♝点击上方“交互设计学堂”关注我们,送电子书
QQ和微信这两大国民IM(即时通讯)应用,作为腾讯帝国的两大护城河,它们之间有何不同?本文从导航设计的角度来对比一下这两款应用。
我们先来观察一下两个APP的信息结构:

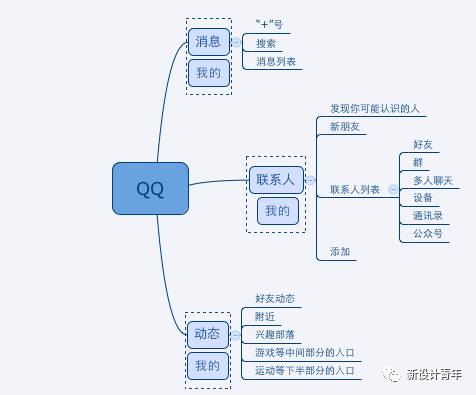
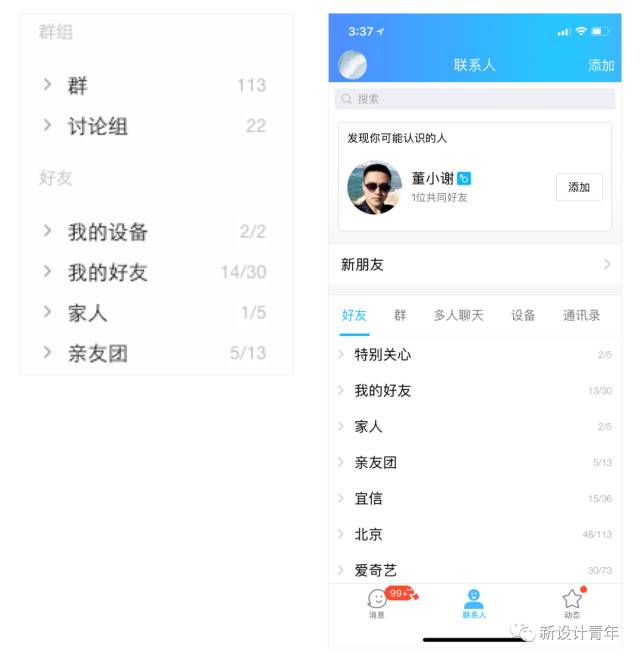
△QQ APP 主要信息结构

