
好产品,或许你已见得不少。但好产品背后的探索和思考,恐怕没有太多人知道。
在这个栏目里,你会知道「产品人」如何创作,提供更好的用户体验,并影响成千上万人的生活。
我们精选优质内容,为你提供特别的产品视角。 如果你有好文推荐,或者希望投稿,欢迎联系 [email protected]。
微信号 appsolution 后台回复「
早读
」可获取文章合辑。
A 君导读
:最近,越来越多 app 开始使用「卡片式设计」,例如我们所熟知的高端职场社区 LinkedIn 领英、Facebook 和探探。
到底这种卡片式设计怎么用,才能给我们良好的体验?AppSo(微信号 appsolution)为你带来了 5 个实践原则和案例。
卡片是简洁小巧的信息盒子。
在界面设计中,要平衡界面的审美和可用性,卡片基本是一个通用选择。卡片这一设计概念最先被 Pinterest 和 Facebook 使用,而如今卡片的使用已经渗入了各行各业。
如果运用恰当的话,卡片可以提升 app 的用户体验。
这篇文章介绍了 5 种卡片运用的最佳实践,并提供相关的实用案例
。
卡片的所有内容只能和一个主题相关。
一个卡片可以包含多种元素,但应该主要体现同类信息或内容。这样用户才能更轻松地选择他们所喜爱或愿意分享的内容。
遵循菲兹定律(Fitts’s Law),
要让用户可以点击或触击卡片的任何部分,而不只是文字链接或图片
。无论在移动端的触击屏幕,还是需要鼠标操作的主桌面端,有相对大面积的触击区都可大大提高卡片的可用性。
AppSo(微信号 appsolution)注:
菲兹定律是人机交互领域一个非常重要的法则。其基本观点是,当一个人用鼠标来移动鼠标指针时,屏幕上的目标其某些特征会使得点击变得轻松或困难。目标离得越远,到达就越费劲;目标越小,就越难点中。
小提示:
推荐使用一点阴影来呈现深度,让大家知道卡片是可点击的
。

图片来源:nngroup

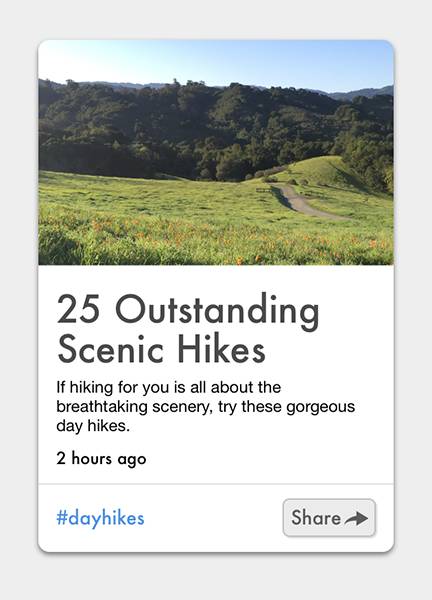
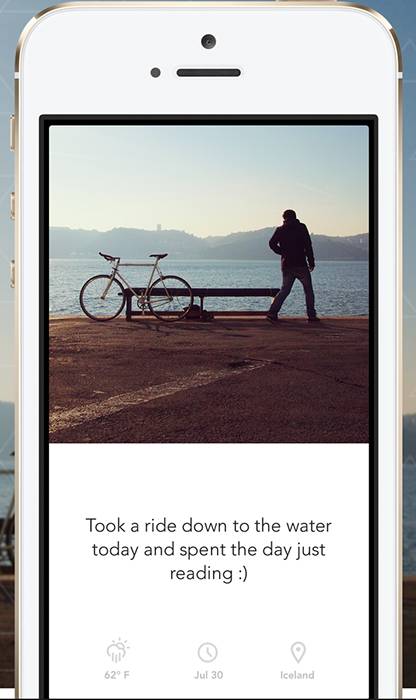
要说什么样的卡片才是成功的,那必然是有
良好设计和可用性
的卡片了。对卡片稍加打磨,加入少许美学特征,卡片会让人感觉熟悉,同时创意十足。
 图片来源:Piper Lawson
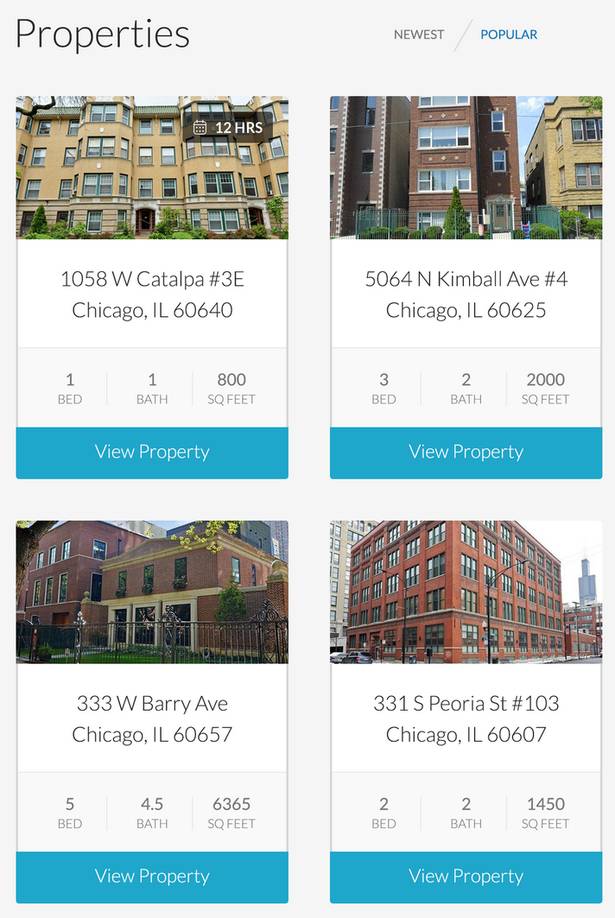
当开始动手设计卡片时,你应当特别注意以下几个方面:
基于卡片的设计通常主要依靠视觉设计,而
使用大量图片就是卡片设计的一大亮点
。研究发现已证实,图片可以提升网页或 app 的整体设计。所以,加入图片也使得基于卡片的设计更加引人入胜。
图片来源:Piper Lawson
当开始动手设计卡片时,你应当特别注意以下几个方面:
基于卡片的设计通常主要依靠视觉设计,而
使用大量图片就是卡片设计的一大亮点
。研究发现已证实,图片可以提升网页或 app 的整体设计。所以,加入图片也使得基于卡片的设计更加引人入胜。

图片来源:Dave Gamache
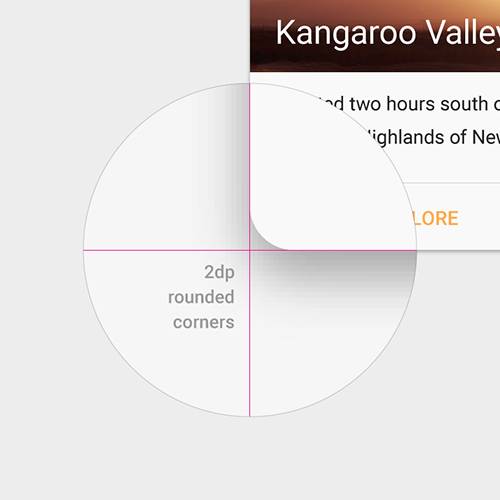
加入阴影和渐变这两种元素,可以有效地让用户将你设计的卡片与现实生活中的对应实物联系在一起。
