非业内人士总习惯用“美工”称呼UI设计师,而设计师通常会为此感到生气。毕竟,在国内大部分人对UI的理解还停留在美术设计方面,认为UI的工作只是描边画线,缺乏对用户交互重要性的理解。
这两个职业实则有着巨大差异。
美工:
美工一般是指对平面,色彩 ,基调,创意等进行堆砌的技术人才,分为平面美工、网页美工和三维美工。一般需要精通Photoshop等设计软件。
美工要做的事即用软件堆砌创意,如何成为一名出类拔萃的美工? 作品一定要亮眼、吸睛,视觉效果是产出的标准。
UI设计师:
UI即User Interface(用户界面)的简称。泛指用户的操作界面,包含移动APP,网页,智能穿戴设备等。UI设计主要指界面的样式,美观程度。而使用上,对软件的人机交互、操作逻辑、界面美观的整体设计则是同样重要的另一个门道。好的UI不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
UI设计不仅是“做图”这么简单,它的内容实际包括视觉设计、交互设计和用户体验这3个维度。这些维度让UI设计突破我们熟知的移动应用与网页,慢慢走向需要与用户产生更多交互的其他场景。
美工:
美工服务的是甲方客户,作品是否可以通过,全靠甲方一句话。偏偏每个人的审美都不同,你辛辛苦苦做出来的未必就能让甲方喜欢。渐渐地,美工的主动权开始被剥夺,离自主创作越来越远,只是用软件做出好看的东西,这更像是一名素材的搬运工。
UI设计师:
UI设计师面向的是产品使用者(用户),由于用户的留存会决定产品的生死,所以他们要听的是用户的话。即使上层领导与你的审美有很大差别,但也决不敢拿产品的命运打赌。用户留存数据、内测用户的反馈等是你做产品迭代的原因所在。甚至有时候,漂亮、充满创意的界面产生的效果反而比较差。
美工:
接到老板需求,开始做设计,初稿过后根据老板的意见修改设计,改完后接着根据老板的意见修改……大家还记得前段时间的热词——五彩斑斓的黑吗?
UI设计师:
在开展设计产品UI之前,我们应当根据功能的优先级或者相关调研数据,结合常规设计原则来建立应用的界面交互框架,即交互线框图。交互线框图须对零碎且尚未流程化的功能信息进行归纳和整理,首先要交代应用中都有什么东西,并设计合理的信息结构,明确这些元素的具体位置,最后再详细描述用户与界面元素之间的交互行为,包括如何操作以及相应的操作反馈、跳转路径等。
UI设计师是为互联网产品而服务,其最大的特点就是虚拟性,它在上线后仍然可以不断迭代,不像传统产品那样批量生产之后很难召回重改。
迭代成本低的特点令互联网产品更容易倾听用户的声音,做到以用户为中心。加上移动应用市场同质化现象日益突出,没法在美观上与竞争对手拉开太大距离,做好用户体验就无疑成为了核心竞争力。
信息爆炸下纷繁复杂、各种元素堆砌的界面在用户眼里反而更容易成为一种累赘,因此,UI设计师需要针对目标用户突出产品的核心功能。与堆砌创意不同,他们要做的是去除很多不必要的设计。
Nest thermostat是一个好例子,设计师没有花过多精力去复杂化按钮和UI界面,相反,它从用户的核心需求(快速上手产品)出发,让用户在使用恒温器的过程中减少因无用的UI设计带来的额外负担。
注:Nest thermostat是美国Nest Lab智能家居设备商推出的一款家庭恒温器,它可以通过记录用户的室内温度数据,智能识别用户习惯,并将室温调整到最舒适的状态。
这个圆形盒子直径只有5、6厘米,挂在墙上和家里的中央空调、手机都可以连接起来。这样便可以在NEST上,或者在手机上查看和控制家里的温度了。
它在完成产品使命(某种程度上,比同行竞品更好的完成了自己的使命)的同时也减轻了用户的负担。

△来自nest.com
我们可以看出其界面极其简洁,只传达出最有用的信息:室内实际温度和恒温后的温度。
既然不需要过多的设计,那是否说明现在设计师的门槛越来越低了呢?

△图片来源于知乎
看看左右两张海报哪张更好?当然是右边那张。
左边海报的字体和颜色都要更丰富,但看起来很乱,毫无设计感。右边的海报版式虽然简单,但是看起来很舒服,主题也表现得很鲜明。
简洁的设计,有时对设计师功力的考察会更严格,你知道接近性原理与相似性原理之间的差别吗?你知道如何运用色彩对比突出主体信息吗……
一名好的设计师,不仅要把这些设计规范、配色技巧等基本功熟记于心,更要考虑如何在简单明了的载体上产生less ismore的效果。类似于武侠小说中那把“无形的剑”。
实际上,设计师的门槛是在不断提高的。
在以简单追求实用性为主的潮流过去之后,人们开始重视产品是否可以带给他们愉悦、有意义的使用体验。一款使用起来很糟糕的产品往往让人感到愤怒,甚至会觉得这款产品的设计师是愚蠢的。没有同理心,不懂得体会用户情感变化的设计师,未来发展一定会受限。
很多公司没有专门的交互设计师和产品经理,自然而然地就需要UI设计师同时具备交互和产品分析能力。我们经常可以听到一些UI设计师在“抱怨”要做的事情太多,又是画原型图,又是做PPT的。其实这对于一个人的成长来说非常快,也符合“复合式人才”的要求。
以前用户和产品之间的关系是“单恋”,用户只能单方面去欣赏好看的设计。现在用户则可以和产品去谈恋爱、去互动,似乎被赋予了情感。

