大家好~
新的干货表情包,它来了~

在每期教程的留言里,"文字如何排版"是提到最多的话题。既然这样的话,我们肯定就要盘一盘了!
文字排版是一个很大的话题,当然没办法在一篇教程中给大家全部讲清楚。所以,这期教程我也不跟大家讲太多的理论,直接从应用的角度出发,给大家分享几招非常实用的排版技巧,保证大家学了就可以用得上!
话不多说,直接动图走起。


错位排版,是指打破原有的对齐方式,使排版形成节奏变化的一种设计手法。如果你觉得排版过于乏味,缺少变化,不妨试一试错位排版。
来看看案例演示。
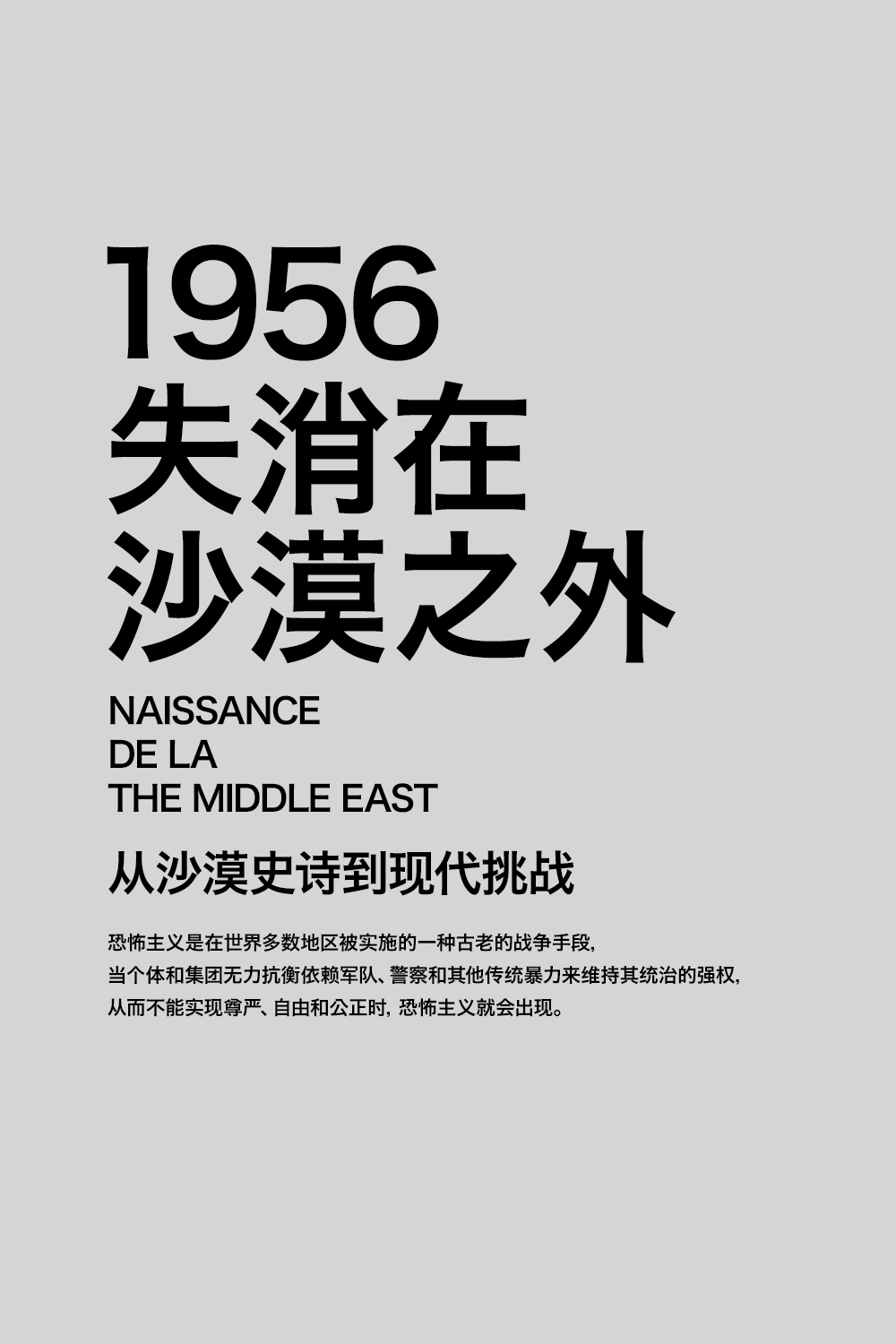
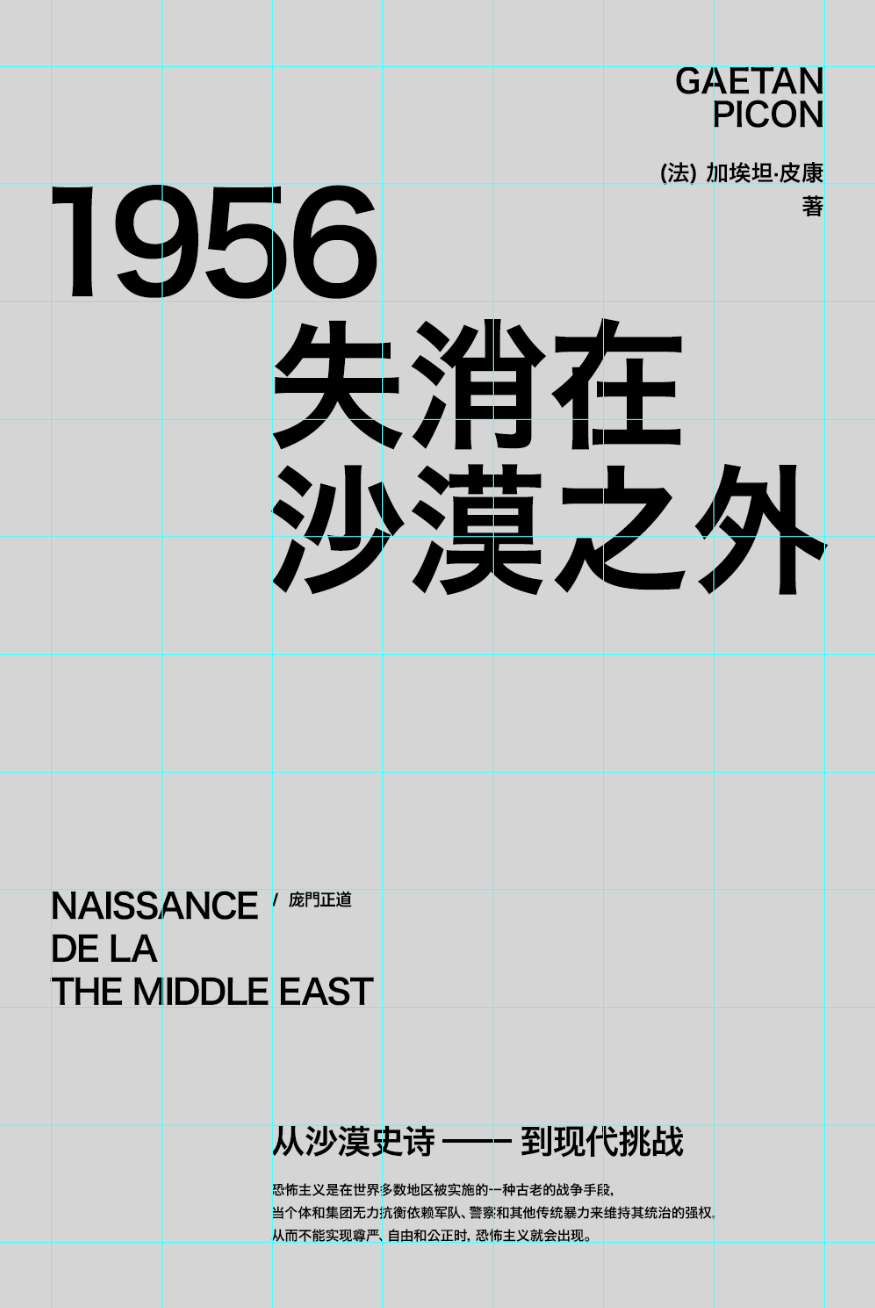
第1步,
先打上需要排版的文案信息。

