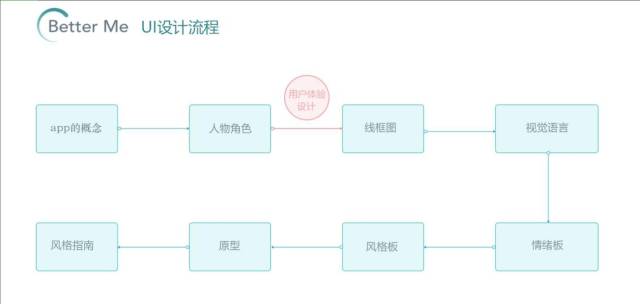
最近,通过设计一个app的UI库,我学到了一些视觉设计技巧,更重要的是,我深入了解了APP设计的具体流程。(UI库,一种定制的、应用于特定的app或网站的视觉风格组件库,目的是为用户提供舒适的视觉体验。)
这次,我想分享出一些我认为很关键的设计流程,希望对大家有所帮助:

首先需要说的是“Better Me”这个项目专注于UI设计,而不包含诸如用户调研、可比性审查、用户行程映射、信息架构等在内的UX设计。
App的概念
问题定义
我设计的app是为了帮助像我一样,想要通过学习一些合适的课程来提升自己,但苦于找不到好课程和工作坊的人。
价值主张
价值主张通常以陈述的形式表达出来,当我们要向客户传达他们可以从我们的产品中获得的利益时,价值主张是首先需要说的。
就好像电梯演讲——可以从app的概念中提取出一些容易被记住的、吸引人的、有价值的短句。我效仿了Jamie Levy在她的《UX 策略》这本书中的价值主张公式:
这就像用于的。
将它套用在我的app“BetterMe”上 ———“这就像用于课程和工作坊的Yelp”。(译者注:Yelp,美国最大的点评网站。)
它里面列举的课程能帮助多伦多市民快速找到合适的课程和工作坊。
人物角色


线框图
在对用户的目标和行为有了更好的理解之后,我列举app的设计要素,创建出了一个低保真度的线框图。
1、课程列表(以“流行度”、“附近的”、“即将到来的”、“为你选择”分类)
2、分类(按“类别”、“类型”、“价格范围”、“位置”、“课程等级”等进行筛选)
3、即时消息(查询)
4、用户配置文件(游戏、学习清单)
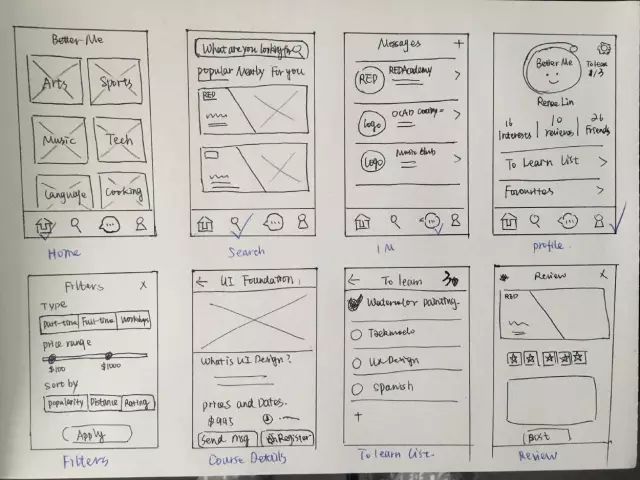
 草图
草图
 中保真度线框
中保真度线框
视觉语言
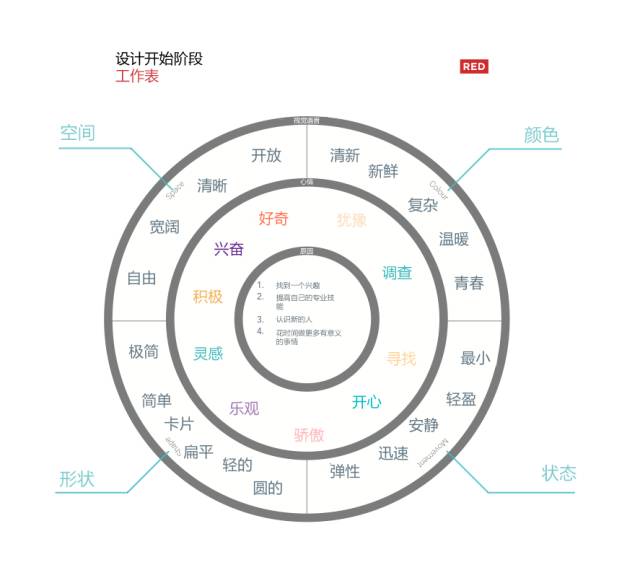
不同类型的文字组成了可以创造信息的语言。视觉语言的文字可以分为颜色、空间、形状和运动状态。
为了理解用户需求,我采访了一些人,探索进一步定义视觉语言的app情绪板。
采访问题:
1.你为什么会使用这款app?
