如果你对设计圈有所关注的话,会发现一种新的设计风格开始在蔓延。
从2016年起,硅谷的设计圈已经开始争相采用这种设计风格——“更加简化的界面颜色,更大更突出的标题字体,以及更简化的图标”。
如果你对此还没有太大感知的话,可以先来看看几个例子:

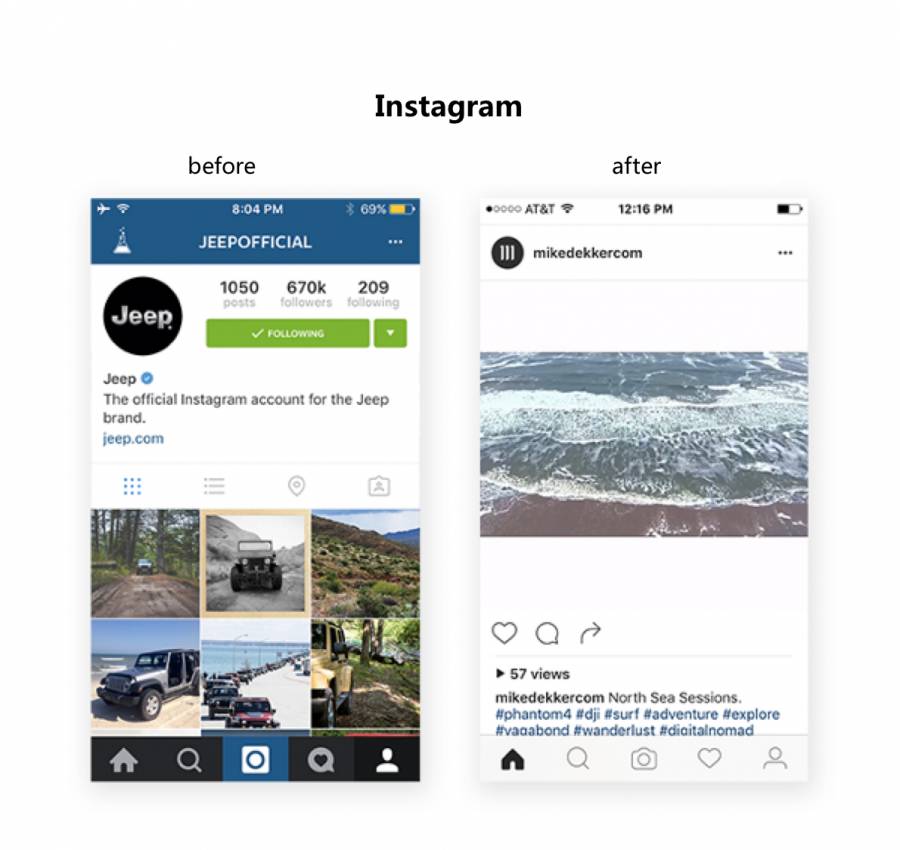
Instagram最新的改版相比于以前,大刀阔斧的去掉了原来深蓝色的顶栏和黑色的底栏,取而代之是大量的留白,用色也只采用黑白和少量的字体的蓝色。图标也进行了简化,整体看上去界面很干净、功能模块很清晰。

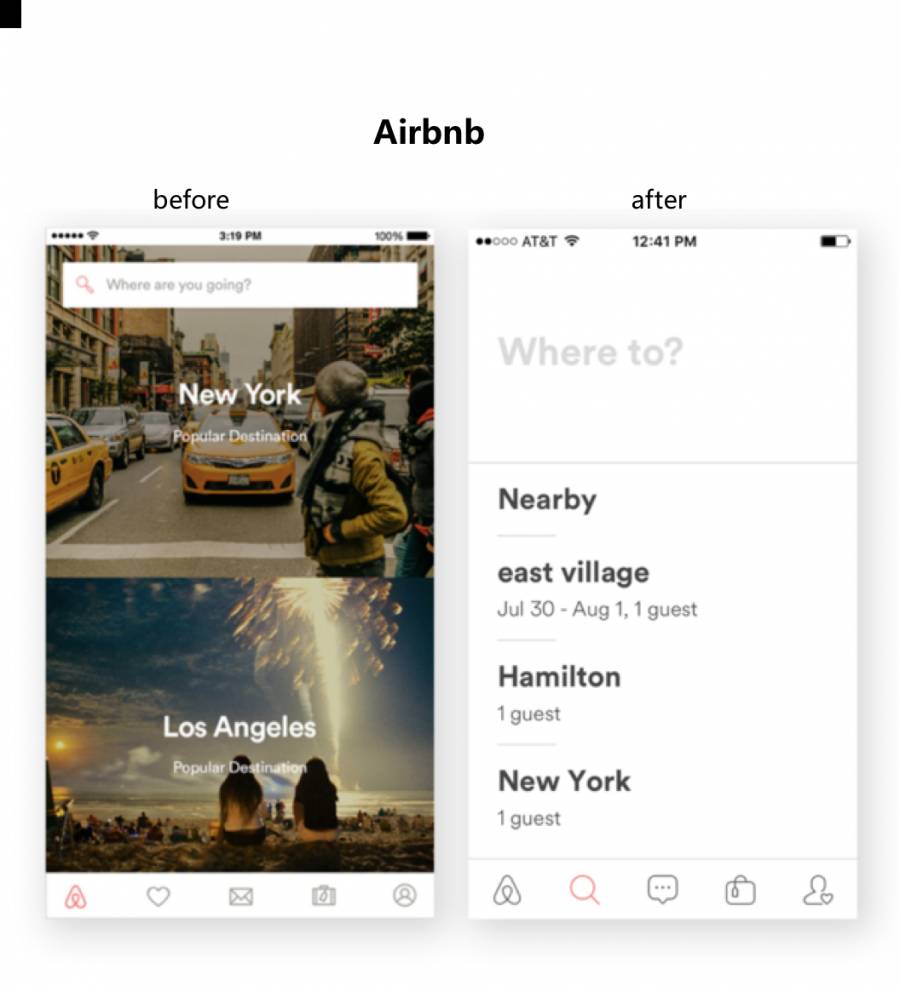
Airbnb的新版本也做了一次“大变身”,可以看到,新版中字体变得大又粗,而且把之前大量的图片都去掉了,而只是突出了功能和标题;颜色呢?同样是黑白灰,图标也进行了简化。
