新媒体管家
点击上方“程序员大咖”,选择“置顶公众号”
关键时刻,第一时间送达!


Hello,大家好,我是Clock。这周为大家带来一篇关于自定义控件的文章,这也是我本人第一次写关于自定义控件的文章,希望可以写得言简意赅,通熟易懂点。
前言
我身边有一部分开发的小伙伴,存在着这样一种习惯。某一天,突然看到某一款 App 上有个很漂亮的自定义控件(动画)效果,就会绞尽脑子想办法去自己实现一发。当然,我自己也是属于这类型的骚年,看到某种效果就会手痒难耐琢磨着实现套路。个人觉得这是一种需求驱动进步的方法,当你绞尽脑子去实现自己想要的效果时,你就会发现你对 Android 自定义控件(动画)的知识体系认识越深,久而久之,自己也能轻松的造出各种控件(动画)效果。要是哪天,产品童鞋拿着个原型(或者对着某款 App )跟你讲:“XXXX,你看这个效果我们能不能实现?”,然后你瞥了一眼,胸有成竹丢回一句:“开玩笑,还有我实现不了的效果?”。想想心里是不是有点小激动?好了,差不多要说回正题了,这是我第一篇关于自定义控件的文章,以也会陆续穿插更新此类型的文章,希望大家能够喜欢。(偷偷剧透下,我下篇文章是关于性能优化的干货。当然我自己觉得很干货,希望到时候发出来不要打脸,哈哈哈!)
实现效果
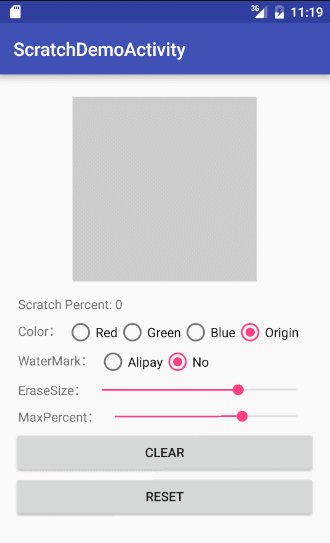
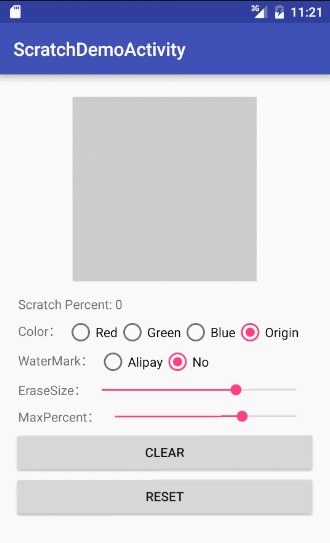
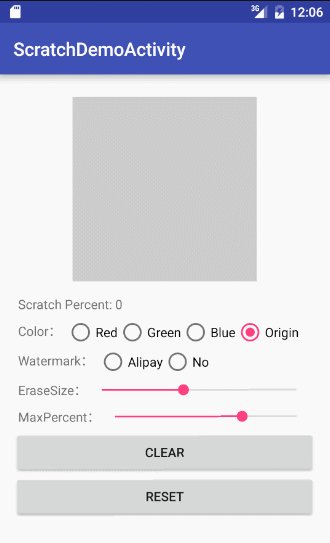
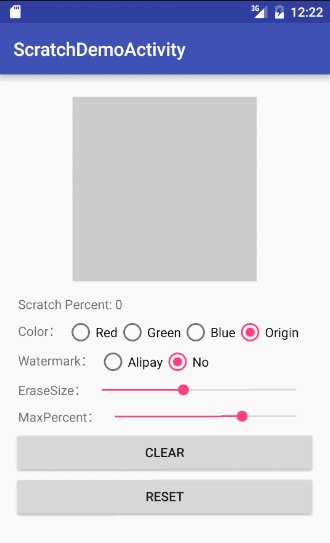
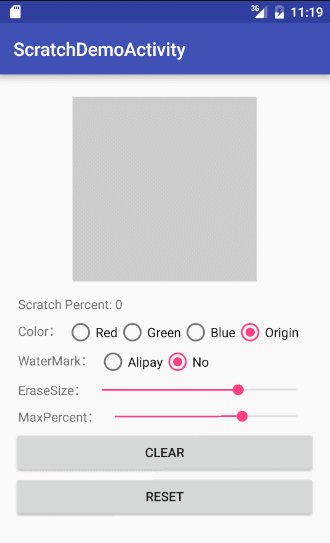
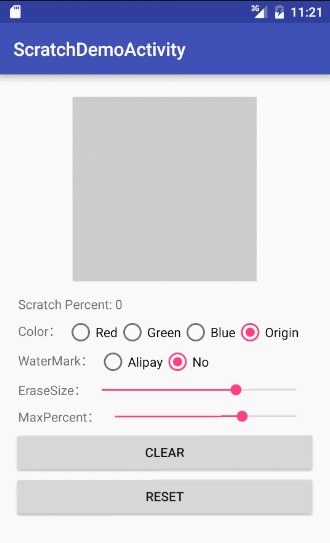
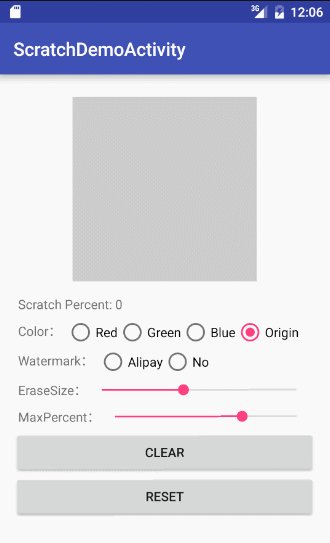
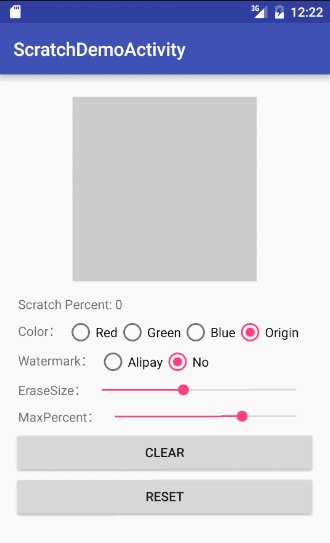
说了这么多,还是先给大家看看最终的实现效果先。

上面只是基本实现效果的一部分,你会看到下方还有很多其他控件,它们是用来干嘛的,接下来即将为你揭晓一切。
基本实现
日常生活中,我们对刮奖效果想必不会陌生,其原理就是通过在原有图案和文字上添加刮层来实现的。如果我们想看到刮层后面藏的图案和文字是什么,势必要通过刮开刮层才行。知道了这样的套路,就可以开始整理一下编码实现思路,然后愉快开干。
