大家好我是邵云蛟,
有一位读者问了我一个问题,我觉得可能对90%的人来说,都会很有价值。所以,今天专门写篇文章来详细的说一下。
那这个问题是什么呢?

不知道各位有没有遇到过这样的问题?我相信很多人应该是有的。
那么,到底如何才能系统的学习PPT呢?我的方法是这样的。
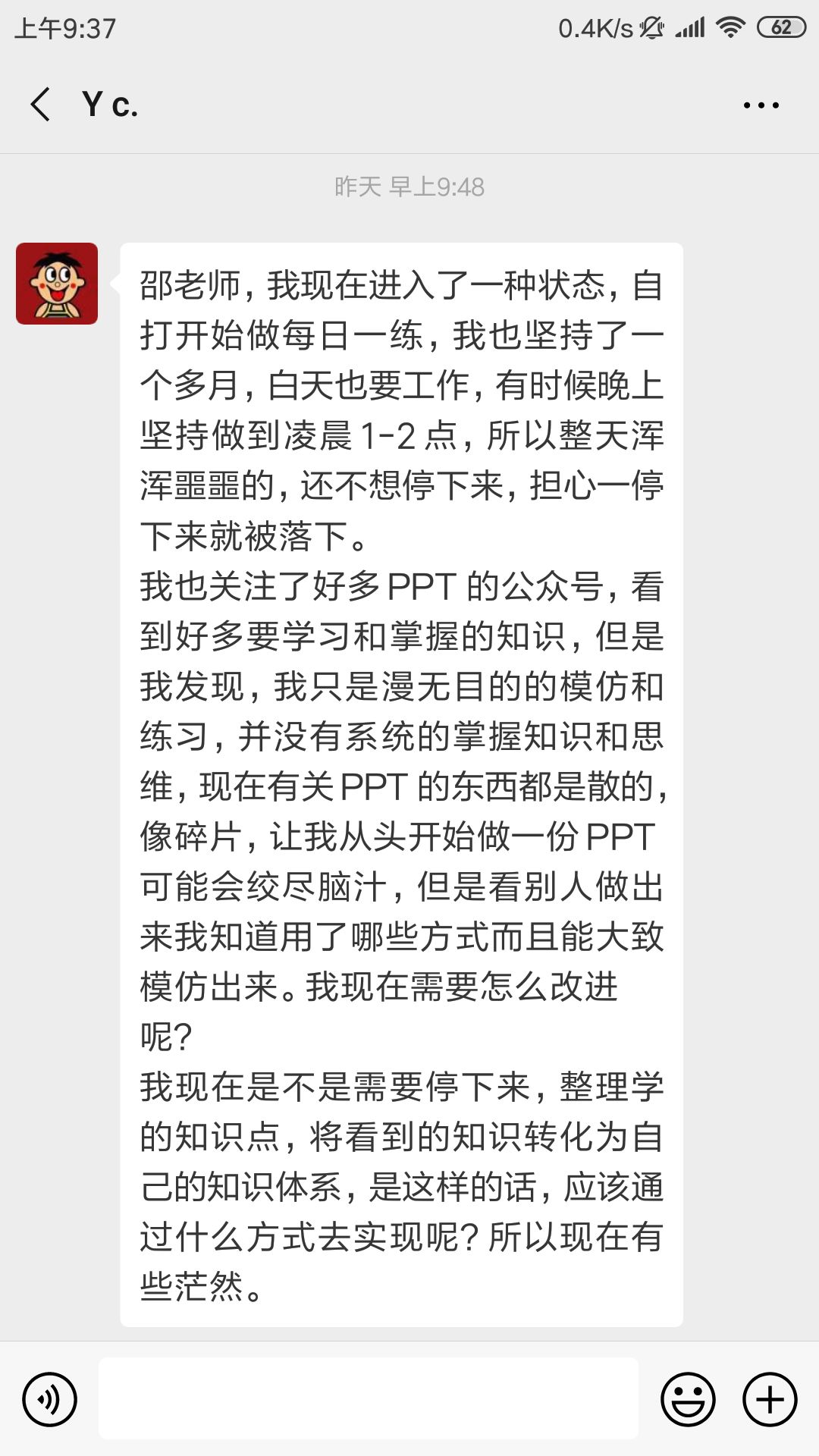
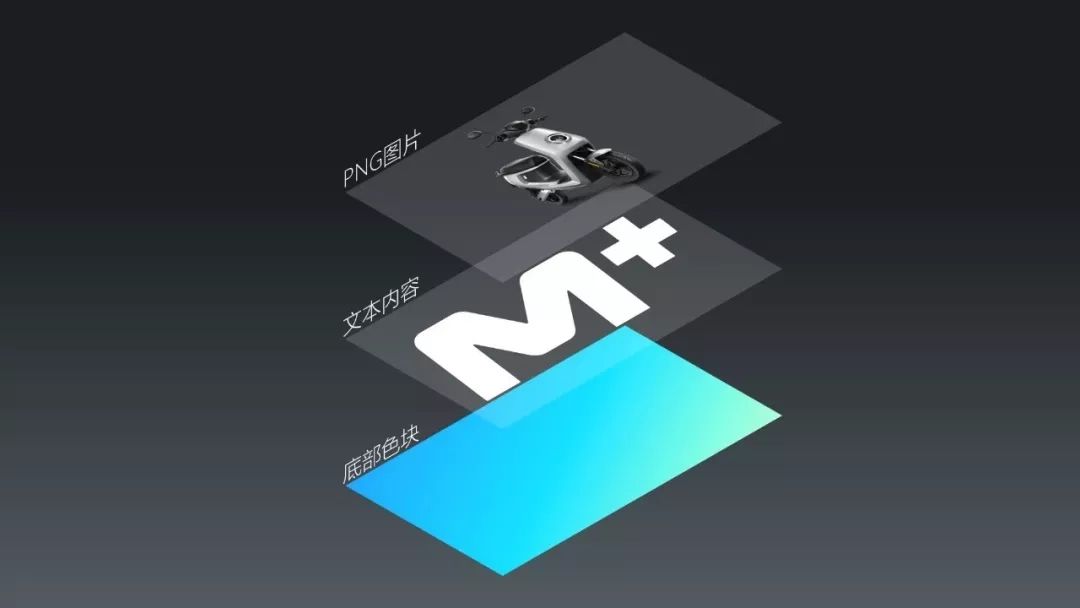
其实,对于任意一张PPT页面,无论简单还是复杂,其实,我们都可以将它分成三层,分别是:

