♝点击上方“
交互设计学堂
”关注我们,送
电子书
之前我们讲过“表”的设计,今天讲“图”的设计。
传送门:
数据表格设计┃从功能、交互和UI进行全方位分析
数据可视化是传达信息的最好的方法之一,它可以直观地呈现数据,快速吸引用户的注意力。但是如果设计师对图表设计的理解有偏差,在界面呈现上可能会对用户产生错误的引导,因此笔者结合自己的工作经验对图表设计进行总结,希望每位设计师都能成为优秀的数据搬运工。
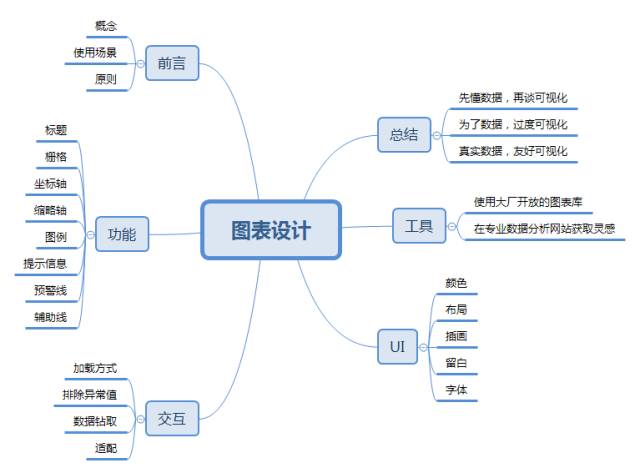
下面我将从功能、交互和UI深挖图表设计的各个知识点,敲黑板划重点咯~

1.概念
图表泛指在屏幕中显示的,可直观展示统计信息属性(时间性、数量性等),对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观、形象地“可视化”的手段。
如果说表格可以承载数据的全面性,那么图表可以完美展现数据的特点和变化,它对数据的解读能力是表格无法做到的。


2.使用场景

(1)比较数据差异情况。基于分类的数据,可以通过比较数据来了解不同分类的差异,比如柱状图。基于流程的数据,可以通过比较数据了解数据的变化趋势,比如折线图。
(2)分析数据关联情况。展现数据间相互关系和数据的流向。比如桑葚图。
(3)查看数据分布情况。对于错综复杂的变量之间关系,可以通过图表来找出规律。比如利用气泡图进行回归分析。
(4)了解数据构成情况。发现各变量的占比情况,比如饼图。
3.原则

(1)轻量。众所周知表格是可以承载数据的全面性,但将相同的数据用可视化展示时,设计师总想将所有的信息堆砌在图表上,显得图表非常笨重,因此增加了用户的思考时间。在此建议明确你图表类型的特点,将主要信息呈现在图表上或者分层展示图表,比如数据钻取功能。
(2)直观。设计师应该将数据信息清晰而直观地表达出来,使用户一眼就能洞察事实,更快地发掘商业价值并作出决策。
(3)美感。缺乏美感的数据可视化仅仅是数据展示。美感包括两个部分,第一个部分是整体协调美,比如对图表中的各个元素(标题、网格、坐标轴、缩略轴、图例、提示信息、预警线和辅助线等)进行合理的排版和使用协调的配色。第二部分是局部细节美,比如设计师根据流行趋势给图表加上渐变色。

我将用一种最复杂的图表类型-双轴图当作示范。
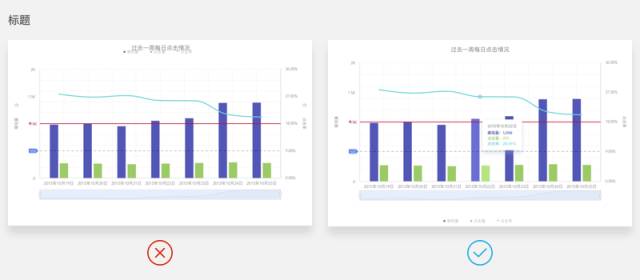
1.标题
包括左对齐、居中对齐和右对齐。在选择某种对齐方式前,请兼顾图例的摆放位置。

2.栅格
包含点状、线状和斑马线。
(1)根据数据特点选择横纵向辅助线,横向引导线增强水平方向的导视。纵向引导线增强垂直方向的导视。
(2)线状建议用虚线,因为不是用户确定指向值。