第2步,
将文案按照重要性,分别编组。

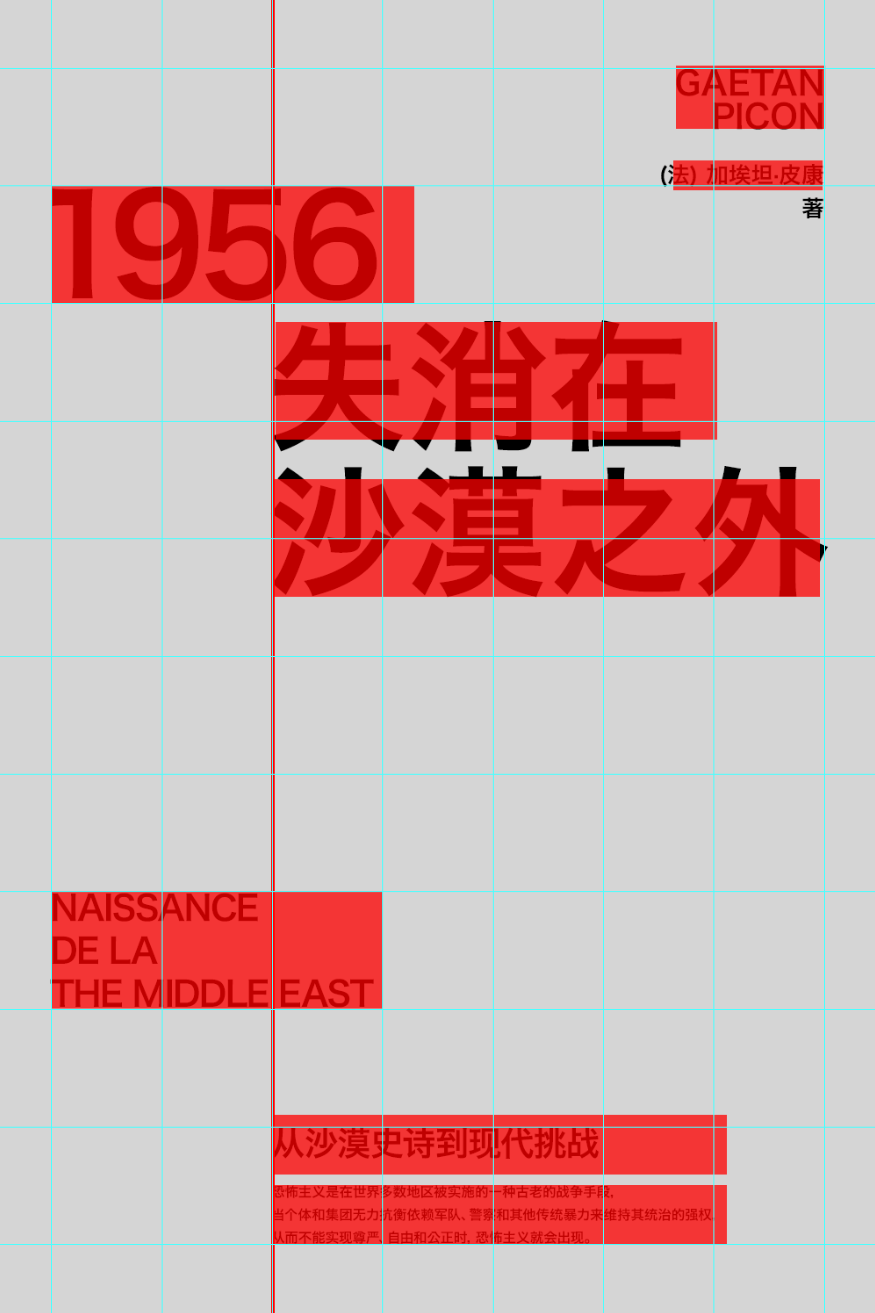
第3步,
对部分文案进行局部错位处理,使版式形成变化。(参考网格线的建立方法:视图>新建参考线版面)