我一开始的实现思路是想通过重写 ImageView 和 TextView ,然后在分别用代码在图像和文字上添加图层,这样的话就能实现出效果了。然而回头一想,不对,这种实现存在的局限性比较大。如果照这种思路实现,那么刮层下面只能存在图片或者文字,如果产品经理要求同时存在图片和文字呢?要求存在两张图片呢?要求同时存在图片和文字,且文字放在图片的上(下、左、右)呢?…我们都知道,世界上最善变的除了妹纸的心,就是产品经理和他们的需求了。于是,便想出另外一种实现思路,直接继承 View 来实现一个刮层,让这个刮层和图片以及文字不产生任何依赖,再结合 FrameLayout 将刮层放置最上一层,刮层之下你想放多少图片文字,图片文字要怎么布局摆放都行。到此,思路明确,可以愉快的开始编码了。
第一步:绘制出刮层效果。
package com.clock.scratch;import ...;
public class ScratchView extends View { ... public ScratchView(Context context) { super(context); TypedArray typedArray = context.obtainStyledAttributes(R.styleable.ScratchView); init(typedArray); } ... private void init(TypedArray typedArray) { ... mMaskColor = typedArray.getColor(R.styleable.ScratchView_maskColor, DEFAULT_MASKER_COLOR); mMaskPaint = new Paint(); mMaskPaint.setAntiAlias(true); mMaskPaint.setDither(true); setMaskColor(mMaskColor); ... }
public void setMaskColor(int color) { mMaskPaint.setColor(color); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawBitmap(mMaskBitmap, 0, 0, mBitmapPaint); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); createMasker(w, h); }
private void createMasker(int width, int height) { mMaskBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888); mMaskCanvas = new Canvas(mMaskBitmap); Rect rect = new Rect(0, 0, width, height); mMaskCanvas.drawRect(rect, mMaskPaint); }}"1.0" encoding="utf-8"?><resources> <declare-styleable name="ScratchView"> <attr name="maskColor" format="color|reference" /> declare-styleable>resources>
