
从商业目标出发的产品设计
商业目标与产品面貌
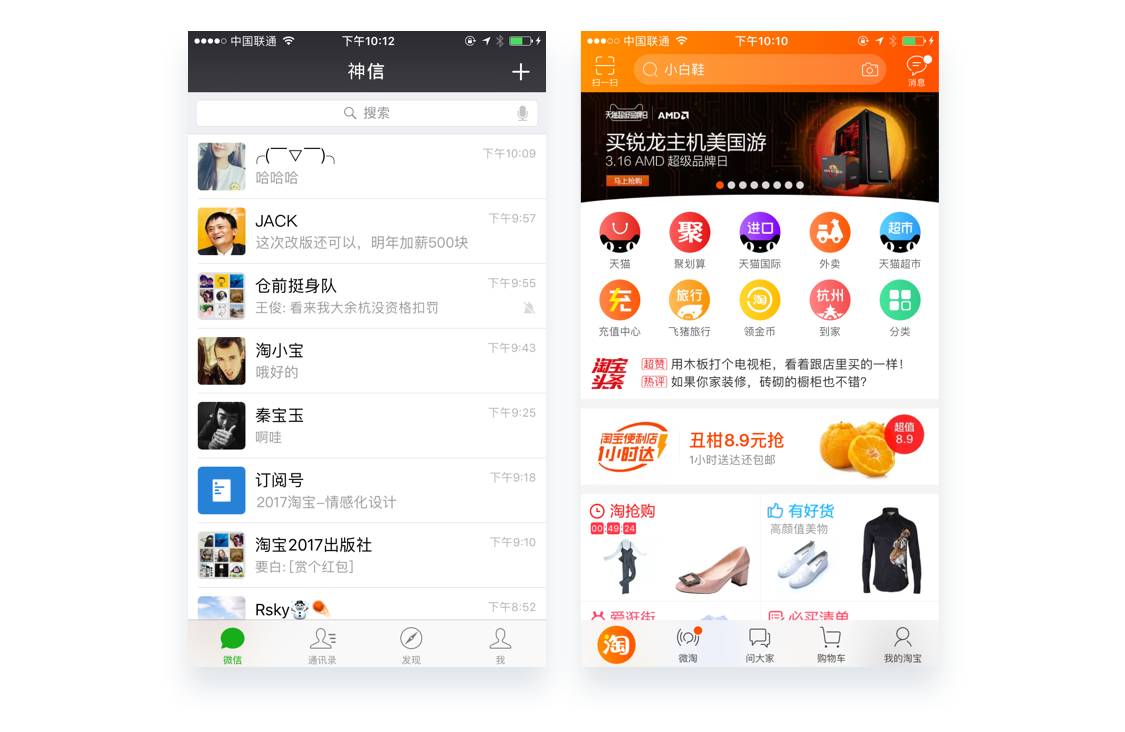
打开一个电商应用的首页,我们随处可见复杂的界面布局,眼花缭乱的商品图和各式各样的广告文案,他们无时无刻争先恐后的想要抓住你的眼球。而当你打开一个聊天应用的首页,你看到的只有一个简单的聊天列表,他们只是静静地等待你作出选择。

从根本上来说,决定你在一个产品中看到什么取决于
产品策略上希望你看到什么,也就是我们通常所说的
商业目的。
对于电商类产品,把东西卖出去,是千古
不变的真理,所以在界面上运用丰富的内容,商品图
和各种优惠来引起你的注意。
从产品原始目的差异出
发,便会有完全不同的产品面貌
。这也是为么,作
为产品设计师我们有必要聊聊从商业目标出发的设计。
作为手淘的产品设计师,我们从老本行电商产品聊起,
