
本期 GitHub 探索之旅,我们精选了 9 款优秀开源项目,涵盖各类技术领域,从 AI 语言模型框架到指纹浏览器,再到 Node.js HTTP 客户端,总有一款能激发你的灵感。快来探索,让开源的力量点燃你的创造力!
1.Ollama Python 库:轻松集成 Ollama

🏷️仓库名称:
ollama/ollama-python
🌟截止发稿星数:
5041
(近一周新增:340)
🇨🇳仓库语言:
Python
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/ollama/ollama-python
引言
本文旨在介绍 Ollama Python 库,该库提供了一种简单的方式将 Python 3.8+ 项目与 Ollama 集成,从而利用 Ollama 强大的语言生成和对话式 AI 功能。
项目作用
该库以 Ollama REST API 为基础,提供了一个用户友好的接口,允许开发人员通过 Python 代码轻松访问 Ollama 的功能。它支持多种请求类型,包括聊天、生成、列出和删除模型。
仓库描述
Ollama Python 库是一个开源项目,遵循 MIT 许可证。它由 Olami 开发和维护,是一个活跃的项目,定期更新和增强功能。
案例
该库已被用于构建各种应用程序,包括:
-
基于 Ollama 的聊天机器人
-
自动文本生成工具
-
自然语言处理研究项目
客观评测或分析
Ollama Python 库是一个强大的工具,可以轻松将 Ollama 集成到 Python 项目中。它具有易于使用的 API、全面的功能集和健壮的错误处理。
使用建议
对于希望利用 Ollama 功能来增强其 Python 项目的开发人员,强烈推荐使用 Ollama Python 库。它易于安装和使用,并且可以极大地提高开发效率。
结论
