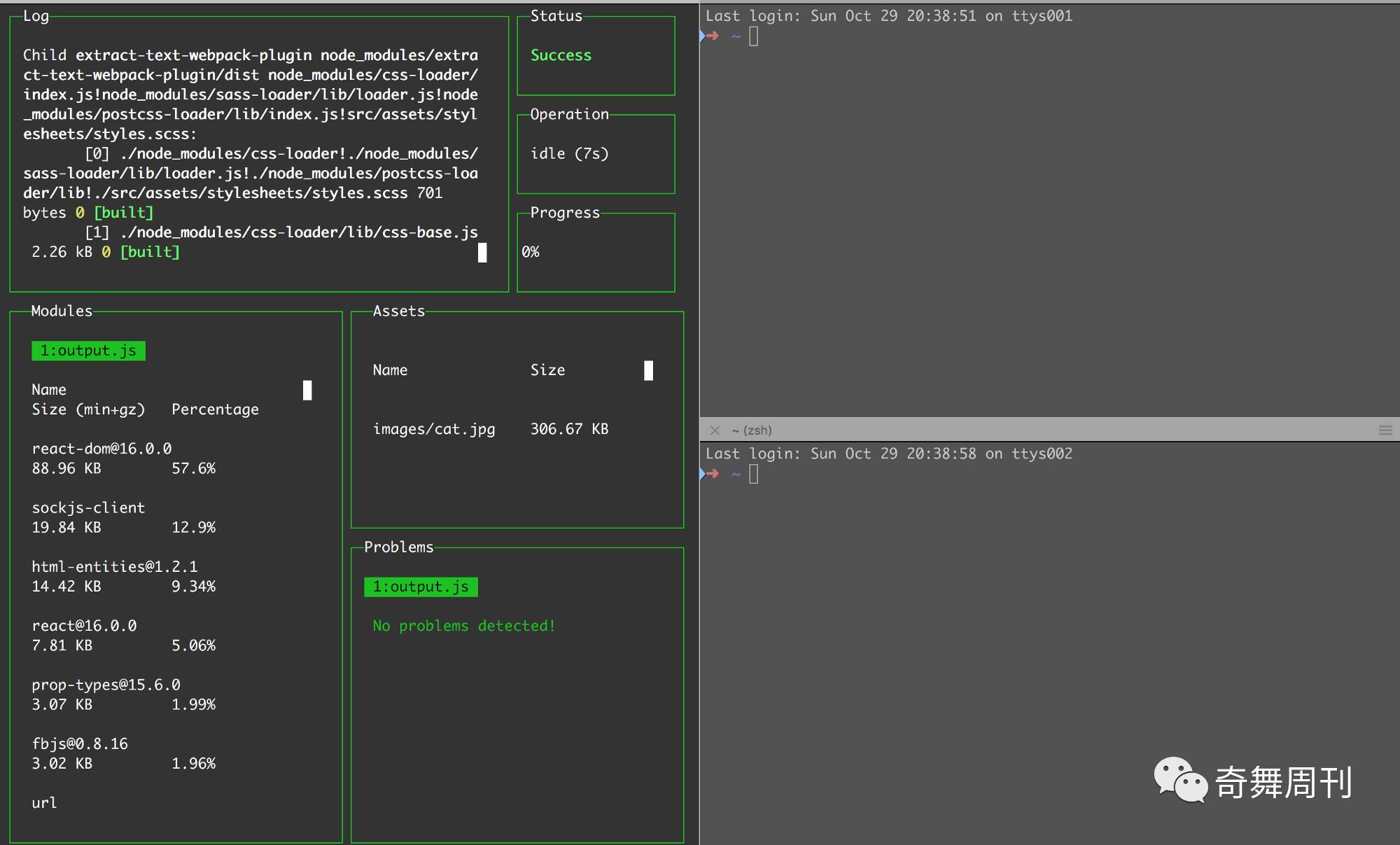
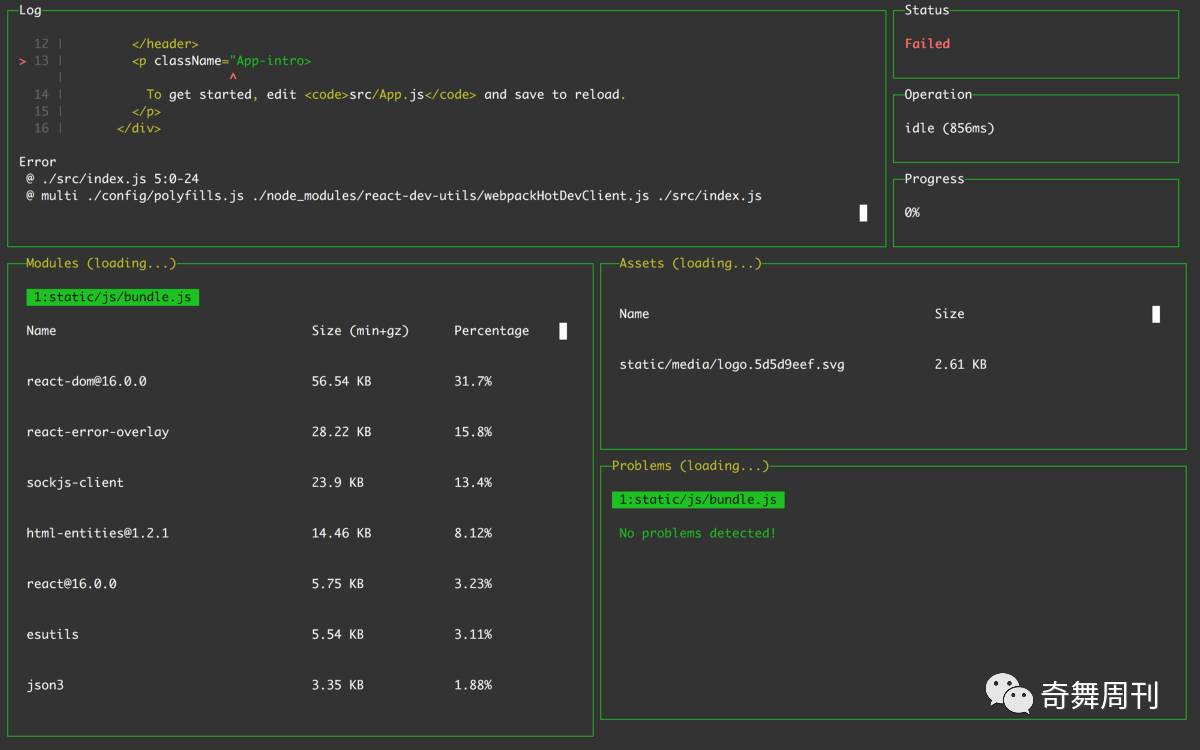
Webpack-dashboard面板

 看起来好多了
看起来好多了
让人读起来是不是容易得多了?