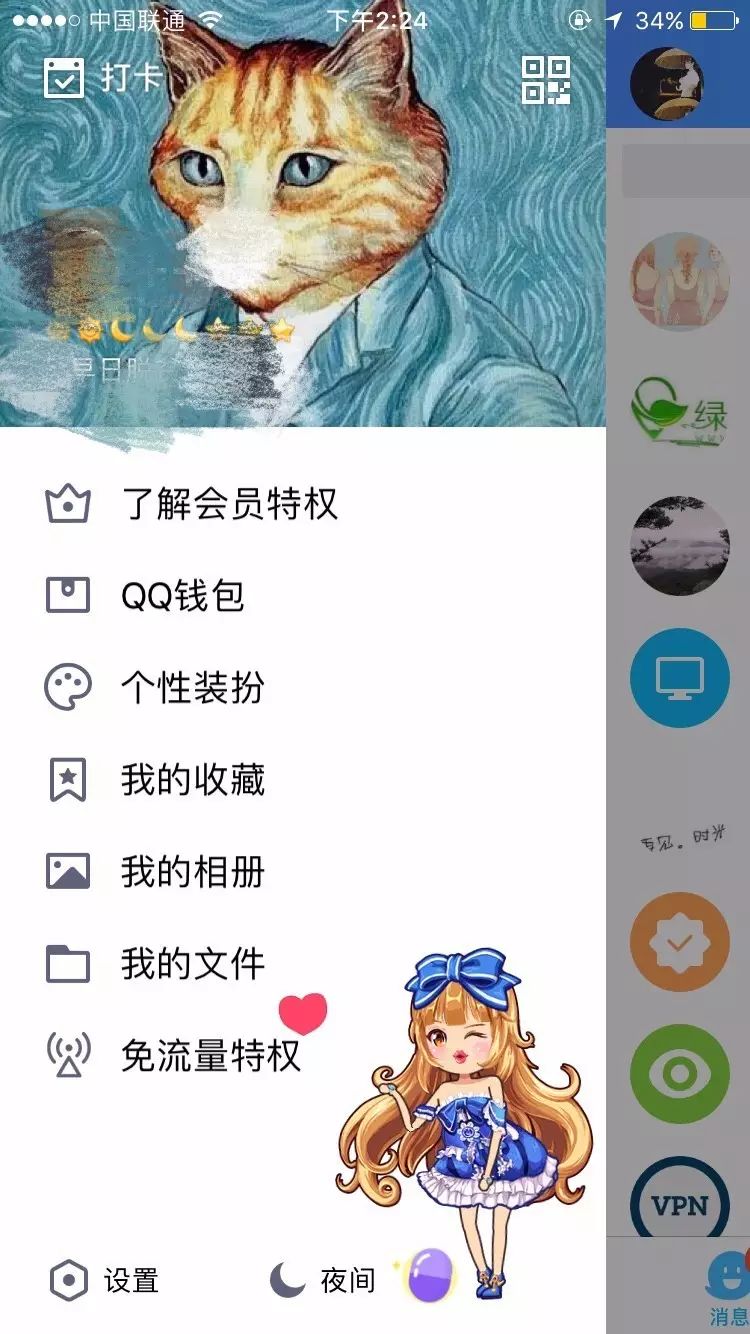
△QQ厘米秀
虽然有人吐槽QQ的功能越来越累赘,但不得不否认它“爱搞事”的创新精神。
去年推出的“厘米秀”就掀起过一股热潮,卡通厘米人物会在用户左滑界面时以各种可爱的姿势向你打招呼。在聊天时还可以和对方的厘米人物“斗智斗勇”,为整个使用过程增添了不少乐趣。
这些“小动作”准确的抓住了大部分95后用户喜爱新鲜事物、对二次元接受程度较高的特征,达到了正向情感化交互的效果。
UI设计师为什么不能被称为“美工”?其实最大的差别就在于两者被赋予的思维方式有着巨大的差异,一个是技术思维,一个是创造思维。当然,这是由行业现状的大环境决定的,不过值得庆幸的是,我们仍然可以通过自己的持续努力跳出思维的墙,使自己不被工具束缚住。不管你是准备转行的美工还是走在UI路上的设计师,都要学会去做面向用户的设计,因为在未来这一定是必不可少的基本素质。
想要了解用户体验方面的知识以及为以后深入发展打好基础吗?《面向用户的设计》这本书可以当做一个参考。



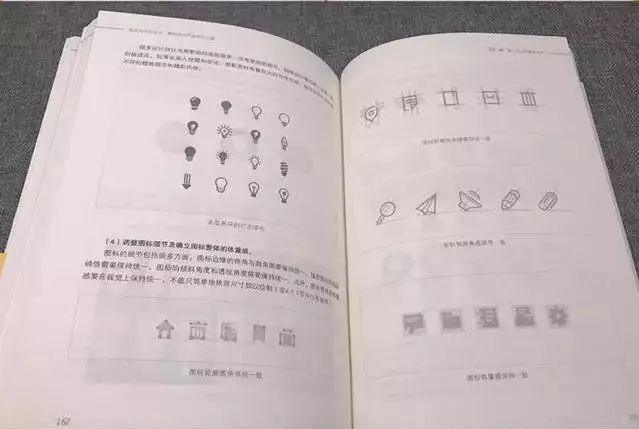
这本书为何天平、白珩所著,更多的是提供了用户体验方面的一个大致框架,同时穿插了图标、动效等UI设计中必备的技巧知识。通俗易懂、语言平实的风格很适合处于入门阶段的产品设计师阅读和学习。
点击阅读原文可跳转至本书的当当购买链接。