精致者,
精于术,达于雅。
幻灯片亦如此。
设计的精致在于心思细腻,独具匠心的优雅与创意,是对信息
再编译后的萌发新意
。
好的片子从来都追求整体和谐,局部突出,重点清晰,细节考究以及图形化表达五点,将这些要素的融合,
最终便能给人以精致之感。
精致感说起来有点抽象,
但它也可以是具象的表现。
回到那个问题,
什么是精致感?

这里,我们用拆字法逐层解剖精致感的内核。
精致从
字面理解可以有三层含义:

选取和设计最为接近的第三个阐释——精细雅致,我们将精致拆分为精细和雅致两个方面,前者关注考究细节,后者追求
雅致格调。
综合来看,精致感
往往体现在设计作品的细节、协调度以及整体的完成度
上。


01
准确和精确
优秀的页面设计应该是精确到像素

一个页面看上去不舒服,常常是细节出了问题。
让一个画面变精致感首先就得去掉这种突兀的不和谐,这就要求
从微观的层面去处理图形、字体、线条、图片等版式构成要素。
这些元素是幻灯片的设计分子。
只有每个构成分子都符合正确规则,由其建构的物质(页面)才能稳定和谐。
从元素样式到位置分布,页面构成元素的规则非常多。
我以
内容处理标准
和
元素细节参数
为依据分为准确和精确大类。

精确性关注角度、位置、时间、间距、衔接等微小细节点,而准确性关注由文字层级处理和图片配合的契合度问题。
这里选取几种典型细节做简要说明。
1)衔接处:
精细处理
页面设计中都希望一张全图解决问题,但图片质量往往不如意,需要进行多图的拼合。
拼合处理就带来了图片间的衔接问题。
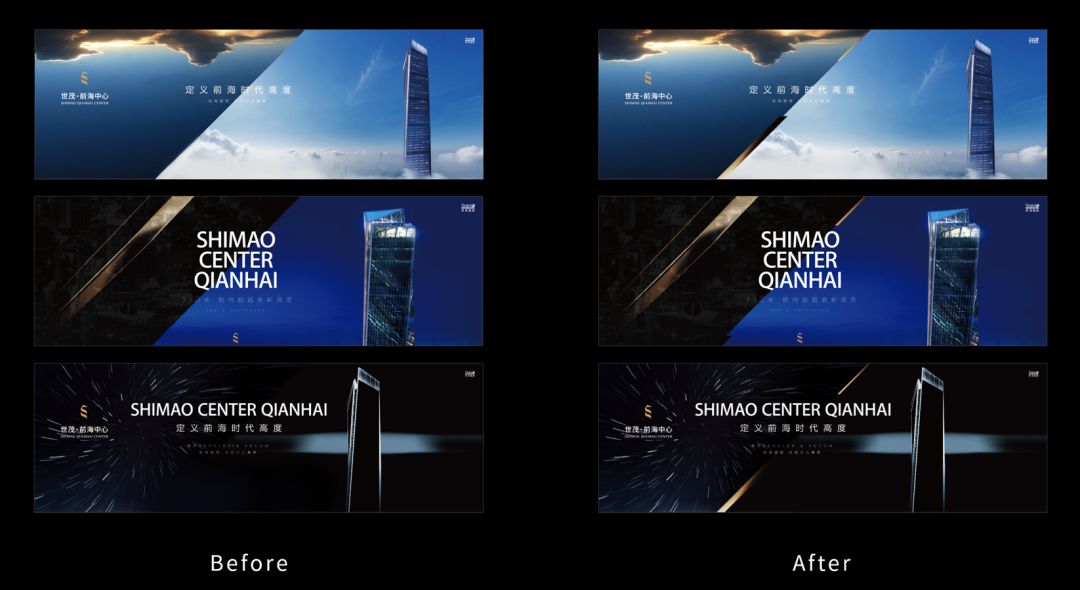
比如下面世茂案例,



@世茂前海中心
原图将前海中心置于右侧做为主体,为了平衡左侧空间和营造氛围采取了两图拼接的处理。整体蓝金色调性十足。由于拼接的两图颜色区分较大,未作特别处理,文字直接覆盖在接缝处,整体看比较单薄。
我们在接缝处引入金色渐变条纹作为修饰,增强过渡的边界感,同时也起到为中间文字引导视线的作用。