这两个工具都是基于模板构建程序的,都是最热门的。让我们看一下它们如何使用webpack日志功能的:

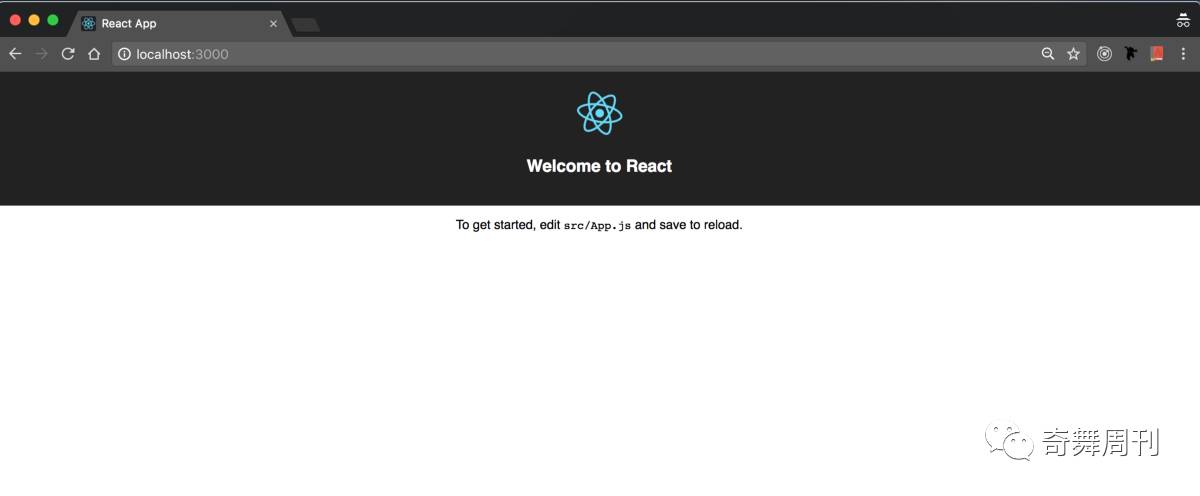
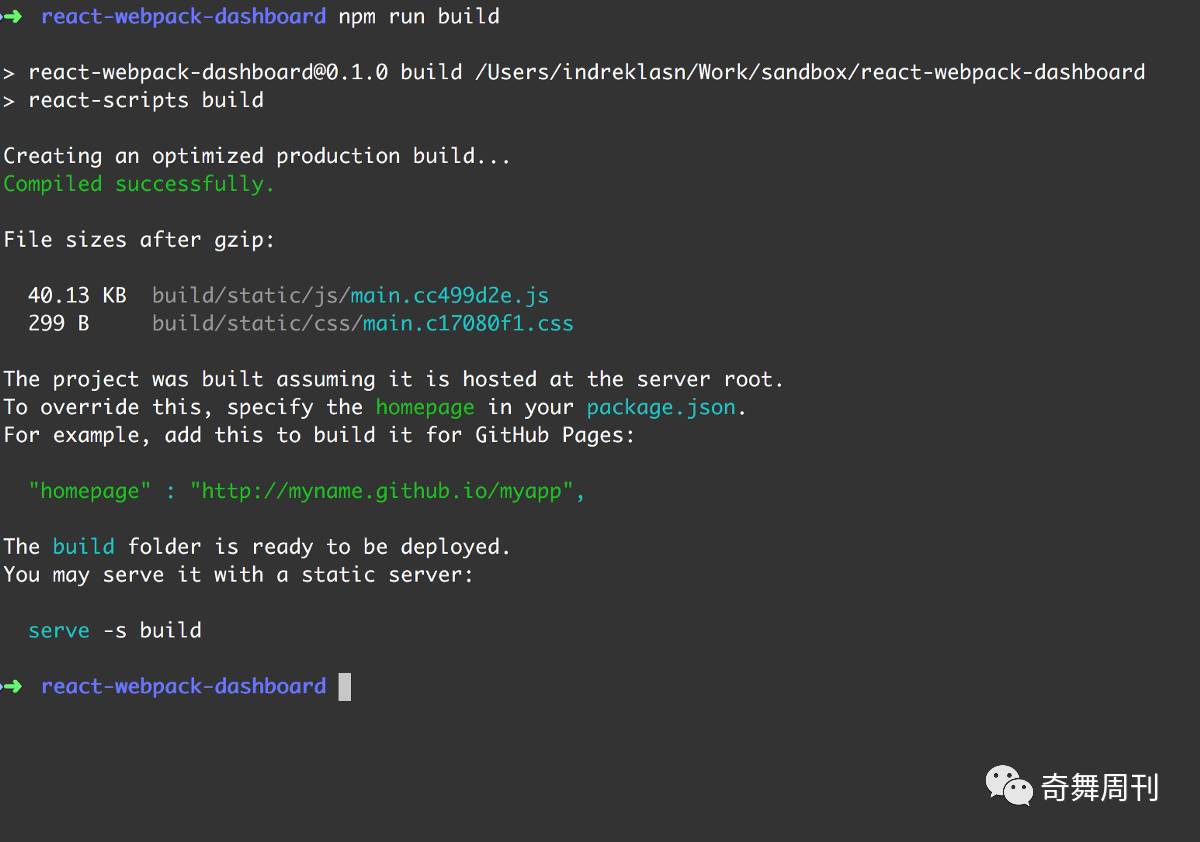
 create-react-app
create-react-app

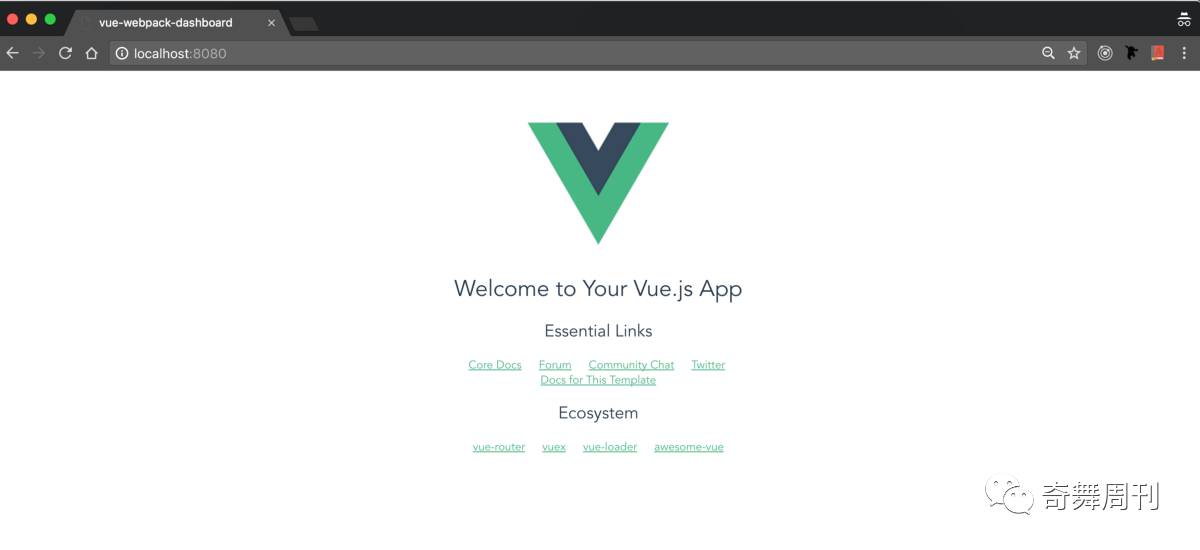
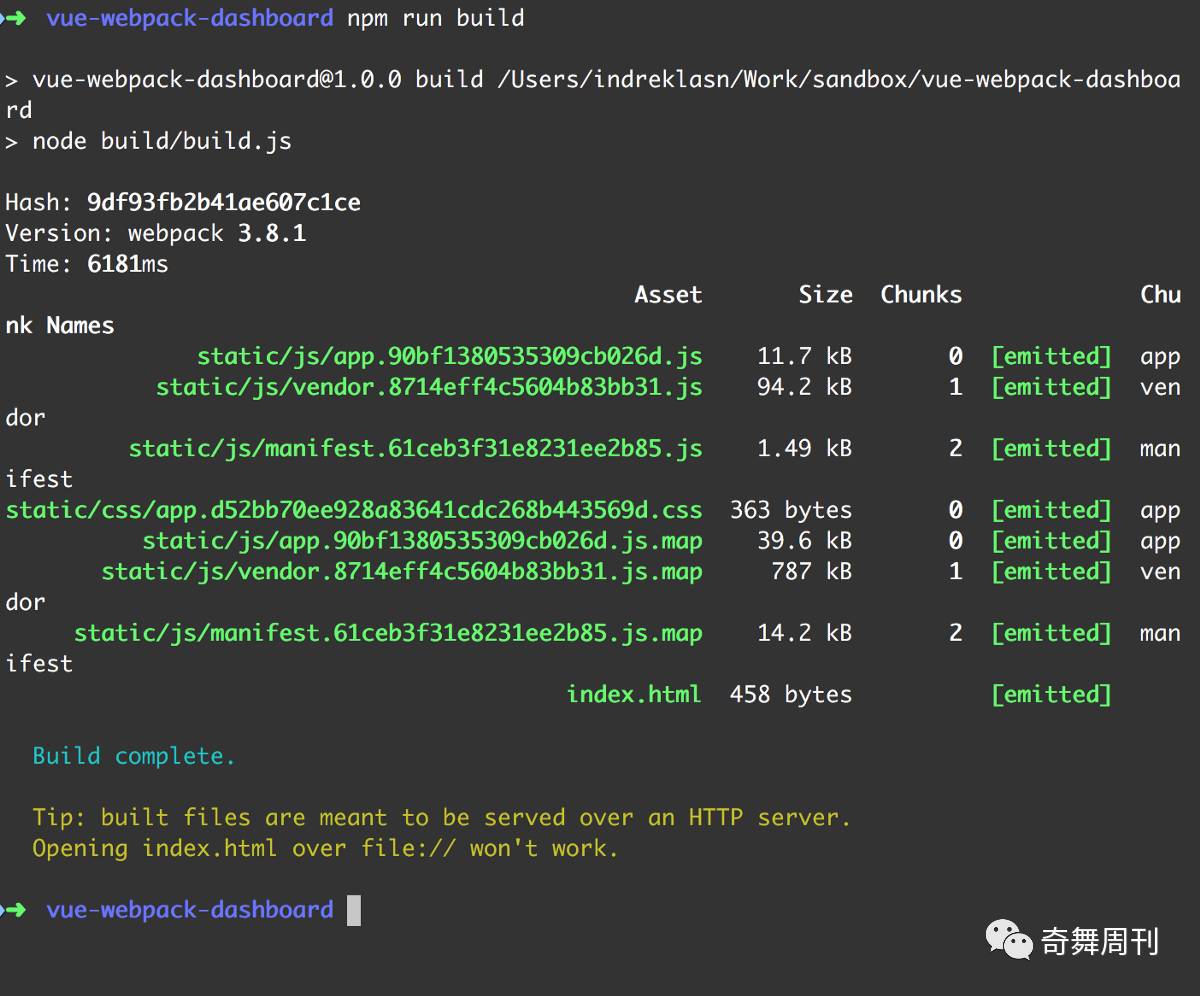
 vue-cli
vue-cli
还不坏。
Webpack日志告诉我们编译成功与否,以及webpack服务器监听的端口。但肯定还有改进的余地,哪怕只是一点点。