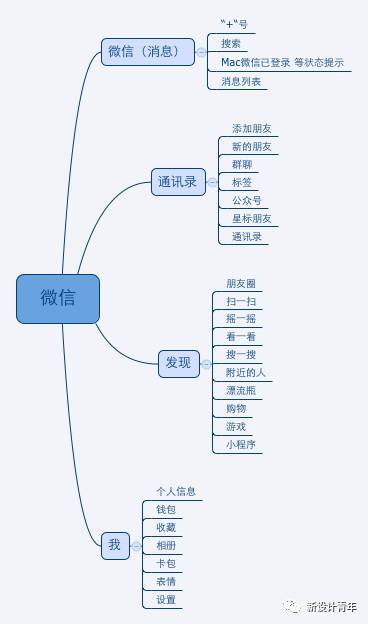
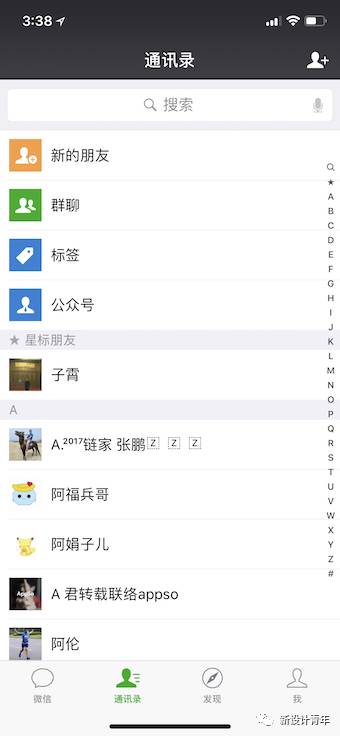
△微信 APP 主要信息结构
可以看到,QQ和微信从信息结构上来说,非常类似。不同的点有以下两处:“我的”tab位置不同,联系人/通讯录组织结构不同。下面我们来分别看一下。
最显著的区别——“我的”tab
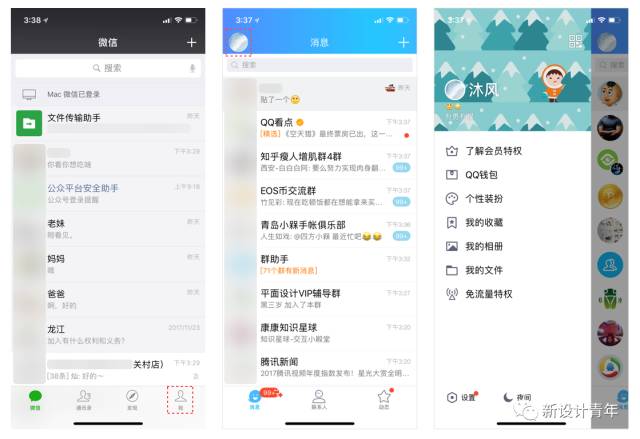
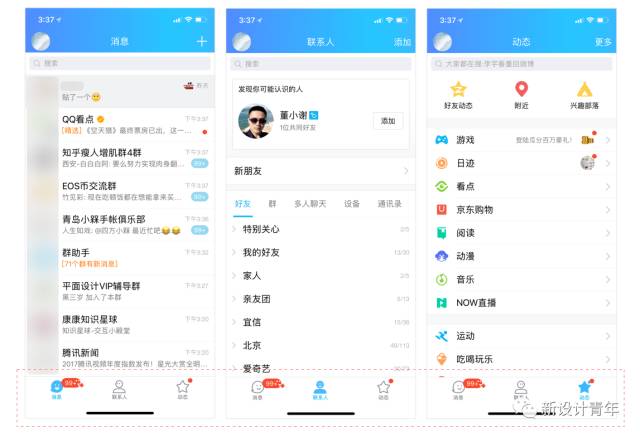
唯一的一个区别,是“我的”tab的位置不同:微信是放在底部导航栏中,作为第4个tab存在的;QQ是放在顶部标题栏的左侧,在切换底部导航栏的每一个标签时,都会常驻,且在页面的左边缘区域向右划动,都会呼出我的侧边栏,如下图所示:

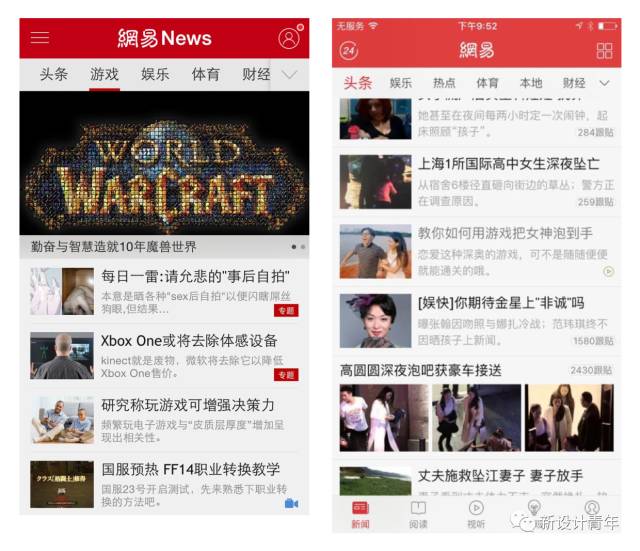
QQ把“我的”入口放在左上角,且从每个页面左划可以进入,看似方便,实则削弱,原因很简单:左上角的位置实在是太不利于用户操作了。笔者之前在某新闻应用团队工作过,当时该应用的导航是采用了“左上角汉堡包+标签导航”的形式,汉堡包入口里,承载了“阅读、视听”等入口,但这些入口的点击率都比较低。后来应用导航大改版,改成了底部tab导航,各内容入口点击率大幅上升。

