Thirds
div><div am- Column = "4"> Thirds div>
<div am- Column = "4"> Thirds < /div> div>
// style
[am- Row ] { /* max-width, clearfixes */ }
[am- Column ~= "1" ] { /* 1/12th width, floated */ }
[am- Column ~= "2" ] { /* 1/6th width, floated */ }
[am- Column ~= "3" ] { /* 1/4th width, floated */ }
[am- Column ~= "4" ] { /* 1/3rd width, floated */ }
[am- Column ~= "5" ] { /* 5/12th width, floated */ } /* etc */
[am- Column ~= "12" ] { /* 100% width, floated */ }
你会注意到第一件事情就是有am-前缀。这也是AM核心部分,确保属性模块不会与现有属性冲突。你可以使用你自己喜欢的任何前缀名,我常使用的是ui-、css-或者其他前缀,但这些示例中使用的是am-前缀。HTML的有效性对你或你的项目来说是非常重要,就类似于使用data-前缀开头定义的属性类似。 你可能会注意到的第二件事情就是类似于1、4或12这样的值,使用类名变得极为麻烦——造成冲突的机会很多。但定义了我们自己的命名空间,实际上将空间变得很小,用于工作中不会造成冲突。为了更好的工作,可以自由选择最简明而且有意义的标记。
我们虽然有这么多的好的方案去解决css的一些难题,但是有没有一种东西或者工具来代替我们去做这些呢,作为一个程序员我们不喜欢做太麻烦的事情。那么接下来我们谈一谈css的构建工具
OK,我们来探索一下webpack是怎么实现模块化的。
With :local (without brackets) local mode can be switched on for this selector. :global(.className) can be used to declare an explicit global selector. With :global (without brackets) global mode can be switched on for this selector. webpack会把class分为两种,一种是local(本地的),一种是global(全局的)。默认导出的都是本地的,但是你可以通过 :global(...)开关来控制导出全局。下面我们看一下栗子。
// 输入
: local (.className) { background: red; }
: local .className { color: green; }
: local (.className .subClass) { color: green; }
: local .className .subClass : global (. global - class -name) { color: blue; }
// 导出
._23_aKvs-b8bW2Vg3fwHozO { background: red; }
._23_aKvs-b8bW2Vg3fwHozO { color: green; }
._23_aKvs-b8bW2Vg3fwHozO ._13LGdX8RMStbBE9w-t0gZ1 { color: green; }
._23_aKvs-b8bW2Vg3fwHozO ._13LGdX8RMStbBE9w-t0gZ1 . global - class -name { color: blue; }
:local(className)被编译为唯一可识别的标示,:global(className)原样输出,当然我们也可以控制导出的格式。配置如下:
{
test: /\.css$/ ,
use : [
{
loader: 'css-loader',
options: {
modules: true ,
localIdentName: '[path][name]__[local]--[hash:base64:5]'
}
}
]
}
CSS的scoped实现?
现在在各种框架中都会有scoped属性,使我们的css具有模块化性质,不会污染到其他模块,那么scoped是如何实现的呢?我们一起来揭开它神秘的面纱吧?
如果你是一个勤奋好学的同学,你一定会发现在HTML的style标签中有一个scoped属性。让我们来一起看一下这个属性的神奇吧。
一直以来,文档上的STYLE元素通常都是作用域全局的,选择器按照全局的CSS优先规则来设置的。要实现局部的选择需要先选到容器元素,再用后代选择器来实现。scoped属性可以让STYLE元素不再作用于全局,而从当前STYLE元素所在的容器开始选择后代。
结果:

我们可以看见第三个div并没有被第一及第二个style所感染,也就是说带有scoped属性的css是一个独立的作用域,不会影响到其它模块!!太好了,那我们以后在style里面加上scoped属性就可以完美解决啦 慢!BUT,这种方法只有在火狐浏览器才生效,其它浏览器即使最新的chrome浏览器也不支持哦。我@#¥%……
慢!BUT,这种方法只有在火狐浏览器才生效,其它浏览器即使最新的chrome浏览器也不支持哦。我@#¥%……
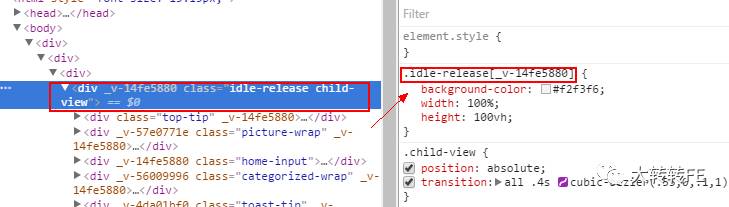
不要急年轻人,我们来看一下vue的代码,当我们在style中加了scoped属性后
咦,这不就是我们刚刚讲过的AMCSS(属性模块)的应用吗?也就是说vue在编译的时候,把带有scoped属性的的模块,加上了一个唯一的属性,然后通过类名+属性选择器的方法来实现模块化!
其实其他框架也是用的类似的方法,我们再看一下,小程序wepy框架的实现吧?

这个是我们刚才讲过OOCSS(面对对象CSS)!!
对的,这样结合框架来讲是不是能够更能深刻理解我们刚才讲过的内容了啊?
如何按需加载css?
有时候我们需要把一些有用的常见的css放到一个common.css里面,但是当我们项目足够大的时候,common的内容就会变得异常庞大,而且难以维护。
首先我们不得不说一下当下有几个比较火的CSS预处理器,Less、Sass 、Stylus和postCss,这是一个CSS史上的巨大飞跃。他主要提供了以下功能
了解了css预处理器,那么我们如何优化我们的common.css呢?
要想解决这个问题,我们首先来看一看LESS中的mixin是如何运作的。
// 你可以混合“类”选择器或者“id”选择器,例如:
.a, #b {
color: red;
}
.mixin-class
{
.a();
}
.mixin-id {
#b();
}
以上将得到:
.a, #b {
color: red;
}
.mixin-class
{
color: red;
}
.mixin-id {
color: red;
}
小提示:当你调用混合集的时候,括号可加可不加。
.a(); //这两种调用方式效果是一样的
.a;
如果你想要创建一个混合集,但是却不想让它输出到你的样式中,你可以在混合集的名字后面加上一个括号。
.my-mixin {
color: black;
}
.my-other-mixin() {
background: white;
}
.class {
.my-mixin;
.my-other-mixin;
}
输出:
.my-mixin {
color: black;
}
.class {
color: black;
background: white;
}
好了,我们知道这个原理就可以用less中的mixins重新修改我们的common.less了,而且不会显得非常臃肿,我们可以按需加载我们的样式了,是不是很棒啊

我们的CSS模块化就讲到这里了,有什么意见或建议可以联系我哦!
——————————————————
长按二维码,关注大转转FE
▼

