上面的代码思路如下:
创建出继承于 View 的自定义控件 ScratchView,同时在init() 函数中初始化各类参数设置。如刮层的颜色等等;
为了方便设置,需要把参数抽离成控件的自定义属性,同时 ScratchView 类中提供 set 方法,供代码调用。如刮层的颜色属性就是 maskColor ,其在类中对应的方法就是 setMaskColor;
在 onSizeChanged 中,利用 View 已经 Measure 完毕,可以获得 View 的宽高,并使用 Canvas 来初始化生成 mMaskBitmap 用于制作刮层;
在 onDraw 中,利用 canvas.drawBitmap 将 onSizeChanged 中初始化生成 mMaskBitmap 绘制显示到界面,生成刮层;
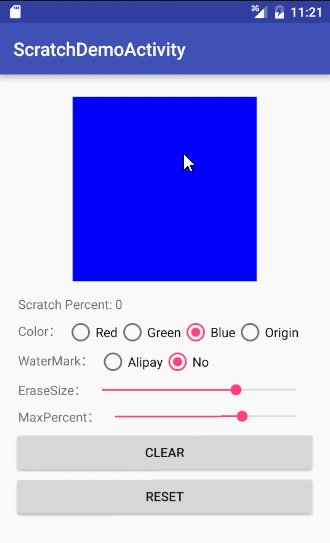
在 Demo 中添加如下布局,看下效果:
"200dp" android:layout_height="200dp" android:layout_gravity="center_horizontal" android:layout_marginTop="8dp"> <ImageView android:layout_width="150dp" android:layout_height="150dp" android:layout_gravity="center" android:src="@mipmap/lufy" /> <com.clock.scratch.ScratchView android:id="@+id/scratch_view" android:layout_width="match_parent" android:layout_height="match_parent" /> FrameLayout>

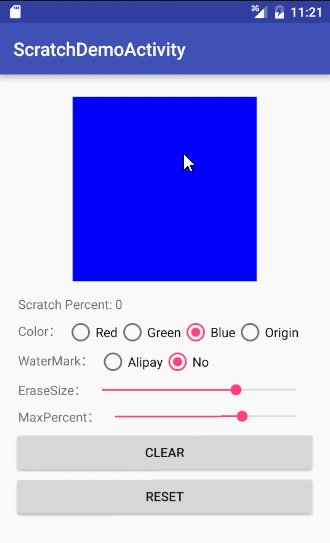
到此,我们已经获得了一个刮层的实现效果,同时可以直接在 xml 布局和 java 代码中设置刮层的颜色了。但是这时候,只是空有刮层,并没有实现刮开的效果,接下来继续添加实现代码。
第二步:实现刮开效果。