2.什么样的情绪更能满足你的需求?
3.你会用怎样的视觉语言来描述这些情绪?(颜色、空间、形状和运动状态。)
设计开始阶段工作表

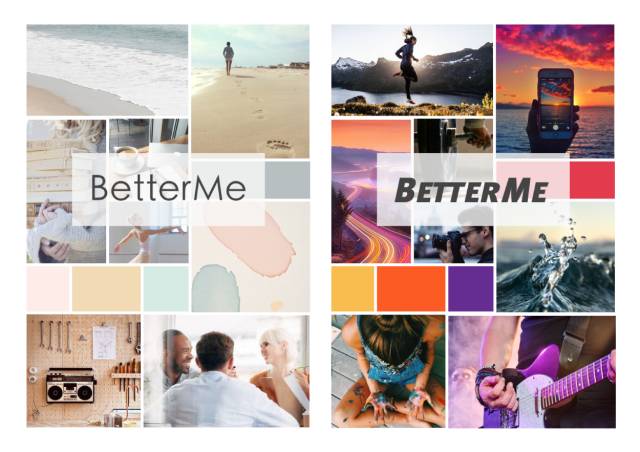
情绪板
身为设计师,我们致力于优化和加快我们的设计进程。
原子设计的理念使UX设计师、UI设计师和前端的工作能够不分次序,同时进行。(译者注:原子设计,一种构建设计系统的方法,主张把整个界面分解为基本的构建块。)
那么,设计初始阶段,我们应该呈现给客户什么?
情绪板是我们在设计阶段的可视交付物之一,它描述了在不考虑页面布局的情况下,用户可从图像、文字和电子产品中获得的感受。
针对不同的用户群体,我设计了两种独特的情绪板。一种安静、清新而又简洁,适合潜心学习和研究;另一种充满了激情、青春和快节奏, 调动用户学习的热情。

但是,情绪板对于大多数人来说还是太抽象了,把情绪板转化为有形的视觉设计元素又是一项新的挑战。
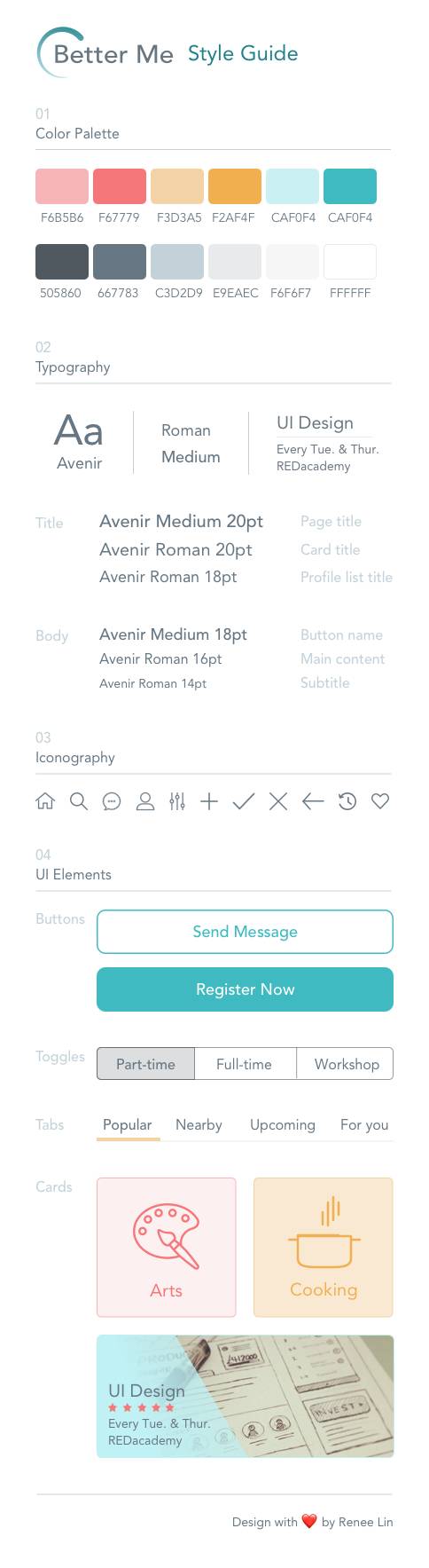
Style Tile(风格板)
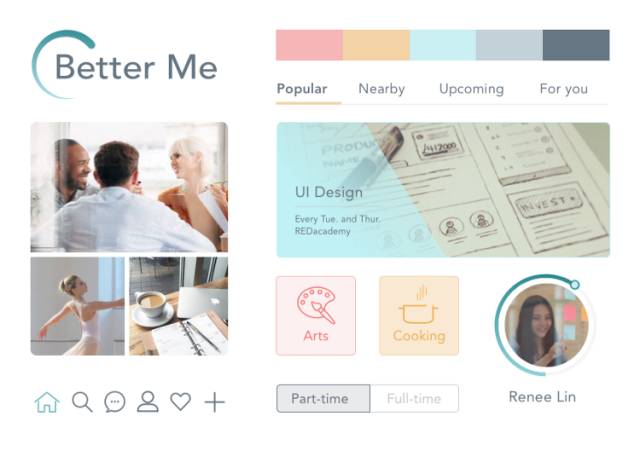
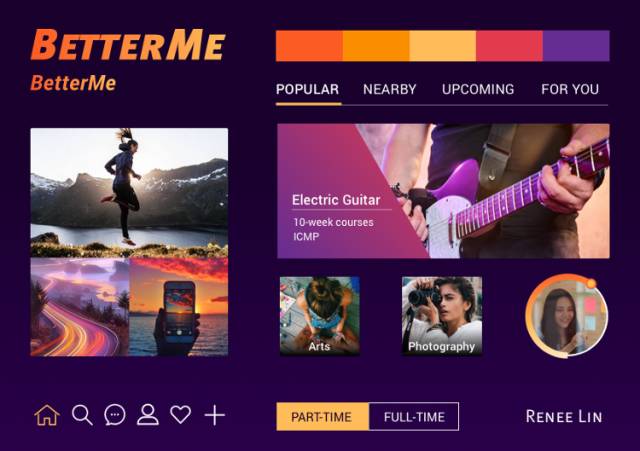
风格板由色板、字体或按钮风格等视觉元素拼贴而成,是一种很好的与利益相关人的视觉语言交流方式, 它缩小了情绪板与线框图之间的差距 ,对于得到设计初始阶段的设计反馈十分有效。


风格板将独立元素的集合过程可视化,借此,我询问了15个朋友他们更喜欢的风格,结果显示三分之二的人更喜欢第一种风格。
有人这样说:“我喜欢第一个,更吸引我,我会愿意花更多时间来探索这个app。”
