编者按:这是一篇由国外设计师写的中文字体新手指南,特别下工夫,从中文字体的分类(包括历史和网页标准等),字体结构考究到创意字体设计等都有细致详实的讲述 >>>
为何要关心
从实用性的角度出发,近来越来越多的网站以及图形设计项目中要求我需要设计一个中文的版本。说不定你也马上也会面临这些需求。
从学习者的角度来看,中国字真的是酷毙了!众所周知,中文是目前还在被使用的最古老的书写体系,不仅如此,整个东亚地区地区的书写语种都像是中文的一个分支。尽管这些语种已经进化成其他鲜明独特的形态,但是你在其中仍然可以看到中文字符的身影。
当然,还有一点不可或缺的原因就是:中文非常的优美。谁会拒绝欣赏美好的事物呢?
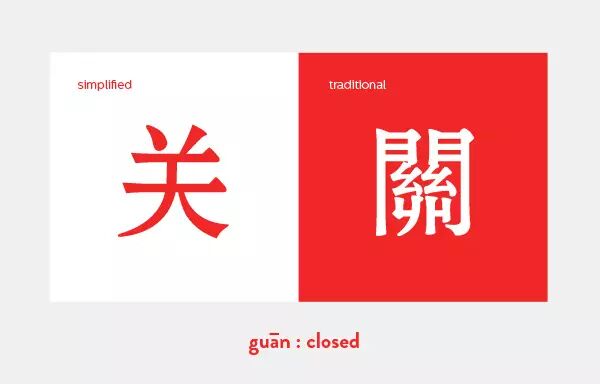
万事开头难:简体中文 VS 繁体中文
你知道吗,在中文的书写体系有两种标准。
长话短说,在1949年毛主席引领共产党执政后,他发现可以通过降低文字的复杂度来提高国民的识字率,于是他组织了很多语言学家修订了开始了文字简化运动。维基百科(英文版) 告诉我们:
“中共分别在1956年和1964年发布了首次官方文字简化的文件”
在当时,香港、台湾以及澳门并不受大陆方面控制,所以他们并没有改变字形,而是继续保留了原有的繁体中文。在简体字正式发布前,世界各地已经有大量的中国移民以及唐人街,所以在这些地方他们依然在使用繁体中文。

使用简体中文的地方:
作为中国大陆的官方书写语言,自从1954正式发布以来就出现在各处。
使用繁体中文的地方:
作为香港、台湾以及澳门的官方书写语言
中国境外建立的唐人街
1954年前中国大陆的古董书文中
在中国大陆的某些非常官方的地名或者牌匾上
在中文简化前就已经分支的那些语种,比如:日文、韩文以及早期的越南语
啊!真是醉了!
额滴神啊!如潮水般的字符!
试想一下这些历史对于字体研发工作室意味着什么:为了发布一个专业的字体,他们不仅需要创建一个包含超过20000个字符的字符集,他们还需要重复两次工作,一次是简体的,一次是繁体的。而且这还没有考虑到多种文字粗细程度!
什么?我刚才说了20000?
是不是已经吓尿了?尽管已经做了简化,但是专业的中文字体必须要包含大约20000种字形,有时可能会再多几千种,有时可能会少一些。这其中还包含了英文的字母,中文以及英文的国际音标字母,以及庞大的中文标点符号集。繁体中文的字符集则至少要包含30000种字形。一些非专业的字体可能会仅仅包含大约2000种常用的字形,但是这些字体不应该被选来当做主要字体,因为有的时候你会发现它没有你需要的文字。
如何在@font-face以及网络字体中使用它们?
答案是不能使用它们。中国还没有加入@font-face,他们依旧坚持使用原有的浏览器标准字体以及特殊类型使用的PNG/SVG。因为中文字体中包含了太多的字形,每一种字体的文件通常有3-7 MB,这体积轻而易举额地就打败了网页中嵌入的内容。知道最近才出现了一些非标准网页字体渲染的极端实验技术,比如:有字库 (www.youziku.com)以及 Justfont(http://cn.justfont.com) 。

