主要观点总结
这篇文章介绍了一个社群和相关的开源项目,包括项目提供的资料、功能、安装教程和使用教程等。
关键观点总结
关键观点1: 社群介绍
文章介绍了一个社群,该社群提供一对一交流、面试小册、简历优化、求职解惑等服务。
关键观点2: 开源项目介绍
文章提到了一个开源项目,包括前端管理后台、微信小程序、后端支持单体和微服务架构等,功能涵盖RBAC权限、SaaS多租户、数据权限、商城、支付、工作流等。
关键观点3: 项目资料
文章提供了项目的部分资料,包括《项目实战(视频)》、《互联网高频面试题》等。
关键观点4: 安装和使用教程
文章介绍了项目的安装教程和使用教程,包括如何创建组件、设置组件、添加页面基础组件等步骤。
关键观点5: 加入方式和内容
文章提供了加入社群的方式,介绍了星球的内容包括项目实战、面试招聘、源码解析、学习路线等。
正文
👉
这是一个或许对你有用
的社群
🐱
一对一交流/面试小册/简历优化/求职解惑,欢迎加入
「
芋道快速开发平台
」
知识星球。
下面是星球提供的部分资料:

👉
这是一个或许对你有用的开源项目
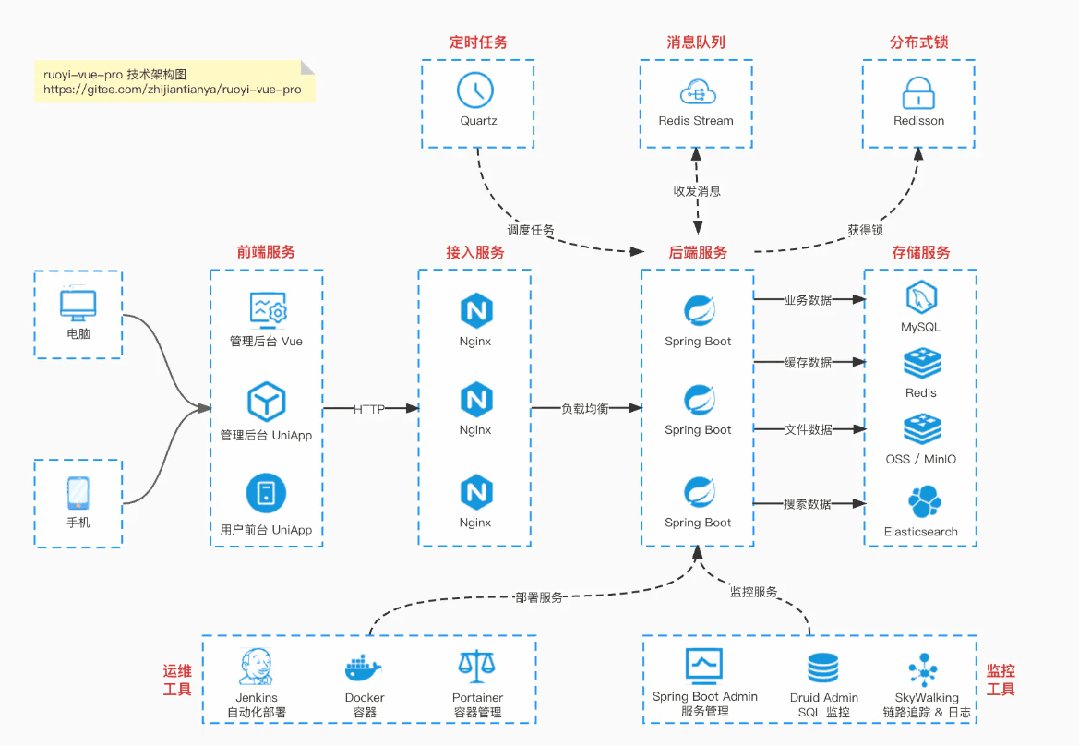
国产 Star 破 10w+ 的开源项目,前端包括管理后台 + 微信小程序,后端支持单体和微服务架构。
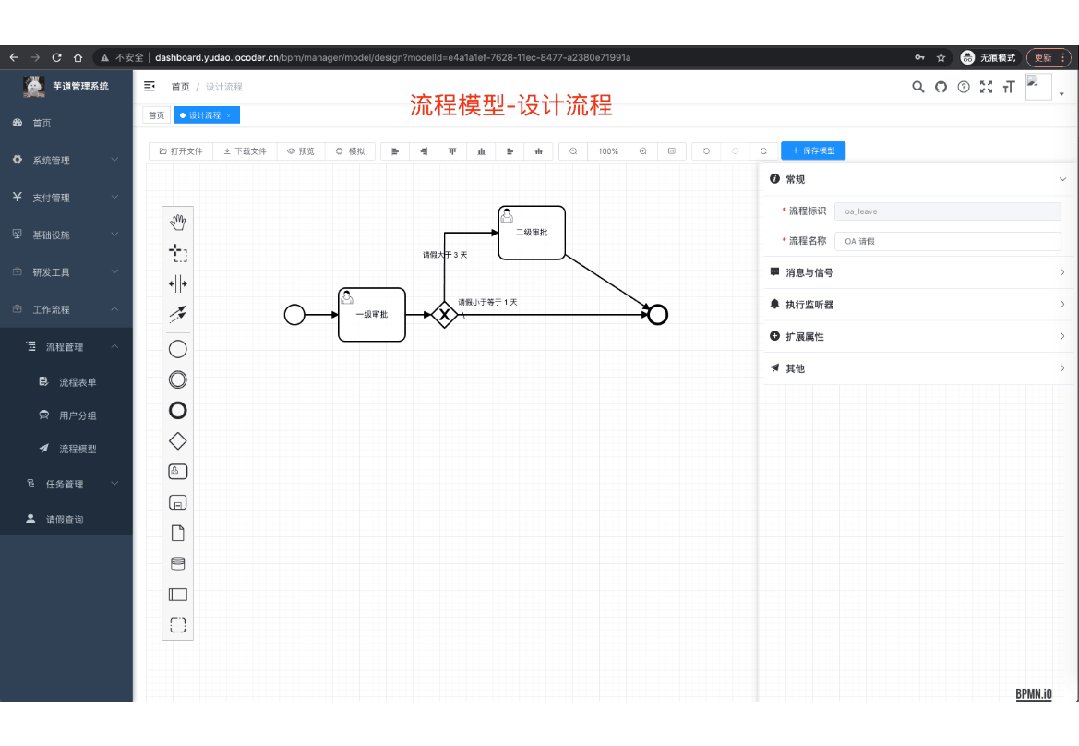