@世茂前海中心
从整体视角上看也会更为精致,特别是第三份接近纯黑色背景的页面
。

画面整体前后对比
色块本身都具有很强烈的填充、装饰、提升画面细节感的作用,当我们作品不够精致时,不妨试试运用这类修饰性元素。
修饰性元素除了色条外,还常使用光效和线条。
比如这种英雄联盟的海报,将光效用于多角色之间的分割上,对黑金质感起到非常好的增强效果。

@League of Legends Campeones
如果把光效去掉,可以看到人物间融合整体性更高,但两边的切割很硬,显得不够精致。

@League of Legends Campeones
对边界的修饰,除了突出页面某区块或者个体元素外,还可以增强画面整体感,实现图文的精妙过渡,最典型的就是水墨笔画效果
。

@RED VOQZ
另外还可以对画面的左右边界做模糊处理,让元素融于背景以增强氛围感。

@华润集团

对链接精细处理重点在于对画面的分析,如果拼合的两个体视觉区分过大,则用元素修饰增强差异感;如需要突出画面主体,那么可以模糊边界,提升整体感。
这种处理手法,也可以做反向应用,通过边界处的完美接合,实现画面的整体贯通。
比如下面这张电视页面,极光由星空一直延续至屏幕上,浑然一体,仅由亮度简单划分出电视边距,呈现出电视屏幕“方寸之间,万千世界”的美妙。

@小米电视
2)角度:两线之交,寻找最优值
角度是画面构成的隐形常客。
从版式结构到元素分布,从线条方向到图形组合,往往都会出现角度身影。
在几何数学中,角由两条线构成。
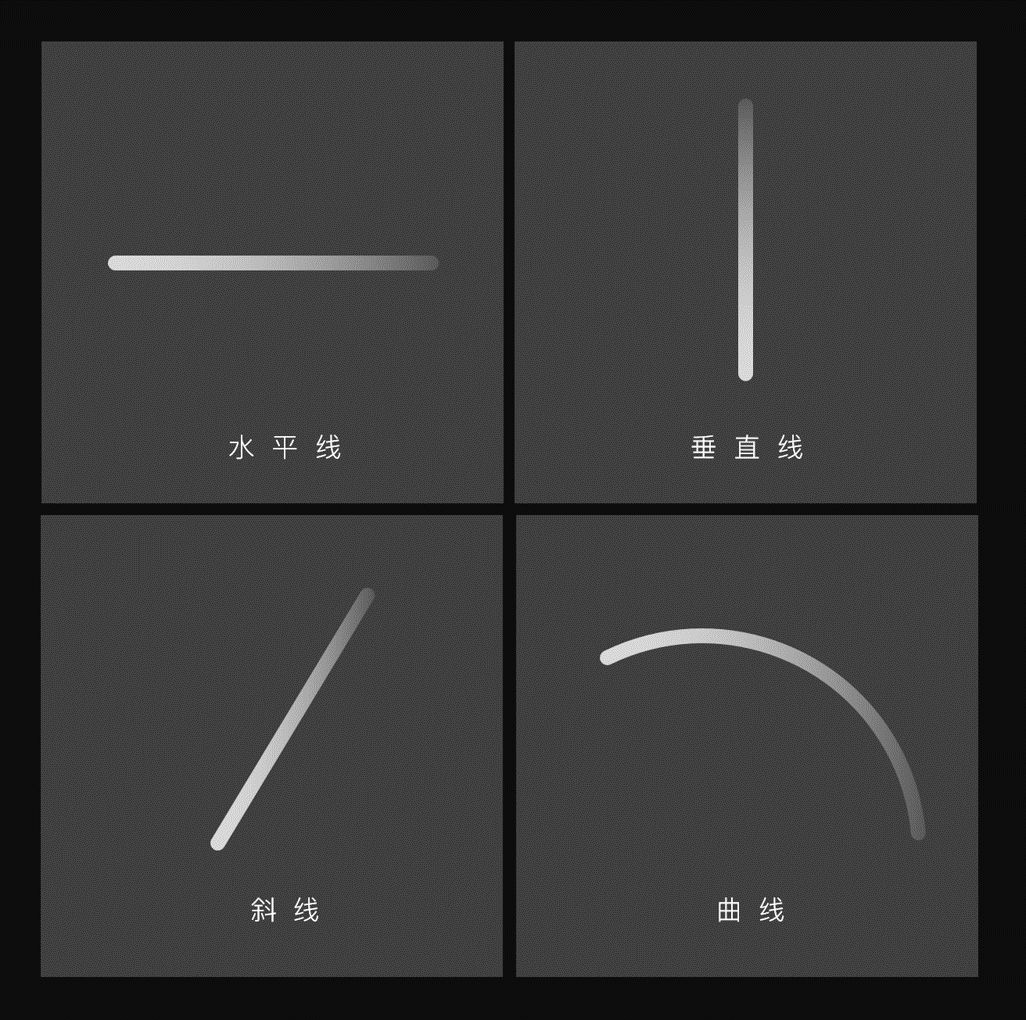
线条是点的延伸,隐藏着方向性,不同角度的线会产生迥异的画面感受。