package com.clock.scratch;import ...;public class ScratchView extends View { public ScratchView(Context context) { super(context); TypedArray typedArray = context.obtainStyledAttributes(R.styleable.ScratchView); init(typedArray); } private void init(TypedArray typedArray) { mEraseSize = typedArray.getFloat(R.styleable.ScratchView_eraseSize, DEFAULT_ERASER_SIZE); ... mErasePaint = new Paint(); mErasePaint.setAntiAlias(true); mErasePaint.setDither(true); mErasePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR)); mErasePaint.setStyle(Paint.Style.STROKE); mErasePaint.setStrokeCap(Paint.Cap.ROUND); setEraserSize(mEraseSize); mErasePath = new Path(); ViewConfiguration viewConfiguration = ViewConfiguration.get(getContext()); mTouchSlop = viewConfiguration.getScaledTouchSlop(); }
public void setEraserSize(float eraserSize) { mErasePaint.setStrokeWidth(eraserSize); } @Override public boolean onTouchEvent(MotionEvent event) { int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN: startErase(event.getX(), event.getY()); invalidate();
return true;
case MotionEvent.ACTION_MOVE: erase(event.getX(), event.getY()); invalidate();
return true;
case MotionEvent.ACTION_UP: stopErase(); invalidate();
return true;
default:
break; }
return super.onTouchEvent(event); }
