
作者:Felippe Rodrigues
来源:storybench
编译:小愚 措大

所有地方电视新闻编辑室迟早都要接受数字化转型的挑战。然而,一些电台正把这种转变看作是一个机会,而不是一个负担,而且已经在创造引人注目的数字叙事。Storybench已经收集了一些地方电台、电视台采用的数字化转型事件案例,这些例子的闪光点和做法值得思考学习。

了解UI / UX设计
一般来说,电视台的网站设计都是乱七八糟的,很难会给人留下深刻的印象:这些网站上充斥着广告、天气报告和新闻,这些东西极可能会让试图寻找特定信息的用户感到讨厌。
一个提示:良好的用户界面(UI)和用户体验(UX)设计可以帮助商店考虑如何最好地以数字方式展示他们的产品。
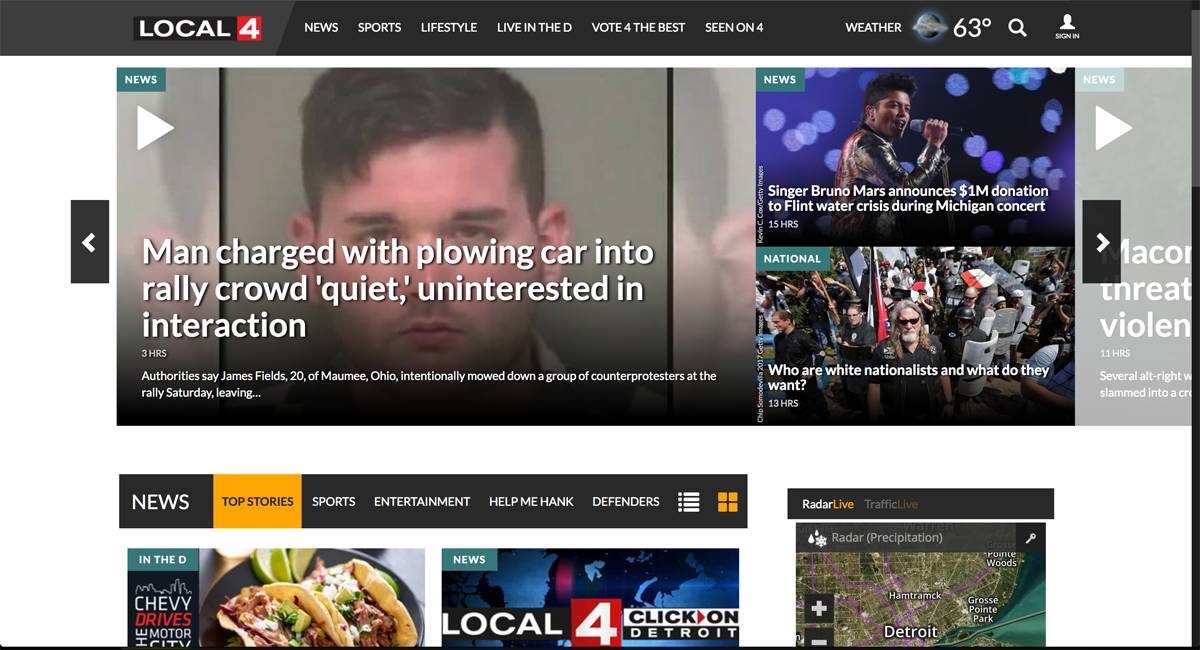
一些站点成功地采用了这种设计。密歇根州有三个我们访问过的最好的主页,他们分别是:位于科罗拉多州丹佛的KUSA,堪萨斯城的KSHB,底特律的WDIV。
他们有什么共同之处?它们加载得很快,滚动得很好,页面很明亮,看起来很漂亮。
例如,WDIV的滑块是一个有趣的案例研究,它有效避免了首页的杂乱无章。

在KSHB的网站上,使用了不同的视觉元素——如社交媒体或嵌入式地图——使故事更令人赏心悦目,比如这篇关于堪萨斯城洪水的文章。
这是一种简单而有效的实践,然而很多站点仍然忽略了这些。

使用多媒体的故事模板
TEGNA所属的所有的电视台都有各自不同的故事模板,这是一个优势。尤其在长篇报道和调查性报道的布局上,突出多媒体元素、镜像的设计能够有效提升这些报道的阅读体验。可以参考Vox或《纽约时报杂志》的数字报道版式:大幅照片,居中文本,图像左右对齐和大量的空白。


