译者按:
Vue.js相关的开发工具越来与好用!
-
原文: Vue UI: A First Look
-
译者: Fundebug
本文采用意译,版权归原作者所有
随着最新的稳定版本Vue CLI 3即将发布,是时候来看看有什么新鲜有趣的特性了。基于整个Vue.js开发者社区的反馈而大幅度改良,该版本提供了很多以工作流为中心的工具。
我想会提升每一位Vue.js的开发者工作的特性就是Vue UI。一个可视化图形界面方便你去创建、更新和管理项目的方方面面。
今天,我会跟你一一介绍Vue UI的beta版本中可用的功能。
开始
首先,我们确保安装了最新的Vue CLI。打开Terminal,输入:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
|
你可以使用
-V
来查看一些刚刚安装的版本:
vue -V
# 应该会输出下面的结果
3.0.0-rc.3
|
为了初始化你的Vue UI,在一个干净的目录下输入:
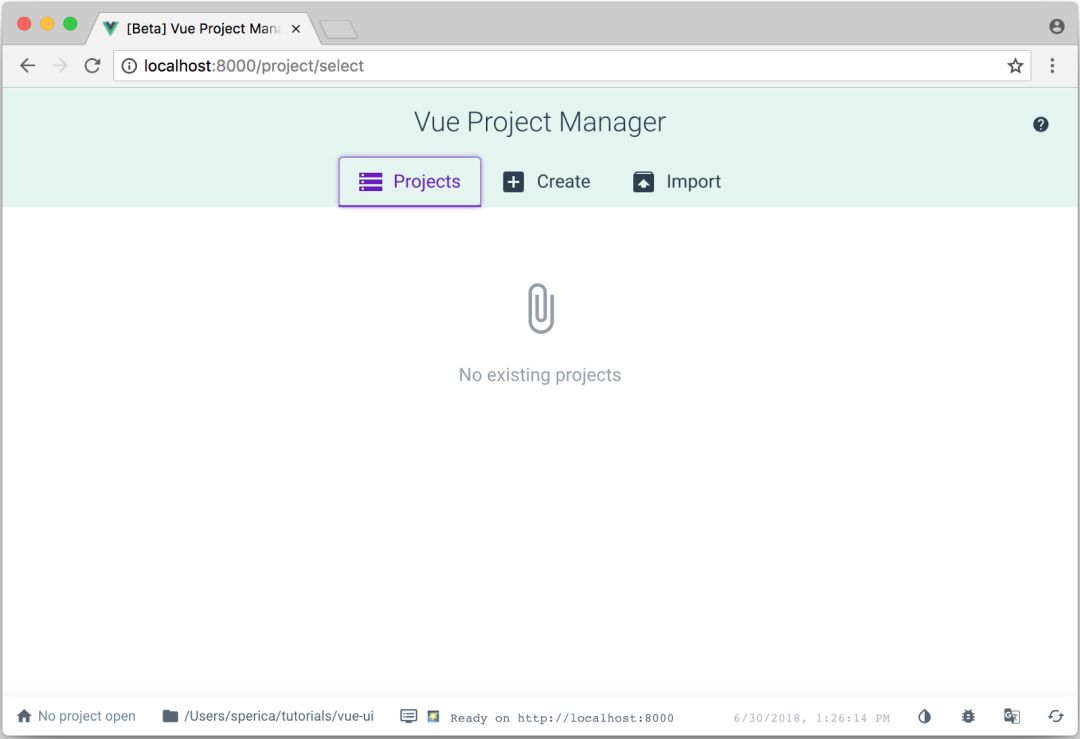
