
作者:风之清扬
来源:
http://blog.csdn.net/a18852867035/article/details/66976028
如何利用Django实现一个简单的文件上传功能?上周在进行这一部分学习的时候折腾了好久,今天把过程给大家分享出来,希望对大家的学习有些帮助。
Django:1.10.2+Python3.6+pycharm2016.1.4。
1)创建项目Django_upload:django-admin startproject Django_upload;创建app:cd Django_upload;python manage.py startapp blog。
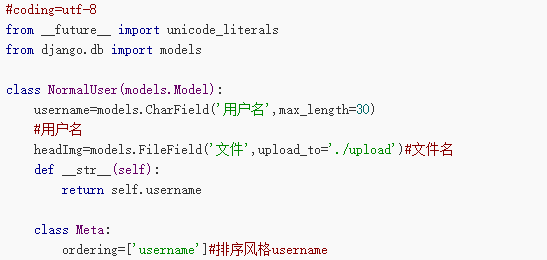
2)设计模型(M) 这里的模型只包括了两个属性:用户名(即谁上传了该文件);文件名。具体形式如下所示:

同步数据库:Python manage.py makemigrations
python manage.py migrate
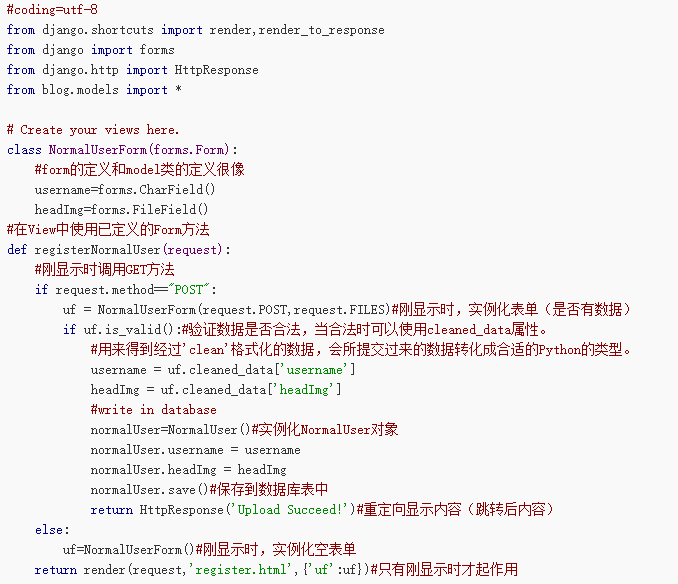
3)设计视图(V)
view.py:

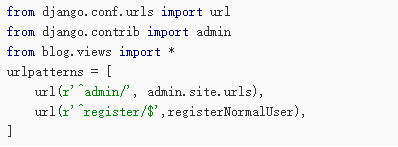
配置urls.py:

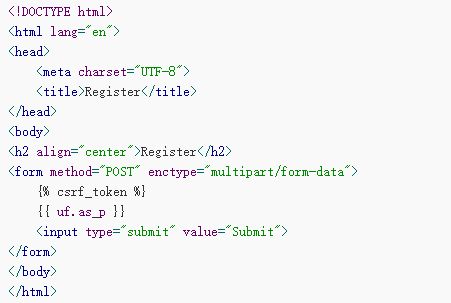
4)设计模板与表单(T)templates/register.html

在这里,表单方法为POST,enctype=”multipart/form-data”:表单数据被编码为一条消息。(一般用于传输二进制文件(图片、视频)) {% csrf_token %}: 跨域请求,我们需要在表单标签的内部加上这个模板标签,而且要在views.py中配合render不是render_to_response来实现。 {{ uf.as_p }}:这样一次性可以把表单里的所有字段给显示处理


{{ field.label_tag }}: {{ field }}
比如我的form有个qq字段。那么就是这样写:
{{ form.qq.label_tag }}#表示在form 里面定义这个字段的名称
{{ form.qq }}#根据这个字段在form定义的类型来决定。假设是char类型。那就是文本框
{{ form.qq.errors.as_text }}表示如果表单字段验证失败的话,这个代表错误信息
{{ form.qq.help_text }}如果你在form里定义了这个字段的帮助信息的话,就会在这里显示了。





