
灵感早读,是 AppSo 精心筹备的全新栏目。
好产品,或许你已见得不少。但好产品背后的探索和思考,恐怕没有太多人知道。
在这个栏目里,你会知道「产品人」如何创作,提供更好的用户体验,并影响成千上万人的生活。
我们每天精选一篇优质内容,为你提供特别的产品视角。 如果你有好文推荐,或者希望投稿,欢迎联系 [email protected]。
A 君导读
:
双 11、双 12 终于结束了。每到这些电商节日,我们的网页和手机 app 首页就会变得比平时夸张。但夸张不一定是好事,到底怎样的首页轮播图才是科学的?
看完 AppSo(微信号 appsolution)今天分享的这篇文章,你就有答案。
横幅、图片滚动、滑块、特色内容模块,或其它你能想得出的类似叫法——它们在网页上随处可见。
横幅常被用于电商网站特别是其主页上。大多数电商网站的桌面网站主页都有横幅。
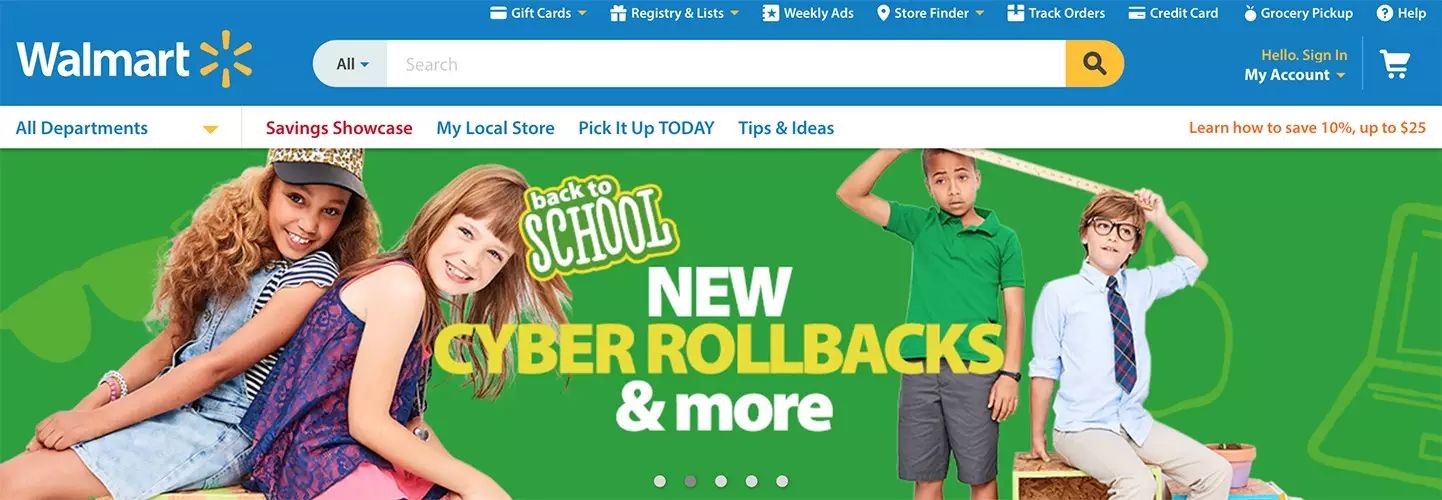
 沃尔玛主页的横幅
但主页横幅真的对用户有用吗?或者说它们能算作一种简便的内容呈现方式吗?
就上述问题,随便问一个人,他们都会告诉你横幅是一种已被证明效果不好的模式(anti-pattern)。对横幅的评价普遍不高,是由一些因素造成的。根据 Erik Runyon 的一项研究显示,
只有 1% 的网站访客会点击并浏览横幅相关内容——而其中有 84% 的人仅仅是点击第一张滚动图片
。
Jared Smith 特地做了一个网站叫「我该不该使用横幅?」,来说服大家「即使能用,也不应该用横幅」。但也许,在 Jared 的网站上最好的说明,是 Lee Duddell 说的:
横幅的有用之处在于,你能用它来告诉市场营销领域或者高管人员「你们的最新想法已经呈现在主页上啦」。要么用横幅把用户忽略的内容放在你的主页,要么,如果你想的话,就永远别用横幅。
事实上,
若能坚守一些重要的操作细则,主页横幅可以得到很好的宣传效果,还会对用户很有帮助
。本文将探讨这些操作细则,并简单介绍如何设计好的横幅。
沃尔玛主页的横幅
但主页横幅真的对用户有用吗?或者说它们能算作一种简便的内容呈现方式吗?