什么意思呢?随便举两个例子,大家看完就能明白了。
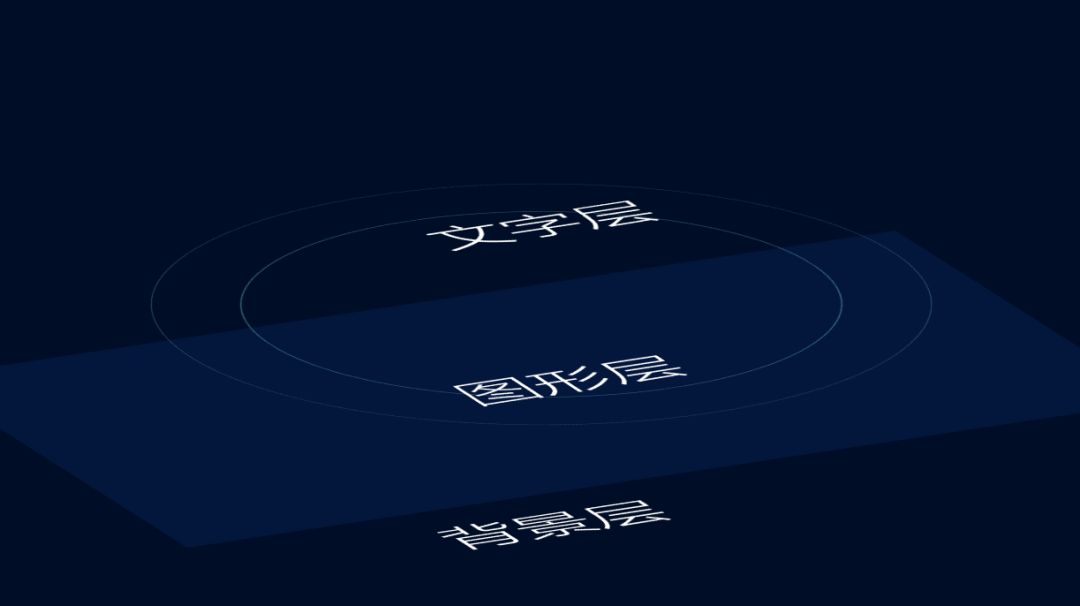
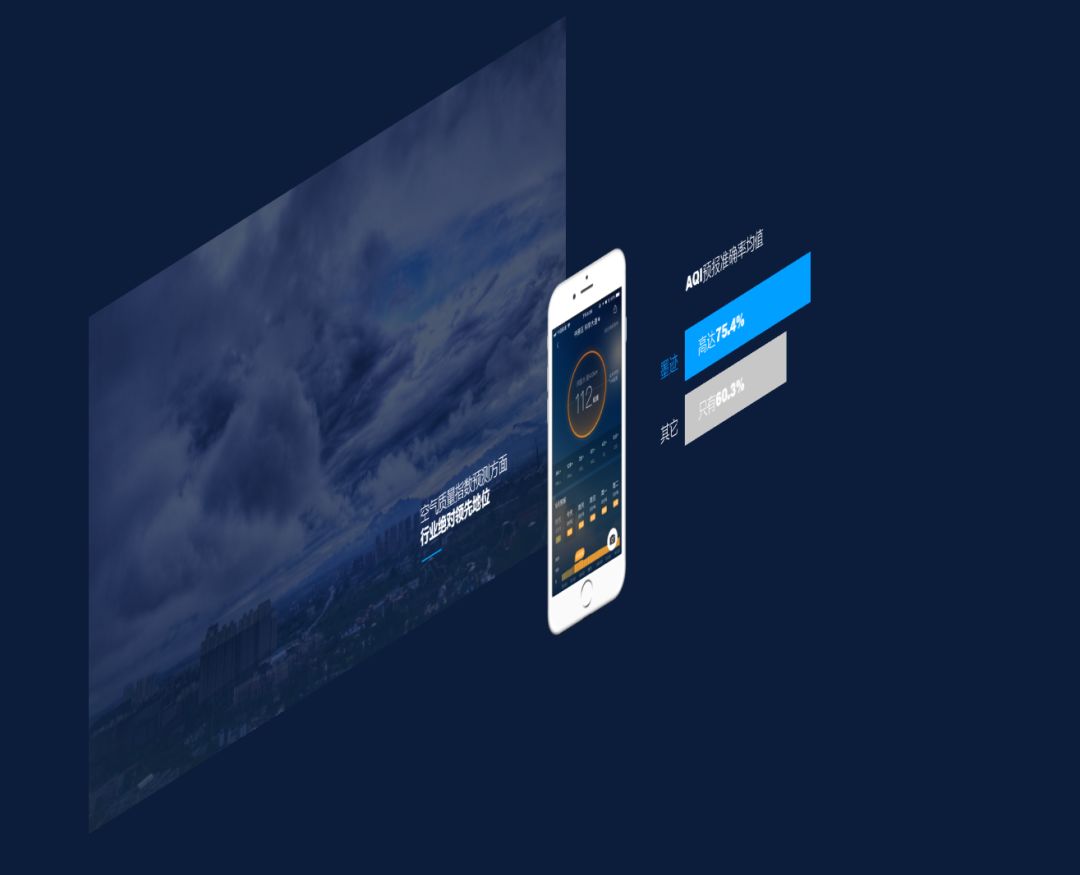
比如说像这样的一页 PPT :