但在设计时,一定要仔细思考如何运用这两种元素:如果卡片四周和角落都加上阴影,要再想让用户将它与现实生活中的对应实物联系在一起就有点难了。
 带有圆角的卡片从视觉上看来就像是一张扑克牌。图片来源:Material Design
当然,要想吸引用户注意力,还可以通过排版来实现。
卡片所有内容都应该简单易懂,不妨试试从最大可读性角度来设计:
小提示:卡片主内容文本,选用 sans-serif 字体正常粗细的效果非常好。
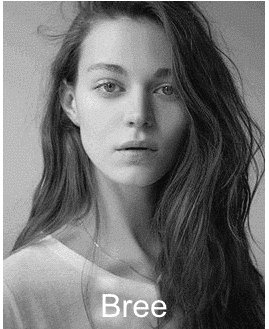
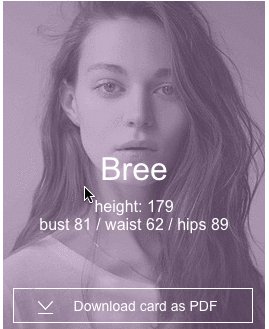
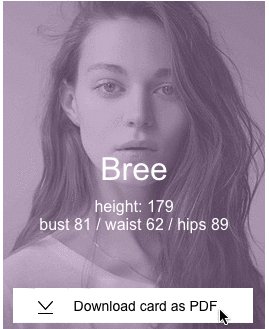
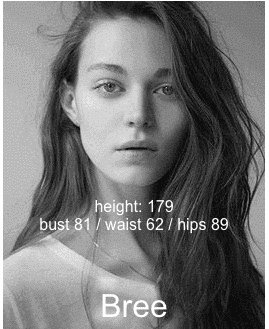
带有圆角的卡片从视觉上看来就像是一张扑克牌。图片来源:Material Design
当然,要想吸引用户注意力,还可以通过排版来实现。
卡片所有内容都应该简单易懂,不妨试试从最大可读性角度来设计:
小提示:卡片主内容文本,选用 sans-serif 字体正常粗细的效果非常好。

图片来源:maconprinting

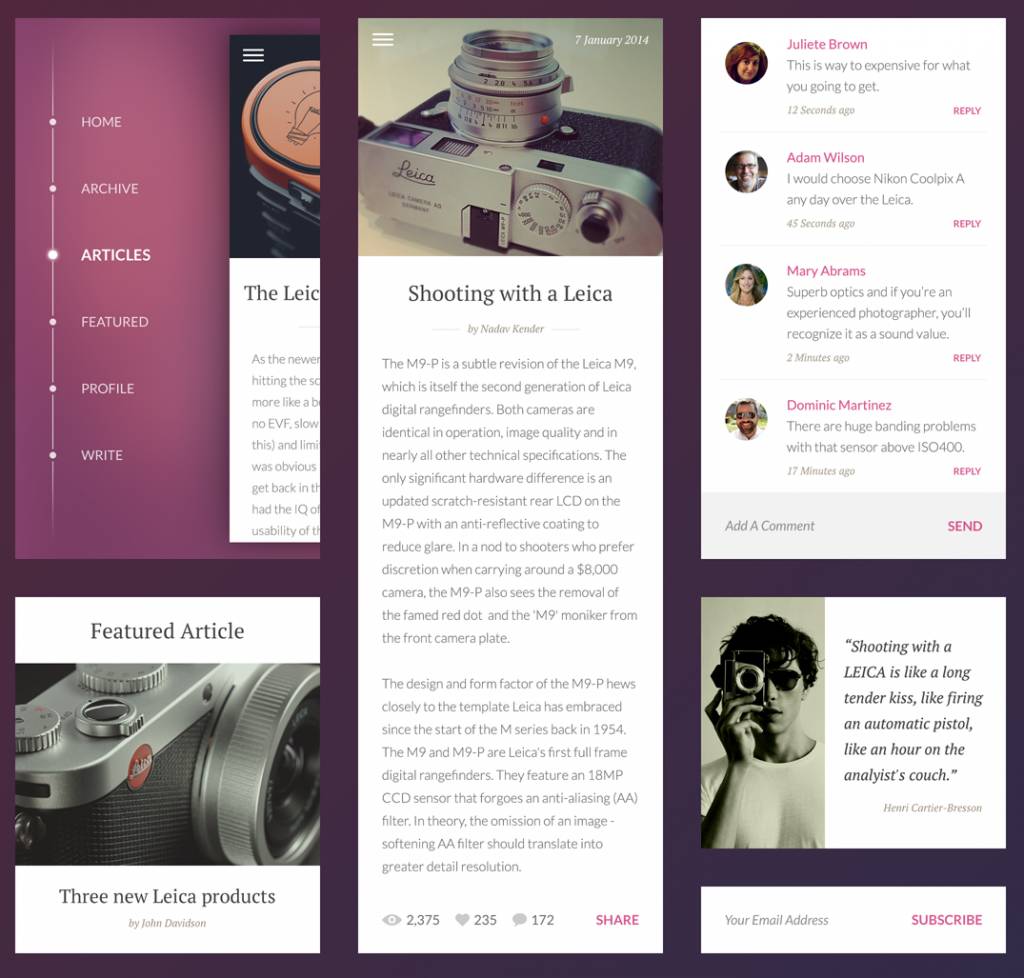
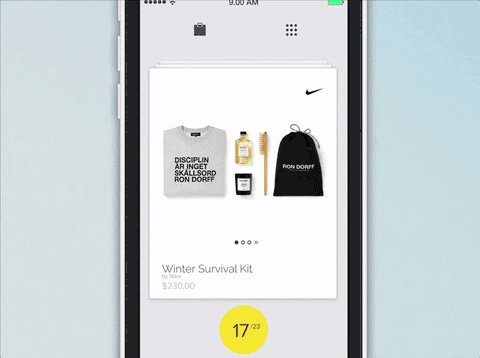
卡片通常不大,其作为用户了解更多细节信息的「入口」,所以它本身不需要承载过多细节内容。
当你试图在卡片里添加大量内容,导致卡片变得过宽或过长,那它就会失去其原有的「拟物」效果。