该命令会自动打开你的浏览器,你要确保当前目录下没有其他项目,浏览器展示的页面如下:

Vue UI默认会显示第一个Tab,也就是项目管理,你可以很轻松查看当前创建的项目。
创建第一个项目
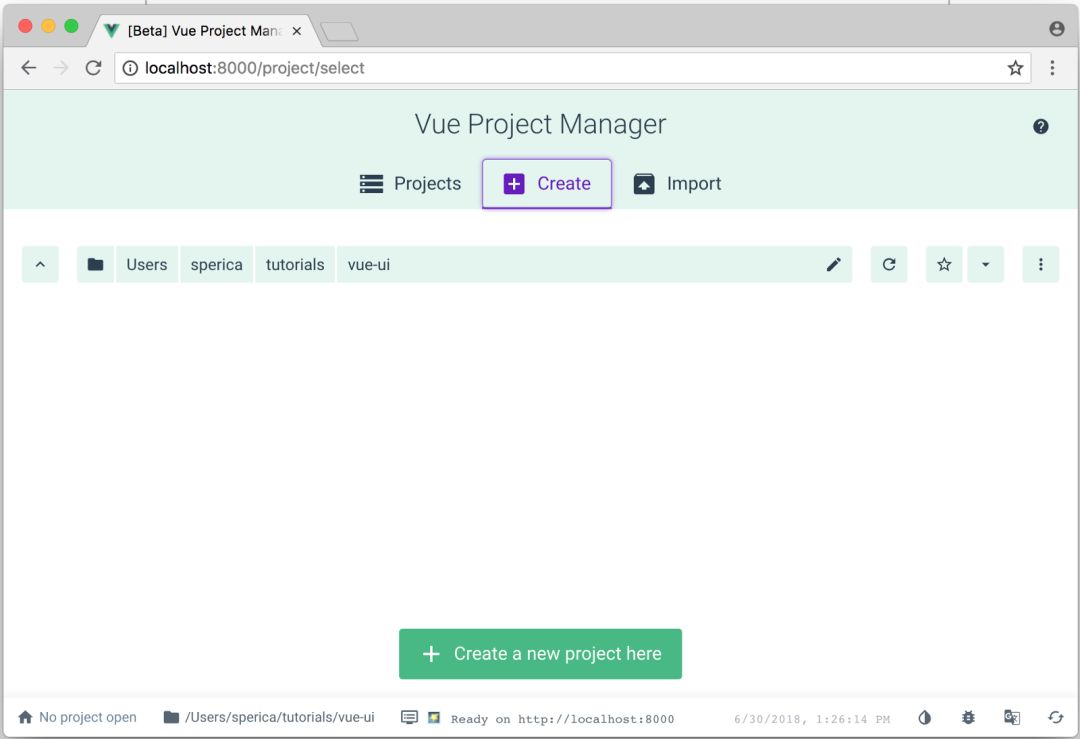
要创建一个新的项目,点击中间的
"Create"
按钮:

项目创建工具会让你选择在哪个目录下创建(以防万一,你想在不同的目录下创建);当文件夹被选中后,点击
"Create a new project here"