就上述问题,随便问一个人,他们都会告诉你横幅是一种已被证明效果不好的模式(anti-pattern)。对横幅的评价普遍不高,是由一些因素造成的。根据 Erik Runyon 的一项研究显示,
只有 1% 的网站访客会点击并浏览横幅相关内容——而其中有 84% 的人仅仅是点击第一张滚动图片
。
Jared Smith 特地做了一个网站叫「我该不该使用横幅?」,来说服大家「即使能用,也不应该用横幅」。但也许,在 Jared 的网站上最好的说明,是 Lee Duddell 说的:
横幅的有用之处在于,你能用它来告诉市场营销领域或者高管人员「你们的最新想法已经呈现在主页上啦」。要么用横幅把用户忽略的内容放在你的主页,要么,如果你想的话,就永远别用横幅。
事实上,
若能坚守一些重要的操作细则,主页横幅可以得到很好的宣传效果,还会对用户很有帮助
。本文将探讨这些操作细则,并简单介绍如何设计好的横幅。
横幅是在主页上显示市场营销信息的一种推广形式
。设计师通过横幅,不用让用户滚动浏览剩余页面也可实现信息密度(指一份信息所能提供的相关信息量的相对指标)最大化。
横幅呈现形式和大小非常多样,但通常情况下,横幅(正如本文所述)都有如下特征:
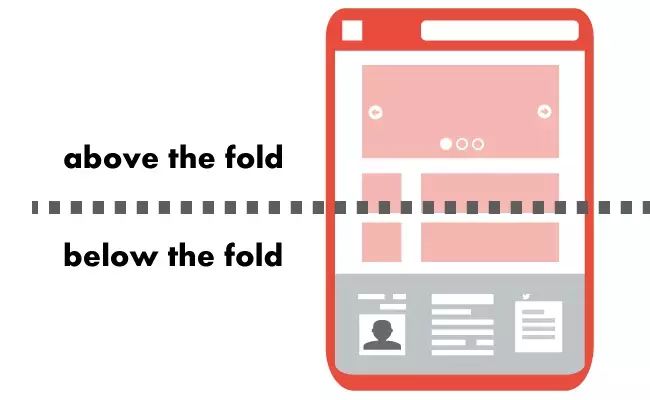
 「折叠以上部分」是页面上半部分,这部分是用户点开网址后直接看到的页面。图片来源:userex.co
「折叠以上部分」是页面上半部分,这部分是用户点开网址后直接看到的页面。图片来源:userex.co
横幅的优点
-
通过横幅,可以在主页同一块黄金区域显示多条内容。
-
越靠近页面顶端的信息更越可能获得更多的关注。
横幅的弊端
-
人们经常忽略横幅
,同时忽略掉的还包括全部或部分横幅里的内容(即使横幅可以自动滚动)——访客基本上不会在页面顶端逗留过久。因此,不要指望人们消化掉横幅的所有信息。
-
设计师通常将横幅视为一系列图片的集合体,但众多用户通常只看了其中的一张图片
