范例(静态 CSS 实现)
范例(动态 SVG 实现)
导语:
近期,各大企业级微信公众平台频繁推出代码特效型图文。其中一部分基于常规 CSS 样式,另有一部分则遵循我们
JZ 多媒体解决方案在去年和腾讯联合制定的
SVG AttributeName 规范
,
推出了不少优质作品,整个微信行业正在朝着专业代码级运营发展。特此,作为微信图文内动画标准的制定方,本厂牌即日起发布一系列基础的代码样式免费教程,欢迎学习研读。
本文已纳入 JZ 多媒体解决方案新发售图书版权,禁止任何形式转载或洗稿,禁止任何第三方编辑器在非授权情况下转存为样式模版。
渐变色,是平面设计中最难驾驭的色彩处理方式之一。对于企业品牌的微信公众平台而言,妥当的渐变能极大提高视觉当次,错误的渐变只会导致辣眼睛的后果。所以,在着手学习本教程之前,也非常建议你向本公众号回复
「排版」
了解最基本的规范平面排版知识,也可以点击阅读《
中文排版指南(有点变态)
》死磕专业纯文本排版。
1)在《
微信高级排版——CSS盒模型
》一文中,JZ 已经向各位学员介绍了 CSS 布局的基本原理。而利用
标或者
用
属性则可以对背景进行设定。我们可以先用代码敲出一个基本的 CSS 圆角矩形
▼
2)对该区块的背景参数设置渐变,渐变代码如下
▼
<section style="background-image:linear-gradient( 135deg, #FD6585 10%, #0D25B9 100%)>section>
3)我们很容易理解
中的字段分别代表了
渐变类型、渐变角度、渐变值(色号/透明度)
。也因此,渐变类型中我们不进可以选择当前的线性渐变,也可以使用 Radial Gradients 径向渐变。
由此,不同品牌都可以通过一个渐变 BANNER,彰显自己的品牌色彩力量
▼
注意,本文中的范例英文字体均进行过调整。微信图文的字体修改办法请参见《
教你改变微信图文的字体!
》一文。另外,渐变同样可以成为整个微信图文贯穿始终的背景,不妨点击案例《
我把整个灵魂都给你
》欣赏。
1)SVG 的渐变动画主要应用的是
一类的 AttributeName,实现同一个视觉体的颜色变换。关于 SVG 的全部动画类型和操作方法,你可以通过加入我们的网易云课堂完成学习。
|
网易云课堂
高级排版术
|