Ollama Python 库是 Python 开发人员与 Ollama 集成的理想选择,为其项目提供无与伦比的语言生成和对话式 AI 功能。
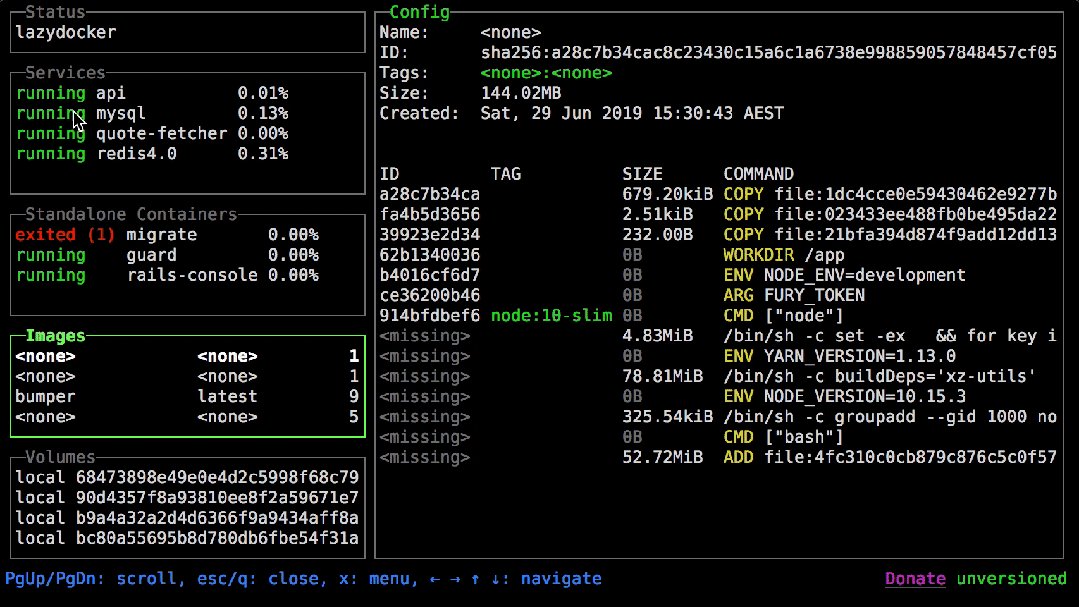
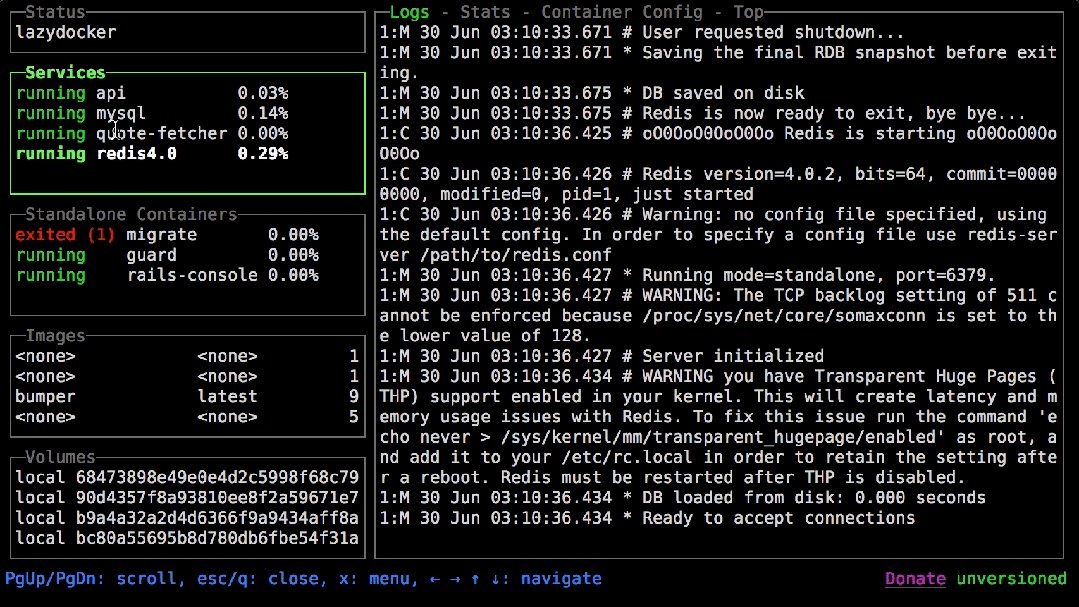
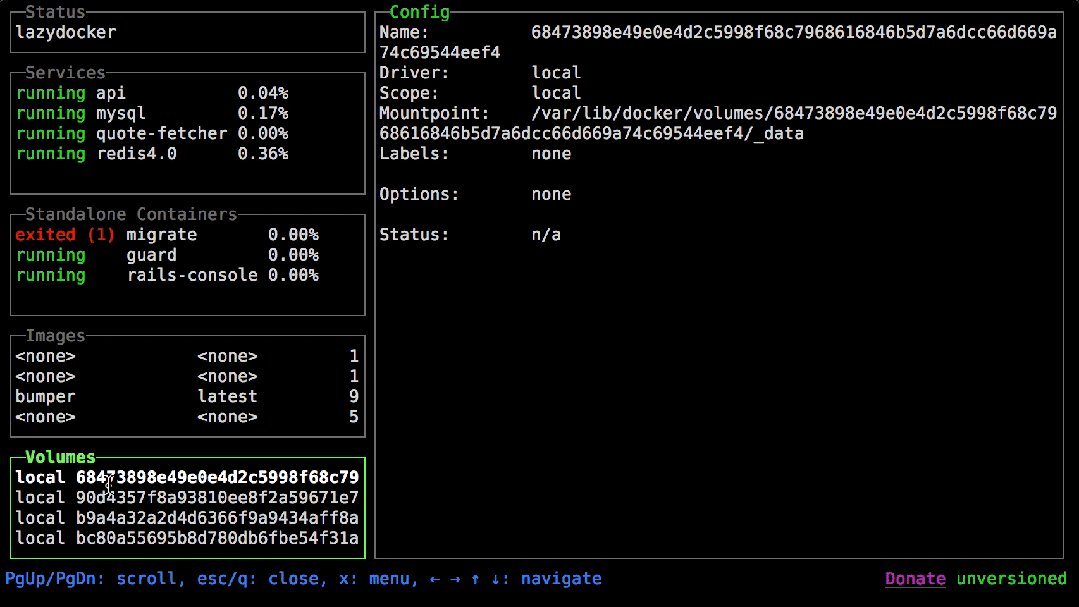
2.Lazydocker:轻松管理 Docker 环境


🏷️仓库名称:
jesseduffield/lazydocker
🌟截止发稿星数:
38737
(近一周新增:1195)
🇨🇳仓库语言:
Go
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/jesseduffield/lazydocker
引言
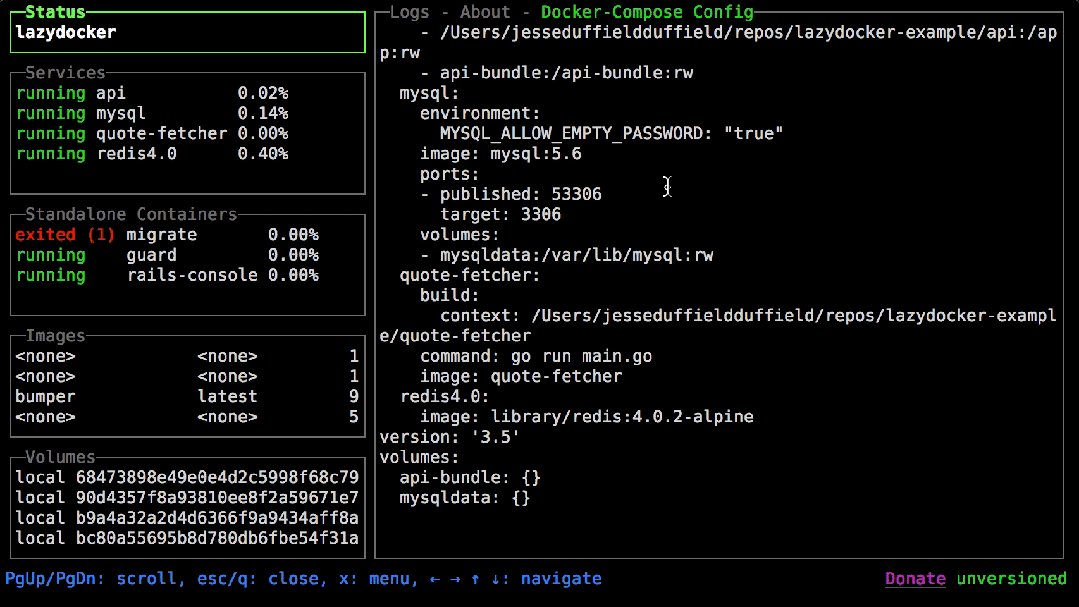
本文将介绍 Lazydocker,一个功能强大的终端用户界面,旨在简化 Docker 和 Docker Compose 的管理,从而提升开发体验。
项目作用
Lazydocker 采用 Go 和 gocui 库构建,无需安装外部依赖项。它具有直观的键盘快捷键,使得用户可以快速执行常见操作。Lazydocker 还支持多项目管理,允许用户同时管理多个 Docker/Docker Compose 项目。
仓库描述
Lazydocker 的 GitHub 仓库包含项目源代码、安装说明、用例和常见问题解答。
案例
一位用户使用 Lazydocker 来管理一个由多个容器组成的复杂 Docker Compose 环境,该环境支持一个面向用户的 Web 应用程序。Lazydocker 使该用户能够轻松地识别和解决问题容器,以及监控应用程序的性能。
客观评测或分析
