
伯健君PPT手把手系列教程是什么:
要想提升PPT水平,学习占两成,练习占八成。
「PPT手把手系列教程」就是带大家动手,真正提高PPT水平。本系列教程将挑选优秀作品,逐层分解,手把手带你从0到1做出一页好看的PPT。
第 007 期 | 手把手系列教程(一)

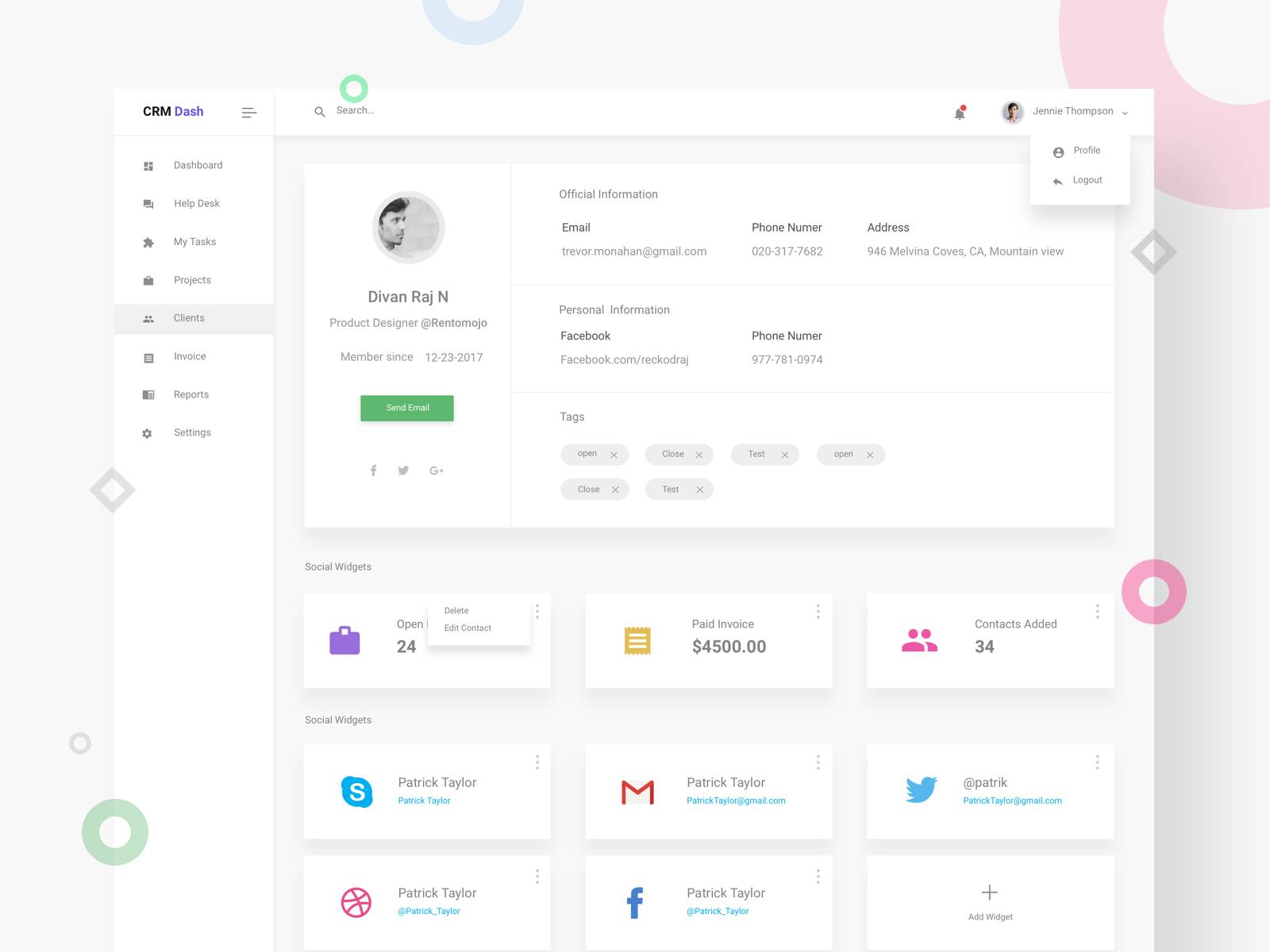
本期练习作品是 Dribbble 作者 Divan Raj 的作品「UISUMO client details page」。
这份作品偏向于网页页面设计,完成练习你将会提升:
1. 排版设计能力;
2. 对「对齐」有更深理解;
3.