private void startErase(float x, float y) { mErasePath.reset(); mErasePath.moveTo(x, y);
this.mStartX = x;
this.mStartY = y; }
private void erase(float x, float y) { int dx = (int) Math.abs(x - mStartX); int dy = (int) Math.abs(y - mStartY);
if (dx >= mTouchSlop || dy >= mTouchSlop) {
this.mStartX = x;
this.mStartY = y; mErasePath.lineTo(x, y); mMaskCanvas.drawPath(mErasePath, mErasePaint); mErasePath.reset(); mErasePath.moveTo(mStartX, mStartY); } }
private void stopErase() {
this.mStartX = 0;
this.mStartY = 0; mErasePath.reset(); }}
"1.0" encoding="utf-8"?><resources> <declare-styleable name="ScratchView"> <attr name="eraseSize" format="float" /> declare-styleable>resources>
上面的代码思路如下:
在 init() 中初始化 mErasePaint 和 mErasePath ,并设置 mErasePaint 的 Xfermode 为 PorterDuff.Mode.CLEAR 用于后面制造出刮奖效果;
重写 onTouchEvent 函数,处理触摸事件 ACTION_DOWN 、 ACTION_MOVE 、 ACTION_UP 等三种事件类型,并利用 mErasePath 记录手指滑动轨迹,再用 mMaskCanvas 将滑动轨迹绘制到第一步生成的 mMaskBitmap 上 ,最后通过调用 invalidate() 引起 View 的重绘生成刮开效果;
为了防止滑动过于灵敏,我们需要对滑动做一个判断就是通过系统提供的 viewConfiguration.getScaledTouchSlop() 获取系统认为的最小滑动距离,当等于或者超过这个距离时,才认为是在滑动,这就是为什么我在 erase() 要加 dx >= mTouchSlop || dy >= mTouchSlop 的判断;
为了控制刮痕的粗细,和前面设置刮层的颜色一样,同样为 ScratchView 自定义一个属性 eraseSize 实现在 xml 中控制。同时,在 Java 代码中提供调用方法;