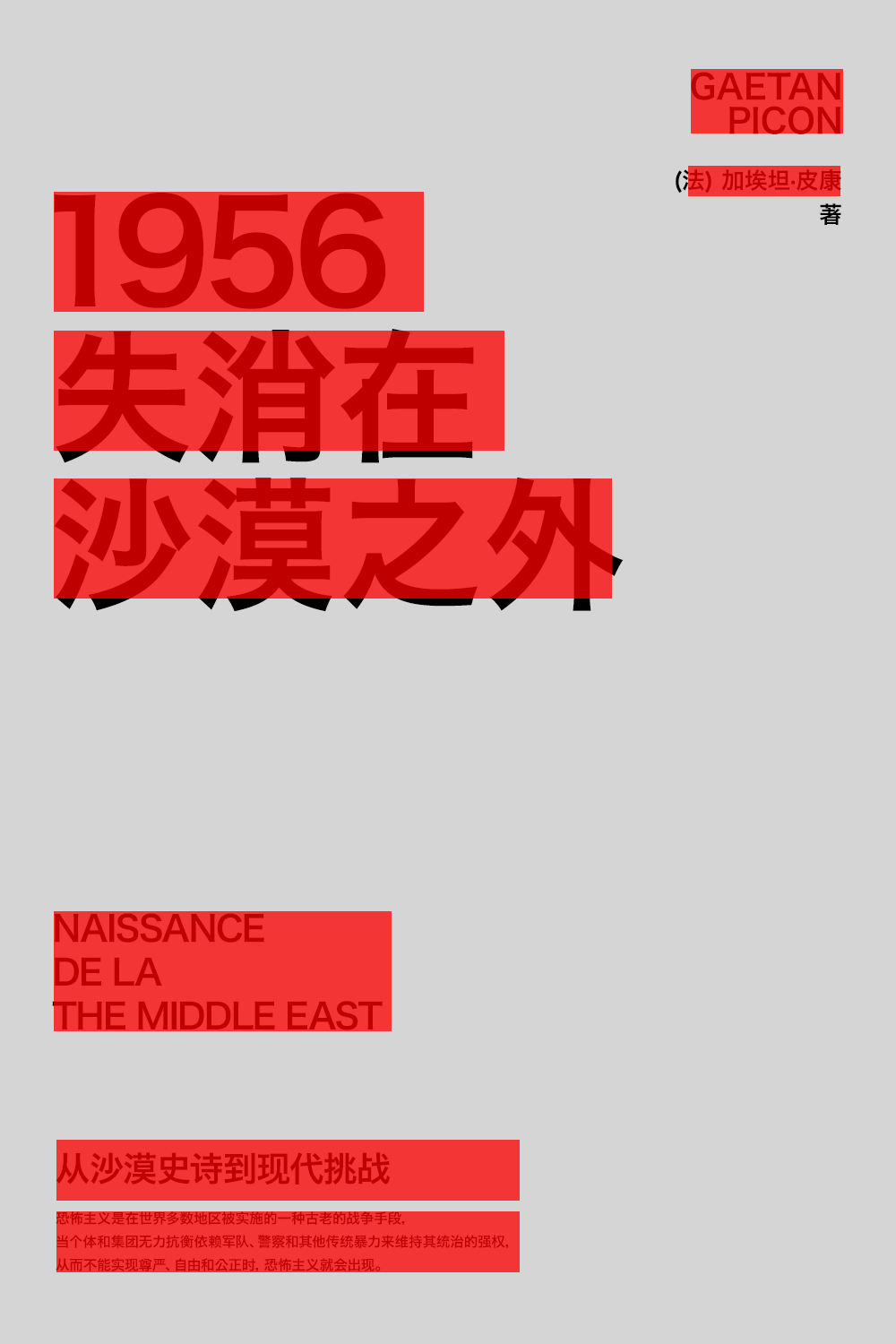
第4步,
整体排版效果。

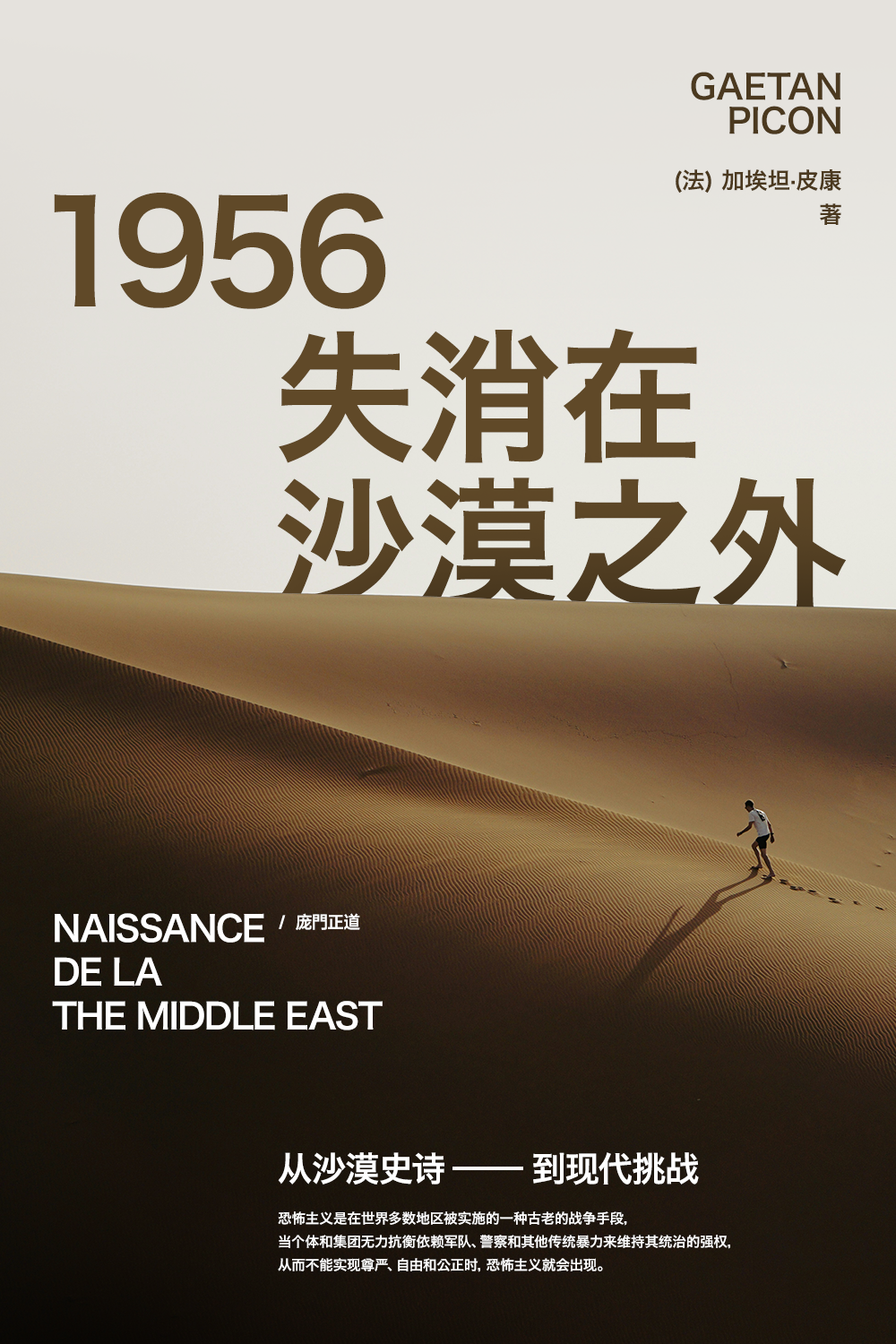
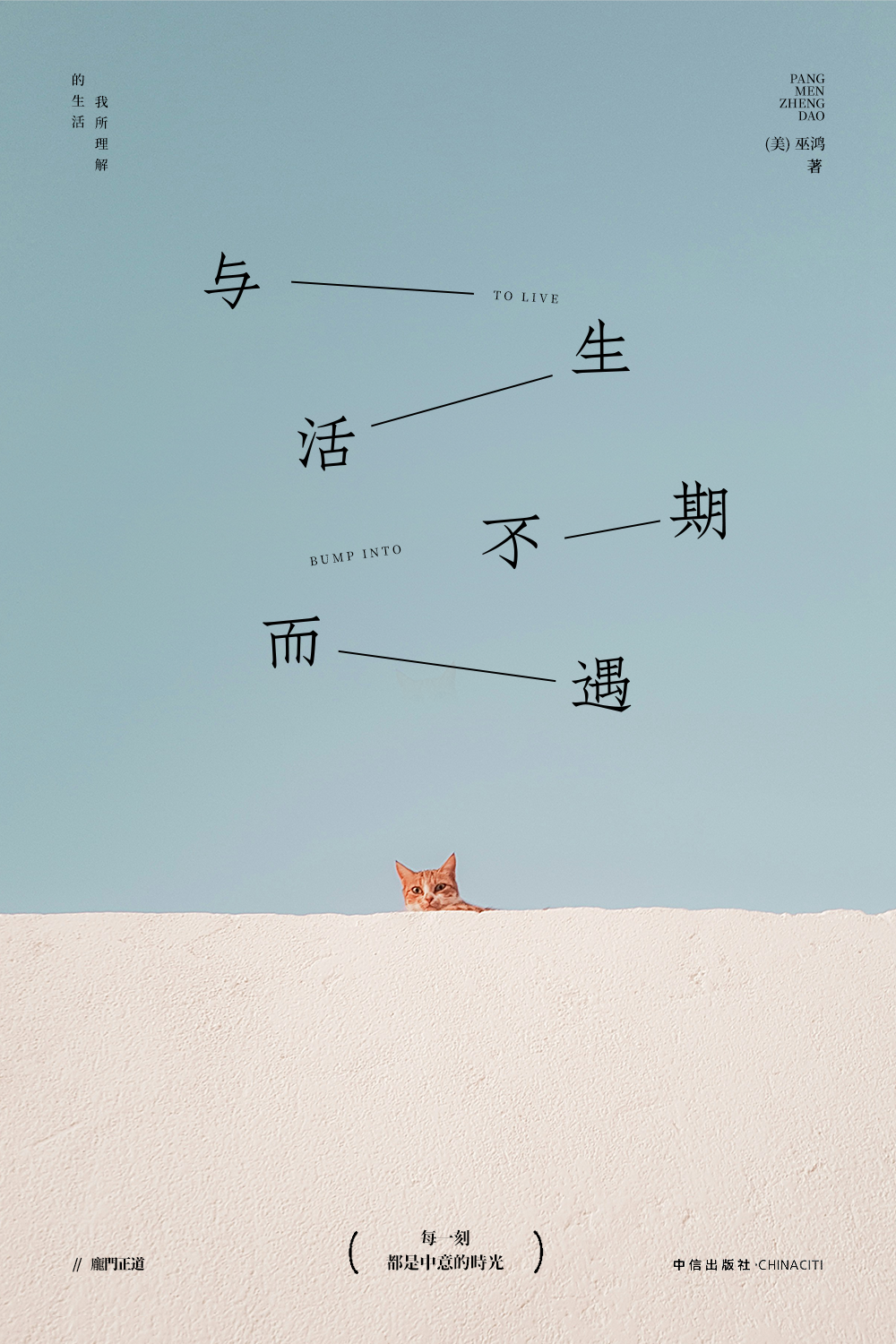
第5步,
添加底图,整体应用效果。