对阴影的运用、卡片式设计有更强的把握
;
4. 对 icon 的搜索和运用更加熟练;

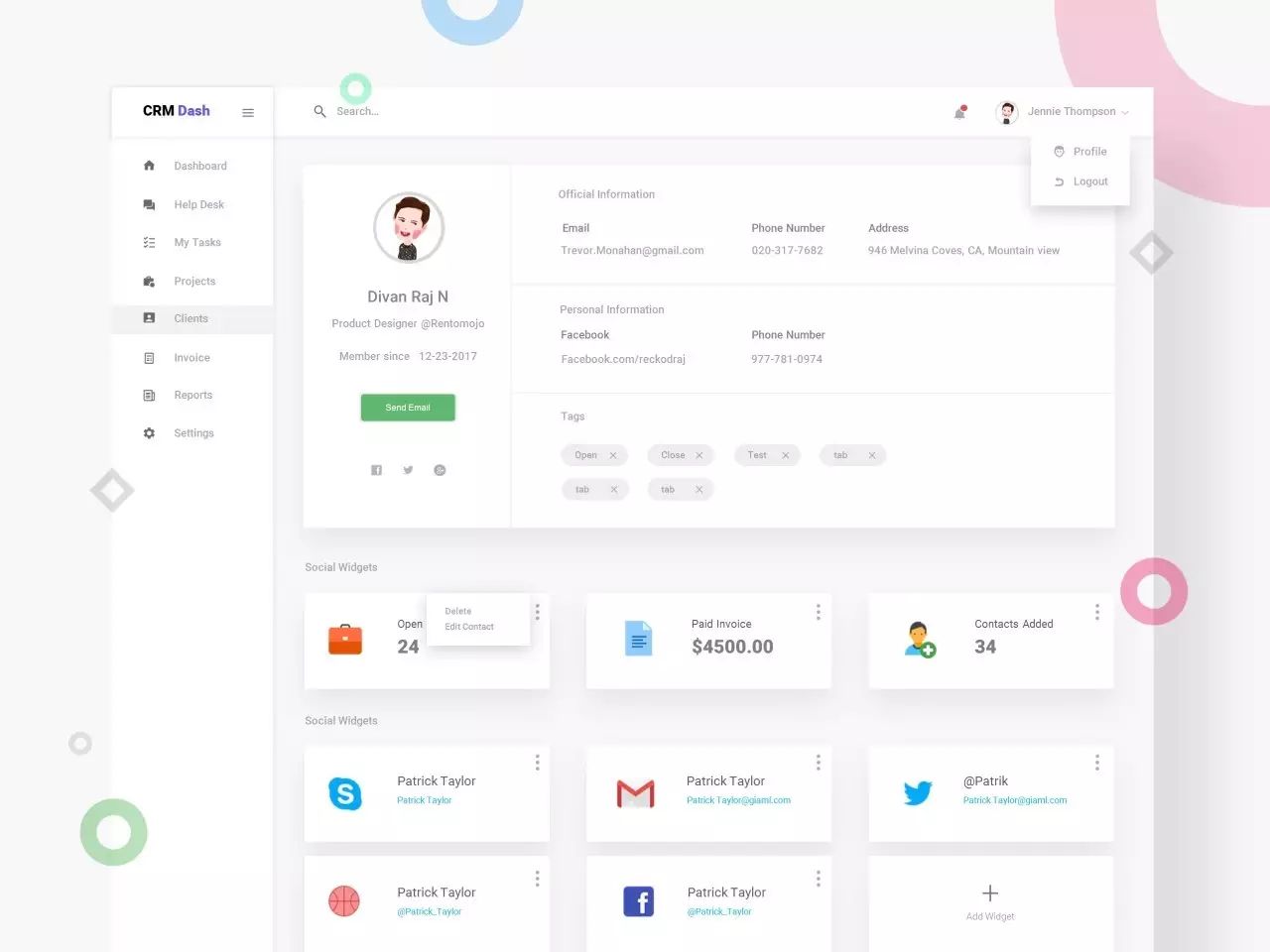
以上是我的练习作品,几乎是1:1临摹了。看完本篇教程,你也可以做出来。下面
教程正式开始!