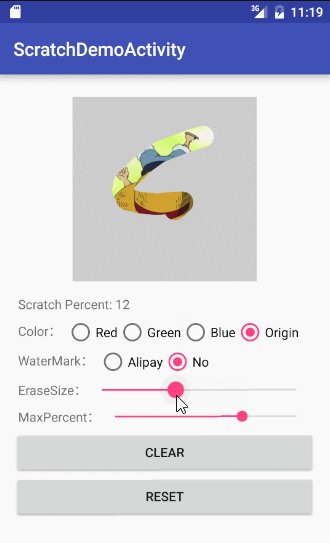
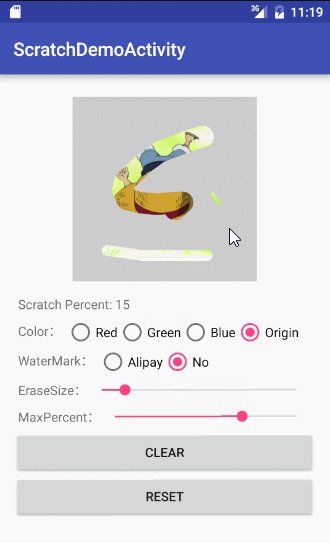
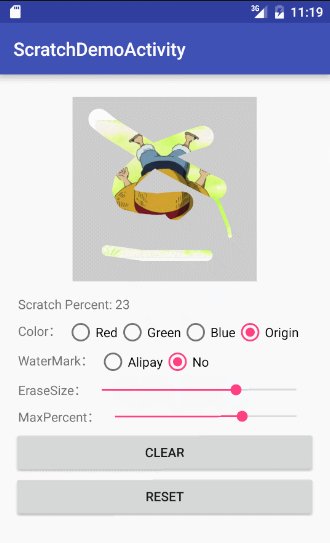
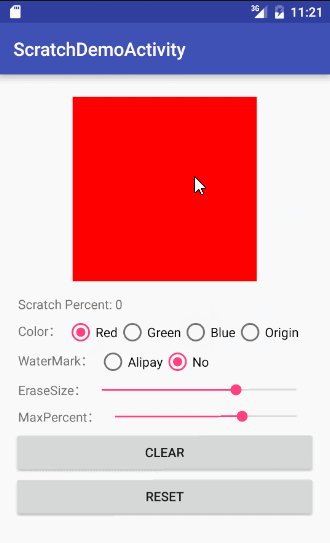
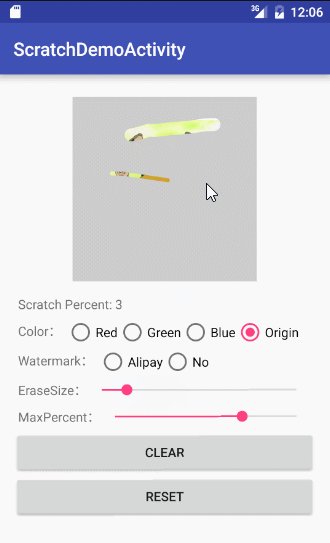
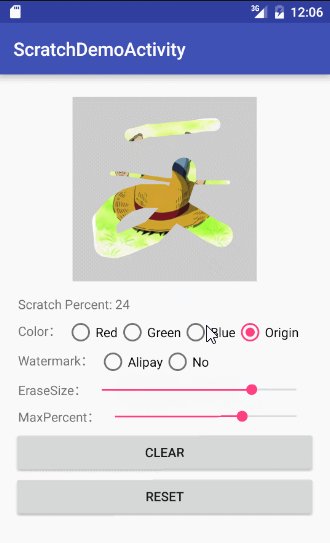
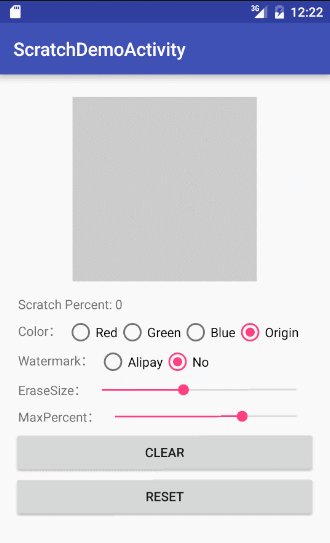
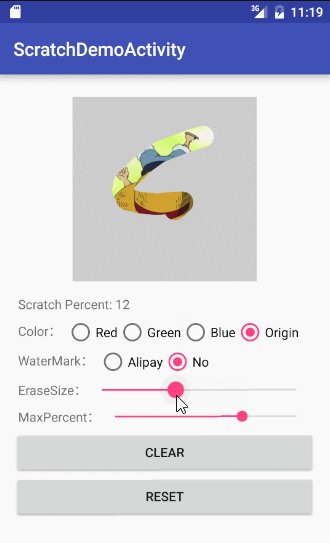
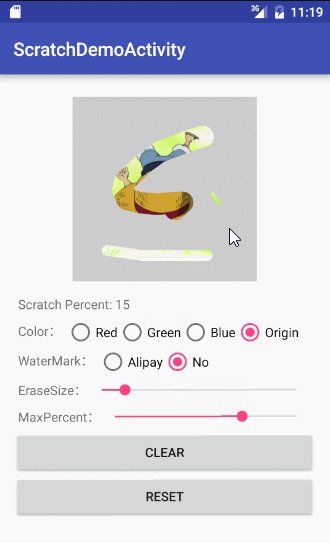
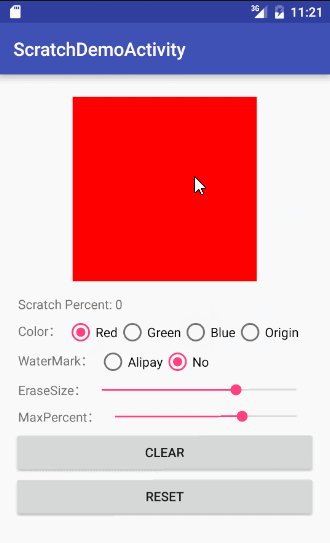
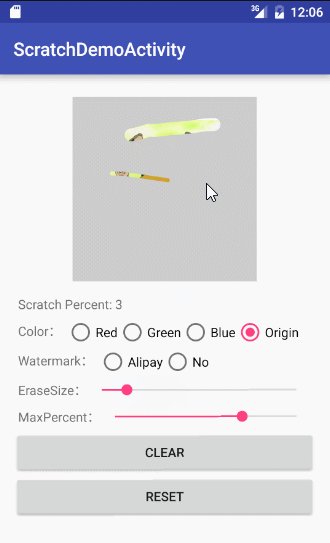
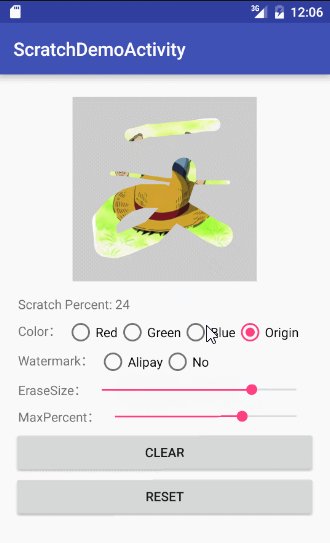
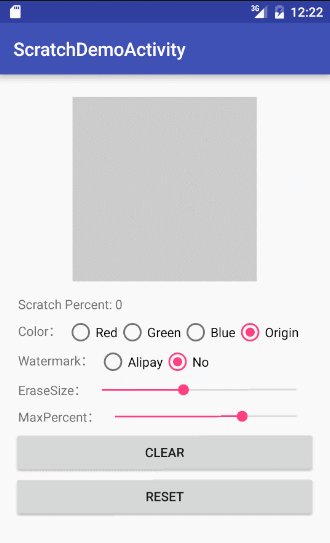
到此,一个基本的刮奖效果已经完成了,我们来看看实现效果如何。

以上两步仅仅完成基础效果而已了,接下来我们来做一些优化。
效果优化
第一步优化:添加水印
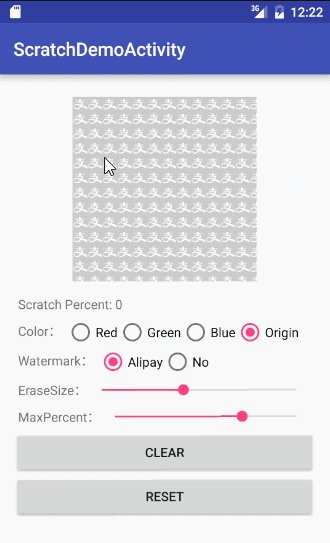
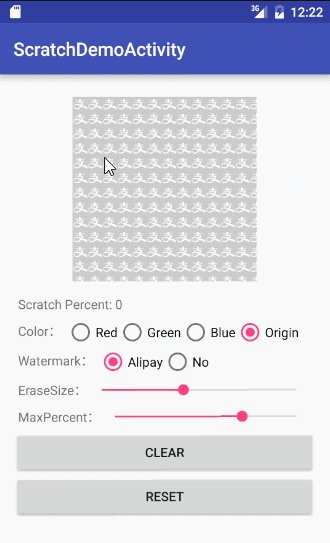
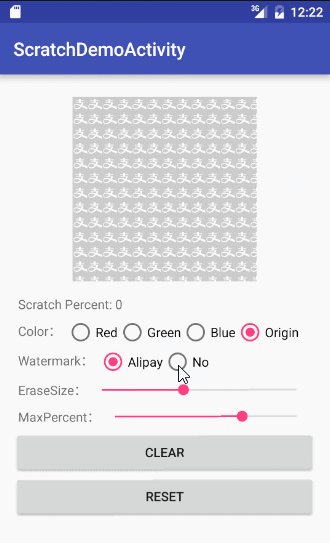
很多刮奖的效果都会有在刮层上添加自家 logo 做水印效果(这里不知道称为水印合适吗?反正就是大概那个意思)。如下面的支付宝一样

我们在基础实现的第一步中的创建刮层函数里面添加实现代码,同时也添加一个自定义属性和 set 方法可供调用:
public void setWatermark(int resId) {
if (resId == -1) { mWatermark = null; } else { Bitmap bitmap = BitmapFactory.decodeResource(getResources(), resId); mWatermark = new BitmapDrawable(bitmap); mWatermark.setTileModeXY(Shader.TileMode.REPEAT, Shader.TileMode.REPEAT); } }
private void createMasker(int width, int height) { ...
