
近日联华超市发布公告称,阿里巴巴将收购18%的内资股,成为联华超市第二大股东。联华超市是上海百联集团的子公司,目前已经在全国布局网点,业务为经营大型综合超市、超市及便利店,旗下品牌包括“联华超市”“华联超市”“快客便利”等。
愉快的假日结束了,很高兴又到了跟大家见面的时候!
本篇来自
猴子请来的救兵_
的投稿,分享了他的一个封装好的Loading控件,希望对大家有所帮助。
猴子请来的救兵_
的博客地址:
http://blog.csdn.net/aa464971
Loading 是很普遍的需求,比如请求的时候需要显示 Loading,请求完成以后再取消Loading,而一般的实现方式是在布局xml里添加一个 ProgressBar,但是这样写就有很多不便,每个页面的 layout 都要写一个 ProgressBar,显示的位置也固定了,还耦合了很多代码。
而 LoadingBar 就是为了跟方便的操作 Loading 而生,高度解耦,样式全部通过工厂类决定。
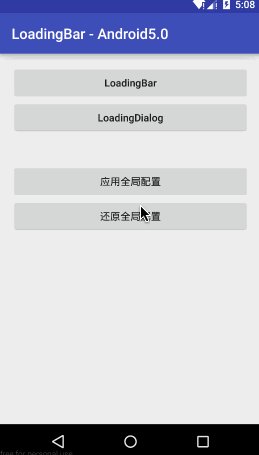
LoadingBar
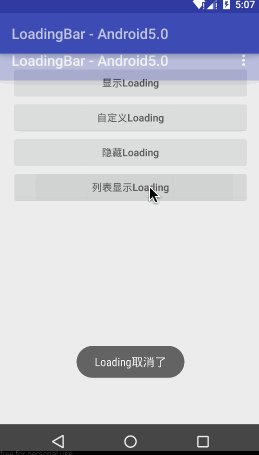
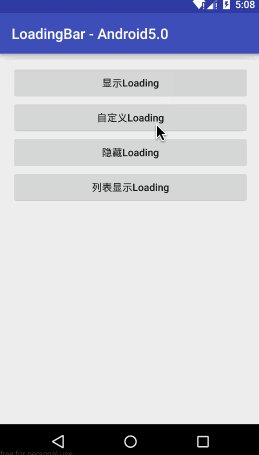
- 适合一些显示数据的操作,比如请求列表
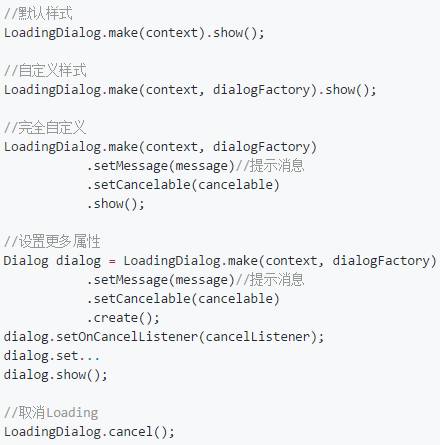
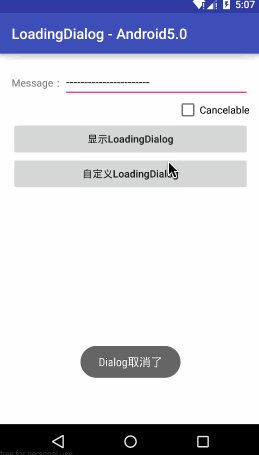
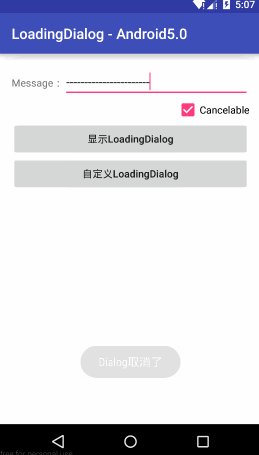
LoadingDialog
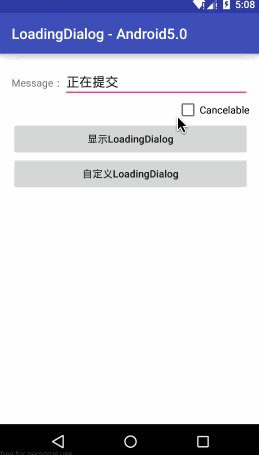
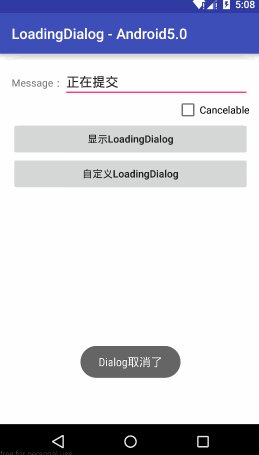
- 适合一些提交数据的操作,比如注册,登录
Factory
- 决定了 loading 的样式,自定义样式只需实现 Factory
Android Studio - 在build.gradle中引入
compile 'com.dyhdyh.loadingbar:loadingbar:1.4.4'
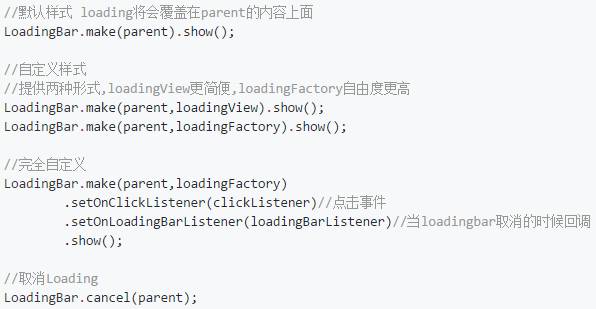
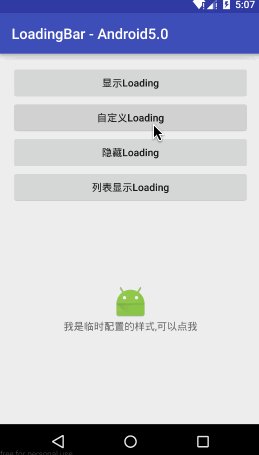
LoadingBar