中文字体的主要分类
西方字体使用几种“主标题”和一系列的“小标题”加以区分。西方有衬线字体和无衬线字体之分,也有包括哥特体、手写体、美术体、slab、等宽字体在内的一系列词汇描述通用的印刷风格。虽然我们无法真正地将每一种字体归类至衬线或无衬线类字体中(比如手绘手写体就无法归类),但这两大类可能就是使用最广泛的字体分类方法了,它们的使用范围甚至早已超出了设计行业。
这么来看,中文字体的分类与我们自己的很相像。在中文里,有两个最主要的分类——宋体和黑体,可以被理解为“中文衬线字体”和“中文无衬线字体”。
宋体
如果一定要选一种字体来代表中文印刷字体的话,那么宋体就是最佳的选择。宋体的使用,最早可以追溯到中文雕版印刷的鼎盛时期——宋朝(公元960年-1279年)。由于雕版所使用的木头具有的水平纹理,所以横笔画更容易雕刻而且还能保持非常的细小。相反,竖笔画则难以雕刻,所以就会导致其变粗。同时,由于横笔画的两端容易被磨损,所以人们就为其加上了字脚,让这些地方变得更粗也更耐用。于是,宋体作为一种横笔画水平、竖笔画粗壮、拥有华丽但规范字脚的字体,成为了中文衬线字的代表。

细而平的横笔画,粗壮的竖笔画,带字脚/“衬线字体”。
网页标准
中易宋体,或者更广为人知的英文叫法 SimSun,与它的前任,新宋体 NSimsun 就是简体中文中的 the Times New Roman,因其内置于 Windows XP 系统而变得流行。中易宋体一直饱受喜爱:它依旧是Windows 7 中文的默认字体。如果你去问一个中国网页设计师是什么让页面更有“中文范”,他们通常会微微一笑然后回答 “SimSun,12pt” ——这就是这种字体究竟有多么普及的最好证据。
宋体示例
这就是中易宋体,一个非常实用的中文宋体:

注意方正粗宋这个字体中,保持了经典宋体的竖粗壮、横细平的特点,该字体由方正字库创造:

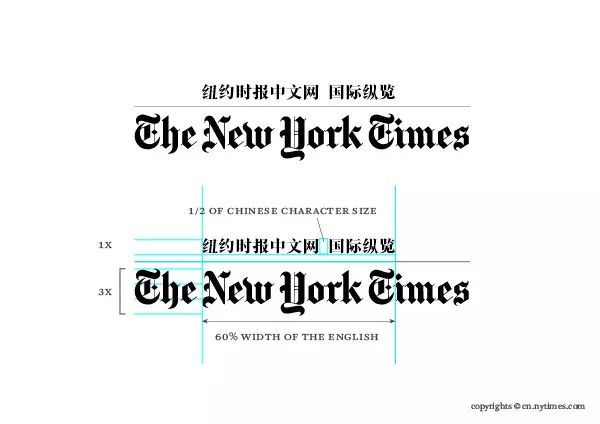
在纽约时报周刊的中文网站上线之前,香港排版专家許瀚文受委托为其设计了一版中文字型。他使用的这种宋体笔画粗细对比十分强烈、端点风格与纽约时代周刊的logo相匹配:


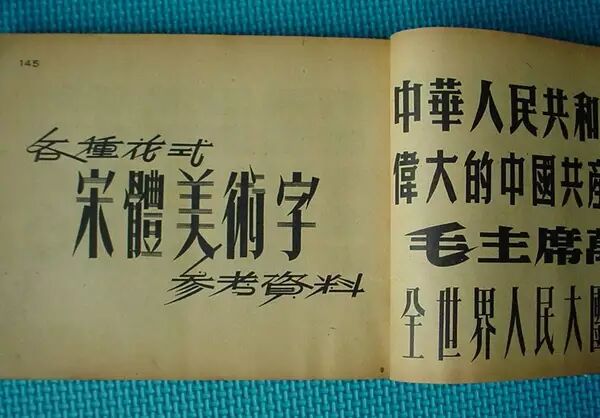
变体:1950年代的宋体参考书:

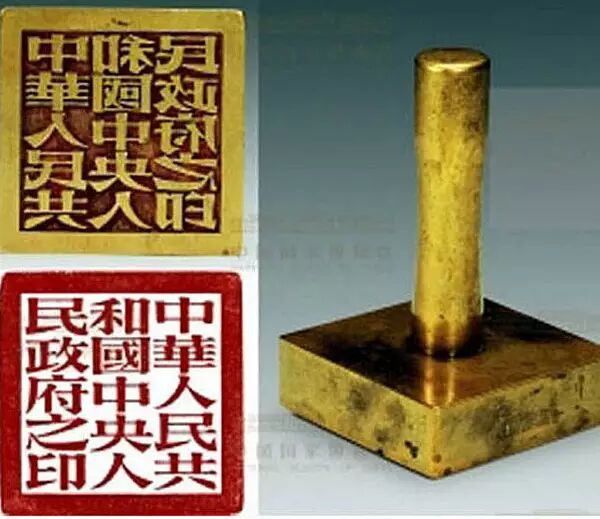
1954年用于签署宪法的中华人民共和国国玺上的宋体:

2009年《嘉人》杂志封面下方精选文章标题所使用的宋体:

出现在墙体标语上的瘦高的宋体:

黑体
另一个主要的分类就是黑体,大致对应“无衬线字体”。黑体的发明就要相对晚一些了。学者对于黑体的历史有着很大的争议,但我们可以发现它是二十世纪早期广告印刷品的产物。

结构方正,没有字脚。
网页标准
SimHei是与衬线字体SimSun相对应的标准无衬线字体。近几年,微软雅黑逐渐替代SimHei成为首选的网页标配,但这依旧有一些兼容问题:微软雅黑是从Windows Vista开始引入的,但至今中国为数众多的XP用户让我们无法彻底放弃些许过时的SimHei字体。
黑体示例
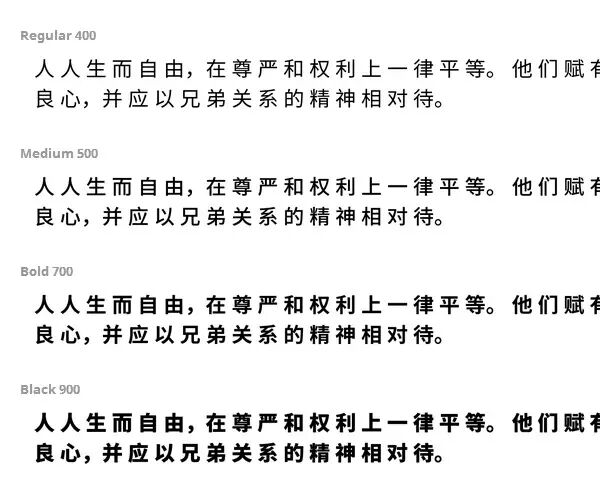
下图就是基本的SimHei:

以及新兴的黑体——微软雅黑,我称之中文版的Helvetica:

思源黑体是Adobe与Google合作,在2014年推出的可爱的新版黑体。你可以发现它与SumHei在端点处理上的不同:

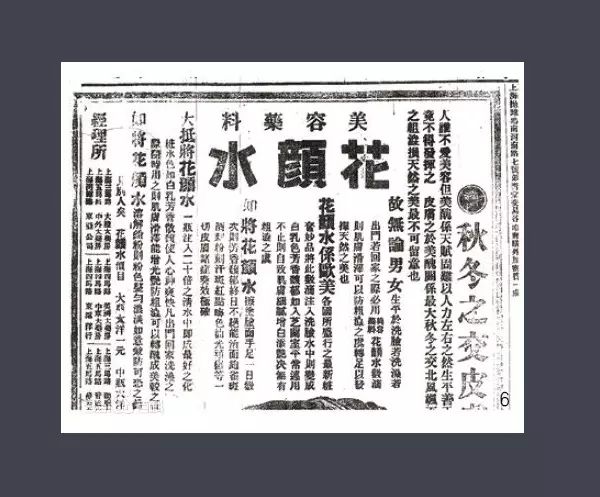
1913年出现在报纸标题中的黑体:

Noto Sans简体中文是谷歌通用语言项目(Google’s universal language project)的一部分:

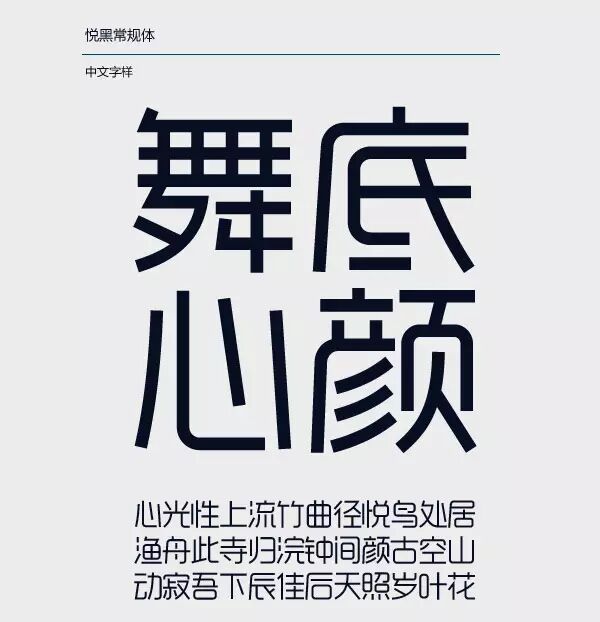
目前我最喜欢的一款黑体是来自造字工房的悦黑:

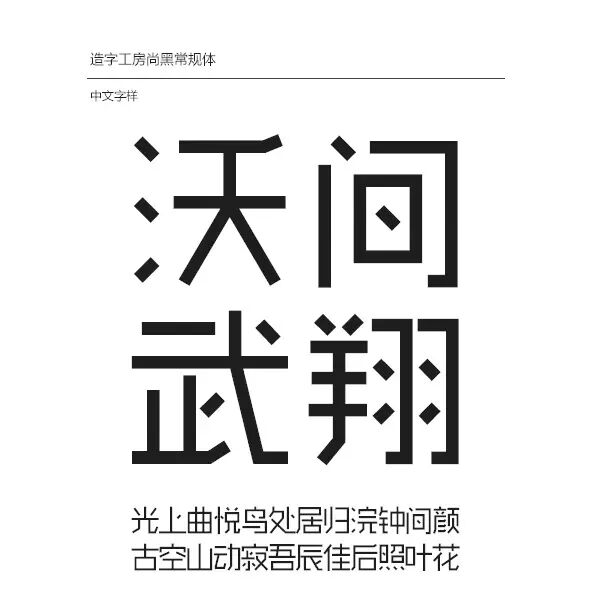
尚黑,造字工房制作的另一款别具风格的黑体:

二十世纪六十年代的一款印在华丽的留兰香牙膏盒上的斜体design-y黑体:

楷体
楷体模仿自基本软笔手写字体。但楷体并不是一种奇形怪状的字体,它并不会很花哨,依旧构建在一定的规则中,并保正其正常的结构。下面是Adobe楷体,你可以在 Photoshop 以及 Adobe 的其他软件中发现它的身影:

横笔画也可以带角度,柔软且富有弹性的末端,以及符合自然的笔触宽度。
字体中书法的名称
如果我们要追根溯源的话,“楷”在这里并不仅仅指“软笔手写体”,而是指一种产生于公元151-230年间的古代手写书法风格。除此之外,还有另外一些出现在现代字体名称中的书法风格,如:草书、隶书、行书等等,但这些字体过于奇特和风格化,所以基本在印刷体中并不多见。
如果你想了解更多关于书法风格的内容,可以看看这个炫酷的凸版印刷项目汉字年史,它是由一位我最喜欢的现代印刷商左佐制作的(看在上帝的份上你们一定要去看这篇 Creative Hunt 对他的采访):

网页标准
在简体中文中,楷体并没有网页标准版本,称之为“Kaiti”(或“Biao Kaiti”)就可以了。你可以在网页中使用楷体,但是如果字号很小就最好不要使用了。
楷体示例
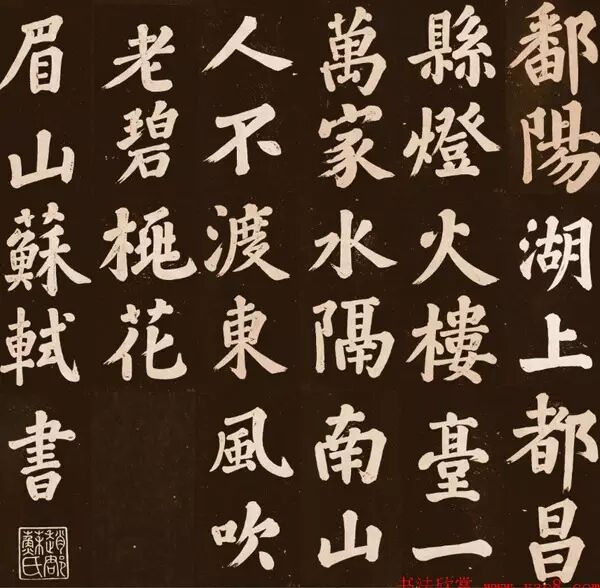
现代楷体是受到了宋代大书法家苏东坡(公元1037-1101)的《过都昌》等作品中粗楷体诗风格的影响:

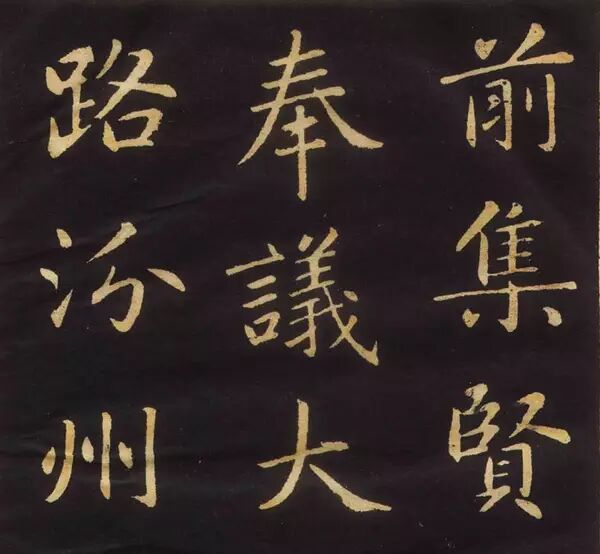
公元1300年左右的官文:

Kindle楷体 加粗:

方正楷体:

这张1925年的报纸上的所有的大字都是楷体:

仿宋体
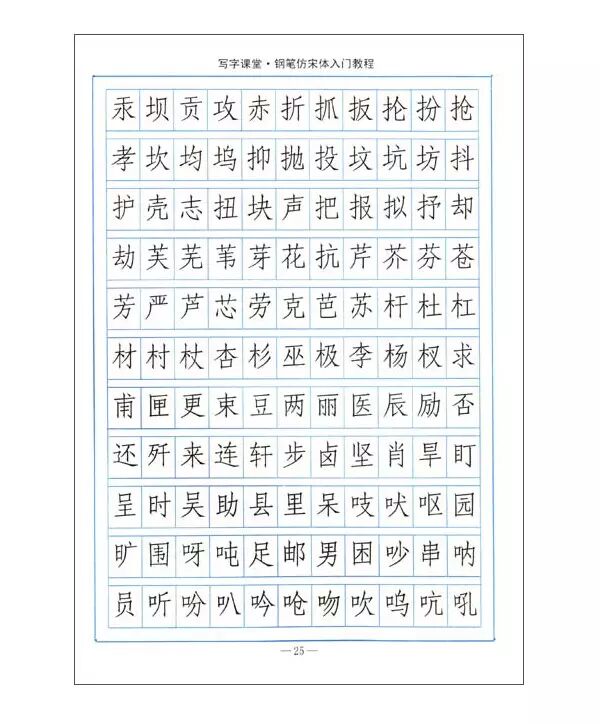
仿宋体是一种混合风格的字体,他具有宋体的结构,同时也受到手写楷体视觉风格的影响。未经训练的人第一次是较难区分宋体与仿宋体的,但这也是有技巧的——经典宋体中的横一定是平直的,而仿宋体则会微微倾斜。同时,仿宋体不会有很大的字脚,横竖笔画的粗细对比也没有宋体那么大。

仿宋示例
方正出品的仿宋字体:

另一个强劲对手——汉仪制作的汉仪仿宋:

由刘从新制作的“飞仿宋”:

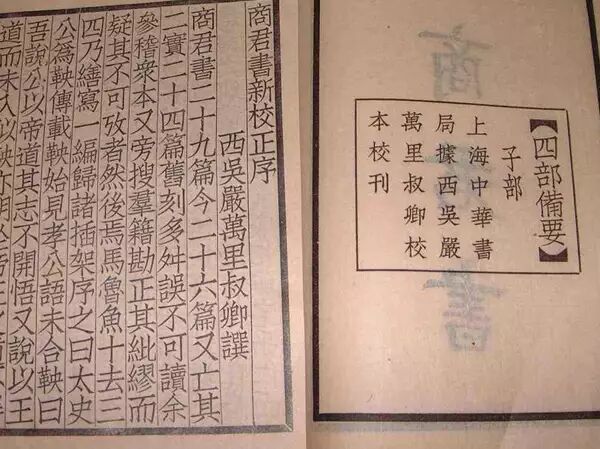
《四部备要》:

美术体
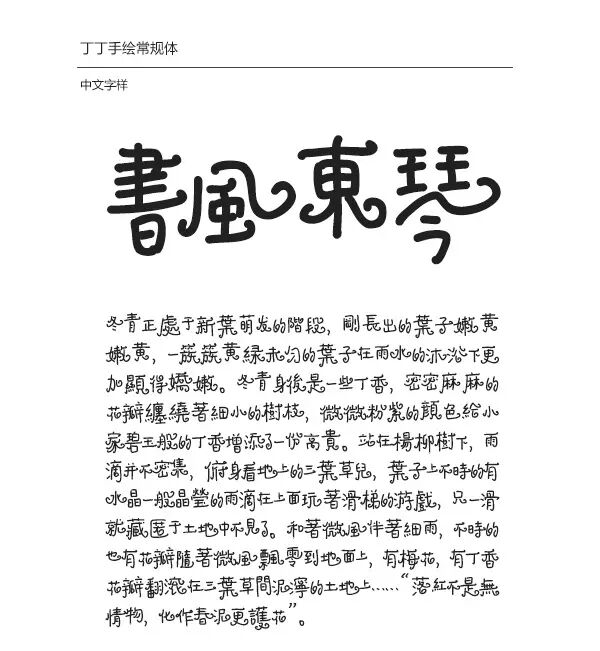
美术体是一类极具风格的字体,它们可以包括从稚嫩到厚重到新奇的各类风格——正如其名“美术”所指。为了在线上使用这类字体,你可能需要矢量图或位图来实现,或者启用极具实验性质的亚洲字体库“有字库”。下面就是丁丁手绘体,一款来自造字工房的打着圈圈的字体:

下面是二十世纪七十年代印刷在相机包装上的美术字体:

圆体
圆体是黑体(无衬线字体)的一个特别的子类。这个名字非常形象——具有圆润转角的无衬线字体。圆体在现代保险和广告中很常见。它也不具有网页标准字体。

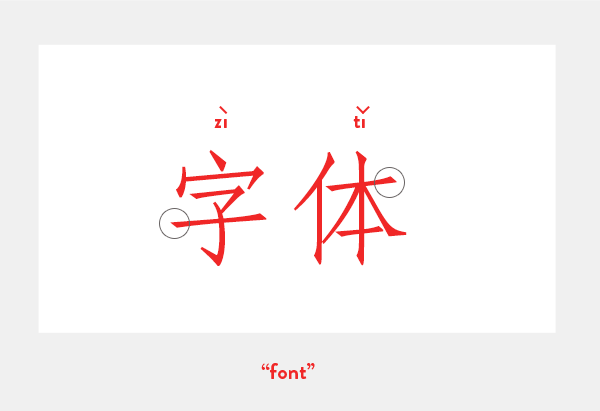
你应该注意到了:字体名称前缀。
正如你所推测的一样,字体制作方通常会在字体名称前加上自己名字。以“HY”开头的来自汉仪,以“FZ”开头的来自方正,以“MF”开头的则来自造字工房,等等。
是的!使用中文字体需要获得授权!
当然,它们比英文字体贵好多好多倍(当然要贵了!因为要做近两万个字型啊!)。但别失望:有些制作方为个人用户提供了具有有限字型库的适用版,所以如果你只是想试试字体、做个Logo、或者让你的标题颇具风格,试用版是个不错的选择。
—————————————— 结构上的考究 ——————————————
到处都是方格
中文字符都严格地摆放在方格之中,而细致设计的字符会均衡地使用一个方格的位置。就连中文标点符号也同样占用一个方格的位置,所以在句号和逗号之后无需任何空格。我已经习惯了使用空格好多年了,但我会毫不犹豫地说,方格才是书写语言的基础构建单元。