。看完横幅中的一系列图片能给人留下精准的印象,使人了解相关服务或产品,但如果一个人只看到其中的一张图的话,他可能就无法明白你想传达的业务信息。

优质横幅设计指南
有句我们听过无数遍的话:
内容为王
。
横幅形式的精美不如其内容与用户的关联度重要
。
如果横幅的内容不相关,无论其与用户的交互多么简单,其用户体验仍将非常糟糕。这里需要提 5 个重要的规则:
(1)如果内容对访客不够有吸引力、或没有帮助的话,比如是人们不想关注的推广信息,那就不要用横幅
。这些横幅大多数情况下只会分散用户的注意力,而不能指引用户至一个简单明了的行为号召。
(2)横幅内容不能像广告
(或者与广告格式内容一样)。如果内容看起来像广告,大多数用户会选择直接忽视。原因就在于旗帜盲点(网页使用中的一种现象,指网站访问者自觉或不自觉地忽略横幅样的信息,又可称为广告的盲目性)。
所以,选择合适的字体和图像使得横幅和页面其他内容相匹配就显得非常重要。这样的话,
横幅才会像整个网站的一部分,而不是网页上被强加的广告
。
 不推荐示范,
Drugstore.com 的横幅类似广告
不推荐示范,
Drugstore.com 的横幅类似广告
(3)滚动图片的顺序需要仔细斟酌
。要记住,越是靠前的图片,越能获得更多曝光机会。所以,第一张图片永远是最重要的,它还能吸引访客去看下一张图。后续图片都应该按重要性排序。
(4)绝对不能把横幅图片当作了解网站特色和内容的唯一途径
。建议将出现在横幅的重要信息另放在页面的其他部分,这样就更容易被网站访客看见。
(5)如果你想让访客看到所有内容,那就不要使用横幅
。哪怕横幅是有效的,但要记住,大多数访客不会浏览每一张横幅图片。
横幅最多放五张图片。
再多的话,用户可能就不会去看了。限制滚动图片的数量,还有一个好处就是帮助访客更好地了解网站内容,回过头来能在横幅里再次发现相关内容。