Lazydocker 因其易用性、功能性和自定义性而受到用户的广泛好评。它简化了 Docker 和 Docker Compose 的管理,节省了开发人员的时间并提高了生产力。
使用建议
对于希望提高 Docker 管理效率的 DevOps 工程师、开发人员和系统管理员,强烈推荐使用 Lazydocker。它特别适合管理大型、复杂的 Docker 环境。
结论
Lazydocker 是一个出色的工具,它将 Docker 和 Docker Compose 的管理提升到了一个新的高度。它直观的界面、强大的功能和高度的可定制性使其成为任何 Docker 用户的必备工具。
3.Qwen-Agent:基于Qwen的LLM应用框架

🏷️仓库名称:
QwenLM/Qwen-Agent
🌟截止发稿星数:
3862
(近一周新增:264)
🇨🇳仓库语言:
Python
🤝仓库开源协议:
Other
🔗仓库地址:
https://github.com/QwenLM/Qwen-Agent
引言
Qwen-Agent是一个基于Qwen的LLM(大语言模型)应用框架。它提供基础组件和高级组件,使开发者能够轻松构建强大的LLM应用。
项目作用
Qwen-Agent提供以下主要功能:*对基于Qwen的LLM的统一访问
*基础组件,包括LLM和工具,用于构建应用
*高级组件,如代理,用于协调LLM和工具以执行复杂任务
仓库描述
该仓库包含Qwen-Agent的源代码、示例应用和文档。
案例
客观评测或分析
Qwen-Agent易于使用,可扩展且高效。它使用基础组件和高级组件的概念,使开发者能够快速构建和部署LLM应用。
使用建议
*对于需要访问Qwen的LLM和工具的LLM应用开发者来说,Qwen-Agent是一个宝贵的工具。*它特别适用于需要使用工具执行复杂任务的代理应用。
结论
Qwen-Agent是一个功能强大且用户友好的框架,用于开发基于Qwen的LLM应用。它提供广泛的功能,使开发者能够轻松创建执行复杂任务和利用工具的应用。