播客,3D照片,文档等
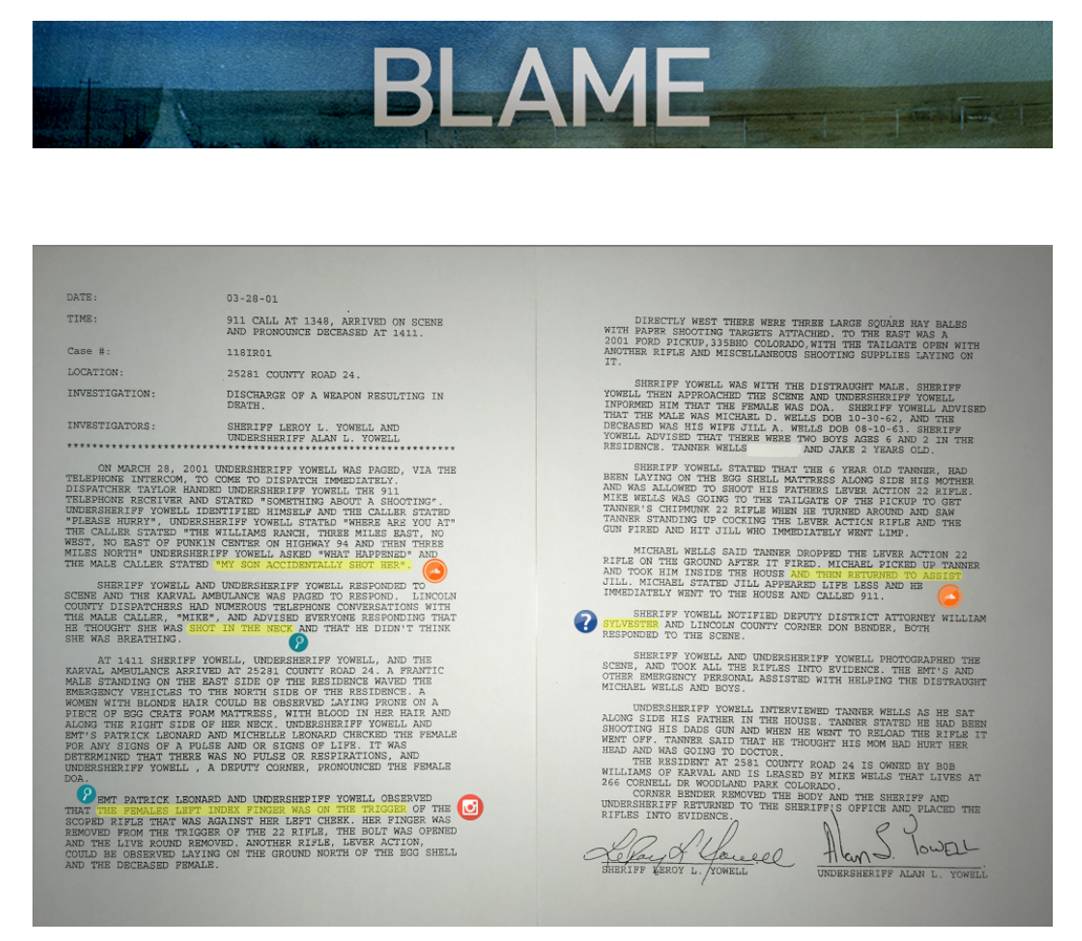
在KUSA最大的一项调查中,KUSA利用多媒体元素讲述了Jill Wells被6岁的儿子开枪打死的故事。然而,当地记者发现了Jill Wells死亡的情况,提出了许多问题。
为了讲述这个故事,KUSA发表了一篇包含3章、14000字的文章,其中还包括照片、注释文件、911电话的音频摘录,以及在威尔斯墓地的埋葬3D录影。他们使用了像Bubbli和Timeline.JS这样的工具。
这篇调查中还包括一个视频和一个15集的播客,标题为“责备”,这两个视频都嵌入了故事推广页面中。