在把东西买出去这个大的原则下,细分的产品中又会承载不同场景的目的。比如说购物车是一个效率型产品,存在的目的是为了让用户更便捷的批量购物。而商品详情则寄托了非常强的转化目的,所做的一切都
是要让你在这里下单购买。
设计这些承载了不同商业
目的的产品时,会需要不同的设计思路。在本次2017
商品详情的改版升级中我们尝试从产品的本质出发—
从商业目标维度去挖掘设计改进方向。

商业目标推导设计目标 转化率to使用效率
商品详情作为手淘流量最大的产品之一,在整个电商
产品体系中起到非常重要的作用。从细分的场景目的
上来讲,主要有两方面考量:
一是承载用户最终的购
买转化。二是当用户转化不了的时候将流量引导分配
给其他相似商品,也就是分流。
抛开细分场景,从大
的闭环来讲,分流也是为了用户最终找到感兴趣的商品而促成转化。
有了大的商业目标,我们再来看看手淘详情目前版本
在体验上与商业目标的契合度如何。首先我们对商品详情的整体数据进行一次分析。

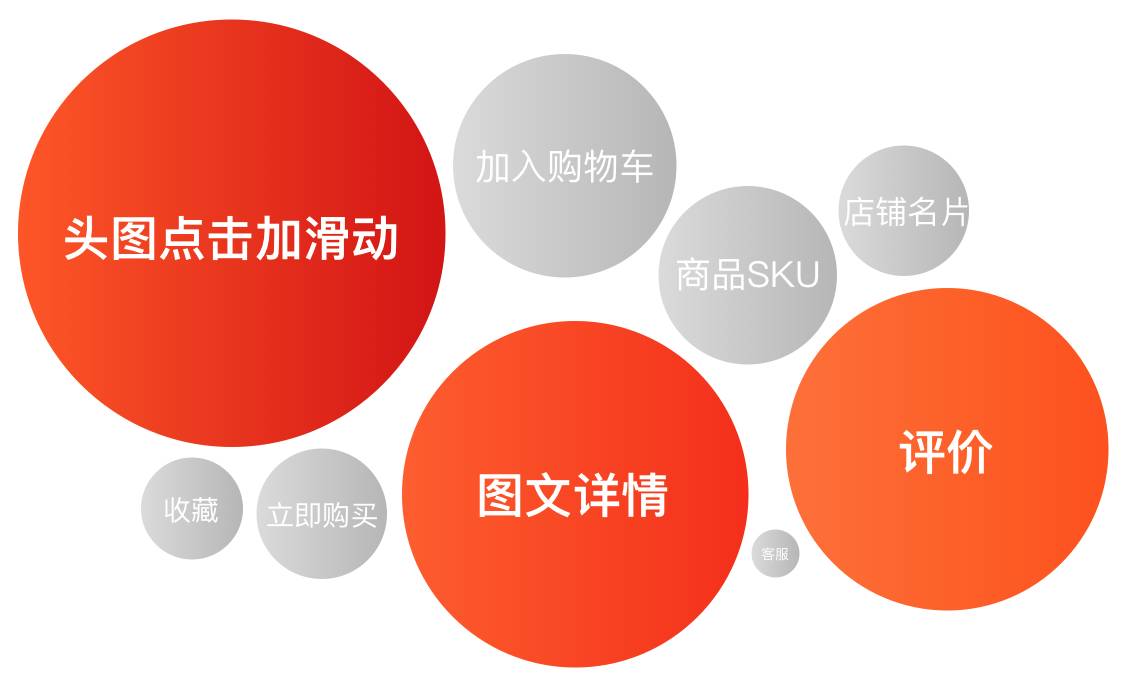
从数据上来看,用户在商品详情中点击数据排名如上
图所示,其中我们可以看到红色的三块属于商品自身内容型元素,灰色的部分属于平台基础功能型元素。而商品内容的头图,图文详情,评价恰恰又在点击率上要高出其他元素非常多,这说明用户在商品详情中对商品自身内容,头图,图文详情,评价的关注度最高。那么这三者对转化率的影响怎么样呢?带着这个疑问,我们拿到了另一组对比数据。

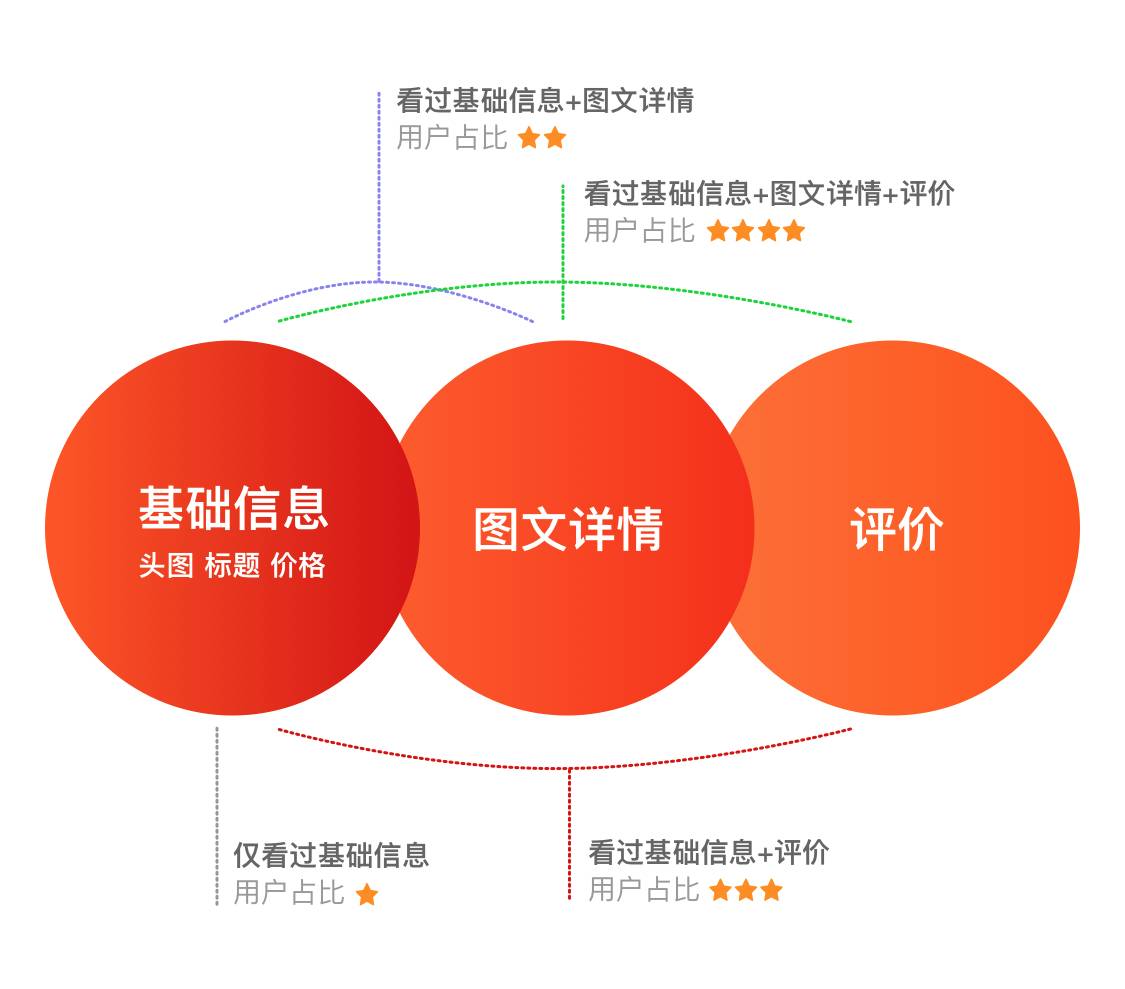
抽取一批已成交的用户去看他们对这三块内容的浏览行为。数据结果如上图所示,在抽样的已成交的用户中,看过基础信息+详情+评价的用户占比最高,且单独看过详情或评价的用户会比只看基础信息的用户多很多,由此我们可以得出结论—
基础信息详情和评价
会直接影响用户的购买决策!
问题聚焦
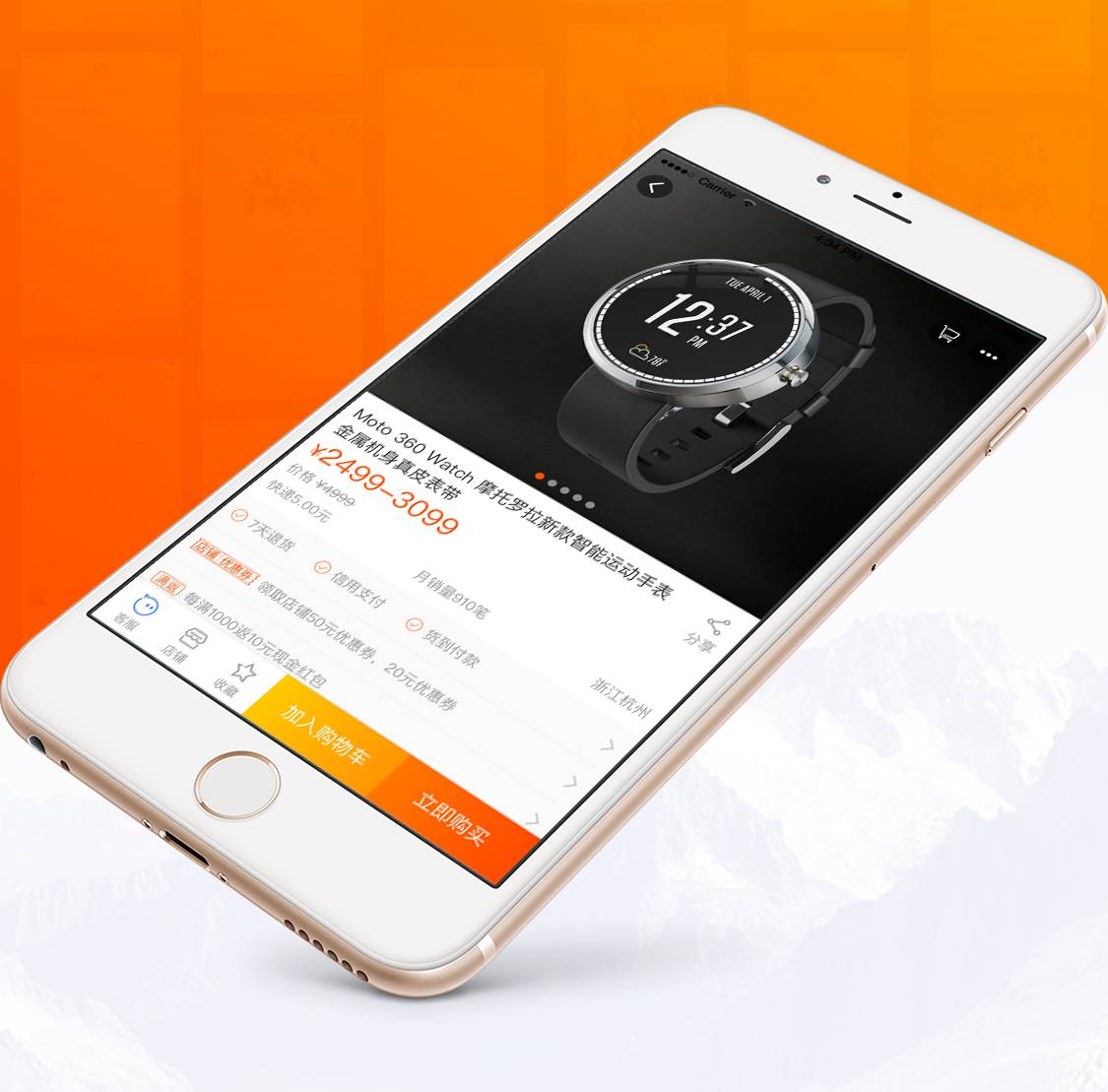
发现了内容与商业目标的关联,我们再回到商品详情的界面本身,看看用户在浏览这三大内容时会遇到什么问题。抛开首屏无需操作就能直观查看的基础信息我们将图文详情与评价的入口一一罗列,并思考其中的问题所在。

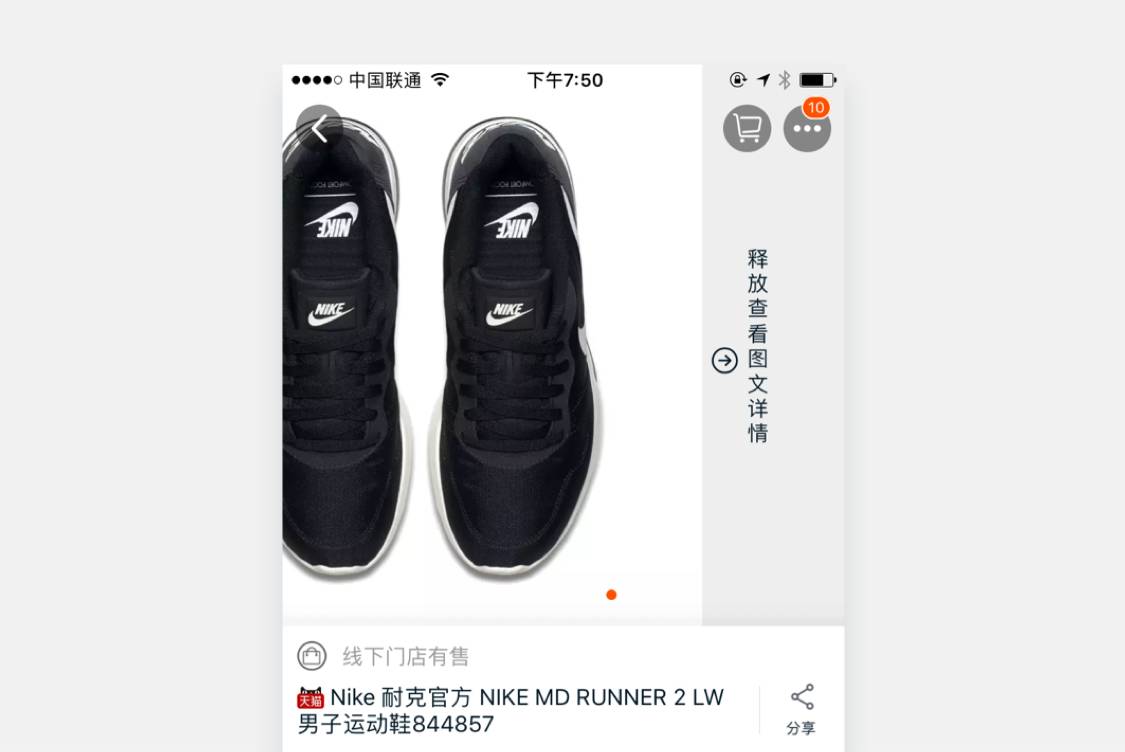
图文详情入口一
头图右滑至最后一张图片,滑动释放进入图文详情。
优点分析