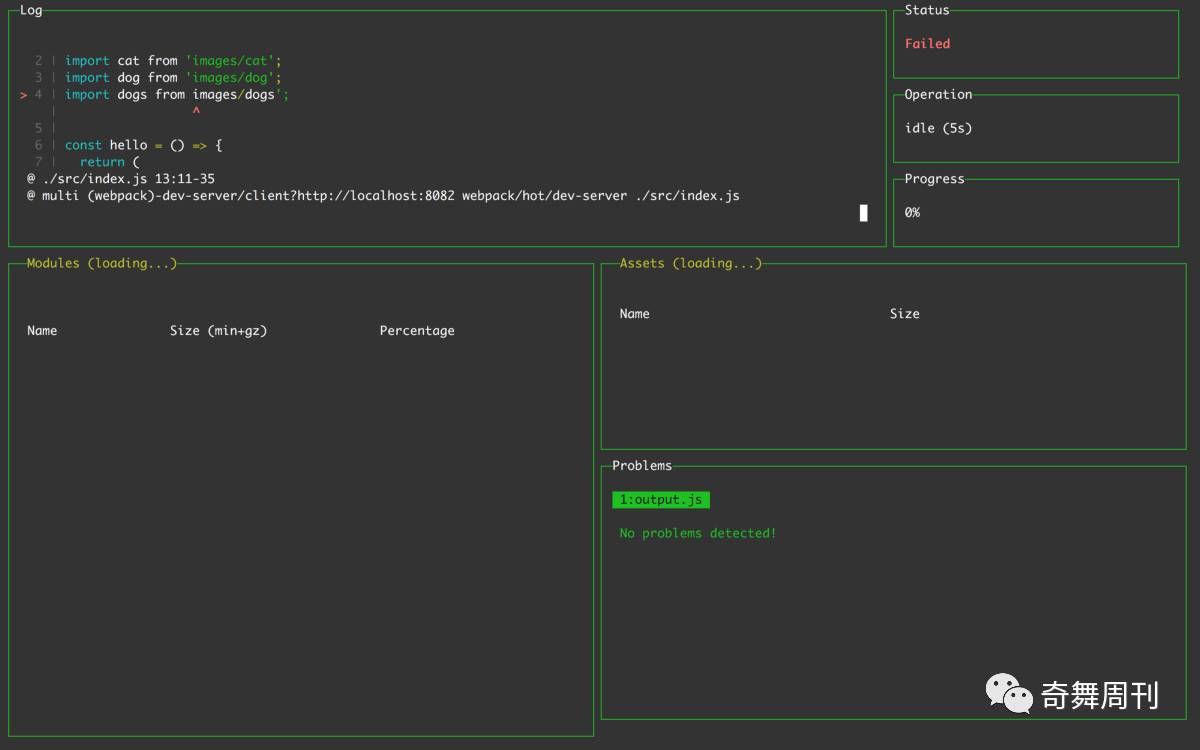
create-react-app和vue-cli中的错误处理

 第一个:
React
,第二个:
Vue
第一个:
React
,第二个:
Vue
很好!一有句法错误,我们就立刻得到通知了!
Create-react-app和vue-cli的最终成品输出


也很好,没什么可说的!让我们试试webpack面板吧。
自定义配置下面板的使用
到webpack库的这个页面上去,把自定义webpack配置克隆下来
,再找到第五章,并安装npm依存关系包。
git clone [email protected]:wesharehoodies/webpack-2.0-from-scratch.git && cd