|
2)先构建一个 SVG 画布,再设计一个需要进行渐变的图形比如圆角矩形。当然它的构建方法和 CSS 图形截然不同
▼
<svg width="100%" height="75">
svg>
▼
<svg width="100%" height="75">
<rect x="0" y="0" rx="6" ry="6" width="22%" height="100%" fill="#ABDCFF">
rect>
svg>
2)图形本身的
一般设置为渐变参数的第一个色值,避免图文打开时有刺眼的跳动效果。随后我们为图形补充
的
动画,设置动画类型、起始时间、动画时长、关键帧值和循环关系
▼
<animate attributename="fill" begin="1s" dur="2s" values="#ABDCFF;#0396FF;#ABDCFF" repeatcount="indefinite">
animate>
3)现在,你就基本搞定了 SVG 的渐变动画。如果 SVG 区块上需要文字内容,你可以用
继续书写,当然容易产生的问题是在不同终端适配时,位置有浮动。所以,你可以选择直接在 Adobe Illustrator 等矢量软件中栅格化,转为路径书写。
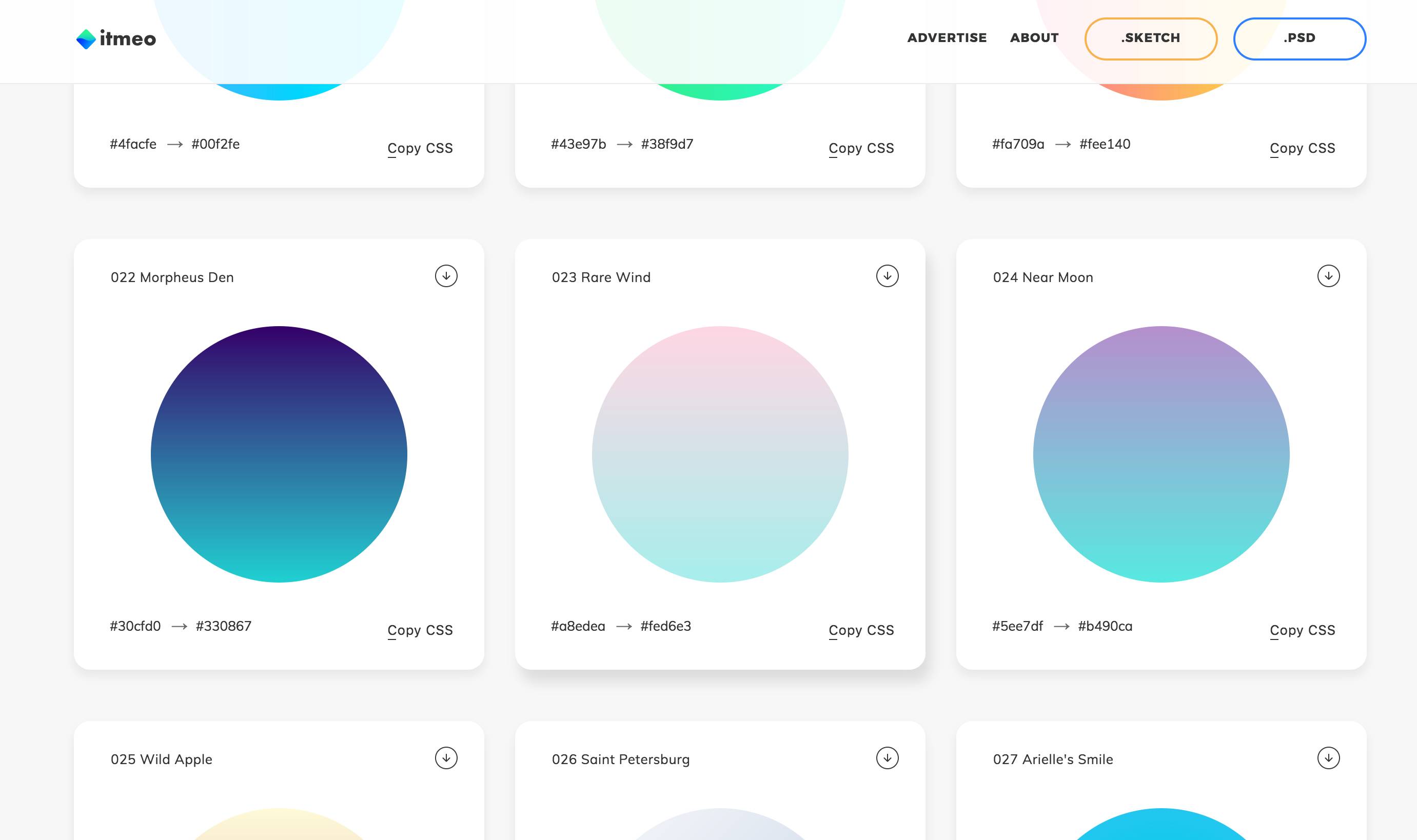
不是任意颜色组合起来的渐变,都是美观的渐变方案。一方面,渐变的色值可以从每个公司的 VI 手册中提取;另一方面,这里推荐两个网站用于快速选择渐变并复制对应的渐变样式代码:
https://webkul.github.io/coolhue/
https://webgradients.com/

后者还支持 Sketch 和 psd 导出
以上就是微信公众平台运营过程中,对于高级个人和企业级品牌必备的两种渐变代码思路。如有 VI、前端、H5、小程序等层面的其他疑问,可以致电 (021)37218818 询问。
- END -
#招聘启事#广告设计师 职务要求:
1.有扎实的平面设计功底
2.有扎实的动效设计功底
3.对广告创意有独立见解
4.对界面交互有基本认知
5.应届毕业或毕业两年内
职务说明:
1.上海办公
2.专职客户数字广告业务
3.参与教务系统
4.参与设计专著图书写作
基本待遇:
1.8000-12000薪资
2.住房(人才公寓)
3.午餐全额补贴
4.五险一金
应聘材料:
1.个人简历(PDF)
2.作品集 材料不限大小,请邮件至
[email protected]
本则招聘长期有效
其他你会感兴趣的内容
回复
排版
阅读互联网文案排版教程
回复
视频
了解几种快捷视频编辑器
回复
配图
学习图片素材的搭配方法
回复
H 5
开启移动营销技术学习课
回复
广告
看更多行业广告知识大全
H5、平面、视频等数字营销服务请致电
TEL:(021)3721 8818
客户案例:
APEC 峰会 | 中国航天科技集团 | 香奈儿 | 肯德基(湖南) | 中国国际航空 | 湖北省电视台 | 河南卫视 |
浙江省人民广播电台 | 三生制药 | 交通银行 | 建设银行 | 真格基金 |
南方周末 | 上海闵行教育学院 | 牛津大学出版社 | 新东方集团 |
伟巴斯特 | 雪佛兰汽车 | 观致汽车 | 雷诺汽车 | TNS 新华信 |
高力国际|第一太平戴维斯|德国莱茵|盖茨基金会|追星集团

抱歉,除了干货,其他什么也没有。





