上周刚好我在找ndk相关文章的时候,以下几篇文章作者刚好给我投递了稿件,推荐给大家,需要学习JNI相关的不要错过~
上次JNI的推荐文章在
Lottie -- 轻松实现动态加载直播礼物动画
一文中,可以一起学习~
Android的JNI【实战教程】java和c/c++的那些事
http://blog.csdn.net/github_33304260/article/details/62891137
Android的JNI【实战教程】AS下NDK环境配置及第一个工程
http://blog.csdn.net/github_33304260/article/details/62891083
Android的JNI【实战教程】Java调用C代码
http://blog.csdn.net/github_33304260/article/details/65440561
Android的JNI【实战教程】C调用Java代码
http://blog.csdn.net/github_33304260/article/details/71213921
本文由
wozuihaole
投稿。
wozuihaole
的博客地址:
http://blog.csdn.net/wozuihaole
最近项目中需要用到类似iOS的滚轮选择控件,在网上找了些资料,自己写了个自定义控件,为了方便自己以后查看就有了这篇博客,当然了,也是为了跟大家分享一下,有什么问题也请在下面给我留言,好了废话不多说了,先上一下效果图。
效果图:

带确定、取消头的效果图:

第二种效果是基于第一种效果的,所以接下来分析思路以及介绍源码我都会只说第一种,不过最后我也会分享源码链接里面有包括第二种的所有源码,有兴趣可以下载下来试试。
源码下载:
http://download.csdn.net/download/wozuihaole/9814166
我用了两种方法来实现第一种效果,我接下来都会介绍,一种是直接用ondraw方法将所有数据都画出来,然后每次滑动根据滑动距离重绘界面来实现的,第二种是继承linearlayout,把内容textview都放到布局中,给他一个scroll用来实现滑动,最后的实现效果差不多,不过我觉得第一种比第二种滑动更流畅,但是第二种比第一种代码更好理解。
第一种继承View用ondraw方法画出界面:
思路:
-
指定你希望一屏显示的条目个数count;
-
根据count指定你的控件高度height;
-
根据height得到屏幕中心的y坐标,在中间画出上下两条选中线;
-
然后根据数据集合为数据集合中的所有数据设置初始y坐标,根据y坐标判断数据是否显示来决定是否把数据画到屏幕上,并且判断y坐标是否在上下两天选中线中间来决定是否使用选中字体来突出选中项;
-
每次滑动的时候改变数据的y坐标,重复4步骤。
思路就是这样,感觉很简单吧,接下来说说主要代码:
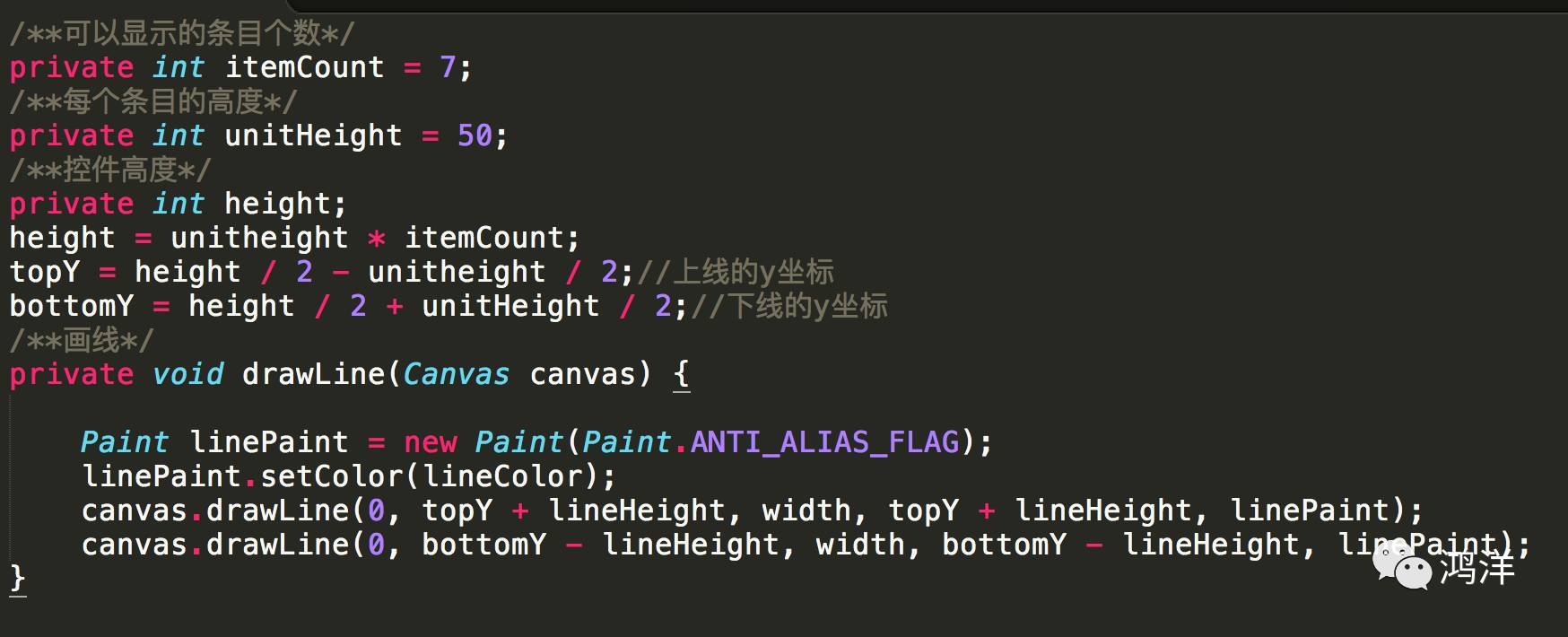
1.我们先来画出图上的两条横线(上下两条选中线):

