喜迎双十一什么的,C 自制的 WireframeKit Sketch 组件库全部限时8折优惠;咱就不赶明晚了,
即刻启动
吧。
还没有使用过 WireframeKit 的朋友可以参考下文的简介;之前购买过 iOS 版本的老朋友们也请记得
免费更新到 iOS 12
哦。

8折优惠期
11月9日(即刻)- 11月16日
价格详情
获取方式
访问 Beforweb 微店快速获取;通常还会有红包折上折哦:

还没有使用过 WireframeKit for Sketch 的朋友先来了解下嘛:

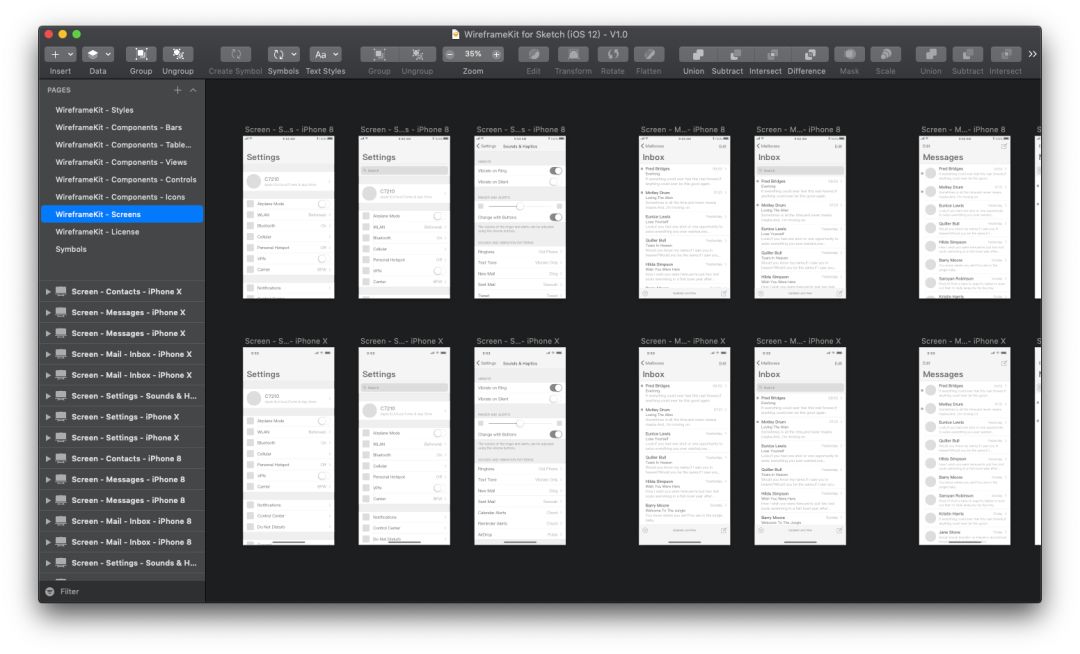
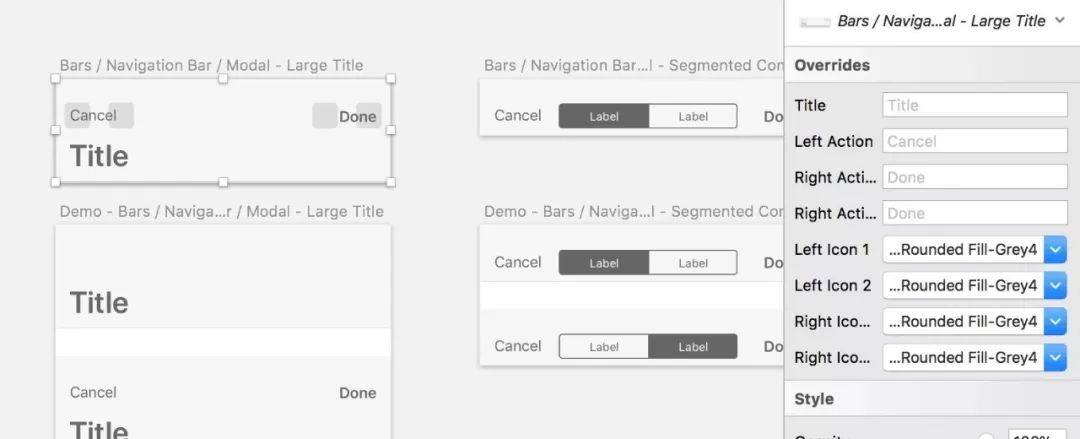
关于 WireframeKit
WireframeKit for Sketch,C7210自制自用的
线框稿风格 Sketch 组件库
,面向移动端产品/交互设计工作而精心打造。
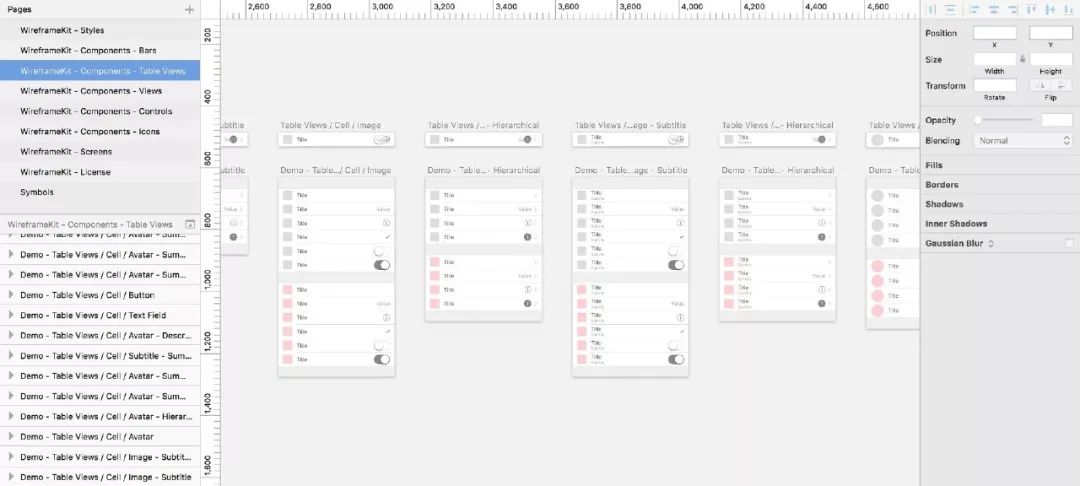
所有组件即拖即用,适于快速创建中/高保真线框原型。元件模板配置项丰富,具备良好的灵活性与扩展性,便于根据特定的需求进行改造复用,并能自适应各类常见的设备规格。
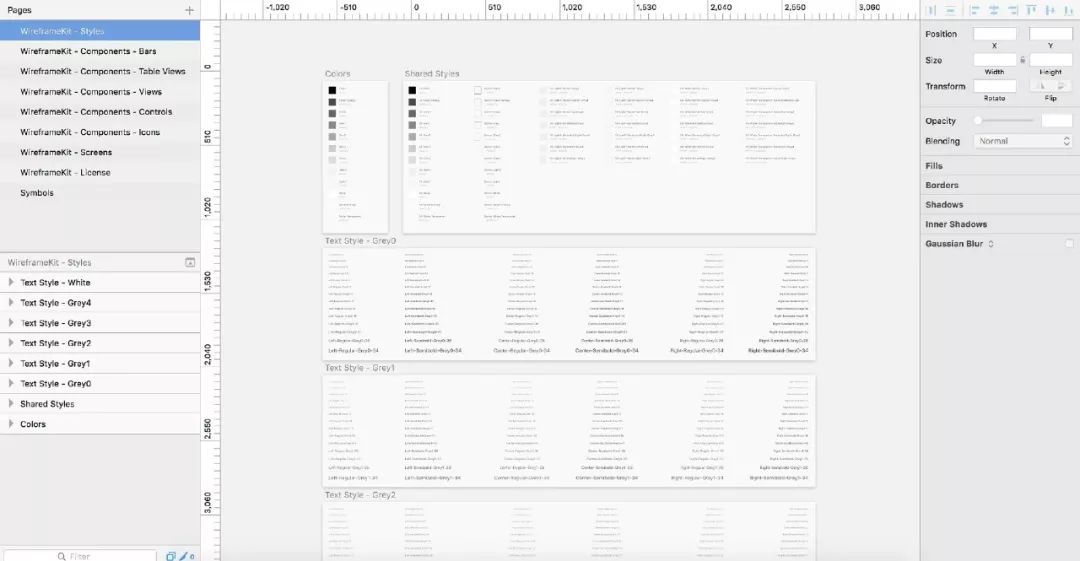
WireframeKit for Sketch - iOS
基于 iOS 原生风格打造,共提供12种颜色定义,52种样式定义,504种文字风格定义,22类共计114个典型元件模板,103个常用图标,针对两款设备规格共计16个完整界面范例。



WireframeKit for Sketch - Impart
基于 WireframeKit for Sketch - iOS 打造,
适用于内容/社交/电商等领域的产品线框原型制作
。两者的颜色、样式及文字风格定义完全通用,且组件命名各自独立,你可以在项目中同时调用这两套 Libraries 配合使用。