webpack-2.0-from-scratch && git checkout chapter-5 && npm i && npm run start
把这个命令粘贴到终端上
这里的指导说明共有五个章节,一步一步教大家如何设置webpack配置。强烈推荐大家通读!
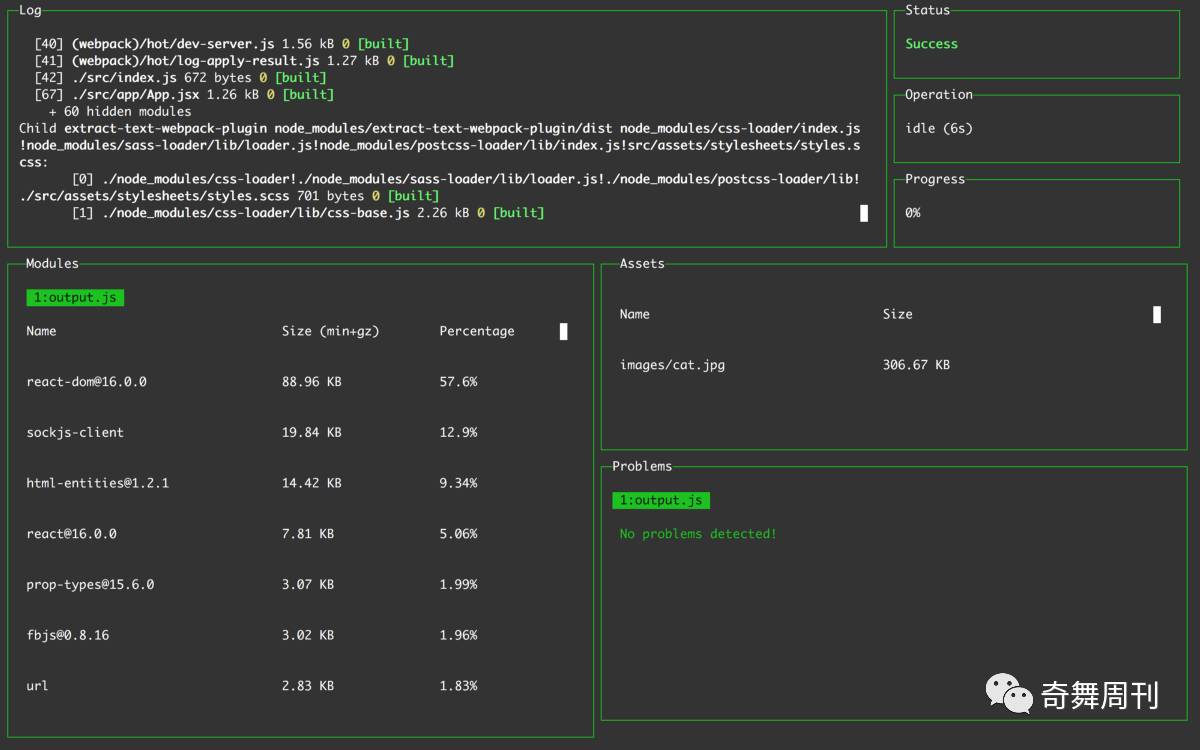
粘贴好命令,再加上一点耐心,然后应该看到下面的画面。

很好!正是我们想要的。现在加上变化!
用NPM:
npm install webpack-dashboard --save-dev
用YARN:
yarn add webpack-dashboard
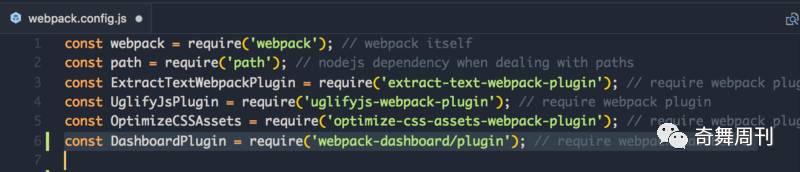