交互式数据驱动的图形
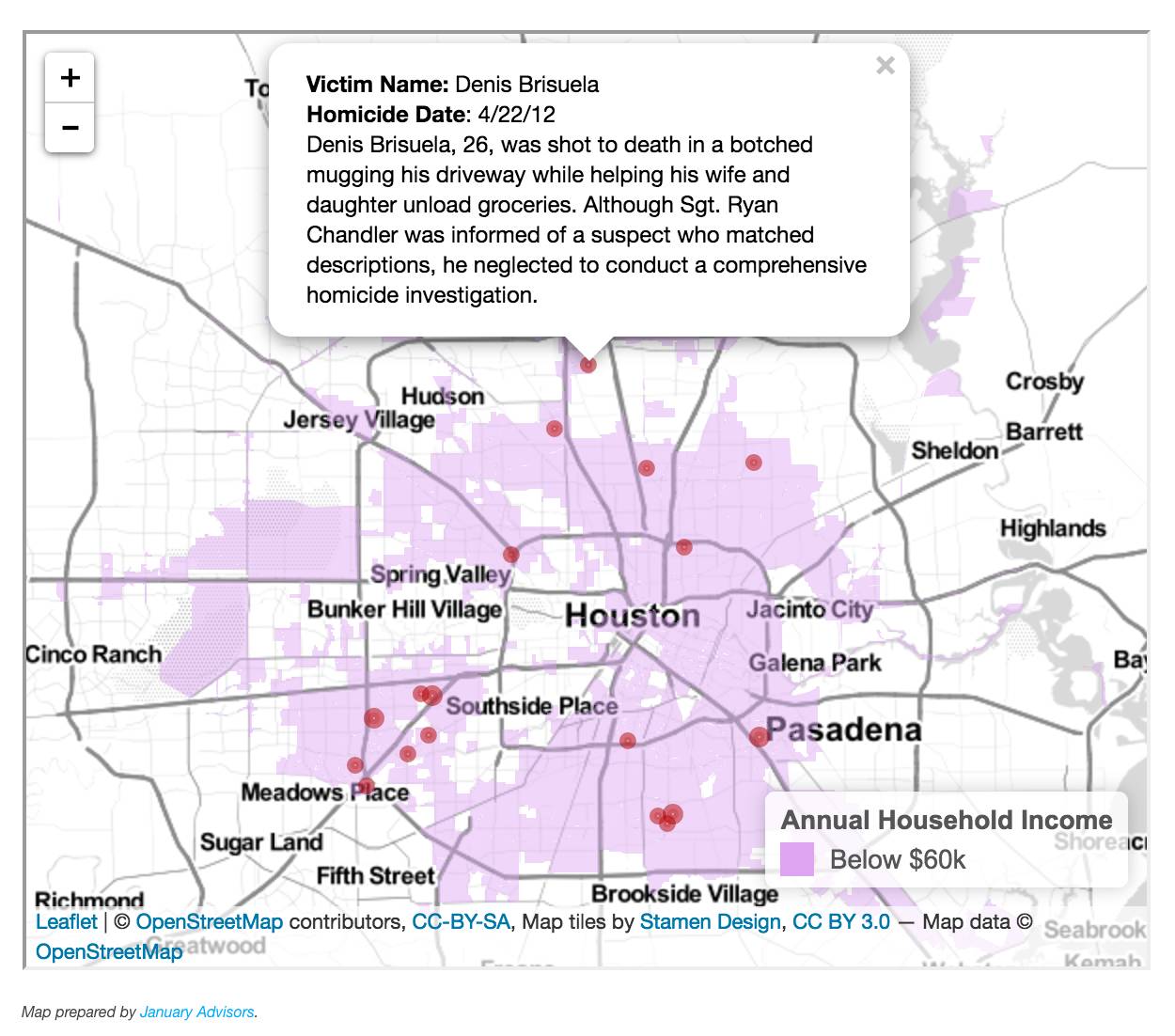
位于休斯顿的KHOU,是TEGNA拥有的另一个站点,非常擅长使用数据可视化工具,如静态图形和交互式地图。关于帕特里克·卡弗(Patrick Carver)去世的调查,以及在休斯顿的低收入地区发生了枪击和致命的袭击事件,KHOU使用的是OpenStreetMap和leaflet . js。

今年夏天,总部位于休斯顿的KTRK建立了一个简单而有趣的谷歌热带风暴“Cindy”的预期路径。用户可以在72小时的预测过程中探索预测的路径。这张地图上的浏览量超过135,000次。
尽管密歇根预计8月21日不会出现日全食,但底特律的WDIV在网上广泛报道了这一事件。WDIV为eclipse创建了一个交互式图形,概述了关于总体和其他解释信息的路径的相关信息。它还包括了一个到eclipse的倒计时时钟。

现场社交视频
现场社交视频可能是地方电视台近期使用最熟悉的策略之一。但很少有人像芝加哥的WBBS那样创造性地使用它们,并在城市周围创作了一个关于喷泉的故事。记者文斯·格拉索(Vince Gerasole)在芝加哥各地旅行时,拍摄了这个新闻故事,进行了现场直播,并与他的受访者分享了有关喷泉的一些延伸故事。这个故事以完整的形式在下午5点的新闻广播中播出。


近期好文荐读:
《权力的游戏》这七年,做过的营销推广和剧情一样精彩
写十万加的人:六神磊磊 \ 假装在纽约 \ 孟大明白 \ 王左中右
哪怕有《海贼王》与《银魂》,日本最负盛名的漫画杂志也老了