详情头图从数据上可看出具有很强的吸引力,用户滑动大图也带动了这个入口进入图文详情的数据,此入口数据状况良好且建立了一定的操作心智。
缺点分析
入口隐藏过深不能直接命中想要看图文详情的用户,操作效率不高。

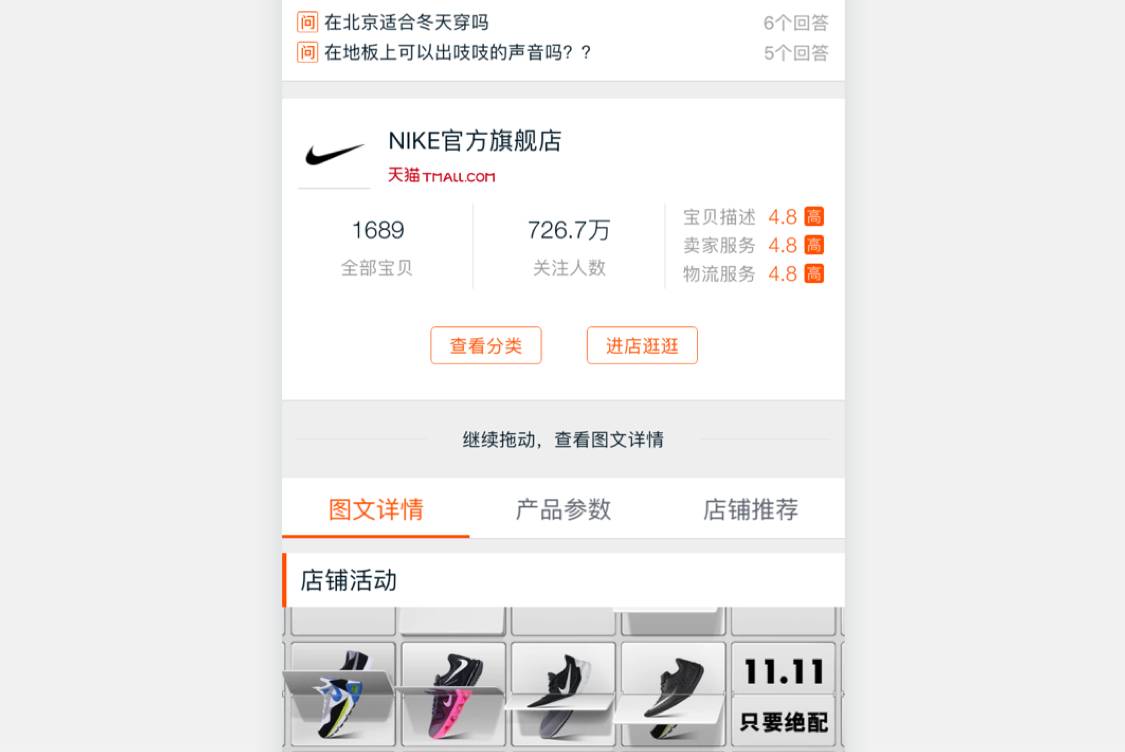
图文详情入口二
滑动页面地2-3屏位置继续拖动释放进入图文详情。
优点分析
操作上属于一个常规浏览方式,内容浏览顺序符合逻辑规律。
缺点分析
上方业务接入过多,模块展现杂乱,对于重要程度较高的内容入口需要三屏才能触达,操作效率不高。

