
作为交互设计师,大家对交互自查表必然不会陌生,相信不少同学也尝试过建立自己的自查表。但不知道大家的这张自查表,最后是否有真正利用起来呢?其实,在我们的团队,交互自查表就经历过一段被束之高阁的时期,这份由几位设计师共同整理确认的表格,在实际工作中,却发现用不起来。就像一个产品,完成上线后,发现并没有什么用户。作为产品的设计师,怎么能容忍这种情况发生呢!于是,我就利用了周末的时间,对这份自查表进行了优化迭代。这一次,就和大家分享一下这次优化的过程和结果。
✨
交互自查表的价值与目标
产品设计的一般流程大体包括:需求确立、方案输出、效果跟进,这次的自查表优化也基本依循了这个思路展开。首先需要确认的是,设计师不使用自查表,是本身他们对自查这件事就没有需求?还是我们的表格设计的不好?这里就要回归到当时我们建立自查表的初衷和目标。
交互自查表的价值:
· 帮助设计师更全面的审视自己的设计,在设计场景和细节处查漏补缺,确保思考的全面性和方案的完整性
· 将设计师的思考盲点进行可视化展现,借以加强设计师对产品结构、用户场景、交互细节的记忆与理解
建立自查表的最终目标:
-- 不再依靠自查表
真正的自查表,应该在设计师的头脑中,在思考解决方案的过程中,自然的将设计需求、用户场景、产品结构、交互流程进行梳理和输出。而自查表只是我们在达成这个境界之前的一个辅助道具而已。
不过,显然,我和我的小伙伴们都还没有达到“手上无表,心中有表”的境界,所以这次的问题不是不需要,而是不好用,还是得从表格本身的设计上找原因。
✨
自查表1.0的问题
首先,我们还是要了解一下优化前自查表的表现(如下图):

建立自查表1.0时的部分思路:
1、交互设计的一些基本法则,如架构要合理、层级要精简等,是设计师需要掌握的基础理论,而我们的自查表建立更侧重解决设计师对特殊场景、交互细节容易遗漏的问题,所以在内容上以场景列举和说明为主。
2、自查表均分为两个部分:场景完成性和流程完整性,这是设计师通常容易遗漏的方面。