让用户知道一共有多少张滚动图片,还需要让其看到目前「进度」是第几张
。这可以使人们感到一切都在掌控中。
 圆点或类似符号能显示滚动图片总数,使用户知道其目前看的是第几张图
由于手机越来越强调注意力,
优化横幅内容以方便手机客户端查看则是首要任务
。文字和图片显示得越清晰,用户越有可能有兴趣去了解相关内容。
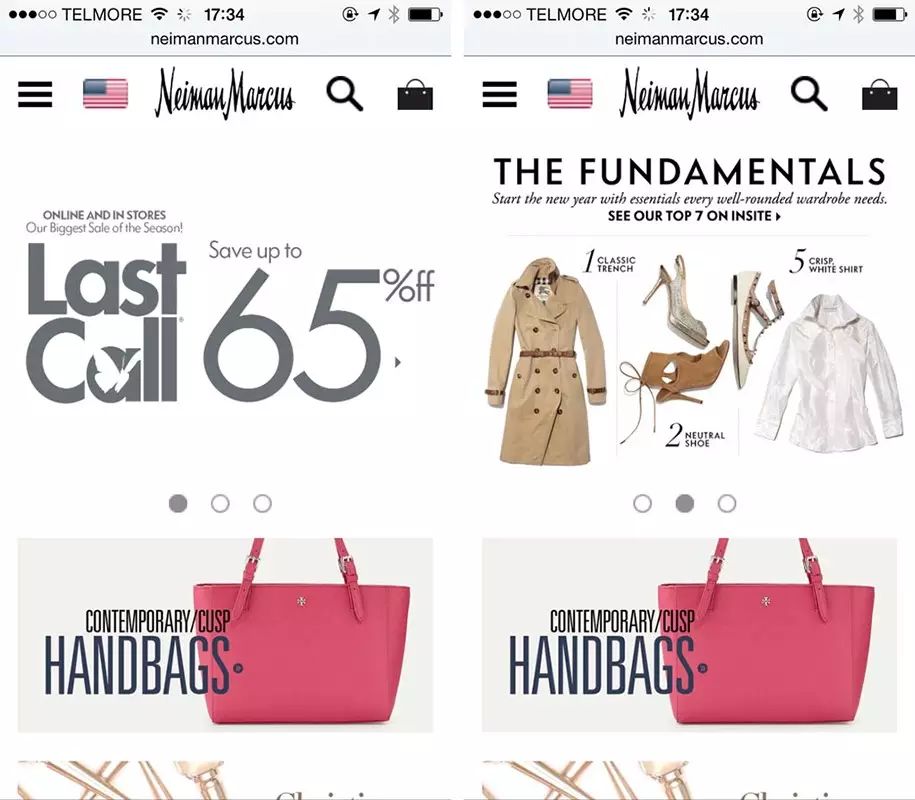
所以,确保滚动图片的文字在各种屏幕上清晰易读就非常重要,
即便屏幕内容缩小到非常小的界面,也要能在屏幕上清晰显示
。此外,如果你将桌面网站的插图重复利用到手机页面中,一定要检查文字是否清晰易读。
圆点或类似符号能显示滚动图片总数,使用户知道其目前看的是第几张图
由于手机越来越强调注意力,
优化横幅内容以方便手机客户端查看则是首要任务
。文字和图片显示得越清晰,用户越有可能有兴趣去了解相关内容。
所以,确保滚动图片的文字在各种屏幕上清晰易读就非常重要,
即便屏幕内容缩小到非常小的界面,也要能在屏幕上清晰显示
。此外,如果你将桌面网站的插图重复利用到手机页面中,一定要检查文字是否清晰易读。

不推荐示范,
来源:Baymar
d
像这个网站,手机设备滚动图片的字体清晰度不高。
5. 设计恰当的导航按钮
导航按钮要帮助用户识别各项选择,使用户在核心滚动图片中看到相关内容时能回想到这些选择。
确保导航按钮存在并出现在横幅内,而不是横幅下方或者其他区域
。这样就可以避免显示不当的问题。下面以两例桌面网站为例:
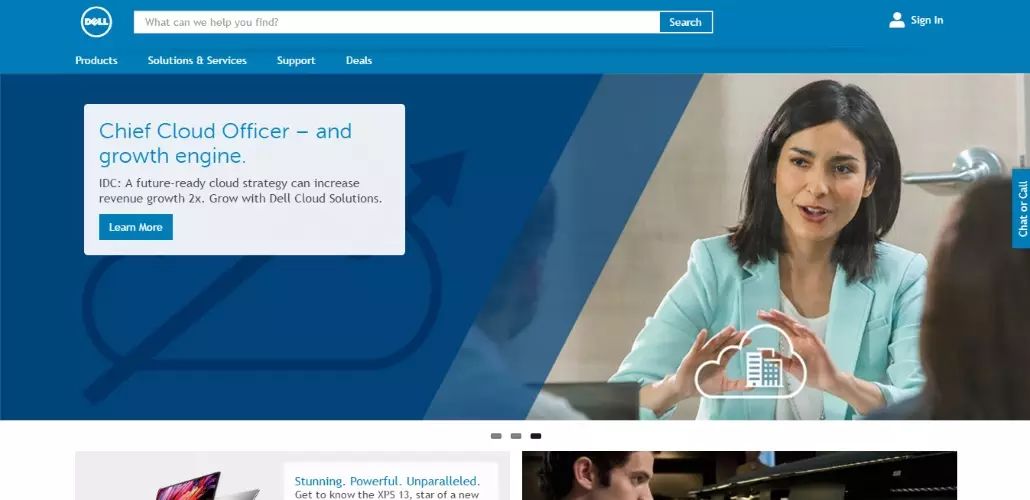
例:戴尔主页上基本看不到下一项/上一项横幅按钮。导航选择以非常小的框出现在横幅下方。
 不推荐示范
不推荐示范
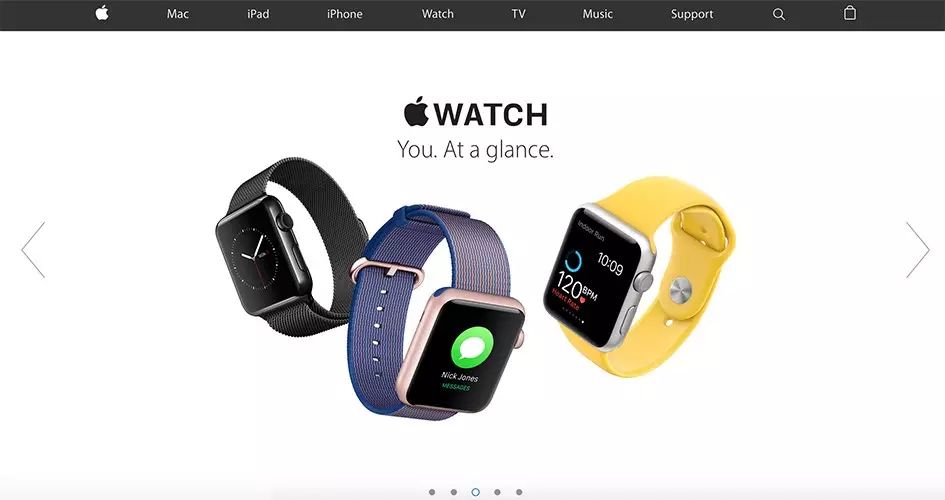
例:
苹果主页提供了可视化高并且便于识别的下一项/上一项按钮。
 推荐示范
推荐示范
链接和按钮的辨识度要高,并且足够大,方便辨识和点击