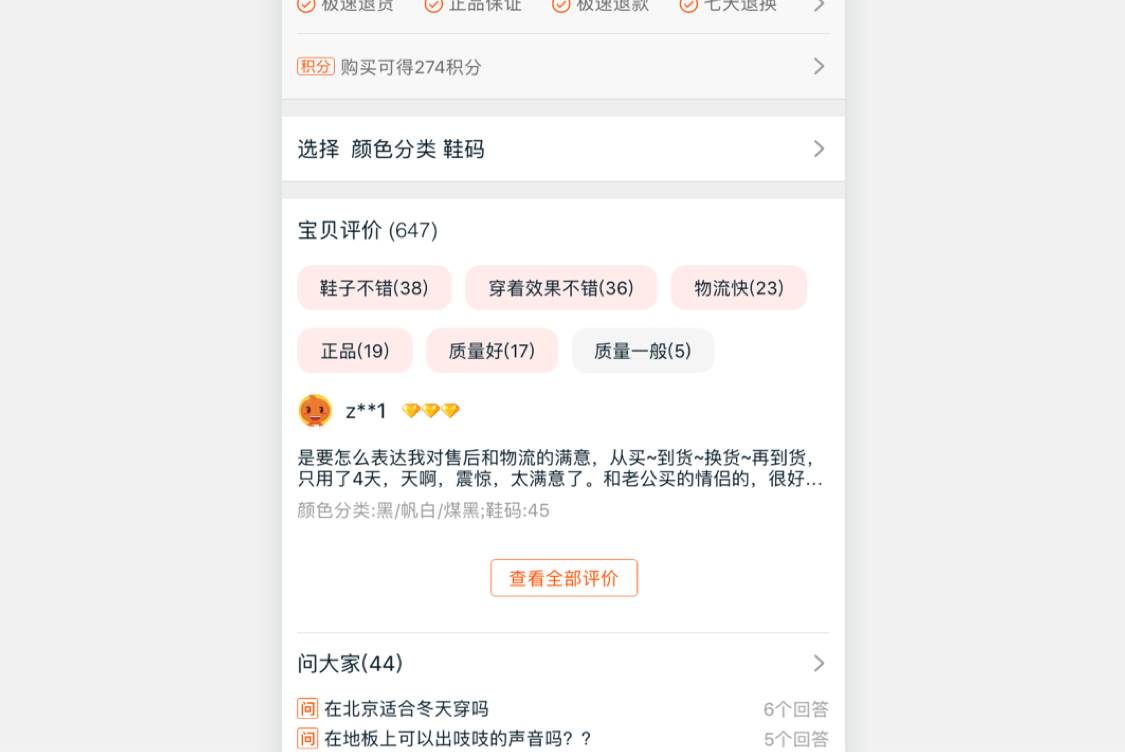
评价入口
页面地2屏位置卡片
优点分析
卡片面积大,且透出了评价内容,点击效果不错
缺点分析
内容透出过少,评价作为商品最有参考价值的内容往往给消费者的购买决策起很大的影响,用户在浏览页面的时候有随时查看的需求。且用户在查看图文详情时想要快速查看评价需要不断往上滑动页面。

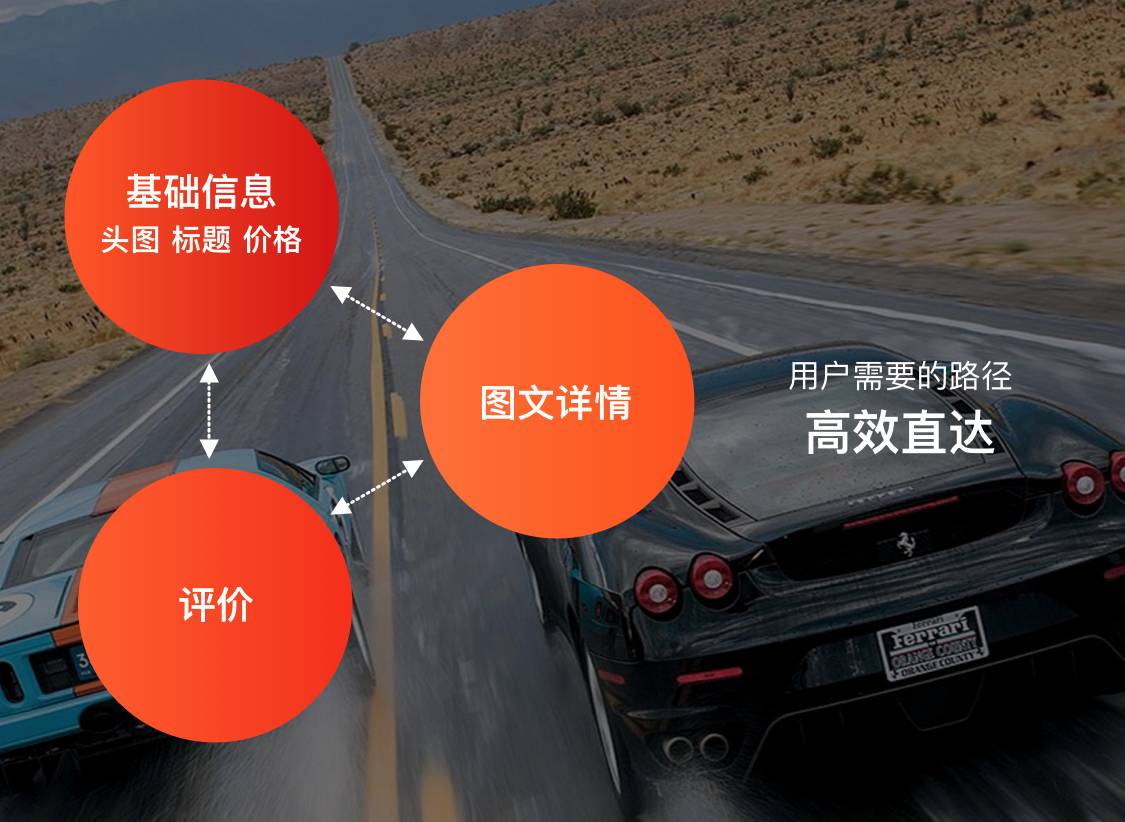
综合上面罗列的线上版本优劣,我们可以看出目前线上版本三大内容之间存在的问题,如上图所示,
用户
在浏览基础信息,评价,图文详情的浏览效率较低。
且基础信息,图文详情,评价对用户的购买决策有强影响,也是用户最关注的内容,
提升这三块内容之间
的使用效率能够对商业目标转化率产生积极的作用。

设计目标
结合以上分析,我们得到了这次的改版的设计方向--
提升用户在基础信息,图文详情,评价三者之间的使用效率。
设计方案















