本人于 9 月中旬,开始接触鸿蒙。那时候还只是抱着尝新的心态,跟着官方文档,写出了 TV 版的 hello world 和 Lite Wearable 的 hello world,现在回想起来,还是有点激动。

到了 9 月下旬,公司收到了华为寄过来的搭载鸿蒙系统的智能手表,因为某种原因,智能表开发的任务落到了我头上。
我是前端开发,说实话,当时接到这个任务时候,其实没多少底,毕竟不懂 APP 开发的流程,虽说鸿蒙支持 JS 开发,但其实心里也清楚,里面应该还是有很多坑要踩的,事实证明,坑是真的多。哈哈哈。
今天为什么有时间写这篇文章呢?因为我的智能手表应用已经开发、联调、测试完毕了,马上要上架啦。
话不多说,让我们进入正题。
①准备工作(下载、安装、环境配置、创建项目等)
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415
生成的目录结构,就是这个样子。对于安卓开发来讲,应该是很熟悉的,但对于前端来讲,就很懵逼啊。
什么 gradle 文件,这是啥啊,咦,为什么还有 Java,我不是选择的 JS 模板呢?很是疑惑。先不管了,硬着头皮干。
②config.json 权限列表配置(fetch、network 等)
鸿蒙应用里,image 标签想要使用 https 的外链资源,必须要配置权限,同理,fetch 接口请求也是如此。
我自己在开发过程中,是配置了网络请求的权限,以及网络状态的权限。
"reqPermissions": [
{
"name": "ohos.permission.GET_NETWORK_INFO"
},
{
"name": "ohos.permission.GET_WIFI_INFO"
},
{
"name": "ohos.permission.INTERNET",
},
],
③离线签名与签名配置 (用于真机调试)
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/create_csr-0000001053702411#ZH-CN_TOPIC_0000001057415967__section982020120137
编辑器的版本不一样,使用的密钥文件不一样。有的是 .p12,有的是 .jks。
如果你生成的是 jks,那么你可能需要转换 p12,笔者就转过,可自行百度。
申请开发者证书和调试 Profile,
request.json 如下:
{
"developerRequest": {
"Applicant": "XXXX",
"ApplicationName": "XXXX",
"CN": "XXXX",
"validYear": "1"
},
"provisionRequest": {
"debug-info": {
"device-ids": [
"" // 调试真机的UDID
]
},
"permissions": {
"restricted-permissions": [
"harmonyos.permission.ANSWER_PHONE_CALLS"
]
},
"bundle-name": "你的包名",
"developer-id": "你的开发者ID"
}
}
然后将你生成 csr、p12 还有这个 request.json 一并发给华为的人,然后他们会给你 cer 和 p7b 的文件,你直接导入就行了。
至此,真机调试的准备工作我们就已经完成了。
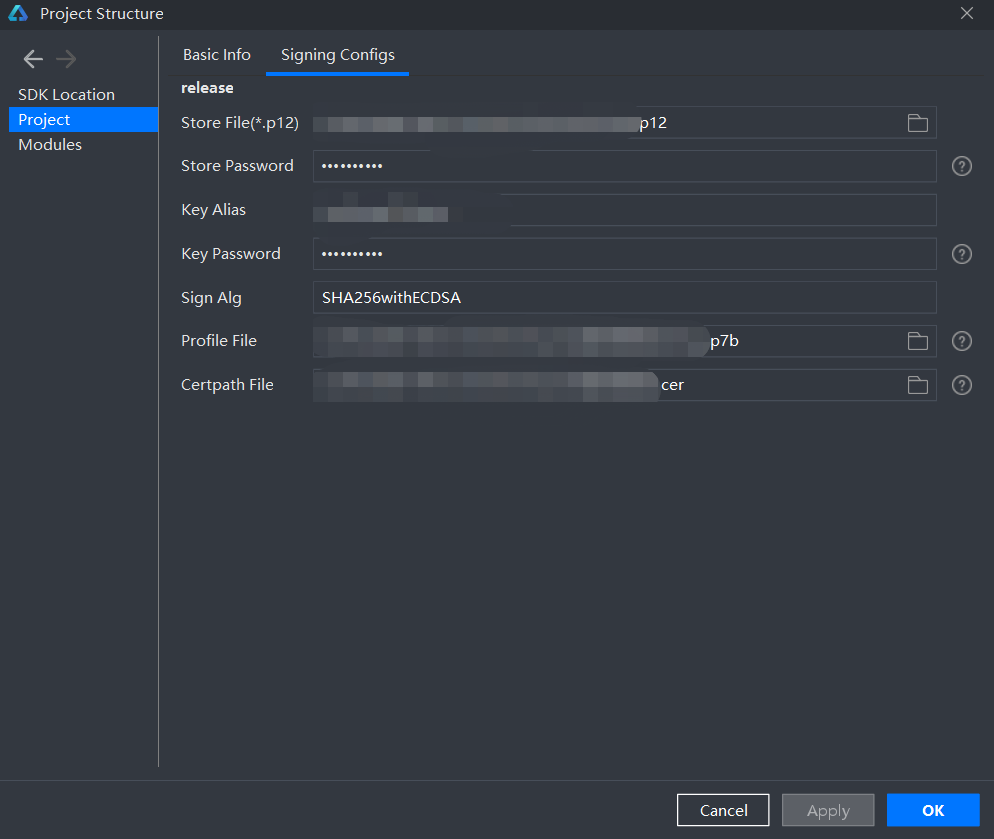
真机调试打出来的包是 hap 包,如果要上架的话,必须是 .app 的文件,所以我们还要在项目配置里,导入这些证书等,同上一步操作。

④集成 Wear Engine SDK(手表和 APP 通讯)
APP 和手表都要集成对应的 SDK,才能通讯。
添加编译依赖:
1.联系华为接口人获取 SDK。
2.将 SDK 解压后,把 SDK 中的 har 包放在项目 \entry\ libs 目录下。
3.打开应用级的 build.gradle 文件。
4.在“dependencies ”中添加如下编译依赖,,然后同步。
⑤生成穿戴设备侧签名证书指纹、设备检测
手表侧要配置 APP 的指纹和包名,APP 侧要配置手表侧的指纹和包名。请参考文档:
https://developer.huawei.com/consumer/cn/doc/development/connectivity-Guides/signature-0000001053