上下左右:书写方向
我不会打击你们小小的自信心:你应该从大量的日本漫画中知道了亚洲语言可以从右至左、从上至下阅读。但是,在大多数情况下,中文和英文一样是从左至右阅读的。但由于中文是构建在方格之中的,所以中文比英文有好很多的竖向排版表现。这意味着以艺术风格主导的短小文本(书的封面、商标或标志),可以赋予创意地随意摆放文字,而不全失其可读性——只要词序不过分错乱。但在更基础的阅读中,从左至右、从上至下的顺序才是标准的。
竟然木有空格!
一种没有空格的语言,你又是如何知道一个词汇的开始与结束?如果一个文本可以在任何方向上书写,你又是如何知道从何处阅读?虽然我已研习中文数年,我依旧无法回答这个问题。但当我学会了句读之后,我就不再考虑这些问题了。很显然,其他人也并无这种顾虑:
2008年的时候,研究员发布了一个课题,借助天津师范大学的学生,他们想研究在中文中加入间隔对于阅读的影响。他们在词汇与词组之间加入空格,结果如下:
“.…研究结果表明,在词汇间加入空格(或者高亮词汇的边界)对中文阅读并无帮助,至少是对普通无空格文本的阅读是没有帮助的。”
缺少间隔让文字排版产生了一些有趣的细节,最显著的就是中文中并没有连字符——排版者必须要知道词汇或语义的结束与开始,这样才能完成准确的句读。
现代中文排版大观
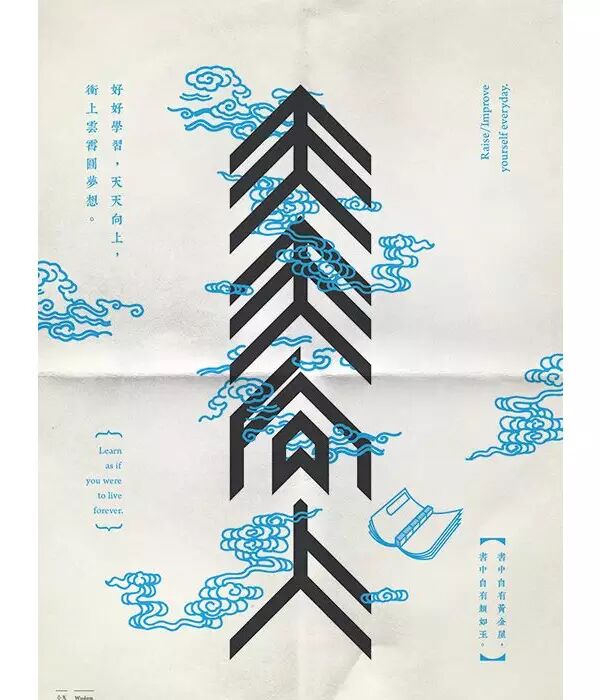
活学活用时间!这里有些不错的中文版式设计,首先是来自澳门Tun Ho的海报。这幅作品包含四个汉字,从上至下,是中国的一句俗语:“天天向上”。你可以发现作者将汉字变成了指向天空的箭矢,而环绕四周的祥云则揭示了其中的含义。