4.DeepFaceLab:创建深赝品领域的领先软件


🏷️仓库名称:
iperov/DeepFaceLab
🌟截止发稿星数:
16409
(近一周新增:66)
🇨🇳仓库语言:
Python
🤝仓库开源协议:
GNU General Public License v3.0
🔗仓库地址:
https://github.com/iperov/DeepFaceLab
引言
本文将研究 DeepFaceLab 存储库,这是一个用于创建深赝品的领先开源软件项目。本文将探讨其作用、技术解析、使用建议和影响。
项目作用
DeepFaceLab 利用深度学习算法来训练模型,识别和替换面部特征。该项目是免费开源的,由一个活跃的社区支持。
仓库描述
DeepFaceLab 存储库包含适用于 Windows、Linux 和 macOS 的软件版本。它还提供教程、预训练模型和其他资源,以帮助用户入门。
案例
该项目已被广泛用于创建深赝品,从娱乐用途到电影制作和新闻报道不等。一些受欢迎的 YouTube 频道使用 DeepFaceLab 制作令人信服的深赝品。
客观评测或分析
DeepFaceLab 因其易用性、准确性和功能强大而受到赞誉。然而,它也可能被滥用来创建误导性内容,因此需要注意。
使用建议
要使用 DeepFaceLab,用户需要基本了解人工智能和视频编辑。该项目提供详细文档和教程,以指导用户完成整个流程。
结论
DeepFaceLab 是一款功能强大的工具,用于创建令人信服的深赝品。随着深度学习技术的进步,该项目的不断发展很可能会进一步推动该领域的创新。然而,重要的是要有责任感地使用该软件,以避免其被滥用来传播虚假信息。
5.VirtualBrowser:保护在线隐私的指纹浏览器

🏷️仓库名称:
Virtual-Browser/VirtualBrowser