无论是时尚圈,还是科技界,设计永远都在追求最潮流、最前沿。而这种正在风靡的设计风格,也有一个酷酷的名字,叫做——ComplexionReduction。
知乎上曾有帖子针对ComplexionReduction。总结过其美学的终极指南就是:
1、请克制用色
黑白色之外,最多只能多加一种颜色,用来引导用户进行操作。最好是能让App的内容本身来为产品增加亮色。
2、标题字号「大」、「黑」、「粗」
如同上面图例中显示的一样,标题字体增加20到30的像素,那样看起来会有一种厚重feel。
3、图标look三要素:简洁、纤瘦和好认
图标不要加颜色,从左至右图标排序最好为:HOME键、搜索、主操作键盘、二级操作键、个人资料。
4、大面积的留白区域。
三倍甚至是四倍的留白。
那么,该如何打造一款「ComplexionReduction 」风格的App呢?有道云笔记的设计师,拿他们最新的6.0版本做了一次试验,看起来效果不错。
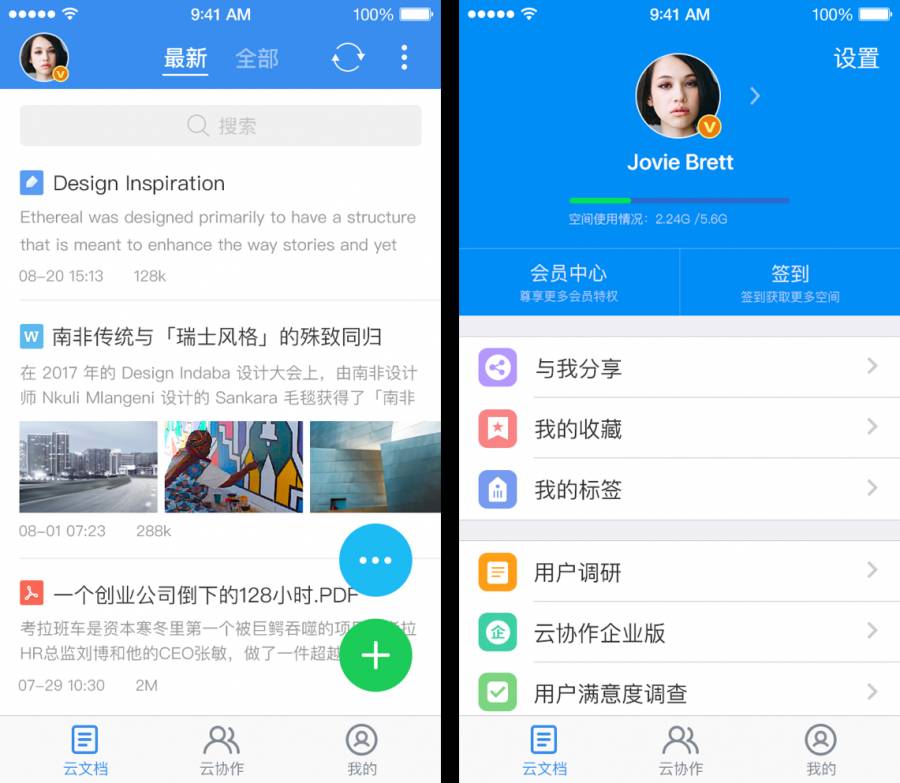
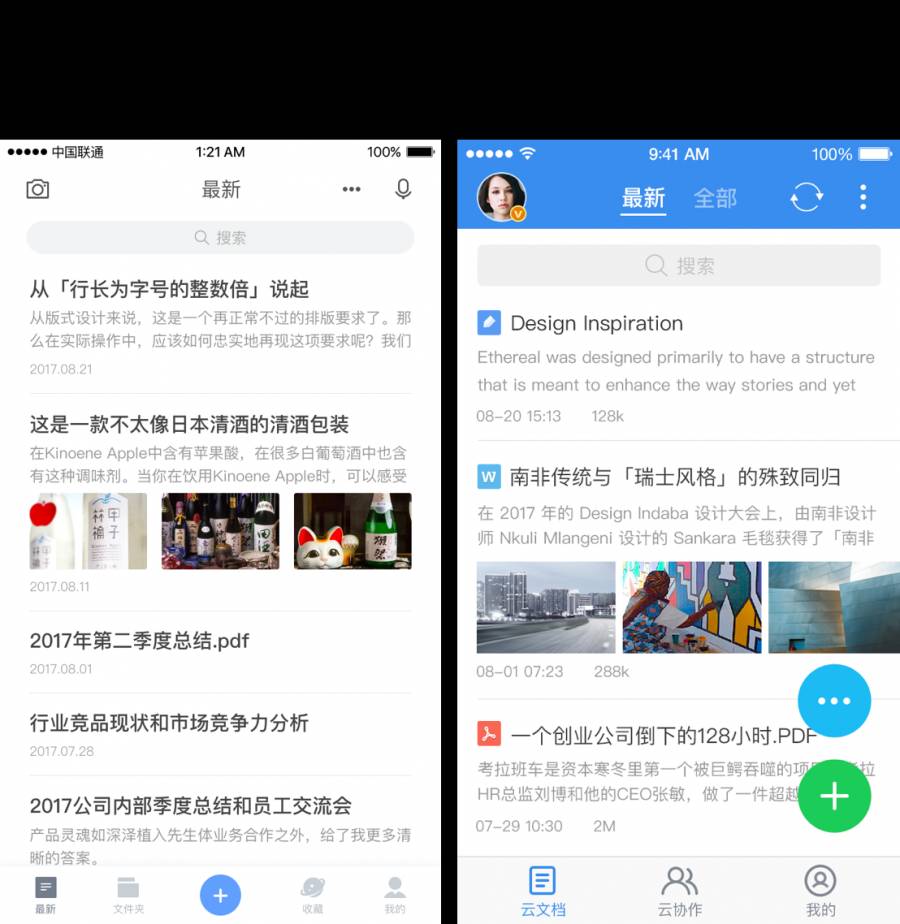
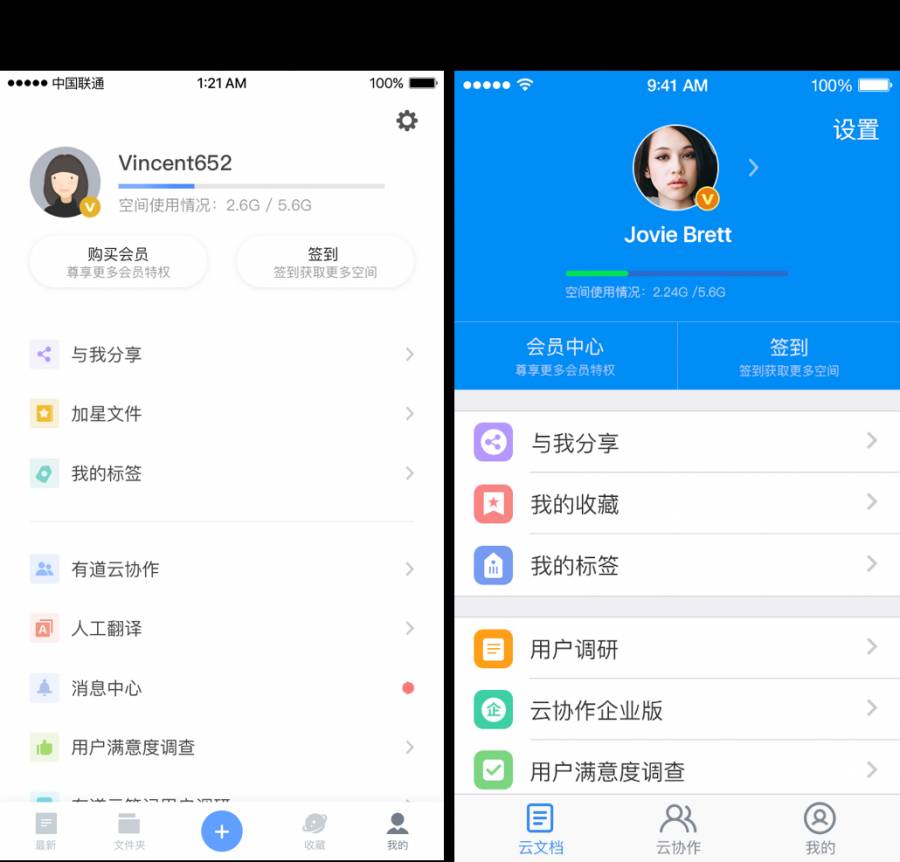
先看一下有道云笔记之前的设计风格:

有道云笔记6.0之前的版本
其实个人觉得有道云笔记的旧版设计风格也还行,不至于丑,但是仔细看也会发现几个问题:
首先,颜色太多了,细数一下,蓝(主色)、红、黄、绿、灰、紫、粉,简直像一个彩色花板,这样的问题在于视觉上容易花,不易集中,特别是对于一个工具类产品来说,这样的多色系并不有益。
其次,模块太多了,大量的分割线、每一篇笔记里还有图片、还有蓝色块灰色块,看上去显得很乱,也不干净。
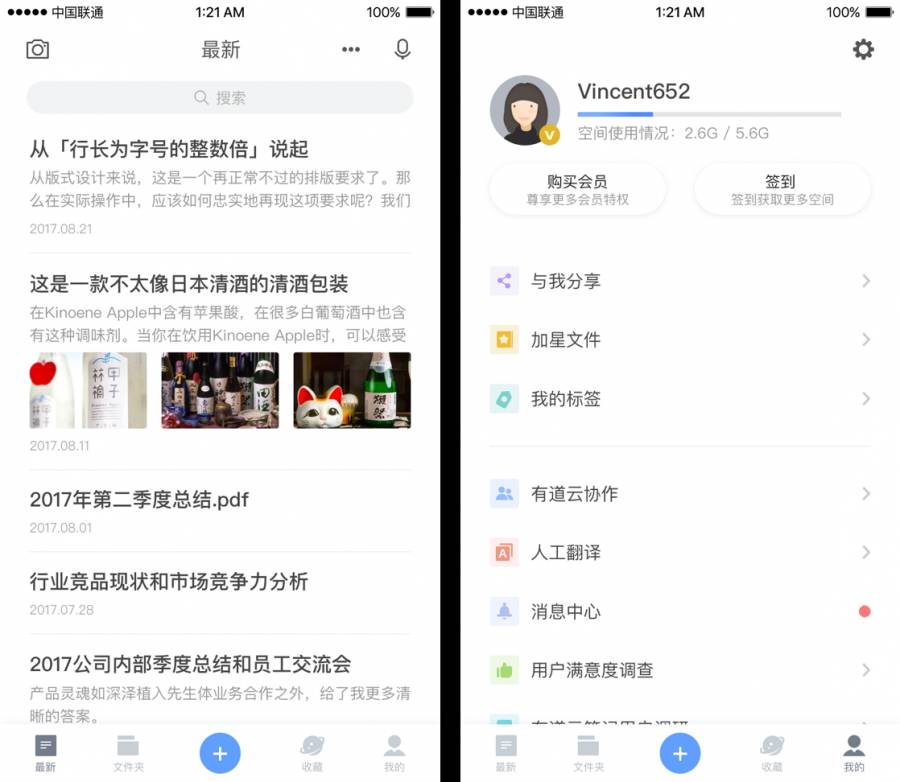