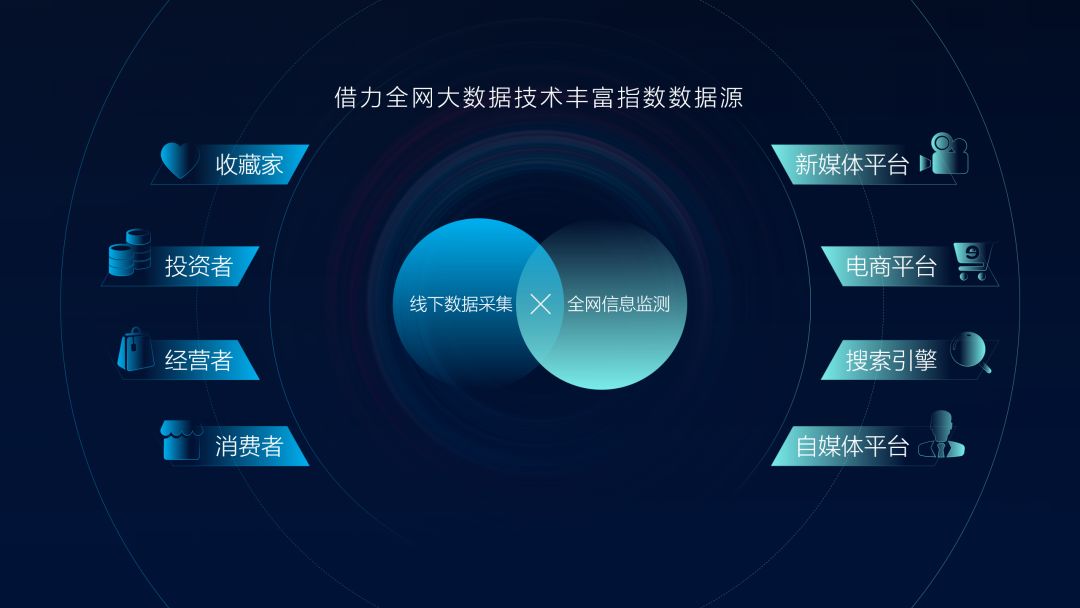
看起来好像有点复杂,对吗?但其实,我们将其拆分后就会发现,无非就是背景层,内容层,以及图形层:

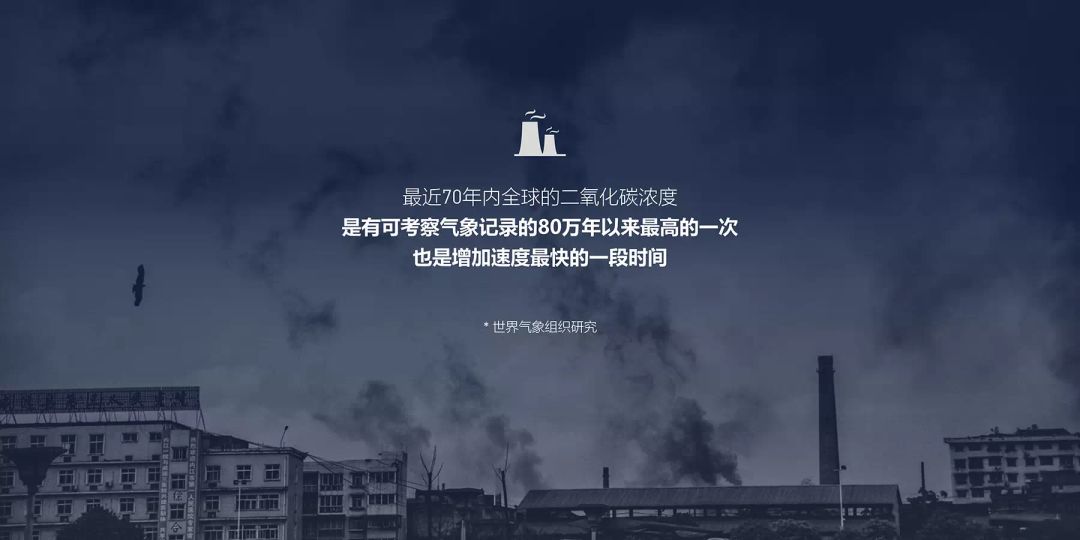
再比如像这样的一页 PPT :

看起来好像简单了一些,那它分为哪些层呢?其实只有两层,
分别是背景层和内容层:

明白了吗?
对于 PPT 而言,所有的页面元素,都可以归纳到这3层之中。
那了解这个点有什么用呢?
其实,很多人觉得碎片化阅读,难以系统的进行学习,本质就在于,他不清楚所学到的知识点,应该归纳到哪个知识体系中。
上面这句话有点学术了,给大家翻译一下就是,你要知道学到的知识点,是来处理3层中的哪一层元素。
什么意思呢?比如说你今天看了一篇关于如何做出
连笔效果
的文章,那么,你就可以把这个点,归纳到文字效果的体系中,也就是内容层。

在以后进行封面设计时,就可以调用出这个方法:

清楚了吗?
好了,当我们了解了这个点之后呢,就可以把日常学到的碎片化知识点,归纳到相应的知识框架中去。
考虑到有些朋友可能基础较差,在这里,我就结合页面的3层元素,来给大家梳理一套比较系统的知识框架。
先来说背景层。
其实,关于PPT背景层的处理,无非包含这么几个知识点。
01. 如何找到合适的背景图片
这一点对我们的要求是,要能够找到与文案含义相关的图片元素。
什么意思呢?简单举个例子。比如像下面这一页 PPT ,只有几个文字,
很难体现出「隐私安全
」
的感觉:

而如果我们能够为其选择一张合适的背景图片,那么,就能够很恰当地呈现出其视觉含义:

当然,关于如何找到合适的背景图片,可以查阅这些文章:
那些高大上的PPT背景,都是在哪找的?
推荐9个免费可商用的图片网站,余生不再为PPT配图发愁!
02. 如何对背景图片进行处理
在网上找到的图片,可能并不一定非常适合做背景图,所以,就牵扯到对其进行一定的处理。
最基础的,可能我们需要是用到蒙版:

有时候,可能还会用到像渐变蒙版:


相关文章延申:
在图片上加字,如何确定该用什么字体、字体的颜色和放置的位置?
03. 或者是,对图片进行一定的裁剪。
比如我们在网上找到这样的一张图片,很适合运动风格的 PPT 页面,
但人物过于居中,没有太多空白区域进行排版:

所以,我们可以通过裁剪,将人物放大,留出内容区域:

再比如,我们还可以向右侧裁剪,通过添加蒙版的方式,留出更多位置:

相关文章延申:
如何裁剪图片,才能让PPT呈现出更好的视觉效果?
有可能是对图片进行去背抠图:



甚至于,有些时候可能需要对一张丑图做进一步地处理。
比如像下面这页图片,因为拍摄视觉的问题,导致两侧未对齐,很丑,对吗?

我们可以利用对称折叠的方式,进行处理:

从而轻松地调成一张合格的背景图片:

相关文章延申:
PPT图片太丑,应该做才能提升美感?
接下来是内容层。
这一部分的内容,更多的是指对文字,图片,图表,表格等进行处理。
可能需要我们掌握的技能有:
01. 对文案进行梳理提炼
在我们设计PPT时,理解文案内容想要表达的逻辑关系,是必须具备的技能。
什么意思呢?举个例子.
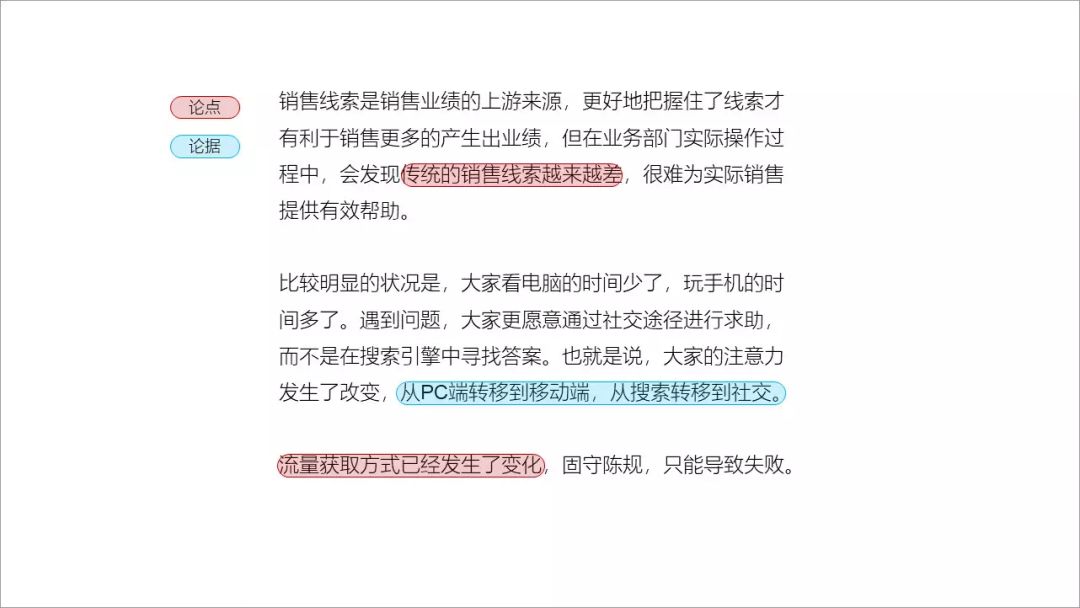
比如说像下面这一大段文字内容,估计没几个人会耐心地看完,并且理解其中的含义:

但我们可以通过对信息的梳理、提炼,把关键信息筛选出来:

就可以轻松地做出让观众更易理解的 PPT 页面:

这里可以参考这篇文章:
把800字的文稿提炼成一句话,这两种方法教你如何有效提炼信息!














