
前两天,有人在后台咨询问我:小编,你这么有才华,那么请问有点击没对话到底该怎么解决啊?
这位小伙子这么有眼光,贴心的小编怎么能不帮忙解决呢。于是在我的一番排查下,最后小编只能说:恕小编无能,这样的落地页小编小编也无力回天啊。
着陆页整体布局较满,容易给用户带来视觉负担;且主体颜色和自身产品色不搭,也没有很好地展示产品;某些字体较小,浏览起来较为困难;文案也不够戳痛点......

毫不夸张地说,有点击没对话80%都由于落地页不给力,因为着陆页负责承载流量;而移动端着陆页的重要性就占据80%(除个别传统行业),因为这是一个移动互联网时代。
那也许此时有人会说:小编啊,我知道我的着陆页有问题,可我们这没有专业的美工,而我又不懂设计。
所以,如此有才华的小编今天就向大家分享几招。本文将注意以手机端为例,从手机属性和用户习惯两方面来分析下着陆页的设计技巧,都拿小本本记好了啊。
说起手机属性,大家第一反应肯定是轻、薄、小。而在着陆页设计中,小为重点,重要性为100%。
一般情况下,手机尺寸大则6寸,小则3.5寸,一只手便可拿住。
所以,我们在设计时要注意设备的尺寸,以此来确定图片的大小,避免规格不同,造成图片展示不完整等。
设计优化方案:
目前情况下,大多数手机满屏尺寸为720*1280像素,即9:12的构图比例。
建议设计时尺寸为:宽度720px,高度1000px。
外形也隶属于手机属性的一类。而手机与PC端最大的区别便是一个横向显示、一个纵向显示。
所以,在设计时,要注意着陆页设计的形式,注意其构图思维。

设计优化方案:
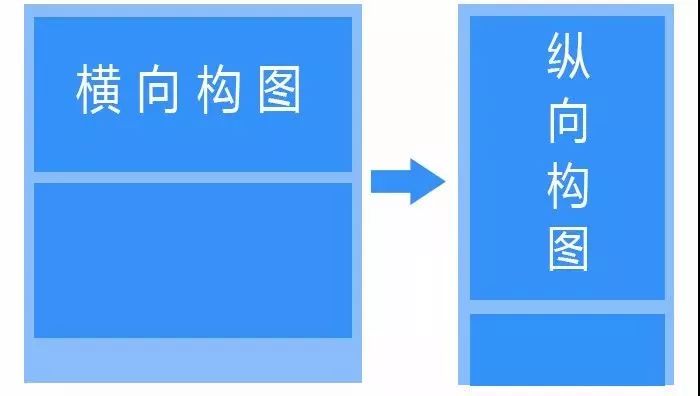
由于PC端的影响,众多设计师在设计时构图思维可能会倾向横向展现。
-
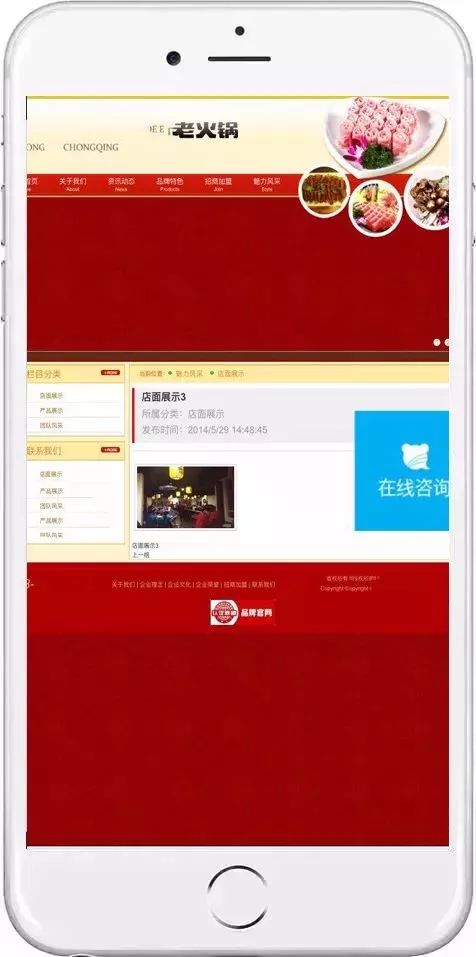
比如图一:图小、字小,不利于阅读
-
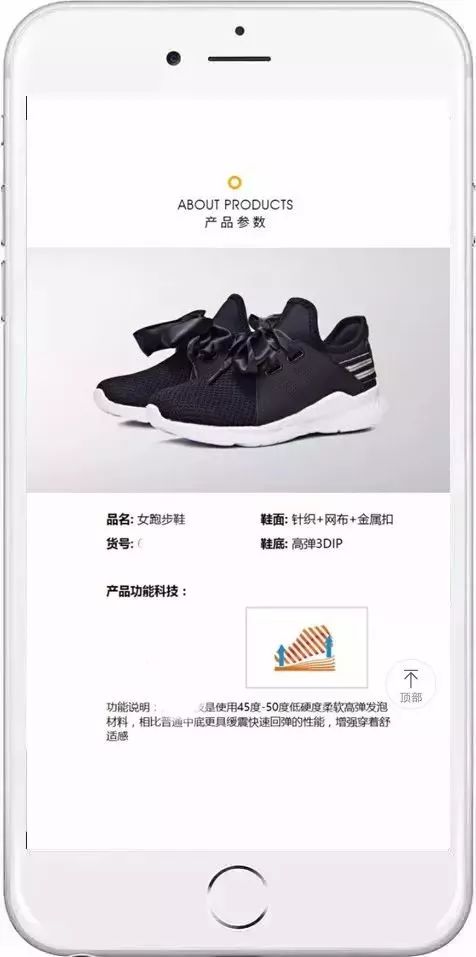
比如图二:上下阅读更符合用户浏览习惯

图一

图二
手机形状小而长,日常浏览信息时,我们也会倾向于由上往下。所以,我们要尽量上下分栏,而避免左右分栏。
当我们的眼前是一张白纸,我们的目光会聚焦在整张纸上;若纸上有一个小圆点,我们的目光就会被聚焦。
而自带小属性的手机,也意味着用户的目光会足够聚焦。
所以,在设计时,我们要能保证用户可以最大限度记住页面上的内容。
设计优化方案:
一屏于手机而言就是最小的信息单元,即用户可以最大限度看到的信息内容。
而一屏一主题,一方面可以内容一目了然,用户只需浏览一遍便可记住,另一方面减少了信息与信息间的互相干扰。

图一

图二
利用断句符、行间距等对着陆页上的内容信息进行适当留白。
一方面可使内容信息表达地更有层次感,另一方面可大幅度降低用户接收信息的难度,提高信息沟通的效率。

图一

图二
在面对竖的长方形屏幕时,为了画面整体平衡,将设计主体居中,会让用户的注意力往中间的形状聚焦。这几乎是天生和谐的排版设计手法。
但这并不利用我们对产品的展现。

所以,在对产品进行展示时,要避免上下留白,而是以全屏显示。
“燥”可以说是大部分人的关键词。在海量信息的诱惑下,匆促时间的逼迫下,快时代的发展下,用户极少有耐心去认真看某些东西。
且目前阅读环境都较为碎片化,所以跳读、挑读便是当代人的特性。
设计优化方案:
由于用户会进行挑读,所以我们要擅用对比,让文字有一个层次感,让用户看到我们想让他看到的东西。

通常对比的展现形式有以下几种:
大小对比、颜色对比、虚实对比、前后对比