这幅出色的作品由上海的More Tong创作。这幅画包含两个被拆开的汉字——非常,也即广告公司Anomaly的汉字。他将“非”拆分为两半,分别置于“常”的左右。

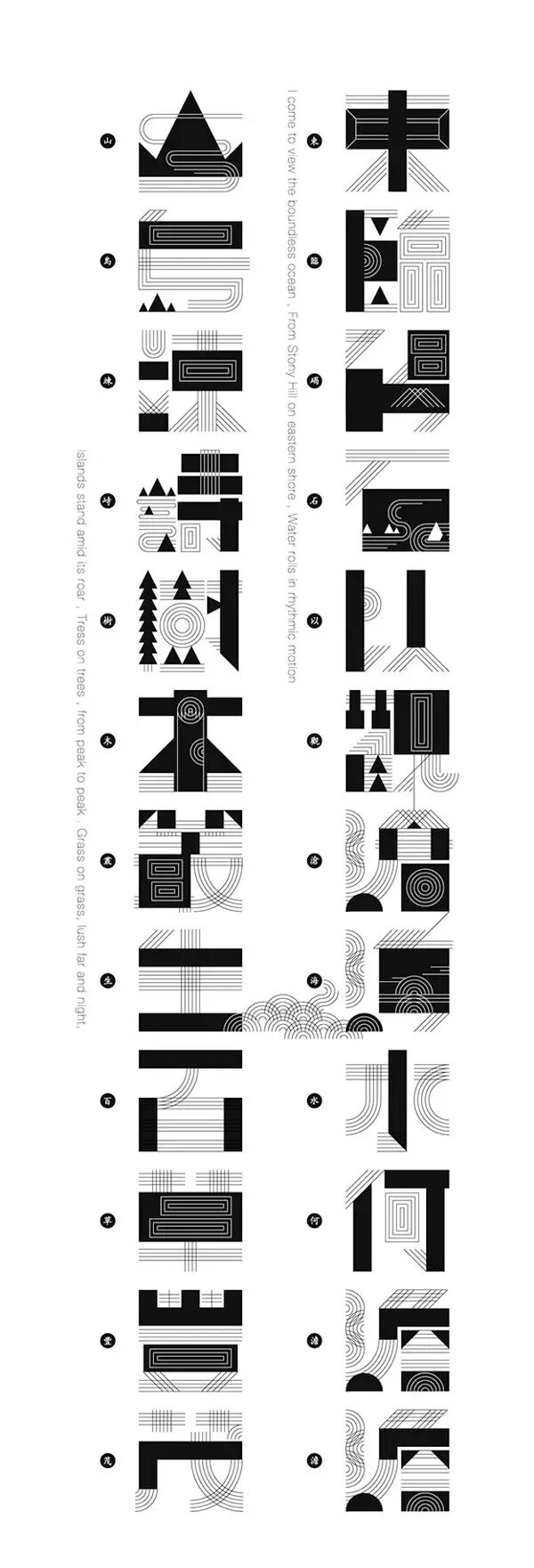
下面的诗词视觉化作品出自北京印刷人Liam Lee之手。

在Mr.Mz创作的众多作品中,其中有一个是对著名历史人物“张飞”名字的视觉化表现:

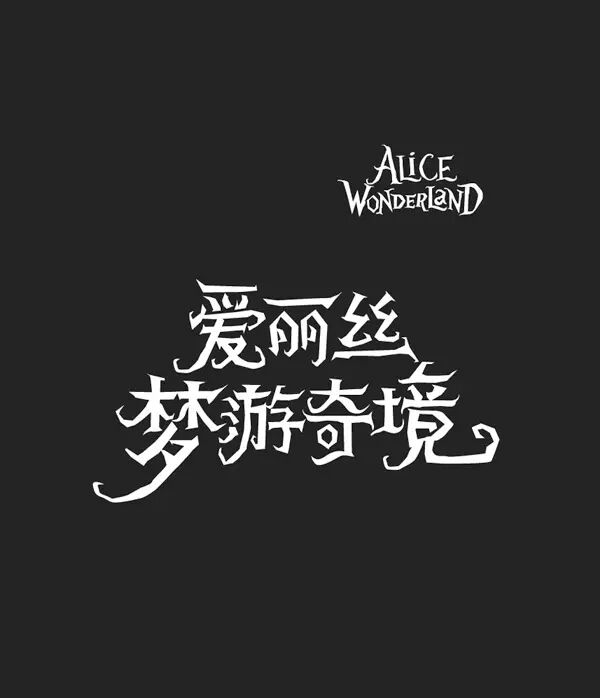
这是造字工房创始人丁一为迪士尼所创作的一套字体,之所以在这里推荐的主要愿意就是爱丽丝的品牌标示超越了语言,被完好的保留了下来:

由新加坡艺术家Kevin创作的空系列作品:

由Shangchin Ding 创作的纽约:

上海的 Wang 2Mu 创作的逆流而上插画。

怎么样?非常帅气吧!现在你就可以尝试使用宋体来完成一次创作了,你也可以继续到网上搜寻更多关于汉字的内容,相信你会有更多意想不到的发现!
学了老外的中文字体指南,再来看看英文都有哪些经典字体,戳阅读原文~