幻灯片的尺寸是可以自定义的,我们需要新建一个尺寸和练习对象一样的幻灯片。
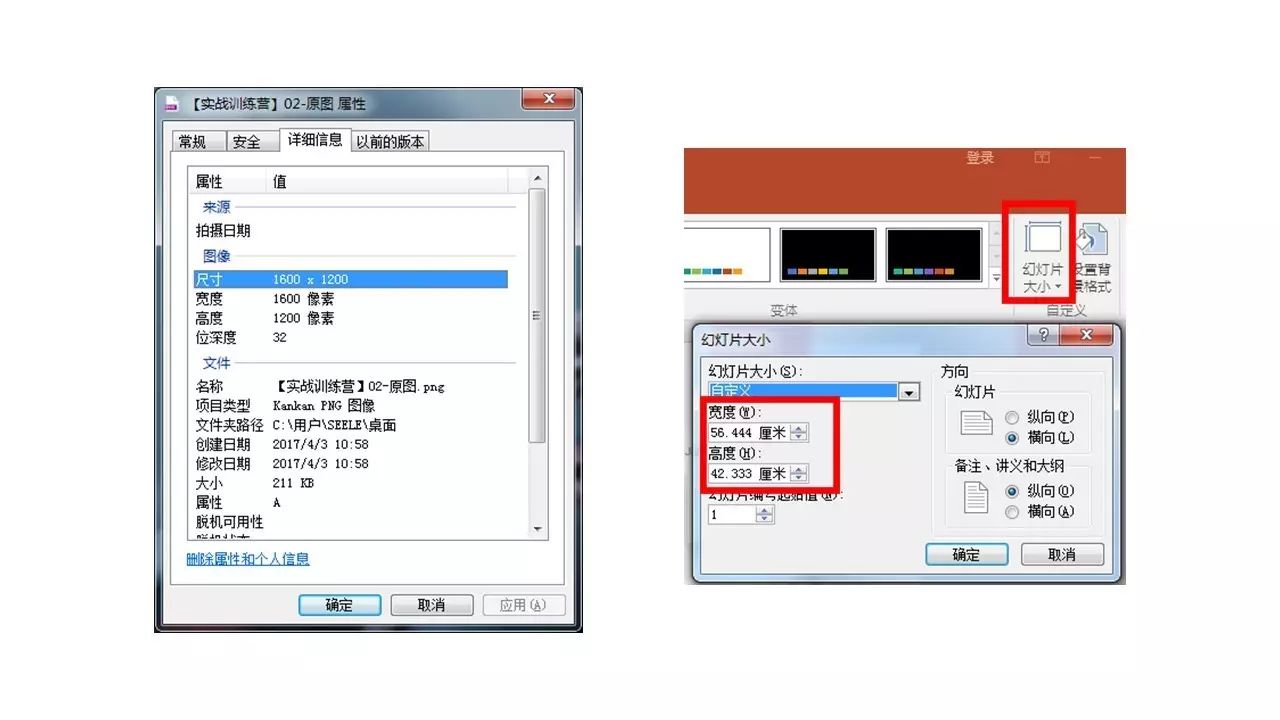
将练习对象图片保存到电脑本地,右键查看图片尺寸。点击详细信息,得知本次练习对象尺寸是1600像素 × 1200像素。基于72dpi下,1厘米=28.346像素,尺寸换算成56.444 厘米 × 42.333 厘米。
将换算后的数值填入幻灯片内
(入口:设计——幻灯片大小——自定义幻灯片大小)
。

幻灯片中存在「层」的概念,我们在做一页PPT时需要先把最底层的元素构建好,就像建房子一样,“万地高楼平地起”。