按钮,然后会进入一个步步指导:

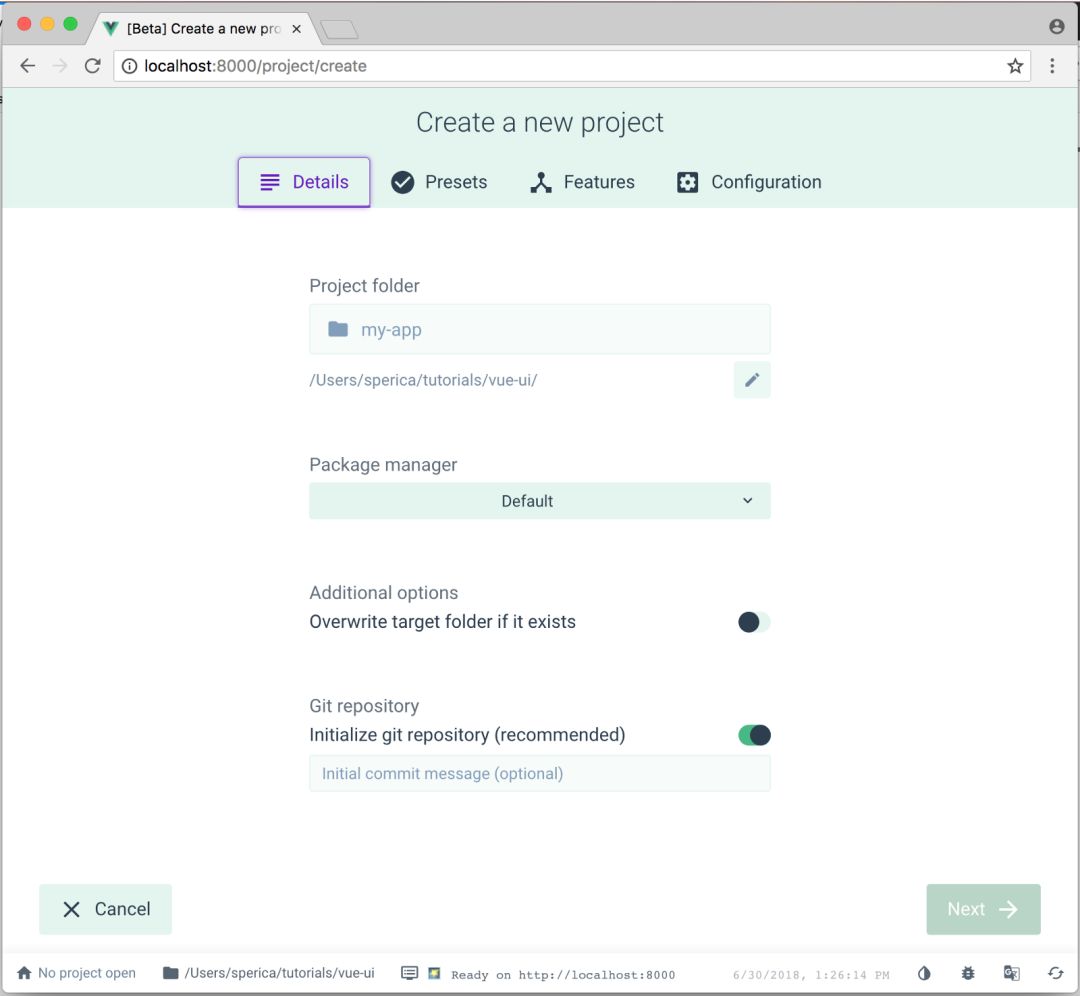
为项目选择一个目录,选择你喜欢的项目/包管理器(npm或则yarn),然后点击
"Next"
:

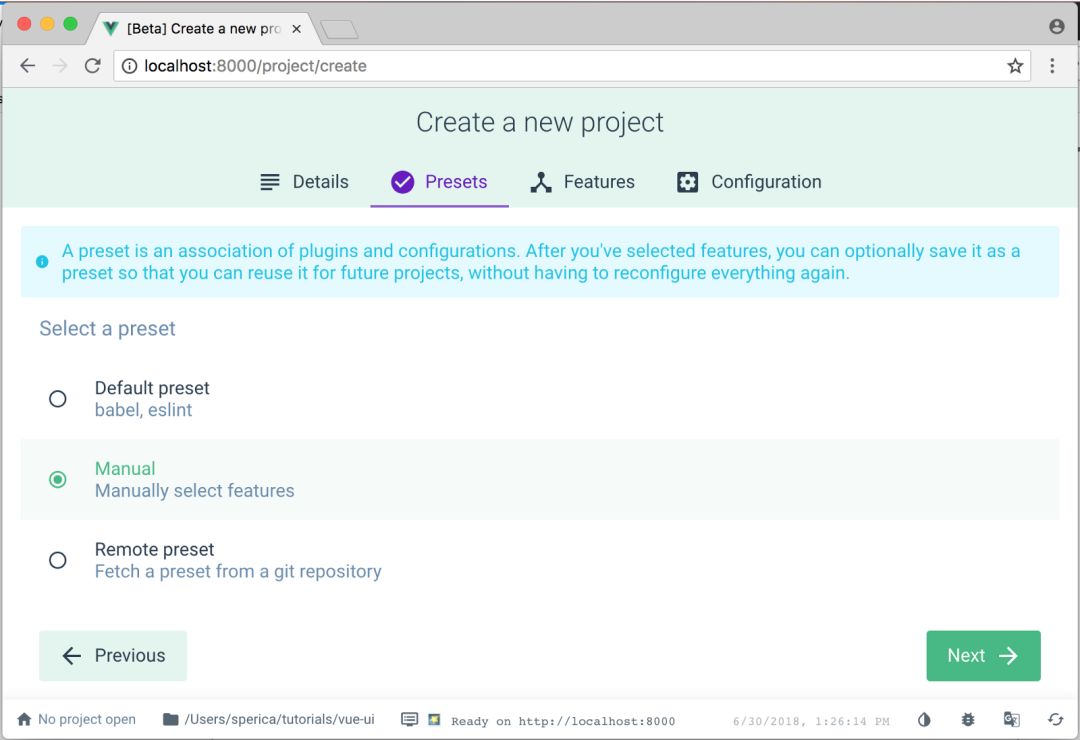
接下来,你会被要求配置预装选项;在大多数情况下,默认的配置足够使用。本文作为一篇指导文章,我们选择手动配置。选择
"Maual"
,然后点击
"Next"
:

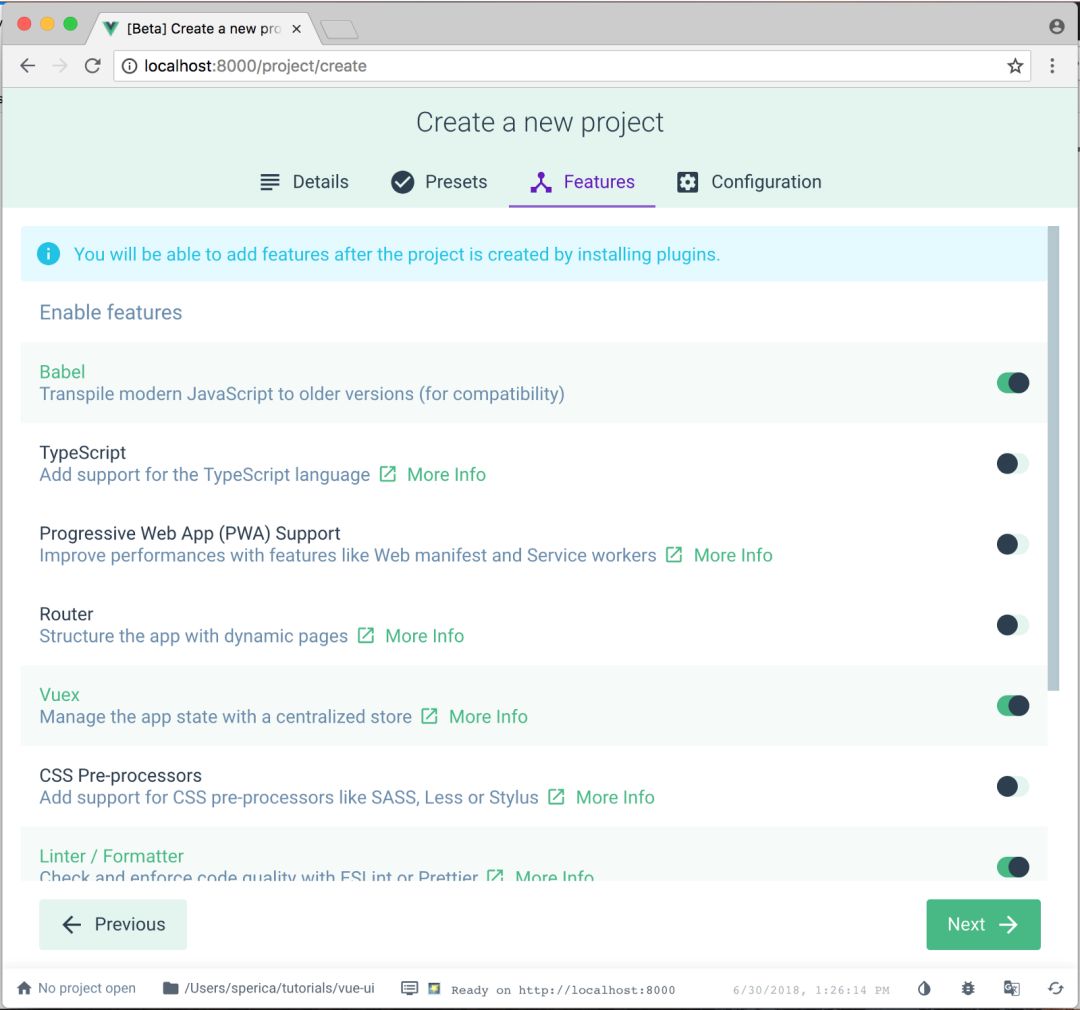
有非常多的选项可以配置;使用Babel、TypeScript;启用Vue组件Vuex、Vue Router;最后基于你的选择,会有一个相应的附加库配置:

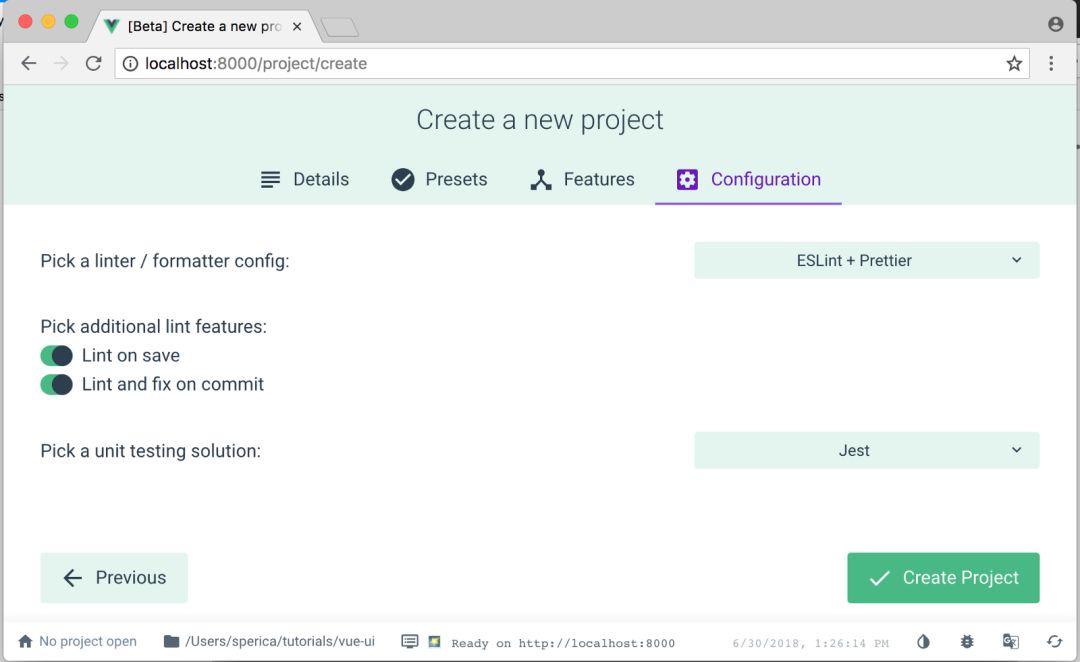
我选择使用了一个ESLint和开启单元测试,我选择加Prettier和Jest放到我的技术栈中,并且当我保存/提交代码的时候自动做Lint。
最后,点击
"Create Project"





