
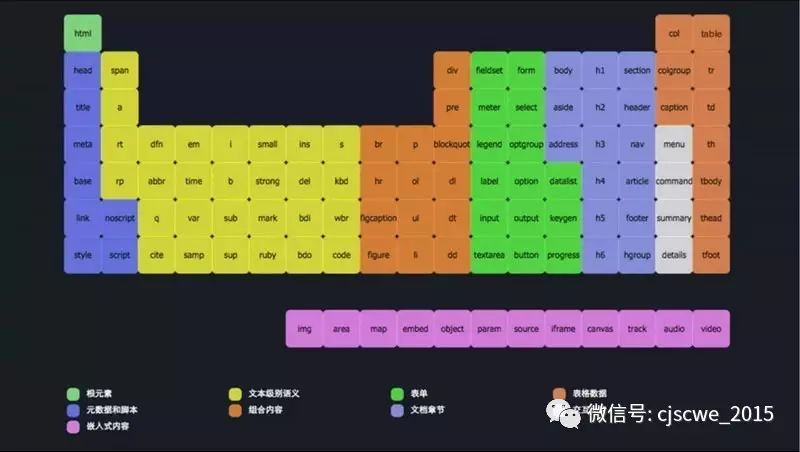
我觉得DOM就好像是元素周期表里的元素,JS就好像是实验器材,通过各种化学反应,产生各种魔术。

1 Audio
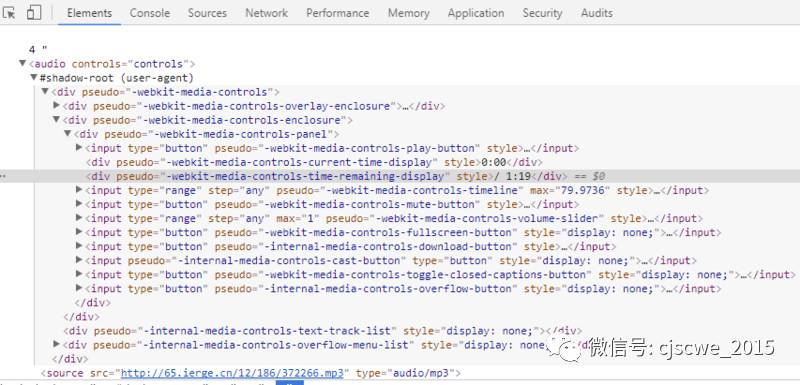
通过打开谷歌浏览器的dev tools -> Settings -> Elements -> Show user agent shadow DOM, 你可以看到其实Audio标签也是由常用的 input标签和div等标签合成的。

2 基本用法
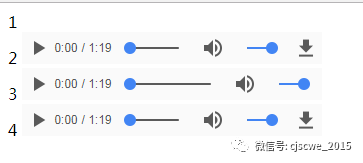
1
Your browser does not support the audio element.
2
Your browser does not support the audio element.
// controlsList属性目前只支持 chrome 58+
3
Your browser does not support the audio element.
4
你可以看出他们在Chrome里表现的差异

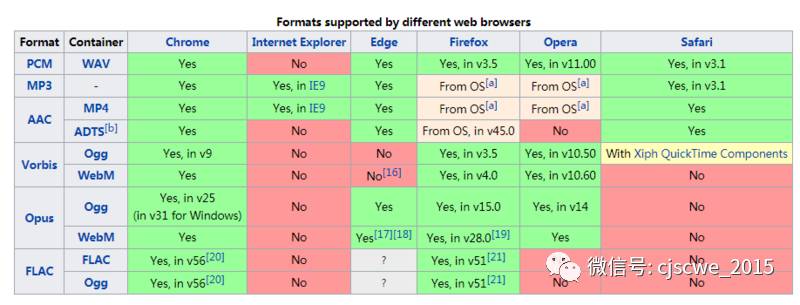
关于audio标签支持的音频类型,可以参考Audio#Supported_audio_coding_formats

3 常用属性
-
controls: "controls" | "" 是否需要显示控件
-
loop: "loop" or "" 是否循环播放
-
mediagroup: string 多个视频或者音频流是否合并
-
src: 音频地址
4 API
5 常用事件:Media Events

6 Audio DOM 属性
6.1 只读属性
-
duration: 媒体时长,数值, 单位s
-
ended: 是否完成播放,布尔值
-
paused: 是否播放暂停,布尔值
6.2 其他属性
以下方法可以使音频以2倍速度播放。
Your browser does not support the audio element.