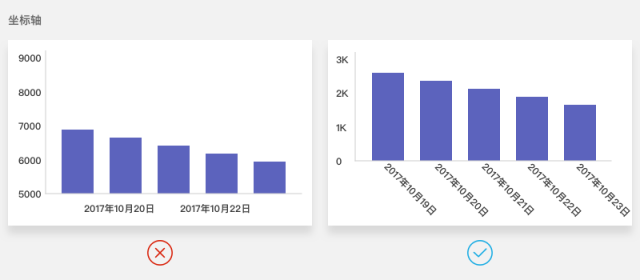
3.坐标轴
坐标轴包括X坐标轴、Y坐标轴和次坐标轴。
(1)X轴刻度方向的改变,如果维度过多,则横向刻度的展示范围有限。在没有缩略轴的情况下,需要适当改变刻度的角度(0~90度为宜)节省空间,但是要遵从人的阅读习惯是从左到右的规则。
(2)Y轴初始值定为0,如果不是,则无法体现数据的全面性。如果数据的波动比较小有意义的(例如,在股票市场数据中),你可以截断刻度以显示这些差异。
(3)Y轴刻度值尽量转化为千位分隔符,如K,M,B。
(4)Y轴最大值取值要恰当,保证图表占据2/3以上。

4.缩略轴
包括滑面和滑柱。
(1)拖动滑柱滑动,增加或较少滑面,从而改变查看密度。
(2)拖动滑面滑动,保持滑面长度,进行前后移动。不改变查看密度,只改变查看范围。

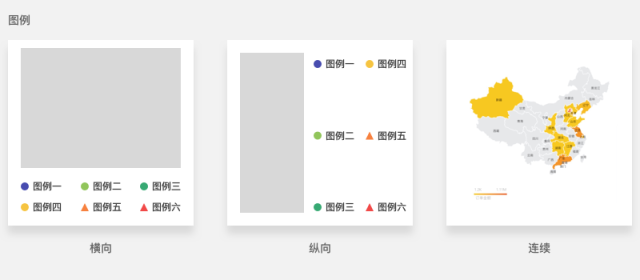
5.图例
离散型数据包括横向排列和纵向排列,连续型数据包括连续图例。
(1)所有图表类型的排列方式要统一,所以要考虑整体的图表空间是适合横向排列,还是纵向排列。
(2)所有形式总长度超过内容区换行或换列。
(3)双轴图包含了2种图表类型,不同类型的图例样式要有所区分。
(4)连续型数据通过渐变色来展示数据大小的变化。

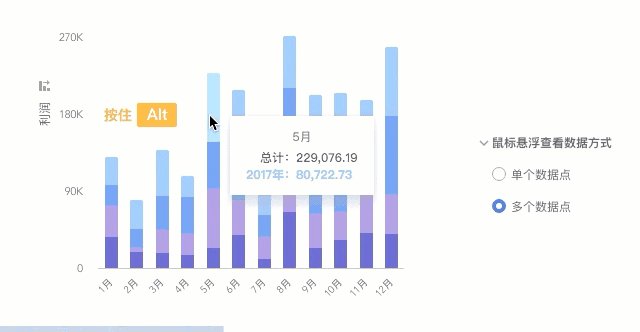
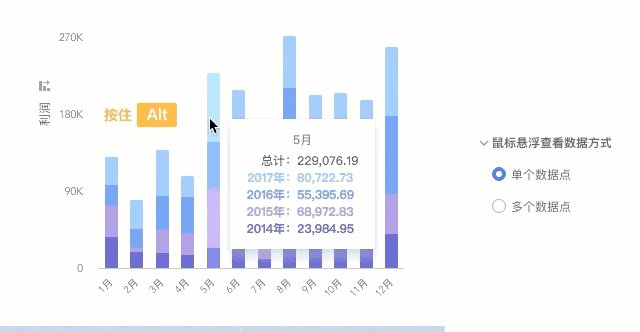
6.提示信息
包括查看单个数据点和多个数据点。
(1)单变量的浮层提示内容为相同维度下选择的变量。多变量的浮层提示内容为相同维度下所有的变量。
(2)提示内容遵从表单规范,按照冒号对齐。
(3)拓展:直联表的图例是展示所有变量,但是交叉表不是,是“变量+列维度”的排列组合。

7.预警线
数据超过阈值就会报警,帮助用户监控数据。
(1)预警线建议用实线,并用警示的颜色引起用户的注意,最好用邮件或短信通知用户。
8.辅助线
用户设置某值作为数据参考进行比较,比如设置平均分为参考数值。
(1)辅助线建议用虚线,仅起参考作用。
1.加载方式
加载动画建议使用和图表相关的样式。