3、邮箱大师有四个平台需要同时规划,而每个平台的特性有所差异,因此为四个平台各自建立了单独的自查表,内容有通用的,也有差异的,方便各平台设计师分别查看。
存在的问题:
1、
文档使用路径长:
因为使用了Excel电子文档,虽然对内容进行扩展很方便,但是每次要找到和打开这个文档都是一个漫长的过程,【在电脑桌面/某个文件夹找到这个文档 - 双击打开 - 等待程序启动文档打开】每一步都在增加使用成本;
2、
阅读体验不佳:
首先整个文档结构没有处理好,第一眼看不懂,导致设计师对内容缺少一个整体的认知,查找起来也比较累;其次,内容阅读同时包含横向和纵向的结构,有时还会需要操作滚动条,这样读起来也比较累;
3、
内容更新不及时:
这个不用说了,都没有人用,自然也不会有人来关心它的更新了,导致很多新的设计问题没有反应在上面。而且一共有四分文档,每改一个地方,都要同时改四份,想想这个工作就不轻松。
✨
自查表2.0的建立
锁定问题后,就看如果解决了,这里,我从两个方面来对自查表进行优化:文档格式和内容结构。
文档格式:从线上到线下
我希望这份自查表可以让设计师随用随取,而不需要一个复杂的查找等待的过程,那么,我想到的一个比较好的办法就是可以打印出来,从线上作业转为线下作业,直接放在手边,时不时就可以拿出来瞄上一眼,还可以根据需要进行标注。
而在此基础上,也对内容设计提出了一些要求,比如所有内容必须承载在一张A4纸的大小上,甚至最好不要超过1页,否则还要分页或双面查看,也不方便。
内容结构:马里奥的交互自查表
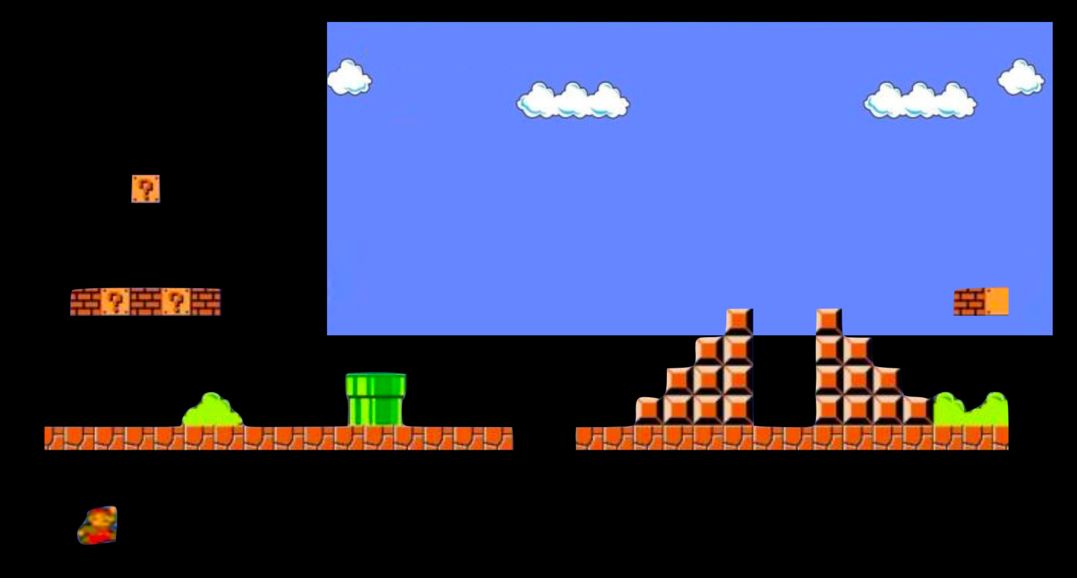
内容结构的设计,很重要的一步就是对自查项的整理和分类。但同时,我也考虑到另外一个问题:邮箱大师涉及的自查项关键词有几十项,如何让设计师更好的对文档结构留下印象,甚至记住它们呢?这里,我引用了一款经典游戏《马里奥》的界面来配合内容结构的搭建和介绍。