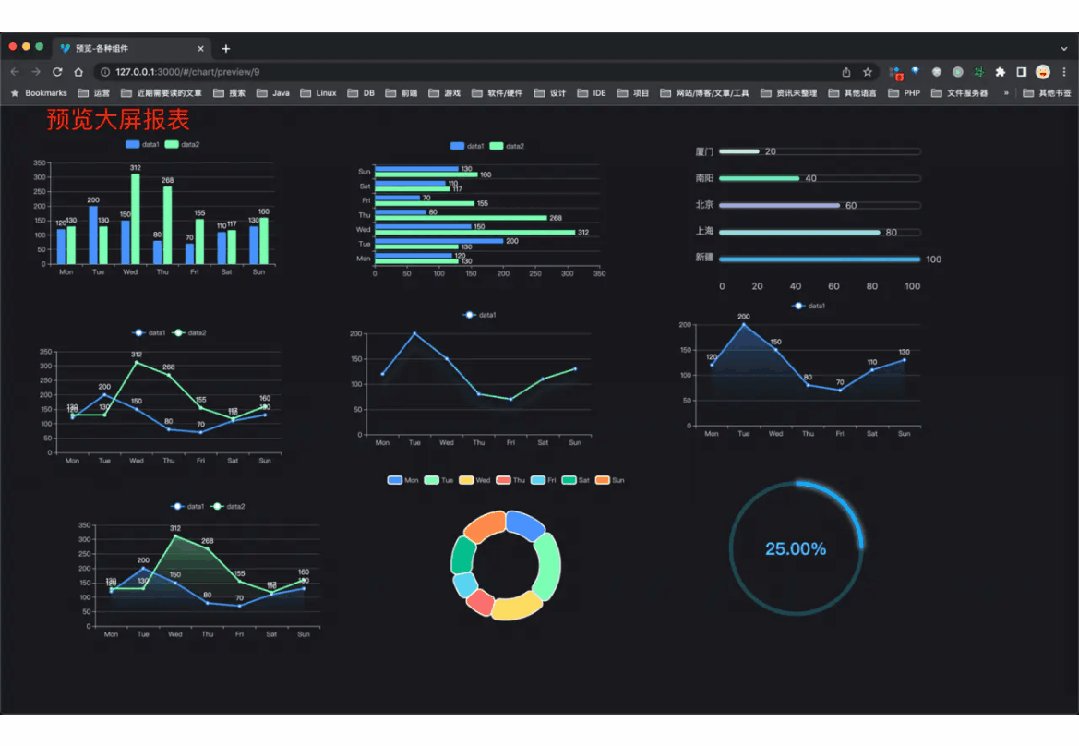
功能涵盖 RBAC 权限、SaaS 多租户、数据权限、商城、支付、工作流、大屏报表、微信公众号等等功能:
-
Boot 仓库:https://gitee.com/zhijiantianya/ruoyi-vue-pro
-
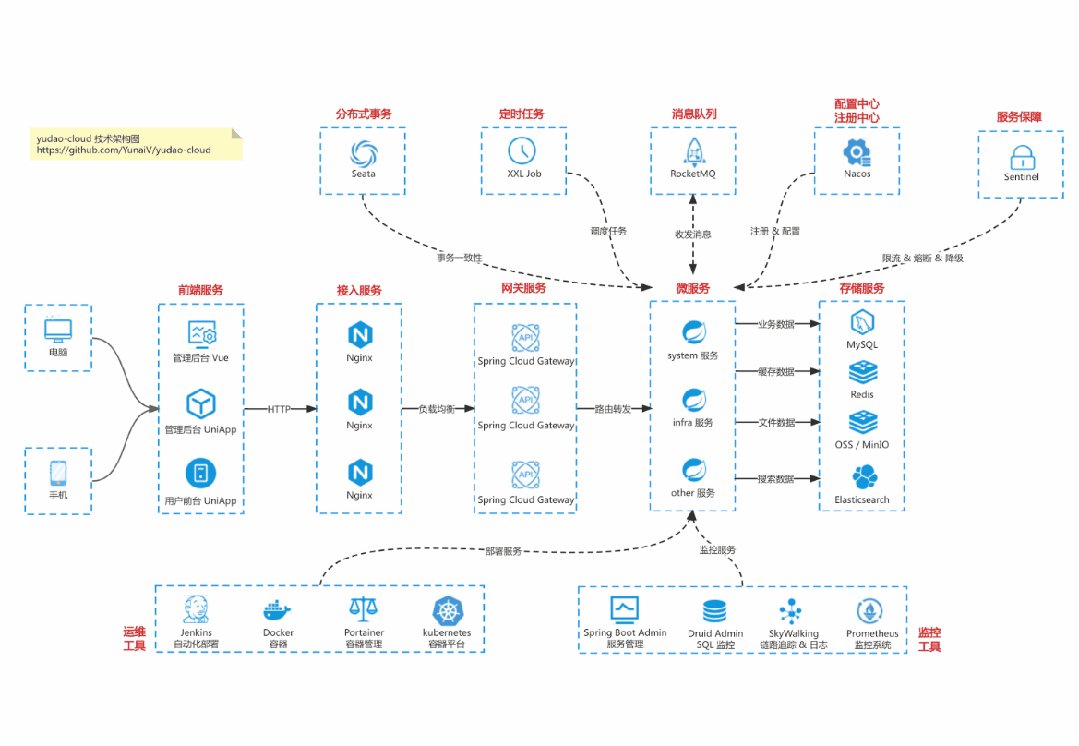
Cloud 仓库:https://gitee.com/zhijiantianya/yudao-cloud
-
视频教程:https://doc.iocoder.cn
【国内首批】支持 JDK 21 + SpringBoot 3.2.2、JDK 8 + Spring Boot 2.7.18 双版本
来源:极客之家
基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
-
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
-
视频教程:https://doc.iocoder.cn/video/
-
npm install
:安装
node_modules
模块
-
-
-
npm update
:用于更新包到基于规范范围的最新版本
注:在新版本的npm中,默认情况下,
npm install
遇到冲突的
peerDependencies
时将失败。可使用:
npm install --legacy-peer-deps
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
-
项目地址:https://github.com/YunaiV/yudao-cloud
-
视频教程:https://doc.iocoder.cn/video/






进入
src/components/componentscom
创建组件(这里以
custommodule
为实例)

进入
src/components/rightslider
创建组件设置 (这里以
custommodulestyle
为实例)

进入
src/components/sliderassembly/index.vue
添加数据

实例字段注解
{
text: '自定义模块', // 组件简称
type: 'demo', // 组件唯一值
icon: 'icon-zidingyimokuai', // 组件图标
name: 'custommodule' // 组件里的name
}
进入
src/utils/componentProperties.js
添加组件初始化数据