下图是一个采用基于卡片设计的用户界面示例。注意中间的卡片,它的问题主要是因为大量内容过多,以至于难以阅读。
 图片来源:Piotr Adam Kwiatkowski
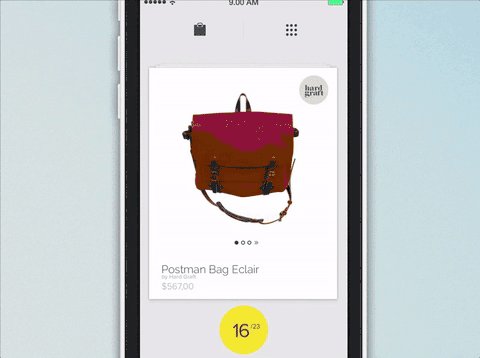
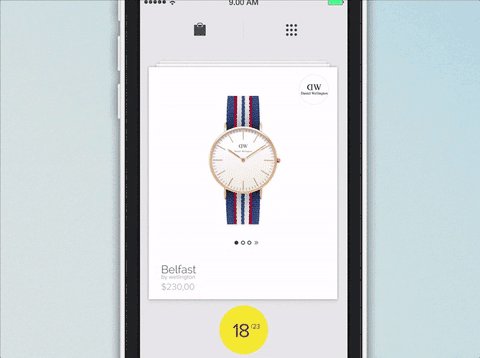
动画如果运用得好,可以大大提升用户体验。其可以帮助用户在基于卡片的界面中更好地定位,并建立不同卡片状态之间的视觉关联。
视觉提示帮助用户更好地了解如何与界面进行交互。
当需要向用户展示某些具体功能如何操作时,它就显得颇为有用了。
图片来源:Piotr Adam Kwiatkowski
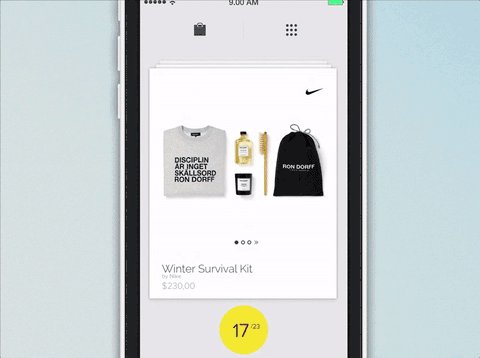
动画如果运用得好,可以大大提升用户体验。其可以帮助用户在基于卡片的界面中更好地定位,并建立不同卡片状态之间的视觉关联。
视觉提示帮助用户更好地了解如何与界面进行交互。
当需要向用户展示某些具体功能如何操作时,它就显得颇为有用了。

展示导航功能的提示。图片来源:Barthelemy Chalvet
视觉反馈在界面设计中相当重要,因为它能直接和用户的自然期望
相关联
。
在现实生活中,各种物品通常都会对我们的行为作出反应,这也是大众习以为常的反馈。比如电脑的开关按钮,当你按下开关键时,你可以感受到按钮被按下的力量反馈,同时还有声音反馈。
在电脑端,你可以通过「悬停效果」来显示相关元素的交互行为。
悬停动画可以增加功能的可发现性,同时,也使用户体验更加有趣。

在卡片中加入悬停动画。图片来源:uxpin