如上图所示,是一张经典的马里奥游戏画面,而在这里,我们可以把这个画面拆解为3大部分:背景环境
(蓝天白云部分)
、游戏路径
(城堡障碍部分)
、操作角色
(马里奥本体)

而借此,对应自查表的3大模板:
·
环境:
硬件环境、软件环境、邮箱环境
(邮箱大师支持各种类型的邮箱,而不同邮箱下,支持的功能存在或多或少的差异)
·
流程路径:
入口、页面和控件、前进表现、后退表现、提示信息
·
用户操作:
手势、鼠标、键盘、其他
(Touchbar、触控板、语音等)
然后,在大框架的基础上,再进行进一步细化,如流程路径部分:
· 以游戏起点和终点,对应用户操作的入口和结果
· 以关卡页面,对应用户的页面和控件设计
· 以角色的前进后退,对应用户的下一步和返回操作
· 以界面提示信息,对应各类界面提示引导

以上,是希望借一张图就让大家能够回忆起自查表的整体结构,方便记忆和定位内容。
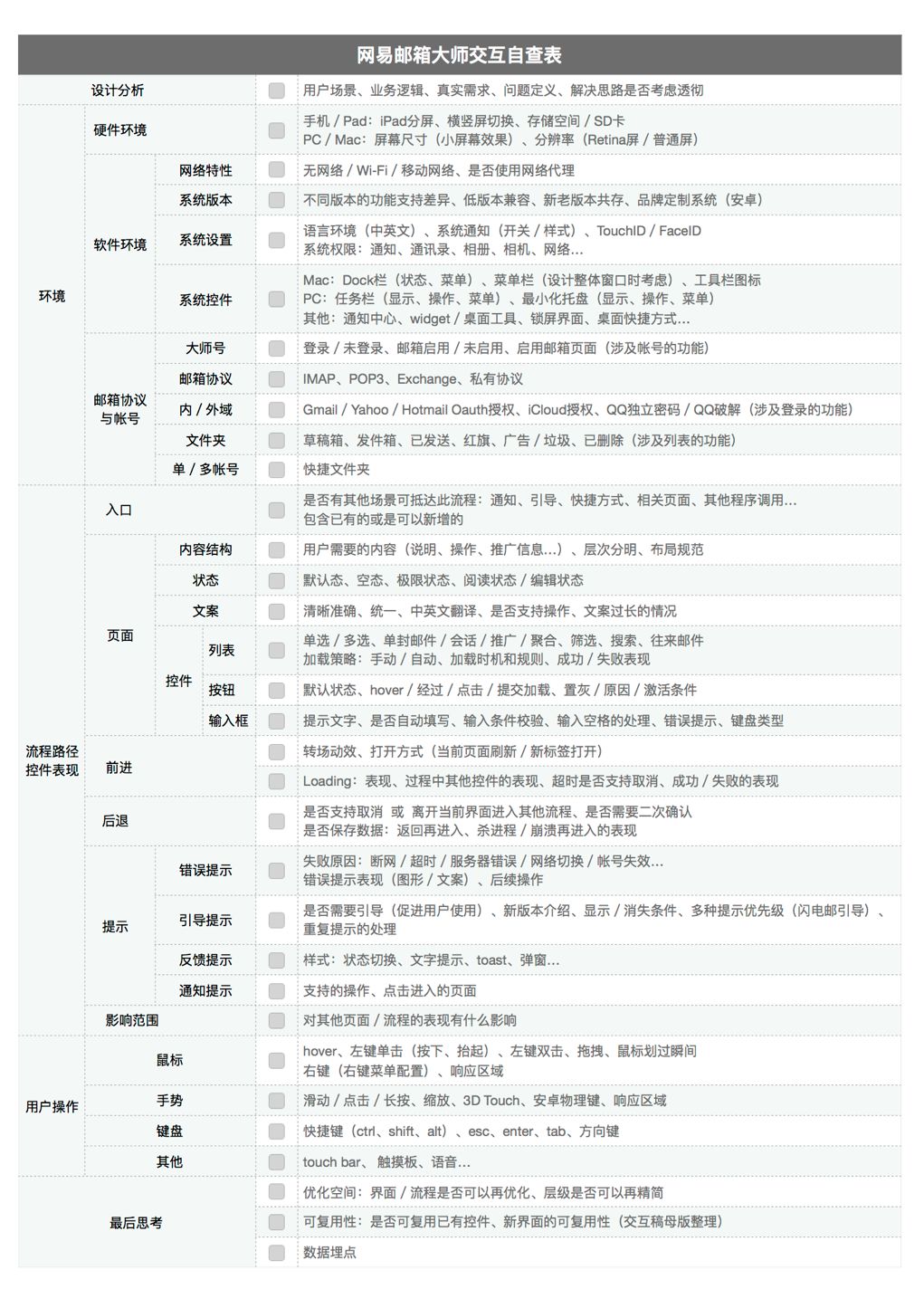
结构确认好后,便依照分类将需要设计师注意的信息填入框架内。这些信息大多以关键词的形式存在,毕竟设计师还是对自己的产品有一定了解的,自查表中的关键词只要达到提示的目的即可
(这样也是为了节省空间啦,毕竟要压缩到一页纸上)
。每一个细节点在这里就不一一介绍了,因为不同的产品设计的关键词必然不同,关于内容,还是需要大家根据自己的产品以及设计时常遇到的问题,自己去完善。最后成品如下:

PS:设计分析和最后思考两个部分是在后期进一步优化的时候加上的,主要希望设计师进一步确认需求分析是否完整,以及考虑自己的设计是否还有优化的空间。
✨
使用场景与总结
至此,自查表的结构设计就完成了,但是整体的可用性优化工作可还差一步,那就是在团队内推广新的自查表,和团队成员再一次沟通新表格的设计思路和使用方法,以确保大家对新的自查表有所了解并愿意使用它。这里,提前帮助大家打印好表格,并准备一个辅助的PPT也是必要的工作。

