OK,完工!
喝一杯,再继续。


如果画面中的文字信息比较多,那么我们需要做的第一步,就是将文案编组。一方面可以理清楚信息层级,另一方面编组之后,可以使画面形成良好的秩序感。
来看看实操案例。
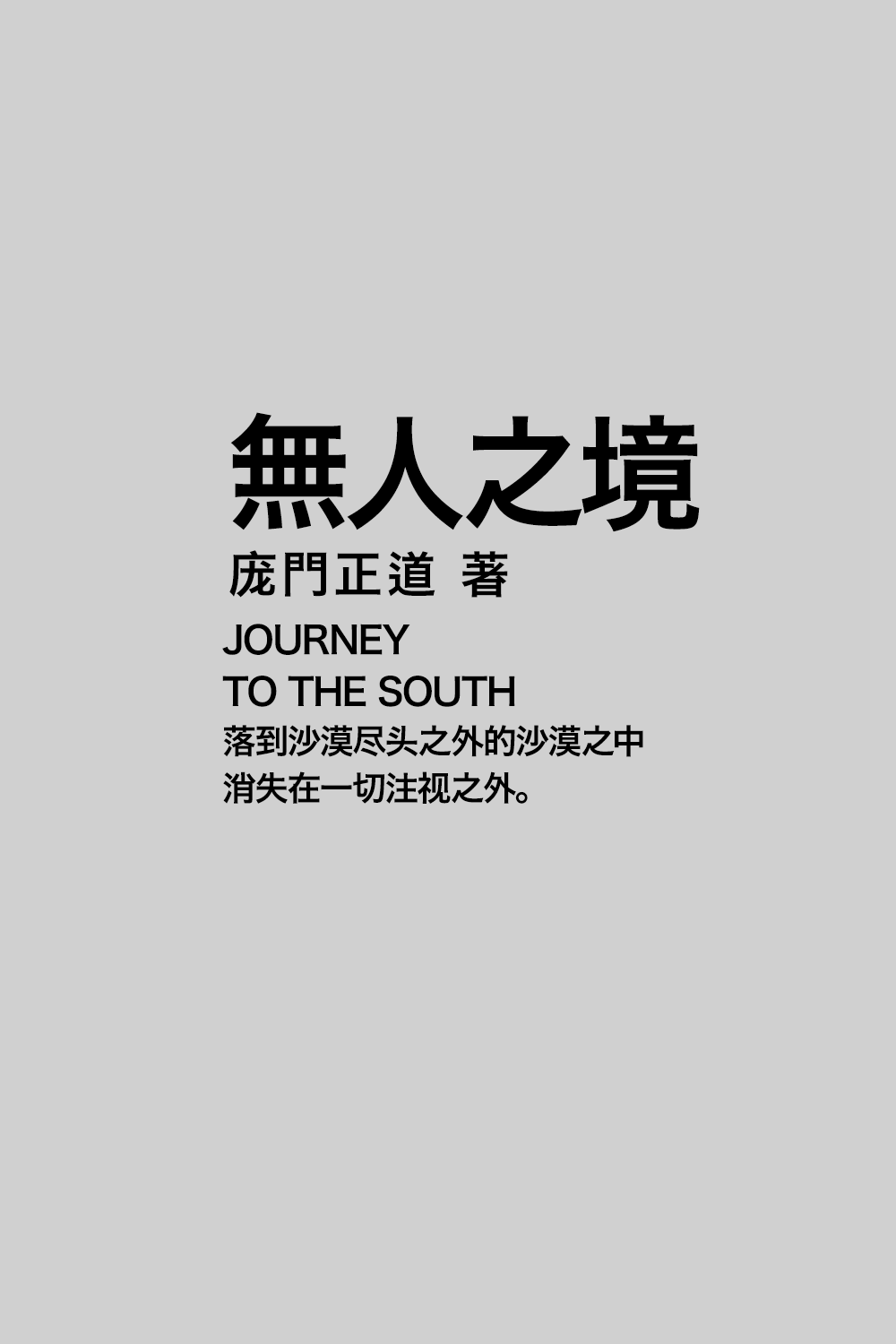
第1步,
打上需要排版的文案信息。

第2步,
将文案编成两组,分布于画面的上下部分。

第3步,
加入一些小的细节变化,丰富版式效果。

第4步,
加入底图,整体应用效果展示:

OK,完工。
我就只看一眼...


网格分布是一种平衡构图,一般是将文案均衡的分布到画面中的各个部分,从而形成整体感比较强的布局。这种排版可以将图文结合得比较好,可以保持画面调性的统一。但同时它的对比性偏弱,在应用的时候需要视需求而定。
来看看实操案例。
第1步,
打上文案信息。

第2步,
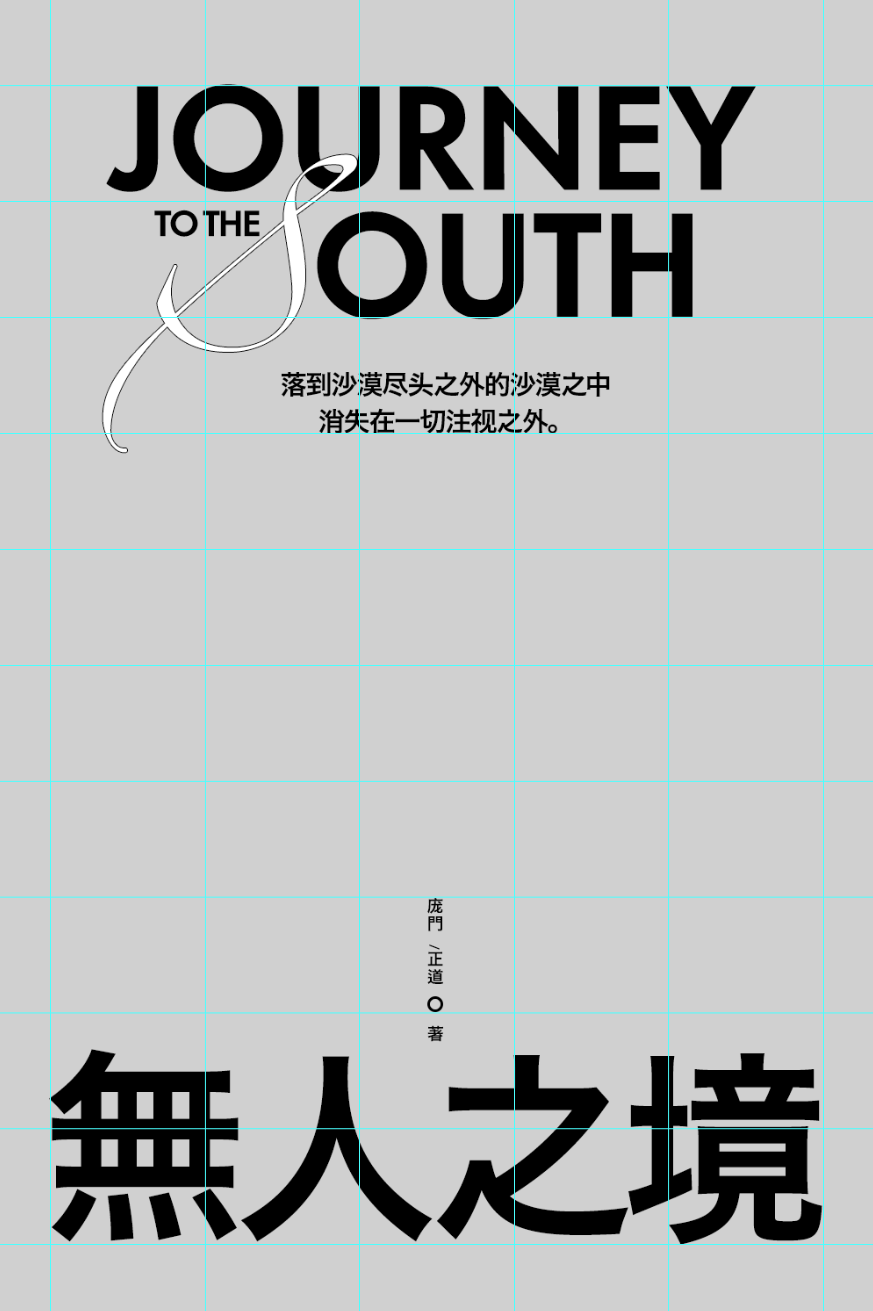
在网格中大致规划好文字分布,让文案均衡的分散到画面的四周。

第3步,
在规划好的空间里面,填充好需要的文案。
注意不同区域的文案应该变化不同形式,避免过于雷同。

第4步,
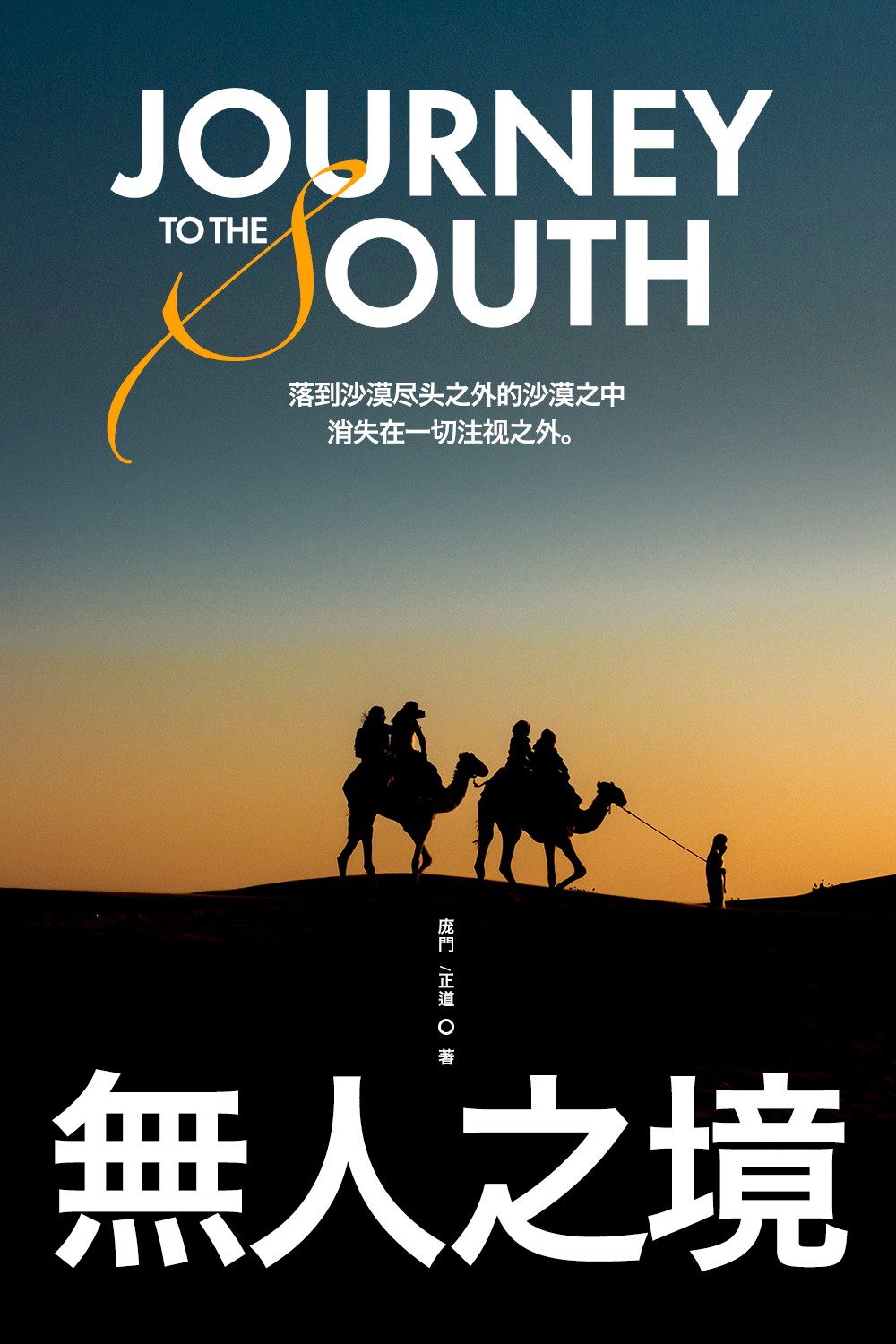
加入图形,完成整体排版。

OK,完工。
你学会了没?


顾名思义,横竖穿插就是将文案分成两个方向,一部分横向排版,另外一部分纵向排版。这样做的好处是可以改变视线的阅读方向,形成节奏变化。
来看看实操案例。
第1步,
打上文案信息。

第2步,
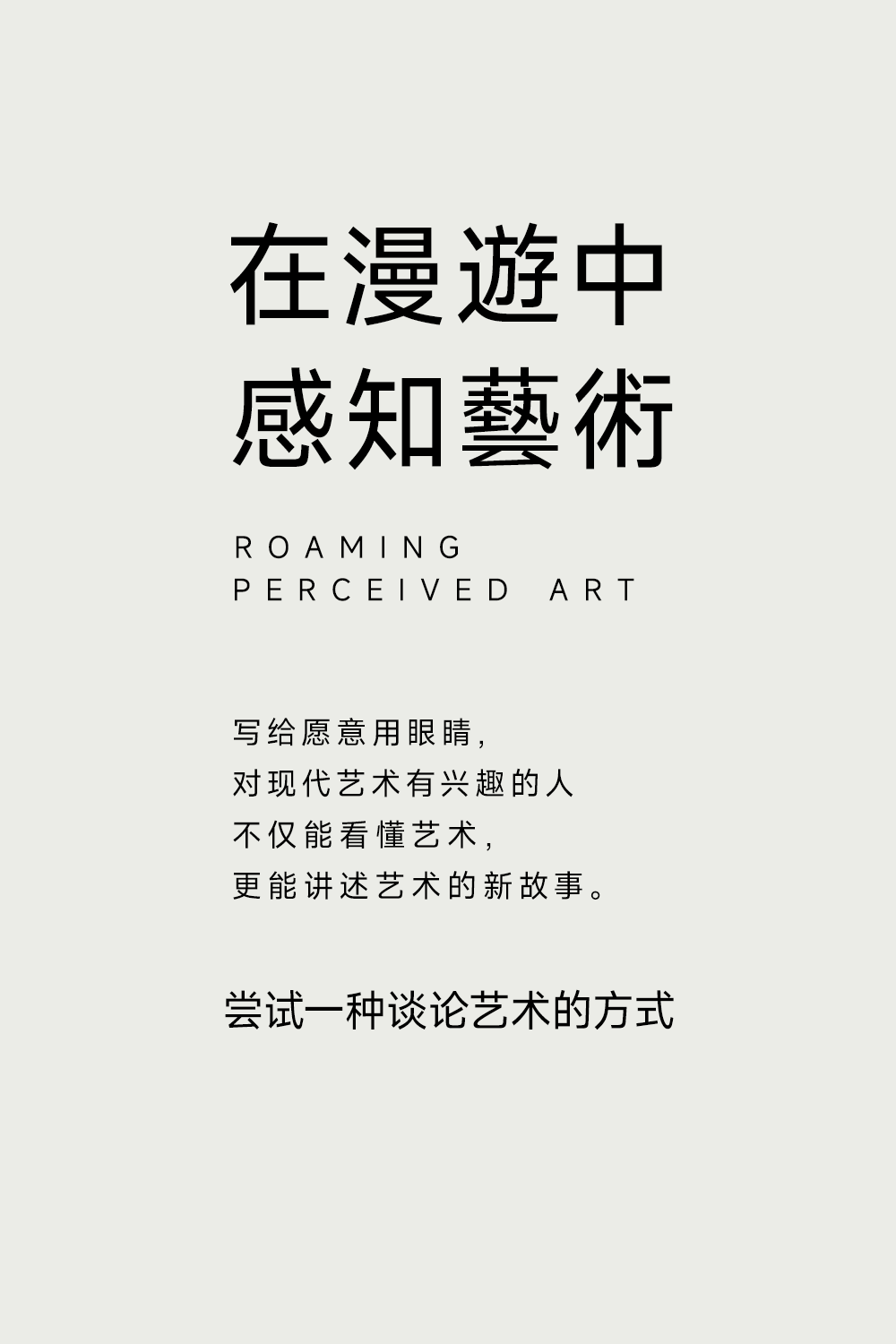
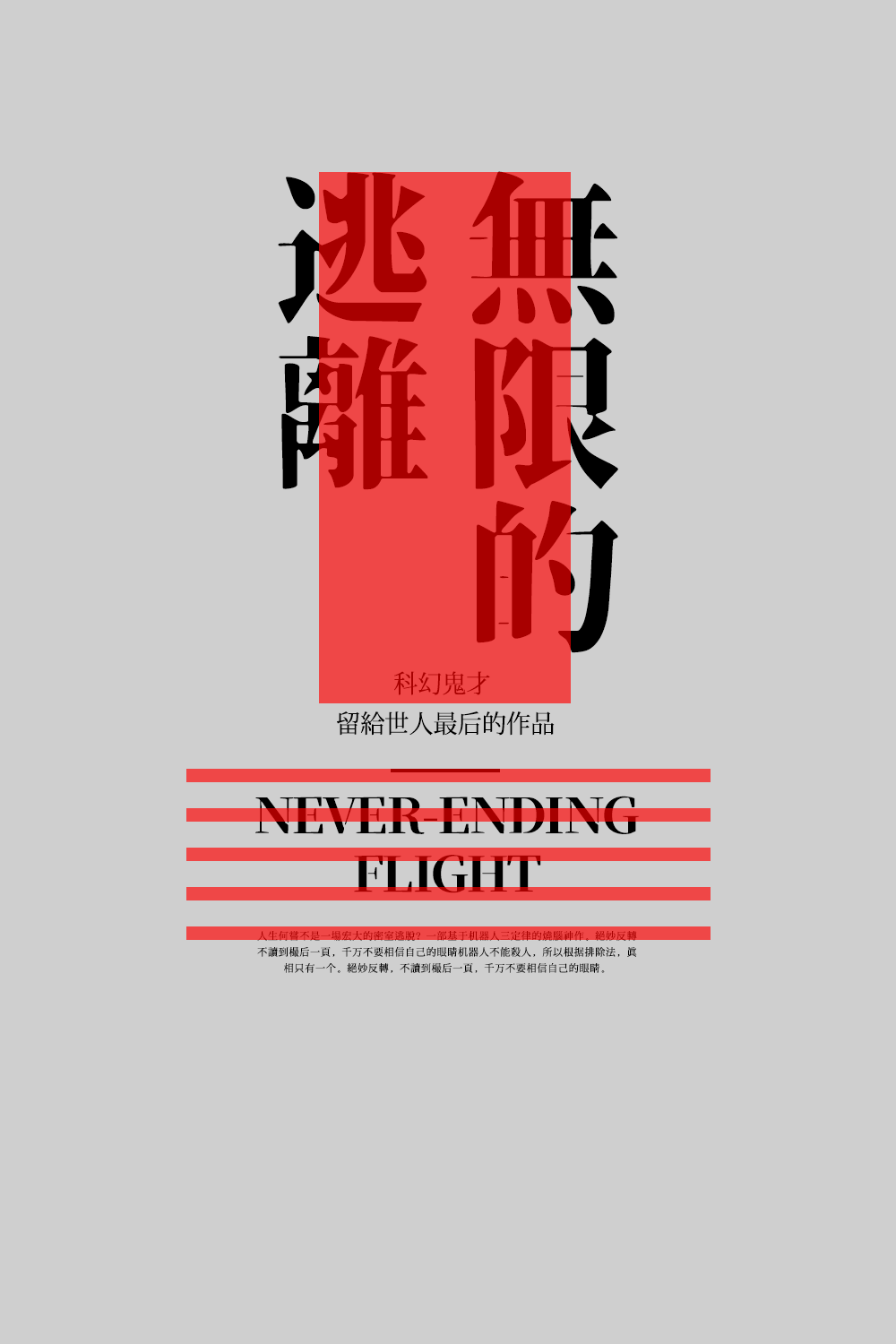
将文案分成两组,标题竖向排版,其它信息横向排版。

第3步,
按照前面的规划,将文案填充进画面。

第4步,
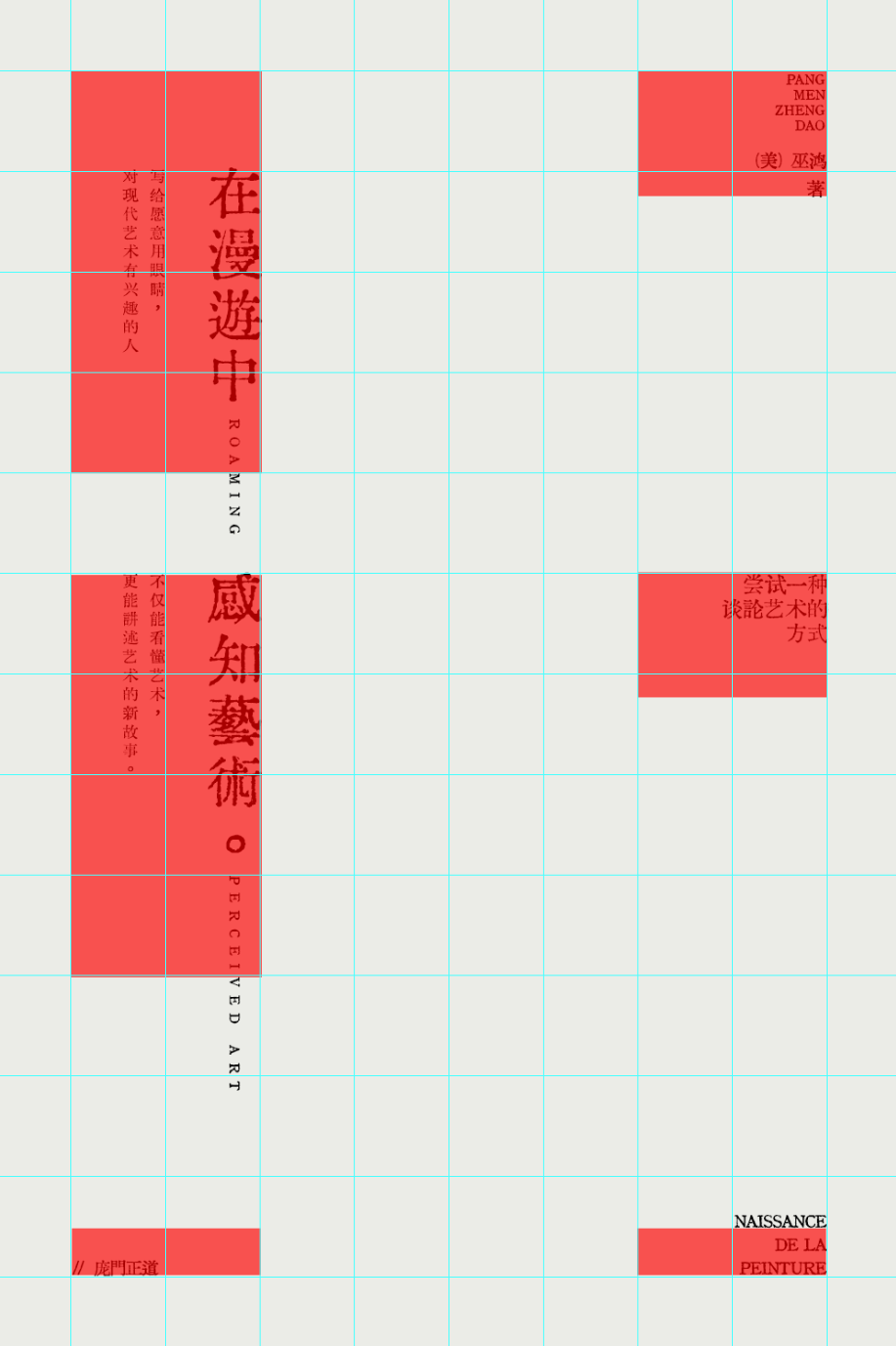
补充其它次要信息,加入一些小的装饰元素,丰富画面。

第5步,
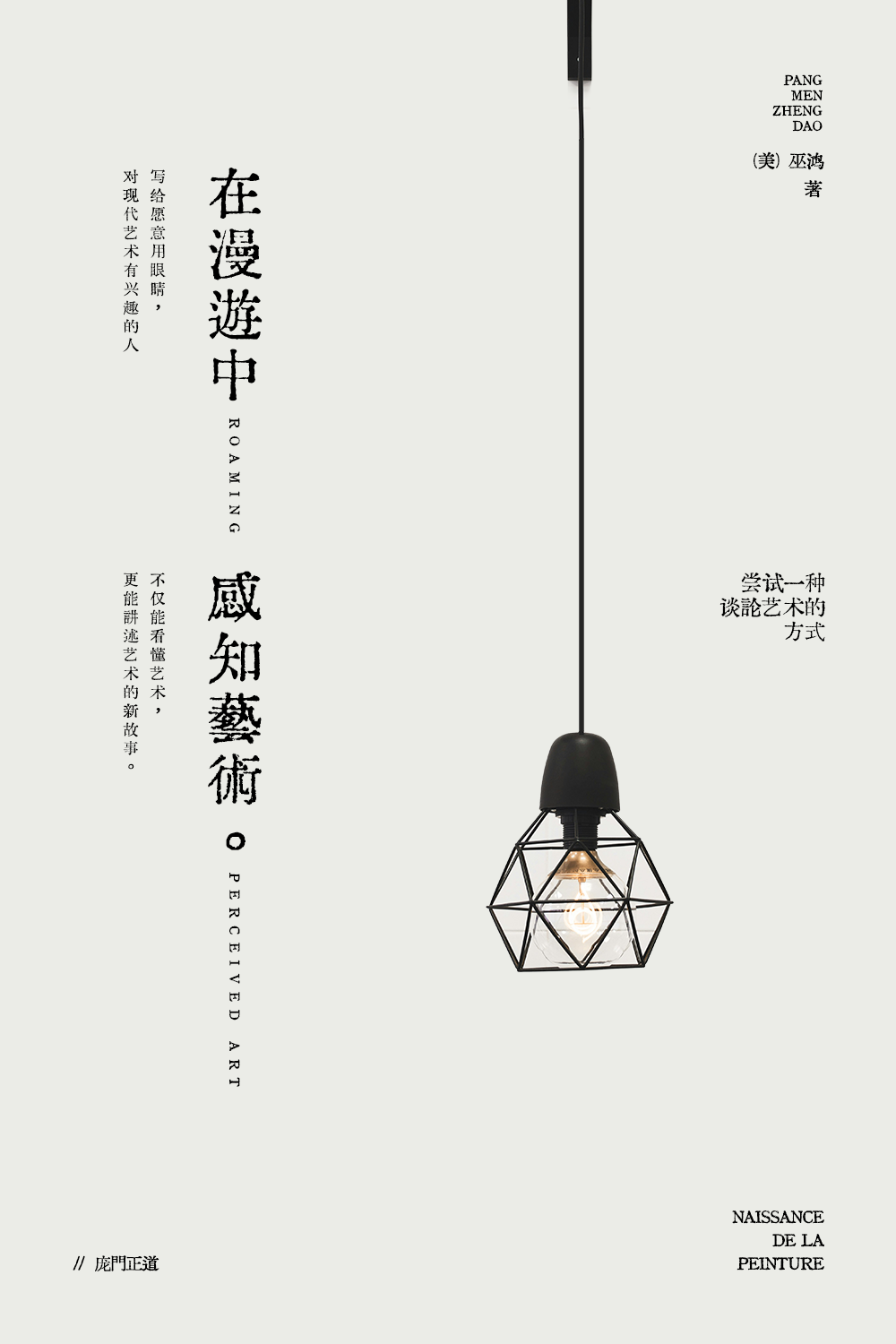
添加背景图片,应用效果演示:

OK,完工。
我也来看看。。。


线条是一种非常好用的装饰元素。从功能性来说,可以引导用户的视线,加强文字的可阅读性;从视觉性来说,可以起到丰富细节的作用,给版式带来节奏起伏变化。
来看看实操案例。
第1步,
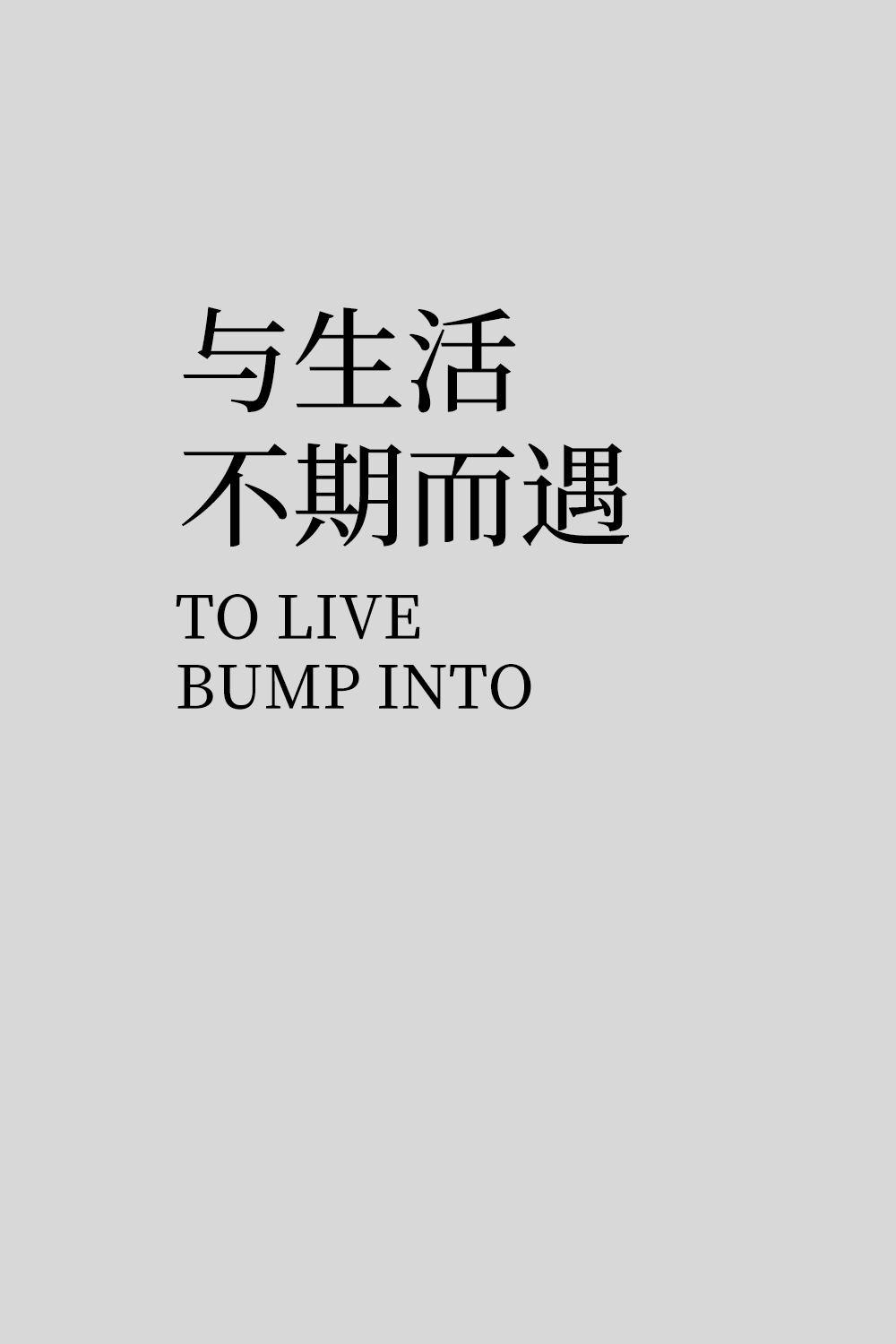
打上标题文案。

第2步,
将标题打散,形成参差不齐的效果。

第3步,
用线条将文字连接起来,通过线条的引导,加强标题的可阅读性。

第4步,
排版好其它次要信息。

第5步,
加入一张底图,整体应用效果:

OK,完工。
今天的内容就到这。。
走了~

下面就到你们动手的时间。
结合今天讲到的内容,自拟素材,做1-4张练手海报。
我给大家提供了一个作业PSD模板,必须按模板的尺寸提交,没有按模板要求提交的不参与优秀作业评选!!
https://pan.baidu.com/s/1XX2wG8L_yhNj_zKDQnhpUg?pwd=PMZD
例如:阿门-12345678-作业.jpg
提交作品时,务必将你的每个文件按格式要求命名。不需要发 psd 源文件,也不要压缩包,有多少张就直接上传多少张。
投稿邮箱也换了!大家不要发原来的旧邮箱。
[email protected]
20241023-你的名字-你的QQ-作业
作业每两期公布一次,我会选择4位同学送出庞门正道定制本各1本,这个是只送不卖的纪念品,纪念你曾经努力的意义。

期待你的参与,让一百多万门友共同见证你的进步!
上两期教程一共收到53份作品,希望大家都像这样同学一样,练起来!


很多同学都做得十分用心,共精选出4位同学,送出小礼物:

两张图的排版都很好,色彩也很清新亮眼。左图看起来很活泼,右图整体重心有点偏上了。
02号作品

7moreone
两张图的排版都很好,丰富而有层次感。就是色彩的对比偏弱了。
03号作品

yinyin
左图的排版比较好。右图的色调不错,很清新的感觉,字体选择和排版细节可以加强一些!
04号作品

樹
两张图的排版都比较满,细节很多,整体效果不错!
以上五位送出庞门正道定制本各一个!
请把你的 收件人姓名、手机号、收件地址 发送到邮箱。

-----------------------
好了,
学到干货的同学请大方地点击一下喜欢作者!!:)
(点开公众号底部菜单,有惊喜)
-------------------------
往期精华文章导读:
本文章转载自微信公众号:庞门正道
这里是庞门正道。