LoadingDialog


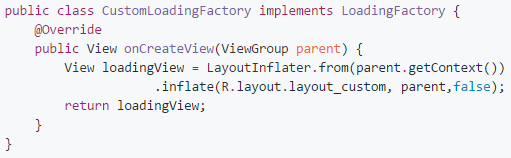
自定义Factory

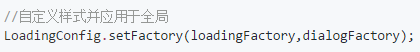
全局配置


资源释放
其实 LoadingBar 在 cancel 的时候已经释放掉了,可以不用手动释放,但是这里也提供释放的方法,根据自己需要选择
在 Activity onDestroy 调用,个人建议在 BaseActivity,资源释放只会释放无效的资源
LoadingBar.release();
定义结构
首先我一开始就想好了,这得有三样东西,LoadingBar 与 LoadingDialog,用 Factory 来生产 loading 所需要的 View 和 Dialog
定义接口
两者的共同点是都会有显示,所以我定义了一个共用的接口
public interface ILoading {
void show();
}
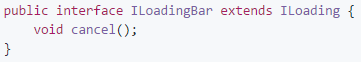
LoadingBar 除了有 show 还得有 cancel

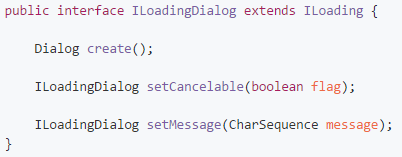
LoadingDialog 最终都是操作 Dialog,所以它得有 create,再附加一些设置常用属性的方法