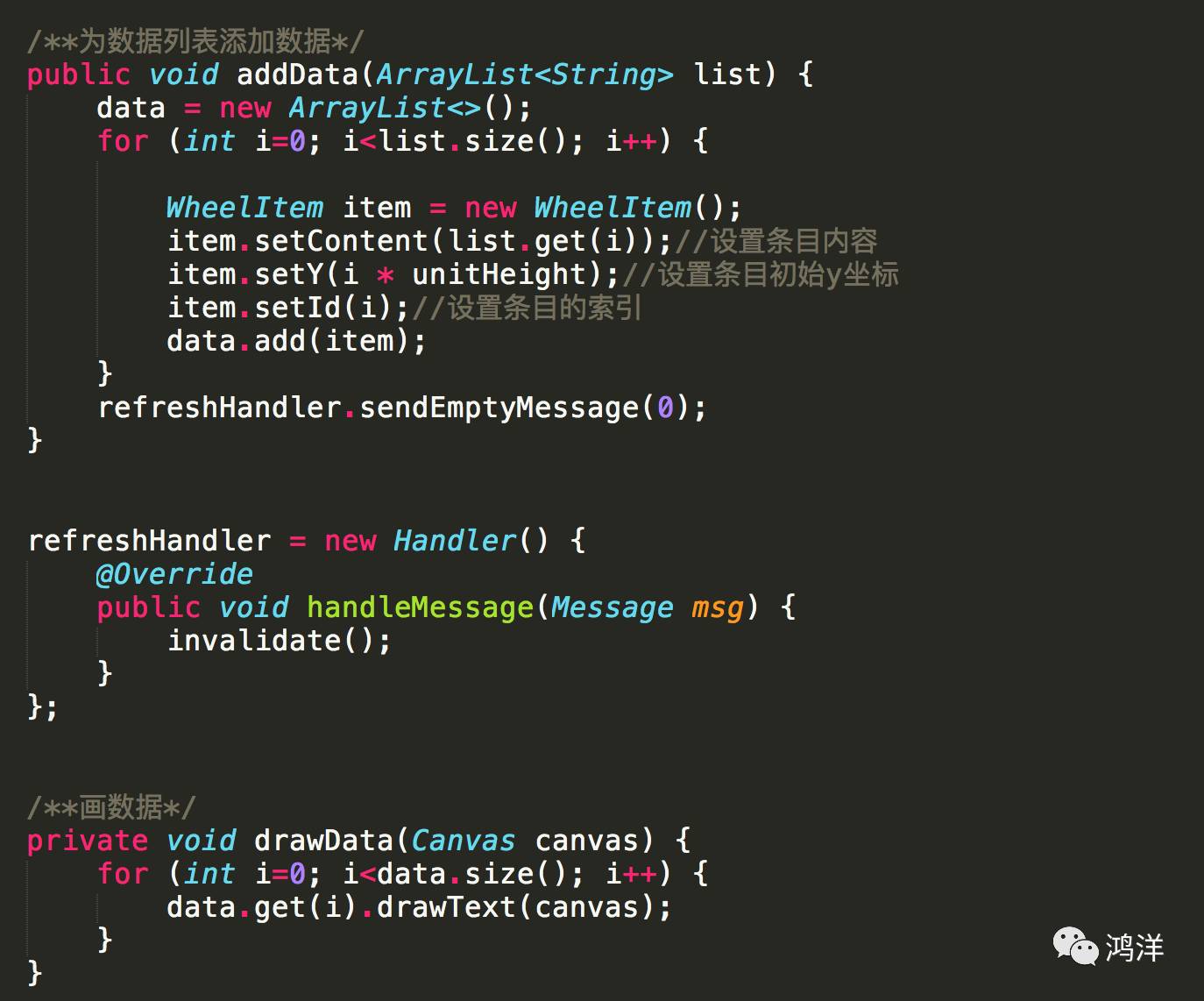
2.画内容,把每个内容的y坐标都先设置成索引乘上单元格高度,然后判断y是否在控件高度内,决定是否显示,判断y是否在两条线中间,决定使用什么字体画出来:
首先设置数据

绘制数据:




