数十万互联网从业者的共同关注!
作
者
:壹叔,作者授权早读课转载。
公众号:倒退集
(ID:daotuiji)
编辑:Verna
经历过需求的采集、分析和筛选,我们对产品的定位和用户的需求有了越来越深刻的认识,对整个产品方向的把控和版本迭代节奏也会更有感觉。这种感觉你也可以称之为
“产品感”
,虽然讲得有点悬乎,可又的确存在。以我个人的经验来看,
不断地了解用户需求和场景,也是积累产品感的一种良好的方式。
有了不错的产品感,我们要继续往前走,才能将产品推向一个更高的高度。
产品经理之前已经将产品第一个版本的功能需求都整理好了,也输出了一份详细的功能需求列表,这个时候要做的工作就是为产品搭建一个好的架构,也就是产品设计的第三个环节——搭框架了。任何一款互联网产品都应该有一个产品架构,有了这个强大而坚实的架构作为产品的基础,我们才能将产品需求给一个一个填充进去,让产品变的丰富立体,更有血有肉起来。
一般来说,搭建产品架构这件事情,只有少数的高级PM才能胜任,绝大多数刚入门的产品经理或产品专员,还涉及不到任务这么艰巨的工作(简单的产品功能结构不算)。
那究竟什么是产品架构,产品经理又该如何来搭建一套好的产品架构,我们来接着往下看。
任何一个产品都有自己的产品架构(也有很多人把它称为信息架构),就好比每一个人都有自己的骨骼系统一样,你的骨架大小决定了你大致的身材会是如何,每个人的身材都不一样,高、矮、胖、瘦各有不同。
有些产品的产品架构比较繁杂,例如大部分to b 的产品,如客户关系管理系统、ERP软件、电商网站的管理后台、物流管理后台、SaaS软件等;有些架构则比较轻便、简单,比如绝大多数的to c 的产品,像我最近在玩的图友、摩拜单车、直播APP映客、花椒等,当然还包括微信(虽说现在功能越来越多了,但大体架构依然是简单、清晰明了的)。
我们直接看几个例子:

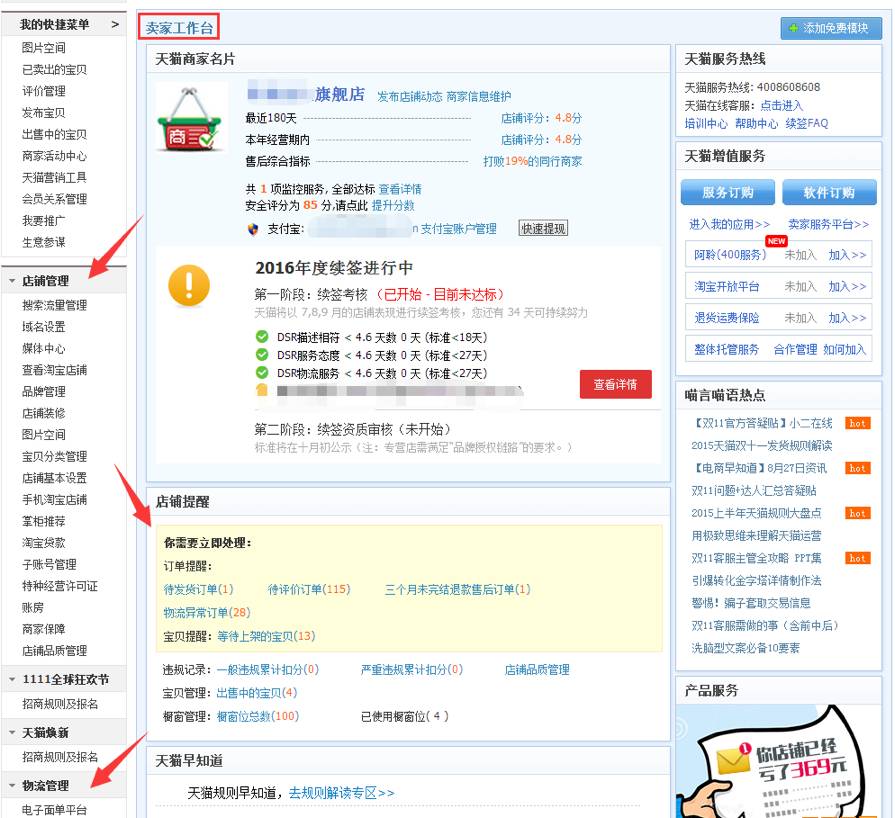
天猫商家工作后台
这是天猫商家的工作后台,看到左侧这一排满满的导航菜单了吗,是不是感觉超级复杂,光店铺管理就有超过10个二级菜单,要梳理好淘宝、天猫这种量级的电商平台产品架构可真不是一件简单的事。不过我也常常好奇一点,这么复杂的后台,卖家们都能清楚地知道每一个功能在哪里么。
复杂架构的产品,对产品经理的能力要求较高,需要产品经理能提供功能完备、结构严谨的架构系统,让用户能通过操作流程来使用各个功能。所以
这样一个架构的特点是,它会带来一定的学习成本,有些甚至需要对产品的用户进行
培训
(像淘宝开设了淘宝大学以及淘宝社区)。
这种架构产品的用户群体一般比较聚焦,只针对某一类人群,需要对海量功能进行合理整合、灵活布局来聚焦核心用户场景。

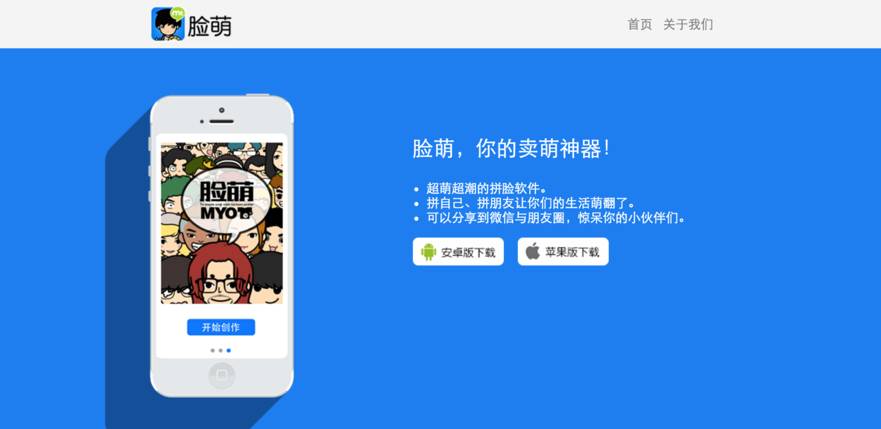
脸萌官网
再来看一个例子,这是曾经爆红一时的脸萌app的产品官网,仔细分析一下这个官网的产品架构,是不是超级简单,简单到只剩下2个菜单——首页、关于我们。这里要注意一点,即使是简单的2个菜单(有些官网只有一个菜单),也依然构成了完整的用户体验,因为通过这个架构,网站的目标和用户的需求都已经得到了充分的满足。当然,如果你想要重新定义网站的目标,或是用户的需求发生了变化,那你就该去准备重新调整产品架构了。
轻架构的产品,它的目标就是提供给用户一个简单明了的信息架构,让用户使用方便、体验流畅。
对于产品经理来说,设计轻架构的产品,
难点在于体验和创新
。我们可以
通过
给产品做减法来不断聚焦用户的核心使用场景,让用户简单易上手,等产品的用户体量上升到一个新的台阶的时候,再去拓展产品的使用场景,延展产品架构。
Jesse JamesGarrett在《用户体验要素》这本书中,为我们系统阐述了互联网产品的几个典型的产品信息架构模型。第一种信息架构模型比较符合我们产品经理对产品架构的理解和定位,后面三种信息架构模型,你可以当作是第一种模型的补充,或者你也可以把它当作页面级别的信息架构梳理。
第一种,层级结构(hierarchical structure)

层级结构模型
书中原文是这么来描述这种产品架构的——“在
层级结构
中,节点与其他相关节点之间存在父级/子级的关系。子节点代表着更狭义的概念,从属于代表着更广义类别的父节点。不是每个节点都有子节点,但是每个节点都有一个父节点,一直往上直到整个结构的父节点。层级关系的概念对于用户来说非常容易理解,同时软件也是倾向于层级的工作方式,因此这种类型的结构是最常见的。”
这种
伞状式的产品架构
,恐怕是互联网、移动互联网产品中使用最多的一种信息结构,比如我们使用频度最高的微信、手q,以及各类to c 的移动APP,甚至是复杂的to b 类产品,都是使用这种产品架构进行产品设计。这种架构的特点是符合人类的认知习惯,因为人类天生就有分类的习惯,比如书桌,我们会习惯把书籍放在一起,把录音卡带等放到一边;又比如我们的衣柜,我们一半会将不同季节的衣服放在不同的位置。在生活中,整理物品是为了更容易地找到自己需要的东西。
下图是蜻蜓fm早期版本的一个层级信息架构:

蜻蜓fm的产品信息架构
在使用层级结构的时候,需要注意层级的深浅和宽窄这个问题。
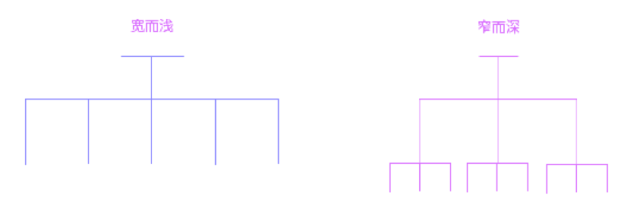
大家都有过逛商场的经验,其实有时候做产品和逛商场很相似,有的商场设计的比较合理,很容易地能够让逛商场的用户找到想要的商品品类,有的商场设计却经常让你迷路,来来回回折腾好几次。在确定产品架构的时候,考虑产品架构的深度和广度成为了产品经理的一道必选题,就拿淘宝APP和唯品会APP来说,淘宝属于广而深的架构,唯品会则属于浅而窄的架构(相对)。
在偏深度的架构中,用户操作起来效率不高,用户获取信息、完成目标任务的路径增多,但是相对而言,减少了用户选择的入口。在偏广度的架构中,用户面对的入口增多,在选择入口的时候比较费时,但是减少了用户的操作路径。

广度和深度的架构模式
宽而浅的产品架构和窄而深的产品架构,各有优势和劣势,
具体使用哪一种产品架构,关键是要结合自身产品的定位、业务特性、发展阶段和用户特征及使用场景来进行取舍和判断。
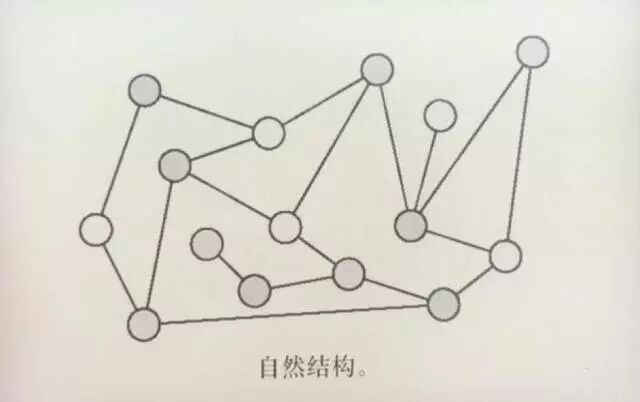
第二种,自然结构(organic structures)

自然结构模型
原文描述如下——“自然结构不会遵循任何一致的模式。节点是逐一被连接起来的,同时这种结构没有太强烈的分类概念。自然结构对于探索一系列关系不明确或一直在演变的主题是很合适的。但是自然结构没有给用户提供一个清晰的指示,从而让用户能感觉他们在结构中的哪个部分。如果你想要鼓励自由探险的感觉,比如某些娱乐或教育网站,那自然结构可能会是个好的选择;但是,如果你的用户下次还需要依靠同样的路径,去找到同样的内容,那么这种结构就可能会把用户的经历变成一次挑战。”
事实上,这种形态的产品架构一般在to c 的游戏、娱乐、资讯产品里面运用的比较广泛,例如优酷视频、好奇心日报等。当然,很多时候自然结构是应该结合层级结构来进行思考的,比如用户进入好奇心日报这个网站,可能的一种使用方式是,用户心里已经有一个明确的资讯目标,想看一下最近商业有发什么大故事,所以用户会点击上方的“全部分类”,选择电影,选择商业板块然后进行浏览。也有另一种使用方式,就是毫无目标,直接就是这么从上到下浏览下去,看到自己感兴趣的文章标题便点击进去。

好奇心日报官网
自然结构很适合轻架构产品的浏览式形式,尤其比较适合to c 类的娱乐休闲类产品
,因为这类产品的目标用户,绝大多数时候的使用场景都是无聊式地浏览,并没有明确的用户目标,也不需要解决什么特定的任务。
第三种,线性结构(sequential structures)
依旧来看下原文描述——“线性结构来自于你最熟悉的线下媒体。连贯的语言流程是最基本的信息结构类型,而且处理它的装置早已被深深地植入我们的大脑中了。书、文章、音像和录像全部都被设计成一种线性的体验。在互联网中线性结构经常被用于小规模的结构,例如单篇的文章或单个专题;大规模的线性结构则被用于限制那些需要呈现的内容顺序对于符合用户需求非常关键的应用程序,比如教学资料。”
说的直白一点,所谓
线性结构,就是你用一个讲述故事的方式去给用户介绍你的产品,多见于产品专题页、帮助文档的设计。
其实这部分也没什么可讲的,关键是讲述故事或者问题的时候,你的思路是否清晰,很多时候这部分工作也会由运营的同事替我们代劳。

金山快盘专题页
上图就是金山快盘做的一个活动专题页,通过线性结构讲故事的方式来将自己“100G空间永久免费”的活动宣传出去。
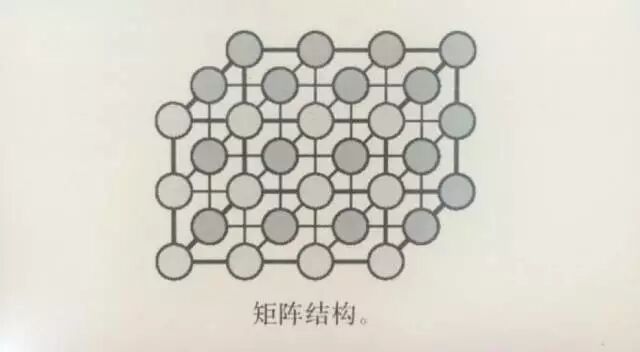
第四种,矩阵结构(matrix structure)

矩阵结构模型
书中是这么描述矩阵结构的,“矩阵结构允许用户在节点与节点之间沿着两个或更多的“维度”移动。由于每一个用户的需求都可以和矩阵中的一个“轴”联系在一起,
因此矩阵结构通常能帮助那些“带着不同需求而来”的用户,使他们能在相同内容中寻找各自想要的东西。
举个例子来说,如果你的某些用户确实很想通过颜色来浏览产品,而其他人偏偏希望能通过产品的尺寸来浏览,那么矩阵结构就可以同时容纳这两种不同的用户。然而,如果你期望用户把这个当成主要的导航工具,那么超过三个维度的矩阵可能就会出现问题。在四个或更多维度的空间下,人脑基本上不可能很好地可视化这些移动。”
看了上面这段话,你的第一反应是不是想到了下面这个产品设计界面:

淘宝的宝贝详情页
矩阵式的信息结构,需要将多种信息内容放置在一个页面里,所以它的重点和难点是在于如何做好信息分层,让信息更加有效率地传达给自己的目标用户
,这个问题我们放在后面来讲。
总体来说,产品经理了解这几个典型的产品信息架构模型,对于后期自己设计产品架构的时候,会更加明确应该朝哪个方向进行努力。这就好比一个建筑师在设计房屋之前,都需要先有足够的建筑设计知识,其中搭建建筑物的框架便是其中少不了的重要一课。
在具体的工作场景中,大多数产品经理从事的工作基本会分为两个大类,
一类是C端产品经理,负责和普通用户打交道,更考验对用户痛点和兴奋点的把握和拿捏;另一类则是B端产品经理,负责和企业用户打交道,更考验对业务本质和行业战略的思考。
那么,具体这两种类型的产品该如何来搭建产品架构呢?
先简单介绍下业务背景:
2014年开始变热的O2O行业,已经迅速从表层变革进入深水区,很多O2O相关商业模式被验证错误或者迅速发展壮大,这个过程无数创业公司创立和倒下。除了商场、吃喝玩乐商户、线下服务商户等成为O2O热点之外,到家模式也成为一个新热点,美甲的、按摩的、泡脚的手艺人很多都变成了流动作业(典型如河狸家),如果说吃喝玩乐等希望辐射的是商圈流量,那到家服务无非希望搞定社区这块“富矿”。15年初,当时我所在的公司正好也看中社区O2O这个行业(当然是老板有相关资源,又觉得市场前景广阔),而做社区O2O,有个绕不开的门槛——物业,如果有谁愿意费力气去啃物业这块儿硬骨头,就能有机会赢得未来。
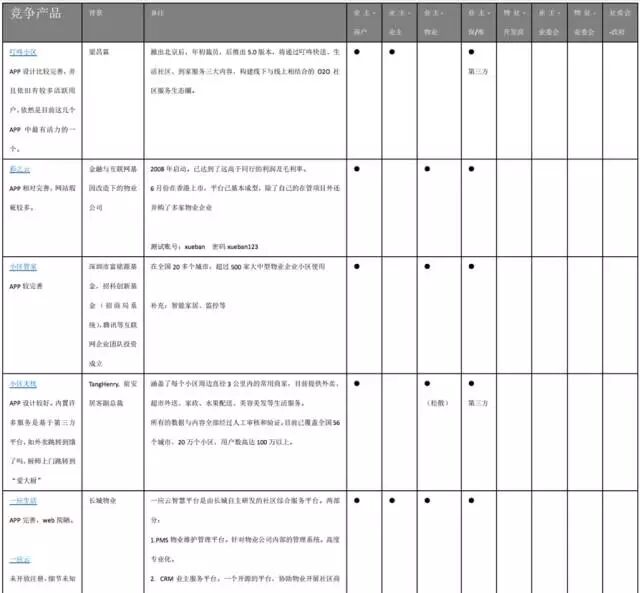
于是我们就组建了一个小团队,先去做了一番市场调研,看一下市面上的这些社区O2O产品都做了哪些连接社区居民的服务,得出了这么一份竞品分析报告:

竞品分析报告
把玩了几十款APP后,我们发现只有少数几家公司的产品做了向业主提供在线支付物业费、停车费的服务,更别谈业主可以在线报修,呼叫安保等服务。
总的来说,当时的社区O2O还不算是一片红海,仍然有市场空间和机会进行切入。以产品的开发背景来说无非是两类APP,一类是“叮咚小区”“小区无忧”为代表的第三方创业公司,一类便是开发商自有的“住这儿”“彩之云”等移动端应用。
第一类像“叮咚小区”这种平台模式,没有用户基础,只靠烧投资人的钱来铺地面工作,当时来看是圈了不少小区,但是由于没有根基,用户随时会被抢走,想要做到成规模的应用不知道要烧多少年。目前传闻好像已经倒闭了,估计资本的钱也烧的差不多了吧。
第二类应用大都停留在试水阶段,扮演配合物业的角色,还没找到完整的盈利模式。“彩之云”可以算得上其中的优秀代表了,其垂直电商模式或许可以成为一个突破口,同阿里争夺“最后一公里”。
而当时的BAT等巨头还都持观望态度,没有太大动作,又或者是等待哪一家创业公司做起来之后再进行投资收购。很明显,大家都把这块难啃的骨头放在了一边。
由于当时公司在房地产物业这块有相关资源,所以,我们团队将产品的切入点定位在了物业公司,物业服务站和物业从业人员这里。而后,通过相关小区的试点,验证产品可行性后,再将产品的使用场景拓展到进行车位信息化管理、社区商户平台——商户通过物业平台入驻小区并投放广告、为成熟的业委会提供在线管理平台、社区教育等等。当时,产品的名字暂时就命名为“乐业安居”,正有让社区的老百姓拥有了我们的产品,就能安居乐业的意思。
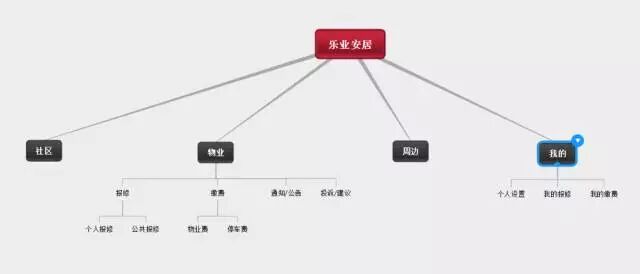
经过一系列的产品设计准备工作,就要开始搭建APP的产品架构了。结合之前的市场调研及产品路径规划,以及团队对O2O的理解,梳理了一下
我对社区O2O产品架构的规划思考,主要由4个tab组成:
1、社区:
负责连接人与人,这个部分可以满足邻里之间人与人的交流沟通,你既可以在这里发布相关信息寻求帮助或需求交换,也可以在这里找到志趣相投的邻居一起去做一件事情。包括后期的业委会、居委会等等,都可以在这里展示相关信息。
2、物业:
负责连接人与物业,这个部分就是通过移动互联网来改善业主和物业的连接效率,让物业的服务成本降低,效率提高,也提升业主的用户满意度。
3、周边
:负责连接人与O2O服务,这个部分就是第三方O2O(如家政服务、维修服务、养老服务、社区教育等)、电商团购的综合展示舞台,通过整合资源可实现有自己特色的O2O社区服务。
4、我的:
负责管理与”业主“有关的所有信息,如”我的报修“、”我的缴费“、若后面产品拓展做了社区教育,则还可能有”我的课程“等等。

社区o2o的产品架构
当然,第一个产品版本的开发,打算就先做2个部分——”物业“和”我的“,既然是从物业作为切入点,就先把这个点做好,后期在相关小区试点可行后,立即迭代产品,再引入其他功能让产品的使用场景变得更加丰富起来。
如果你仔细分析,应该可以看出
这里面的框架逻辑——连接。
这里就涉及到对O2O最本质的理解,它的本质是什么?O2O本质其实就是用互联网去改善消费者和服务提供者的连接,让他们之间的连接变得效率更高、成本更低。所以整个产品架构都是围绕着连接去做的功课,连接人与人,人与物业服务、人与其他服务,这样对于用户来说,他们对你产品的认知逻辑就会非常清晰,每一次打开产品的时候,都能够轻松地找到自己想要的东西。
就这个案例,我们尝试着来做一点
总结
:
1、做好分类
前面我们就已经说过一点,人类天生就有分类整理的习惯,有这个习惯也是为了更方便地找到自己所需要的东西。超市里的商品摆放也是如此,所有的商品需要按照不同的分类,摆放在不同的货架上,并且上面还要贴上相应的指示牌,告诉用户这是什么商品区域。我们常用的Windows资源管理器也是一个极佳的例子,试想一下,如果我们将自己电脑上的所有文档都归存在一个盘里,而且这个盘并没有文件夹的形式让你分类管理你的文件,word文档、excle文档、ppt文档、pdf文档、视频文件、图片格式文件等都混杂在一起,那你想要找到自己需要的文档也则太难了。幸好在Windows资源管理器模式下,我们可以创建文件夹,并且可以按照文件的名称、修改日期、类型、大小等进行排序和分组,这样才方便了我们更加快捷地找到自己所需的信息和文档。
同理,网站或者移动APP应用也是如此,信息越多,就越需要组织和整理。我们可以根据逻辑习惯来对信息进行分类整理,如上面所举的例子,就是根据社区O2O“连接”的逻辑进行分类的;当然,也可以直接去探究用户的想法,了解用户的使用习惯。一个好的产品经理,往往也是这个行业的资深人士,或者称为行业专家。因为只有产品经理自己本身对所处行业有极深的理解,他才能更准确地命中产品架构的脉门,有时候甚至是一击而中。
2、平衡用户与商业
对产品架构的设计,一方面是要了解用户的信息需求,另一方面也要了解整个产品的商业目的和诉求。一般情况下,用户目标和商业目标之间肯定存在着矛盾,比如用户都不想看广告,但企业又希望能够把自己的业务和广告推荐给用户(典型如微信的朋友圈广告)。如果一个产品只满足用户的目标,产品体验当然会不错,但这个产品也很难走的长远,毕竟企业的终极目标是要盈利的。
这个时候,如何平衡用户与商业,就成为考量产品经理的功底的重要一环了。在这方面,我们向微信团队进行学习,微信在平衡用户体验和商业目标这一块做的非常好。还记得2015年1月份的朋友圈广告么,当时一经推出,便立刻成为了朋友圈的热门话题,大家都争相在广告底部进行点赞和评论,仿佛品牌一下子就成为了我们身边的朋友一样,在朋友圈直接与我们分享故事和内容。而在社区O2O这个案例中,我们也将周边这种带有业务、广告性质的功能,放在了后面的版本进行迭代开发,并没有立即尝试进行产品的商业化,这也是一种平衡的体现。

微信广告
3、重要的功能设置快捷入口
产品架构应该是结构清晰、合乎逻辑的,让有明确目标的用户能够快速找到所需信息;有不确定目标的用户,通过浏览和寻找,一点点地明确自己需要的信息;没有目标的用户,则可以在探索中激发需求。所以,对于后两者用户来说,如果重要功能和常用功能隐藏地太深,则很有可能会让他们对产品丧失兴趣。
为重要功能和常用功能设置快捷入口,就好比在原有的产品架构上搭了一个“快捷通道”,典型如微信将“购物”放在了“发现”这个菜单里,手Q的“购物”入口改成了“京东购物”,京东和腾讯的“联姻”,由微信和手机QQ社交应用入口、朋友圈、朋友群、公众号、广点通,以及线下推广共同组成了多场景的京东社交购物生态,汇聚了庞大的社群流量,为京东带来了不少的新用户和成交增长。
当然,快捷入口的设置也是一个需要权衡的过程。必要的快捷入口可以提高用户的使用效率,也能满足产品一定的商业目标,但是如果快捷入口过多(尤其是参杂太多商业目标的快捷入口),产品也会变得混乱和复杂,这个时候就会让用户的使用效率下降,有点得不偿失了。所以你会看到,微信这款产品,并没有把所有的业务都通过快捷入口的方式展现出来,而是通过在“我--钱包”里面,展示其他的第三方服务。这么一来,这些功能隐藏地如此之深,产品的用户就不会觉得微信是一款复杂而混乱的产品了。

京东微信手机QQ购物两周年庆典
当然,在业余时间我们自己把玩产品的时候,也可以试着去解构一下其他公司的APP产品,看下他们的产品架构是如何搭建的,又有什么地方是值得学习和借鉴的,这也是一个非常重要的学习手段。
说一下我常用的方法,分三步来走:
1. 拆解产品骨架,将所有模块和功能点画成思维导图
2. 分析重点功能的使用场景与流程
3. 分析次要功能的使用场景与流程