△导航前后对比
因此,导航的设计,对于内容的曝光率还是比较有影响的。微信将“我的”tab放在第四个tab的位置,其中也承载了与生活方式相关的功能,这与微信的slogan“微信是一种生活方式”也是比较一致的。
联系人/通讯录组织结构对比
QQ的“联系人”这个标签里,延续了QQ PC版上分组的概念,虽然略PC,但也是符合QQ产品自身特点的一个合理选择。QQ APP的设计师,使用了标签导航的形式,展现好友、群、多人聊天等不同维度,操作方便,展示高效,是适合这里需要的控件。

而微信的通讯录tab,直接使用了手机上比较常用的通讯录的形式,没有分组,这种形式更适合手机设备的特点。

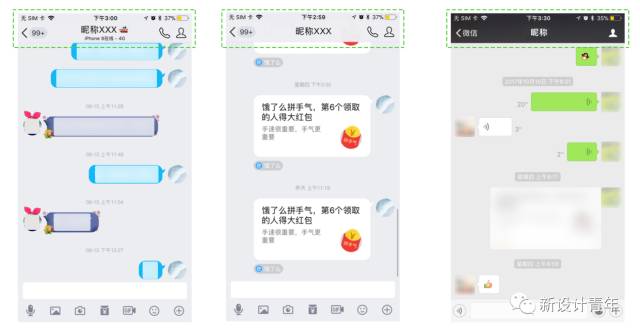
△其它细节
QQ聊天界面的顶部标题栏里展示了好友的昵称,同时在好友昵称的下方,展示了好友的在线状态,而微信是没有的:

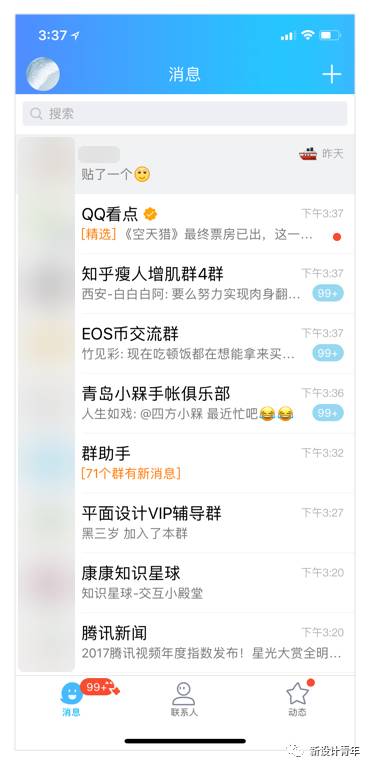
而QQ APP的消息列表页面,实际上是不展示好友的在线状态的,所有用户的头像都是亮起的。QQ这样设计,意在减弱好友是否在线这个概念,希望鼓励用户从列表页开始进行聊天。

另一个设计细节是QQ底部的导航栏,当用户选中消息时,联系人和动态的icon都会望着消息icon;而选中联系人时,消息和动态的icon则会望着联系人,十分有趣。这样的细节,让QQ这个应用更加活泼、有趣,与QQ应用整体传达出来的气质是十分相符的。

以上为大家分析了QQ和微信手机应用在导航上的区别。欢迎留言讨论。
转载自:公众号 新设计青年
欢迎投稿:[email protected]
加老D私人微信18605817040,和老D一起学交互,老D会在朋友圈发精选文章和招聘信息
交互设计学堂已经开设了新的栏目-行知书院,旨在帮助小伙伴们来高效的学习现在市面上优秀的用户体验书籍比如《交互设计精髓》等等,同时结合老D的工作经验来帮助你们从不同的高度和角度来解读书中的内容。每天一课,积少成多。已有222位小伙伴加入。详细了解行知书院