使用PPT原生
取色器
或 Nordri Tools 的取色器,在练习对象中取背景色,得其色值为#F8F8F8,应用到PPT中的背景颜色
(入口:工具栏“设计”——设置背景格式——纯色填充)
。
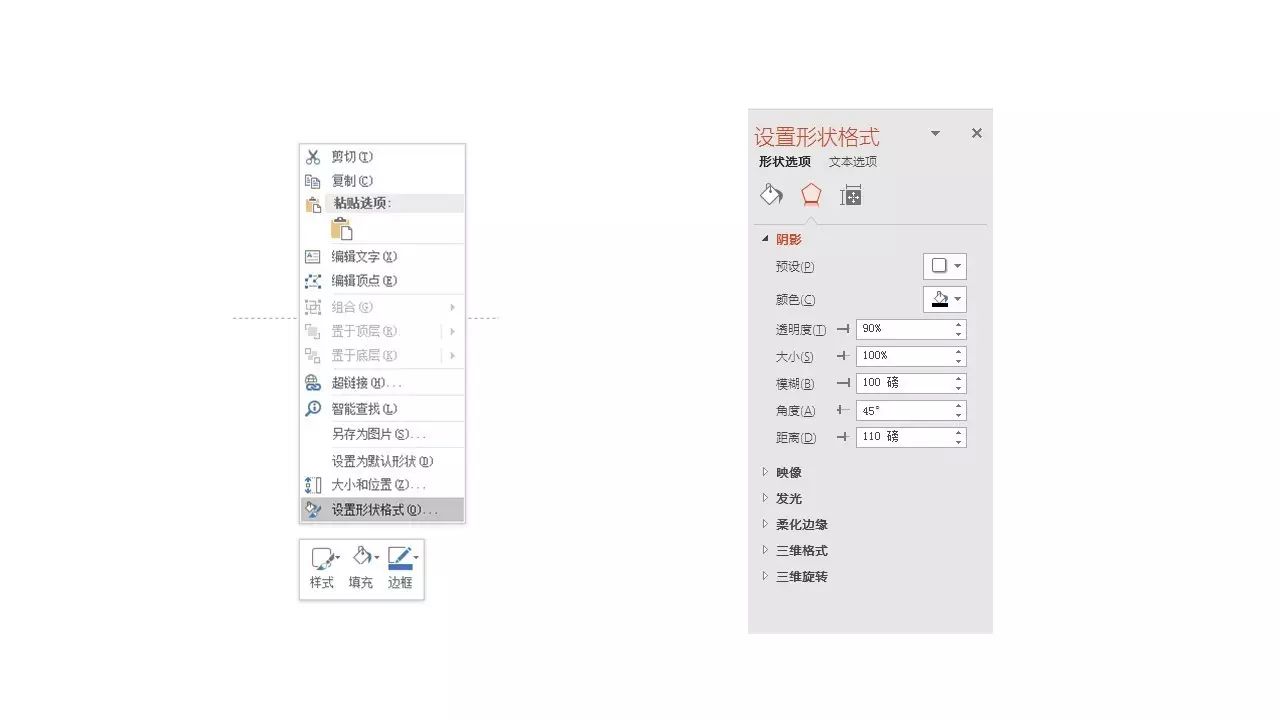
在观察练习对象中发现,所有元素是承载在某个大的卡片上,因此我们需要先将该卡片做出来,限定范围。(插入矩形,填充颜色:F8F8F8,叠加阴影效果,阴影数值:颜色纯黑、透明度90%、大小100%、模糊100磅、角度45°、距离110磅)。
效果和调出方式见下图。


在造出第一个大卡片后,照葫芦画瓢,继续把页面的所有卡片打造出来,方式一样(插入矩形,叠加阴影效果),但每个卡片的阴影参数设置都不一定一样的,
这需要一边看练习对象一边调整
。
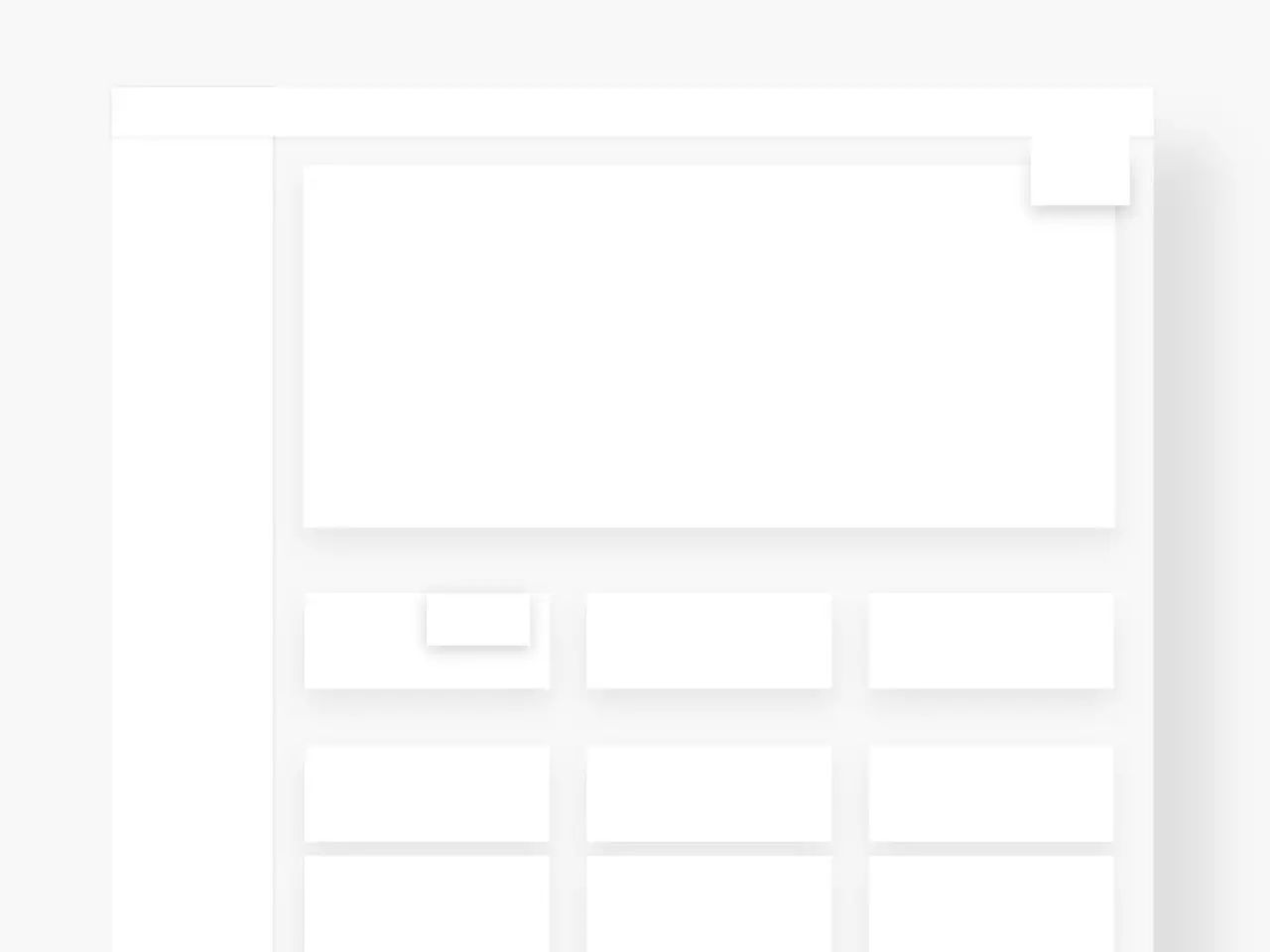
当你把所有卡片造出来以后,应该是像下图这样。

该作品使用了较多的 icon,而我完成该练习的所需 icon 全部使用了桌面客户端
「Icons8」
得到。你只需要通过在搜索框输入相关搜索词即可得到相应的 icon,然后直接拉入PPT中直接使用。