在
webpack.config.js
里需要导入面板插件,并用
new
关键词调用插件。就像这样:


最后,更新一下
package.json
脚本,结果如下:
"scripts": {
"build": "webpack --progress",
"start": "webpack-dashboard -- webpack-dev-server -d --hot --config webpack.config.js --watch",
"production": "NODE_ENV=production webpack -p"
},
用
npm run start
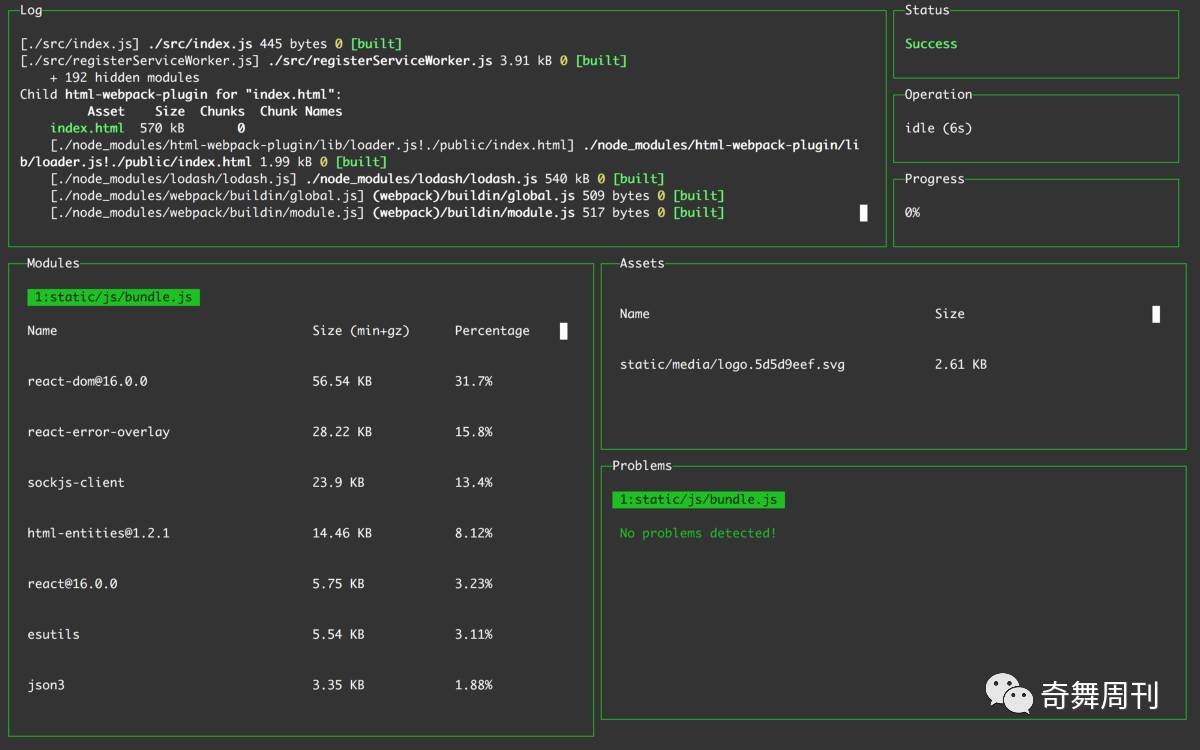