-
-
具有挺拔、坚毅、力量上升的感觉,产生一种男性美的表现。
-
-
-
具有运动、圆滑、完整、变化,给人种合理、规律的感觉。
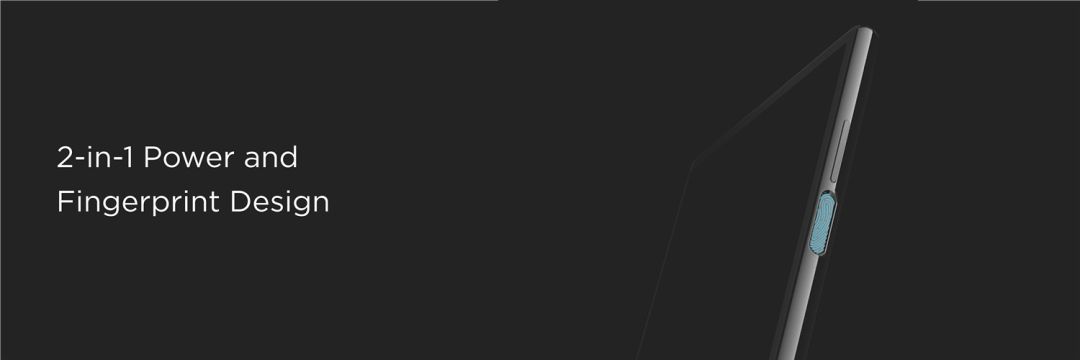
我们用手机的设计展示页来解释角度的问题。



相同的图文元素,仅仅由手机图样的角度差异就造成了完全不同的画面效果。第一张硬朗而空阔,第二张相对中正,第三张画面柔和而饱满。
角度对画面的影响常常通过其他参数来实现,手机的案例就是通过影响图版率而产生视觉差异。



可以看到垂直角度越大,手机占据的空间就越小,空白区域越大,反过来,当角度接近45度时,手机占据的空间达到最大,画面最为饱满。这种现象在超宽屏幕中愈发明显。
另一个例子,两手机在中间形成一个X型图样,在角度较大时,两侧会很空。

@华为手机
适当调整角度大小,画面就饱满很多,两机争锋的尖锐感得到增强。

至于曲线,在宽画幅里曲率越大越为和谐,也更加开阔。


上面两张图,在饱满度和画面张力方面下图会更好,但就星空场景而言上图明显更为真实大气。
3)图文:既要并茂,更要相符
现在幻灯片制作者,只要掌握了基本常识都知道:
文字单薄,图片来凑。
图片的视觉形象能弥补文字描述的不足,从而做到图文并茂,表现十足。
现在很多幻灯片教程乃至发布会keynote都在做无意义融合,创造粗糙细节来拼凑设计感。
比如下面这个案例,图文的处理不和谐,文字金色样式很精细,但背景图片过于粗糙。
图文表意不符
,基本没有太直接联系。

图片来自网络
另外一个比较好的图文配合例子,来自鹅厂。

以展望为题,从人视角出发,用辽阔的道路和远方天际光线作为修饰,相对切题。

四张星空图片融合,大气恢弘,边界过渡处理非常和谐。在色系上,红黄蓝紫齐备,有红火有深邃,某种程度上也暗合一整年里的复杂经历。

左侧宫殿建筑,契合故宫概念,右侧流光四溢,正如灵感迸发。

星空爆炸,也表现出全新期待的动态势能。
图片
的准确
