🌟截止发稿星数:
1023
(近一周新增:31)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
BSD 3-Clause "New" or "Revised" License
🔗仓库地址:
https://github.com/Virtual-Browser/VirtualBrowser
引言
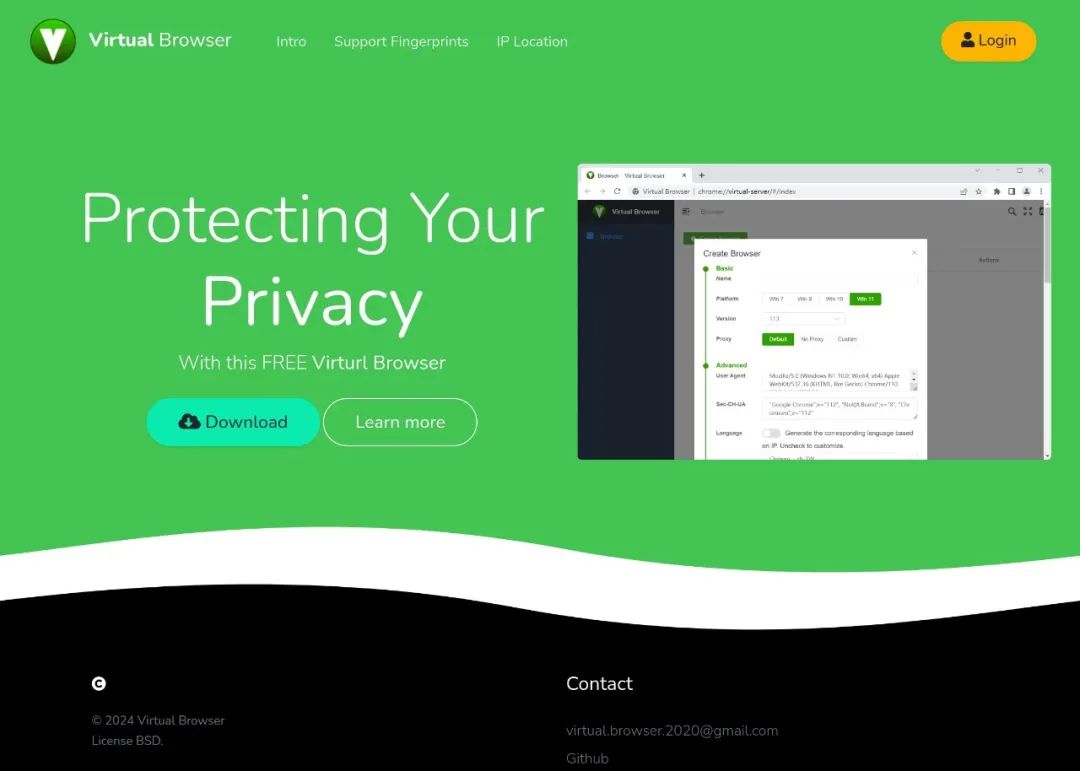
了解 VirtualBrowser,一款基于 Chromium 的指纹浏览器,专为保护您的在线隐私而设计。
项目作用
VirtualBrowser 通过修改各种浏览器参数来创建唯一的指纹信息,包括:
-
操作系统和浏览器版本
-
代理设置
-
用户代理
-
语言和时区
-
分辨率、字体和 Canvas 绘图
-
WebGL 和 AudioContext 数据
仓库描述
VirtualBrowser 是一个开源项目,采用 BSD 3-Clause "New" 或 "Revised" 许可证。它可以在 GitHub 仓库中找到。
案例
-
用于匿名浏览网络
-
保护在线账户免受网络钓鱼和欺诈
-
获得 Web3 空投和特殊优惠
客观评测或分析
VirtualBrowser 是一款功能强大的指纹浏览器,可以有效保护您的在线隐私。它使用经过测试和有效的技术来修改浏览器的指纹信息,使其在网站和在线服务中几乎无法识别。
使用建议
-
使用 VirtualBrowser 创建多个浏览器环境,用于不同的在线活动。
-
定期更新您的 VirtualBrowser 安装以获得最新的安全补丁和功能。
-
结合其他隐私保护措施,如 VPN 和反跟踪扩展程序。
结论
VirtualBrowser 是一款必备工具,可保护您的在线隐私并防止网站和其他在线服务跟踪您的在线活动。通过创建和管理多个指纹信息浏览器环境,您可以安全匿名地浏览互联网。