命令启动webpack,然后就能看到:

哇!太棒了!
跟不上的话,这里有源代码 ❤
顺带一提,我们用不着这么巨大的面板。下面这个实例,显示了窗口大小的调整。感谢iTerm。

👍

面板插件和Create-react-app
可惜我们必须执行弹出参数。
npm i -g create-react-app && create-react-app react-webpack-dashboard && cd react-webpack-dashboard && npm run eject
 我不是很喜欢弹出,不过要是有其它方法,请告诉我!
设置方法和自定义配置相同。
我不是很喜欢弹出,不过要是有其它方法,请告诉我!
设置方法和自定义配置相同。
打开
config/webpack.config.dev.js
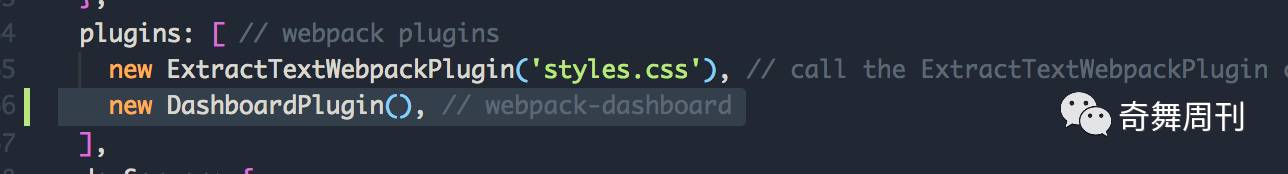
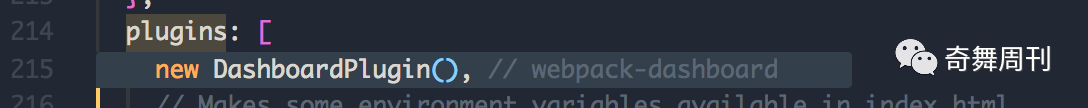
文件,加入面板插件,别忘了要在
plugins: []
插件表部分包含这个插件。可以用CTRL + F快捷键查找插件表部分,应该在第214行左右的地方。


打开
package.json
文件,更新一下启动脚本,如下:
"start": "webpack-dashboard -- node scripts/start.js",
好了,该测试了! 运行下面的命令
npm run start

 成了。
成了。

面板插件和Vue-cli
npm i -