有道云笔记的设计貌似也意识到了这些问题,同时参照着ComplexionReduction的美学精神,对产品UI进行了脱胎换骨的改变,新版6.0的UI是这样的:

有道云笔记6.0
看完新版设计,第一个感觉是——干净了,而且笔记的内容得到了很好的突出。如果把前后的UI对比看:


从上面的对比,可以看出,有道云笔记新版6.0至少遵循了下面几点原则:
新版基本只用了黑白色,而且去掉了大量的蓝色块和分割线(Complexion Reduction美学第1点:克制用色)
大面积留白,相比以前的填满式界面,增强了呼吸感(Complexion Reduction美学第4点:大面积的留白区域)
字体明显变得更粗,突出标题的内容(Complexion Reduction美学第2点:标题字号「大」、「黑」、「粗」)
此外,新版依然巧妙的保留了蓝色的主色,但只用在新增笔记的“+”上。
内行看门道,外行看热闹。从专业的设计角度来看,有道云笔记新版6.0的确很好的践行了ComplexionReduction美学精神,作为国内最先“吃螃蟹”的产品,的确有意想不到的效果。对于普通用户来说,很多用户觉得“说不出哪里好了,但很舒服”“感觉一下变高级了”。
实际上,每个产品都有实际的特殊属性,一种设计风格也很难满足所有产品的需求。但就有道云笔记而言,ComplexionReduction 看上去的确很适合。主要有以下三点:
1、克制用色,让注意力在内容本身之上。有道云笔记本身的知识产品属性,用户更希望聚焦于知识的吸收和沉淀,不被分散精力,因此一切与会打扰用户的图标、色彩、模块都要抹掉。
2、字体要放大和加粗,让一切与内容本身得以突出。
3、增加留白,使用有道云笔记用户多为在办公场景下,一般工作强度高、精神紧绷,而留白可以潜意识让用户情绪放松,增加呼吸感即是这个目的。
好了,今天的教学就到这里,Complexion Reduction的设计风格你学会了吗?