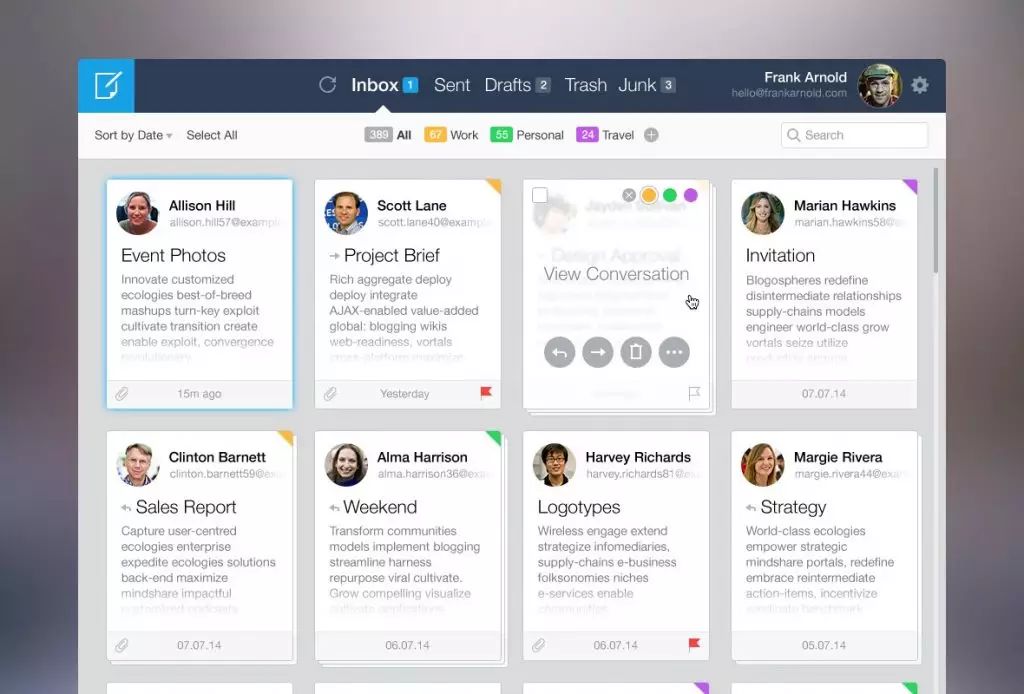
使用悬停效果还可以激活更多选项。下图中,光标悬停后,用户可以进行颜色标记、回复、转发或删除当前信息。
 图片来源:Roman Shkolny
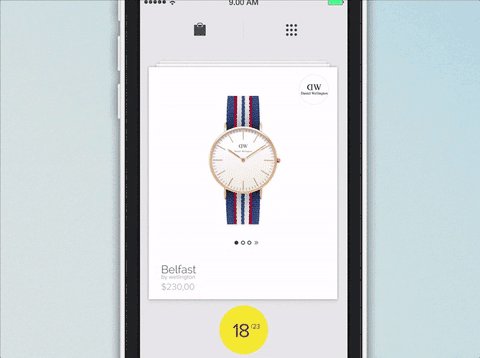
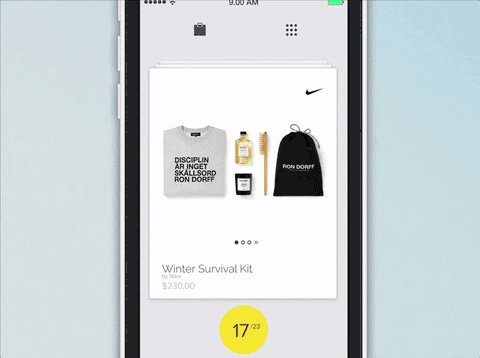
放大可以呈现从原图到细节视图的过渡
:用户选中卡片就可以直接看到相关详细信息。不过要注意,要确认让用户感觉他们仍在相同背景框架下进行交互。
图片来源:Roman Shkolny
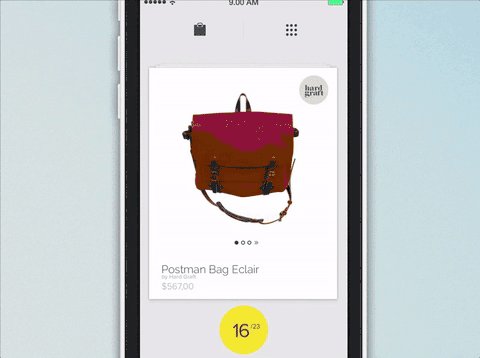
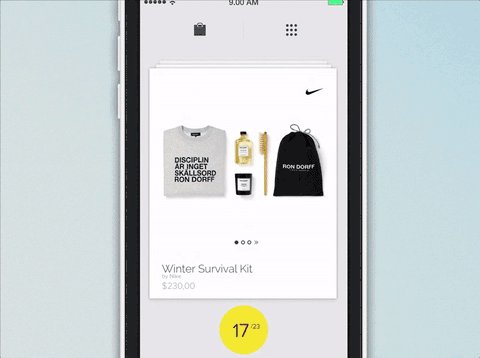
放大可以呈现从原图到细节视图的过渡
:用户选中卡片就可以直接看到相关详细信息。不过要注意,要确认让用户感觉他们仍在相同背景框架下进行交互。

动画可以将缩略图和细节视图相关联。图片来源:Charles Patterson
卡片是界面设计领域创新型新元素。
它不仅仅是一张卡片,它还是创造优质内容和设计最佳用户体验最灵活的布局方式之一。
作者 | Nick Babich
软件工程师,关注 UI 和 UX。
翻译 | Jorri
题图来自 Pexels
原文授权译自
http://t.cn/Ri3ZrAb
本文由让手机更好用的 AppSo 原创出品,关注微信号 appsolution,回复「
学问
」告诉你刷淘宝的 2 种姿势背后,有什么大学问。





