文|Takashi Toyoshima(Reloader 先生)
重新加载一直是网络浏览器的一项主要功能,多年来,尽管网络平台创新、连接性和内容消耗模式的格局在不断变化,但重新加载仍保持其最初的行为。重新加载页面时,浏览器会向网络服务器确认已缓存的资源是否仍然可用,此过程称为验证。这通常会导致每个页面要向数十个网域发起数以百计的网络请求。
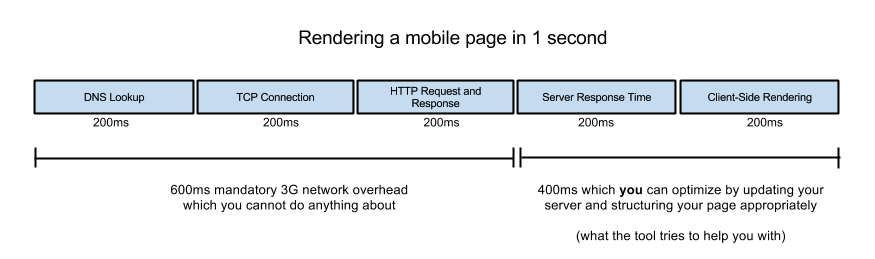
在移动设备上,移动连接的长延迟时间和瞬时特点意味着此行为可能产生严重的性能问题。最新版本的 Chrome 对页面重新加载行为进行了更改,使得重新加载速度提高 28%,验证请求减少 60%。


用户通常会因为页面断开或内容似乎过时而重新加载页面。现有重新加载行为通常可以解决页面断开问题,但常规重新加载并不能有效地解决内容过时问题,尤其是在移动设备上。此功能最初是针对页面断开非常普遍的情况而设计,因此同时解决这两种用例是合理的。
不过,随着网页质量的提升,此最初设计关注点现在已经没什么作用。为改进过时内容用例,Chrome 现在配置了一个简化的重新加载行为,该行为仅验证主资源,然后继续执行常规页面加载。此新行为可以最大程度地重复利用已缓存的资源,从而缩短延迟时间,降低功率和流量消耗。
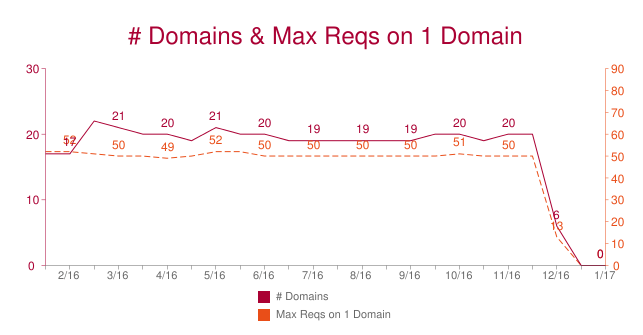
尽管只是做了比较细微的更改,但是新行为可以将重新加载速度提高达 28%,并且降低了带宽和功率消耗。此外,Facebook 告诉我们,据数据显示,Chrome 发送验证请求的速率是其他浏览器的三倍。有赖于最新的重新加载行为以及一些相关更改,Facebook 现反馈 Chrome 的页面重新加载速度提升 28%,验证请求减少 60%。
我们希望这项更快速的重新加载行为能够为您带来便利,让您无论什么时候都可以在自己喜欢的网站上获取最新内容,或在连接信号不稳定的地铁中快速恢复加载。
推荐阅读:
使用Service worker实现加速/离线访问静态blog网站
Web Apps的未来
Service Worker让Web应用也能离线、即时加载