“第一个更简约,比起图片,我更喜欢它的图标。”
“第二种风格虽然很能鼓舞人心,但对于一门课程app来说似乎显得多余了些。”
UI & 原型
“如果说一张图片胜过千言万语,那么一个原型胜过1000次会议。”—IDEO公司
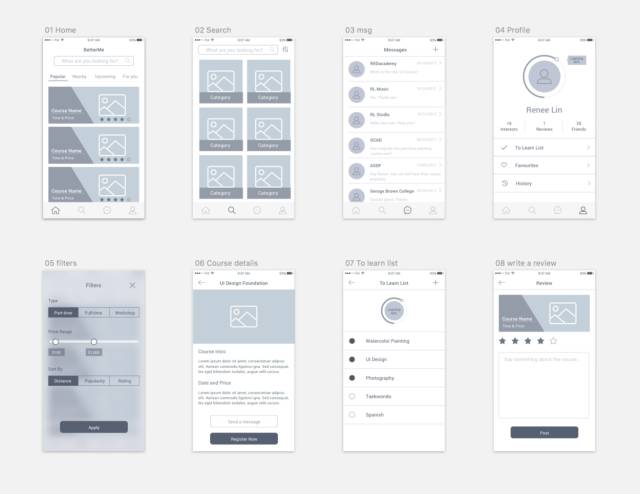
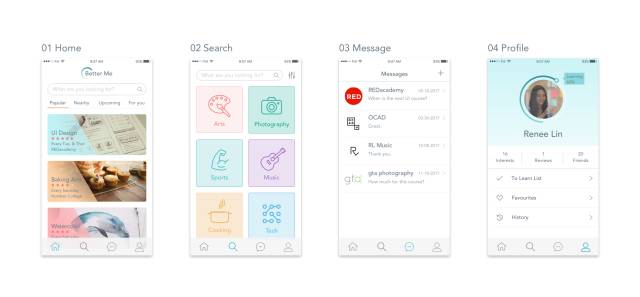
在敲定了视觉风格之后,我将它应用到了中保真度的线框里,在此基础上又做了一些完善。然后就有了下面这些高保真的用户交互界面的原型了。
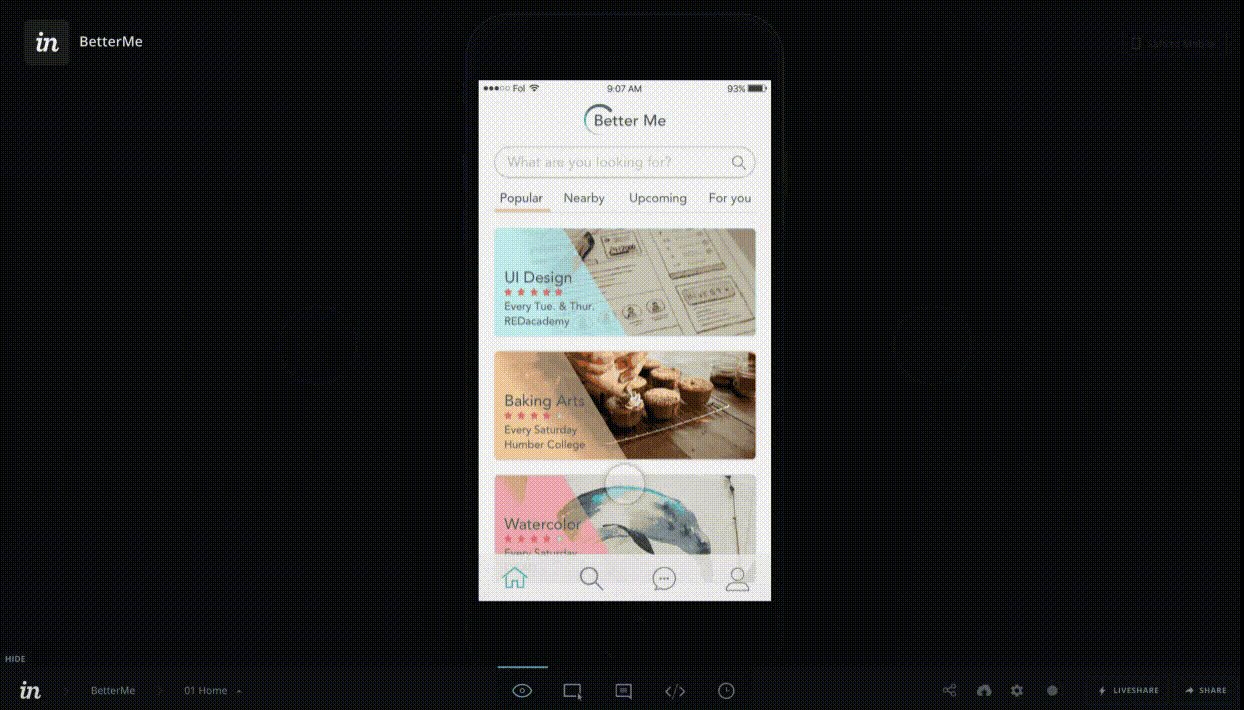
 01主页 02搜索页 03 信息页 04 用户主页
01主页 02搜索页 03 信息页 04 用户主页
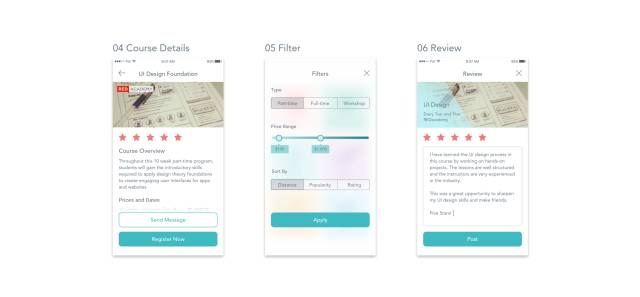