if (mWatermark != null) { Rect bounds = new Rect(rect); mWatermark.setBounds(bounds); mWatermark.draw(mMaskCanvas); } }
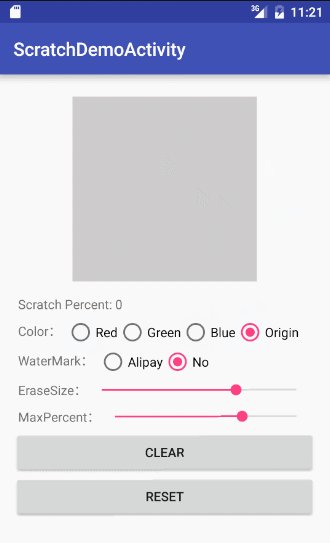
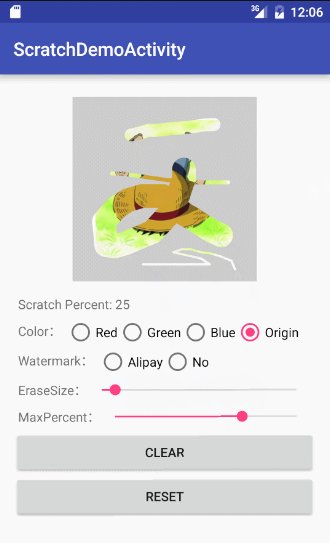
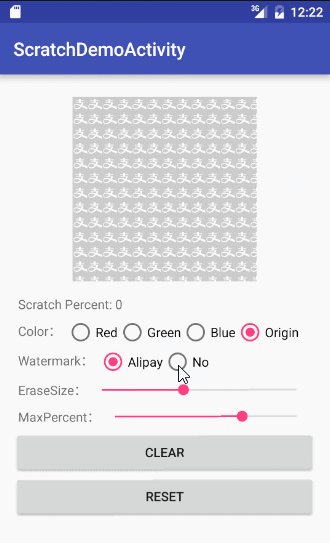
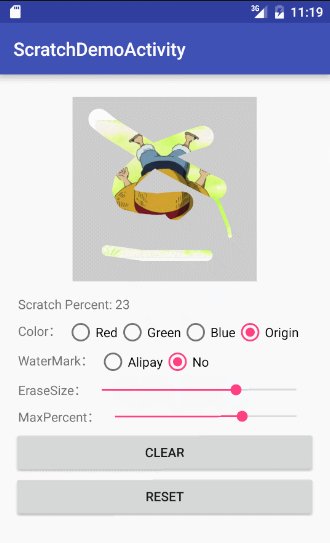
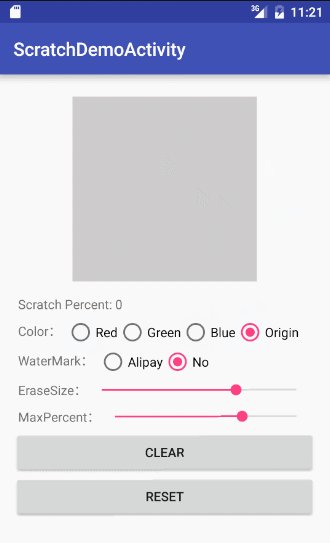
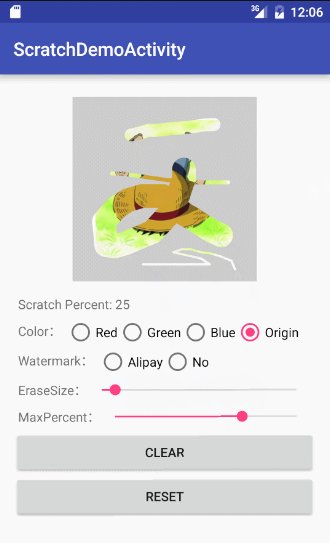
实现效果如下:

当然,像效果上还有很多可以进行添加,例如还可以加上面支付宝的那种边缘锯齿效果等等,这里就各位童鞋自行脑洞实现啦。
第二步优化:添加相应事件监听器,以及完善一些常用函数。
说到事件监听,我想这里莫过于刮奖完成的事件了吧。对于使用这个控件的开发者,肯定需要在刮完之后做相应的操作,例如,提示用户中奖啦,还是继续努力之类的。怎么样判断刮奖完成呢?这里的实现思路是通过异步计算刮层 mMaskBitmap 中的像素信息值,通过算得透明像素个数占总像素个数的比例,当这个比例超过一定阈值的时候,我们认为刮奖完成了。为什么要说超过一定阈值就算完成,这和现实生活中刮奖一样,你不需要把刮层完全刮得干干净净才能得到结果。当然这个比例是多少,我们同样需要抽离成可动态设置的。再添加监听器接口和设置监听器的 API 即可。实现代码,大致如下:
private void onErase() { int width = getWidth(); int height = getHeight();
new AsyncTaskBoolean>() { @Override protected Boolean