6.Element:Vue.js UI 工具包

🏷️仓库名称:
ElemeFE/element
🌟截止发稿星数:
54132
(近一周新增:17)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/ElemeFE/element
引言
Element 是一个免费开源的 Vue.js UI 工具包,用于构建现代化、响应式 Web 应用程序。
项目作用
Element 采用现代化设计原则,遵循 Vue.js 的响应式和模块化理念。它提供高度可定制的主题,允许开发者根据自己的需求调整组件的外观和行为。
仓库描述
该仓库是 Element UI 工具包的官方代码库,包含完整的组件代码、文档和示例。
使用建议
-
使用 npm 安装 Element:
npm install element-ui -S
-
在 Vue 项目中导入 Element:
import Element from 'element-ui'
-
将 Element 组件注册为全局组件:
Vue.use(Element)
结论
Element 是一个功能强大、易于使用的 Vue.js UI 工具包,为 Web 应用程序开发提供了高效且一致的解决方案。
7.Twitch广告解决案

🏷️仓库名称:
pixeltris/TwitchAdSolutions
🌟截止发稿星数:
8139
(近一周新增:54)
🇨🇳仓库语言:
JavaScript
🔗仓库地址:
https://github.com/pixeltris/TwitchAdSolutions
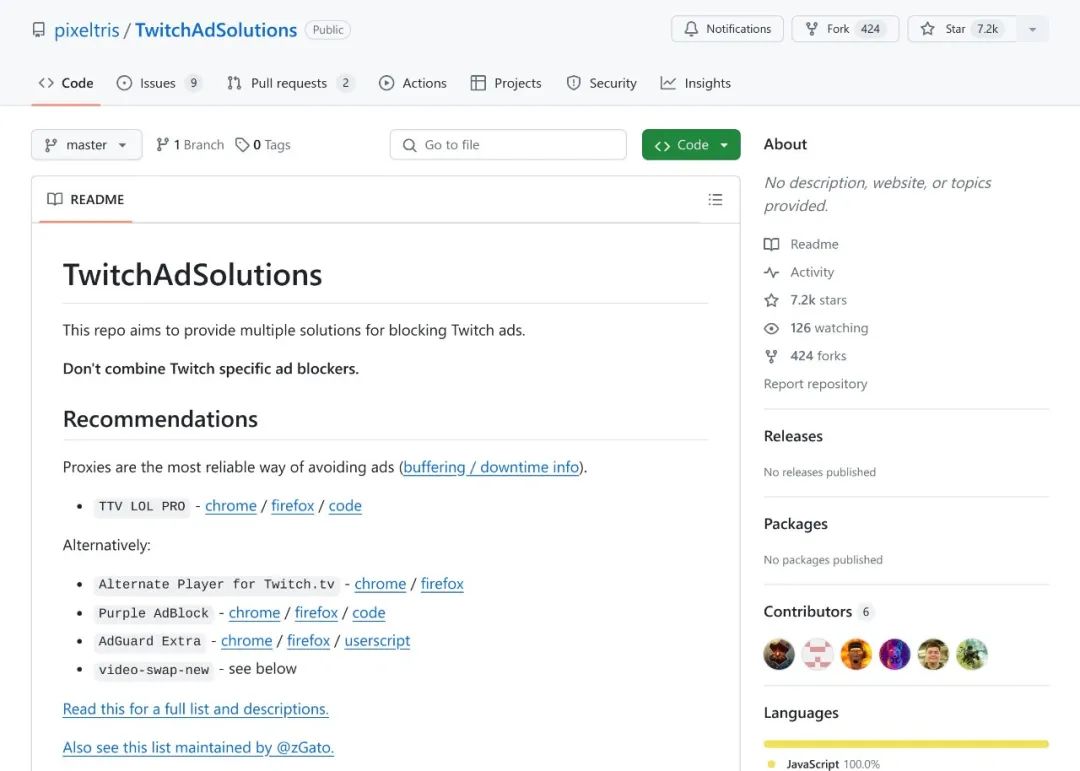
引言
该仓库提供了多种解决方案,用于拦截 Twitch 上的广告。
仓库描述