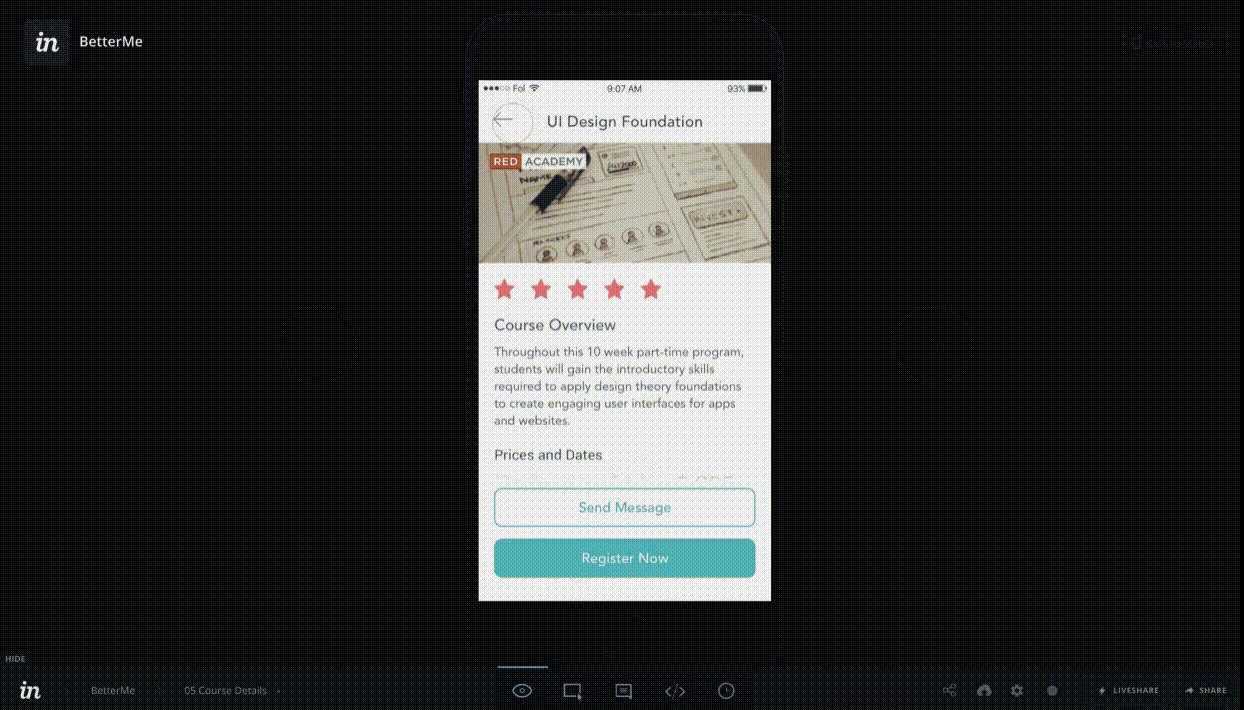
 04课程详情 05筛选 06复习
04课程详情 05筛选 06复习

风格定位
风格定位是一套建立和执行风格以改善沟通的统一的设计标准,极大地影响着团队的生产力。

结语
“风格千变万化,只有好的设计才能成为语言。” ——Massimo Vignelli
这个项目由RED研究院的UI设计基础课程栏目提供支持。(译者注: RED研究院,一所关于设计与技术的课程培训学校。)我花了两个周末来实践和探索各种UI设计方法,将我的app“ Better Me”从一个无形的概念做到了有形的原型。
感谢阅读!欢迎留言评论,很想知道你们的看法呢~
译文来源:prototypr.io
封面设计:Francesco Marino




