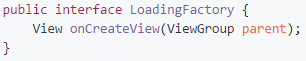
LoadingFactory onCreateView 返回的 View 就决定了 Loading 长什么样

DialogFactory 主要是 onCreateDialog,这个方法决定了 Dialog 长什么样,在这里实现创建 Dialog

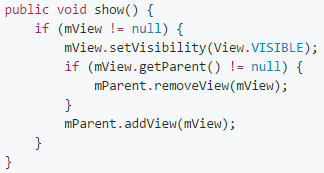
LoadingBar的实现
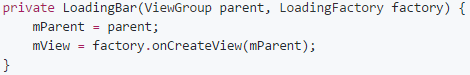
其实就是需要两个 View,mView 就是 factory.onCreateView 返回的 LoadingView,mParent 就是现实

然后把 mView 添加到 mParent 里,这样 mView 就处于最上层,覆盖着内容,这样就达到了 Loading 的效果

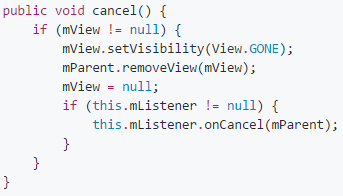
取消很简单,就直接把 mView 移除掉就好了

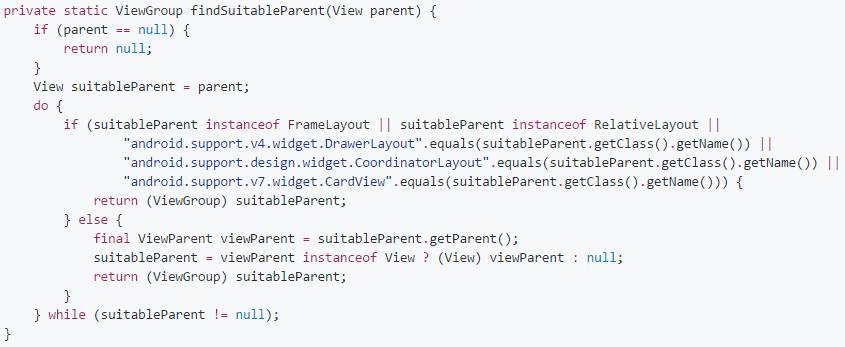
值得一说的还有 findSuitableParent,因为 Loading 是要在可覆盖的布局上才有作用的,而当 parent 传的是非覆盖的布局(例如 LinearLayout),这个方法会一直往外层寻找可覆盖的布局

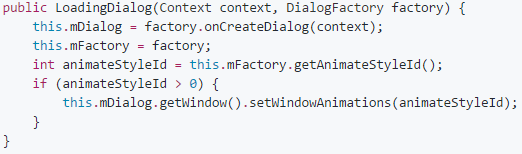
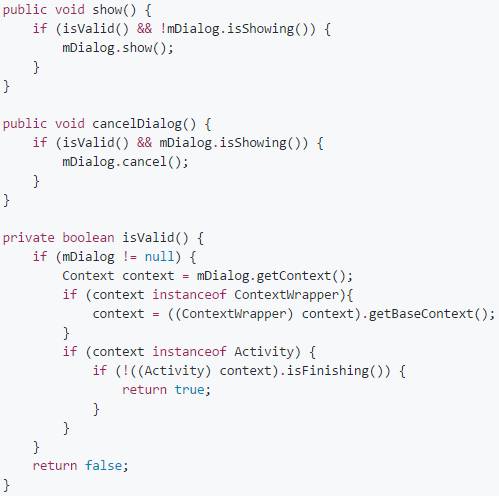
LoadingDialog的实现
构造方法先用 factory 创建了 dialog,如果有动画设置动画

因为 Dialog 是单例,如果在 Activity 已经 finish 了再去操作做个 Dialog 的话,就会抛异常,所以在 show 与 cancel 的时候要先检查是否能够操作

文笔不是很好,有的地方可能不是写的很清楚,有问题可以提出,看到必回