。如果按钮(下一项/上一项以及滚动图片选择器)小而紧凑,亦或在杂乱背景的表面,则其辨识度不高,也不方便点击。
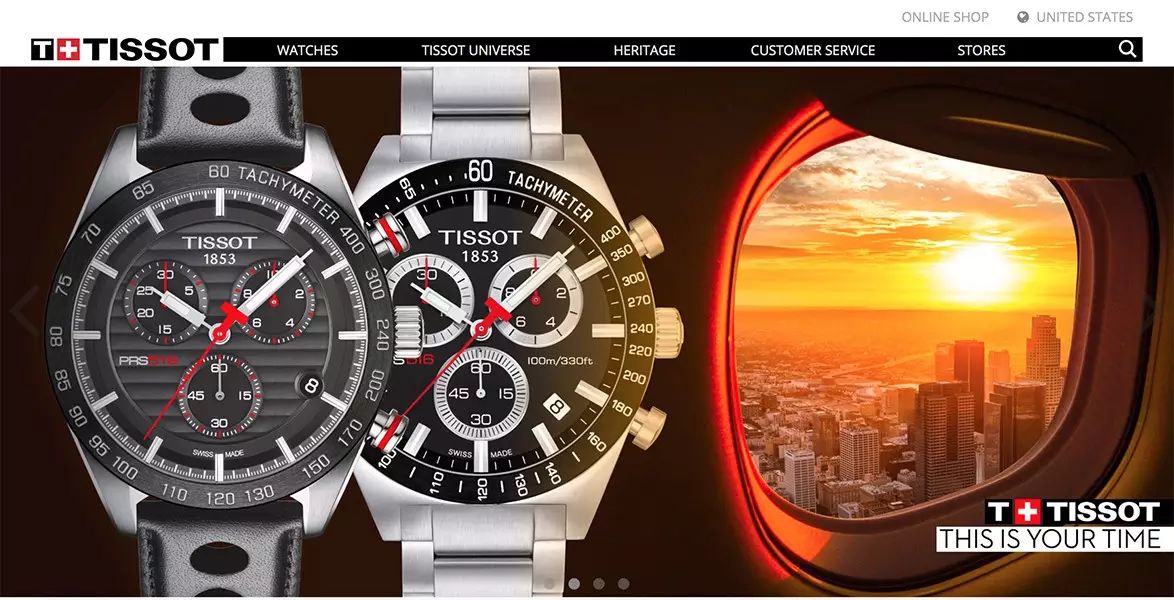
例:
在天梭主页,横幅左右两端的箭头在浅色背景图映衬下辨识度很高,也方便点击,但在图示暗色背景图上,箭头辨识度就非常低。
 不推荐示范
手机设备支持滑动手势
。这不是否定传统的横幅操控方式(比如下一项/上一项按钮),而是在支持滑动手势的基础上添加这些操控方式。
不推荐示范
手机设备支持滑动手势
。这不是否定传统的横幅操控方式(比如下一项/上一项按钮),而是在支持滑动手势的基础上添加这些操控方式。

推荐示范,图片来源:Dribbbl
e
自动滚动(或自动轮换)小技巧
横幅中不同图片的自动滚动可以让访客浏览相关信息。但要使得自动滚动运行流畅,还需注意以下四点细节:
1. 手机设备不要加载自动滚动功能。
用户在点击屏幕时,可能会因为横幅图片自动滚动不小心点到不想点开的图片。
2. 确保自动滚动切换速度不要太快。
有时横幅滚动切换过快,用户无法读取信息,这会让他们失望。当然,自动滚动切换过慢也有相应的问题——用户会厌烦这些滚动图片。
建议测试最佳停留时间
,或至少预估普通用户平均花多长时间去浏览和消化相关文字内容和图像信息。
如果理解不同滚动图片的信息需要不同的时间量,则还要考虑针对单个滚动图片需要单设的停留时间。
如果你没法准确把握停留时间,则不建议使用横幅。
3.
让用户保持可控状态(控制给人信任)。
鼠标放置在横幅上方暂停自动滚动,可以避免自动切换到用户即将看到或点击的滚动图片。在任一主动的用户交互(比如点击横幅按钮)完成后,终止自动滚动功能,因为一次点击即代表一次主动的用户请求,这说明用户对此很有兴趣和意向。
4.
滚动到最后一张图片后不要停止。
继续循环播放所有图片,显示用户正浏览的滚动图片。













