这份指南将通过一个猜数字的对话游戏案例,带你体会设计对话UI的过程与方法。通过这个案例,会向你诠释一些核心概念,并提供一些帮助构建良好体验的实践参考。
在开始之前,我们先来重温下之前章节中介绍的对话设计主要步骤:
1.选择正确的用户场景。
适合对话UI的场景通常比较简单、直观,不需要太复杂性的互动。
2.创建用户画像。
你的对话表达与功能的呈现方式能够体现一致性、品牌诉求和人的个性特征。
3.撰写对话。
这个过程中你会构思出大量的对话,并探索出最好的实现方式。
4.进行测试。
大声念出对话,用模拟工具进行测试,确保对话听起来比较自然,接近人类的对话方式。
5.实现和迭代。
使用API.AI实现对话功能,或用Actions SDK在你自己的工具平台中开发。
一、选择正确的用户场景
游戏对于完成任务的角度来说,是低风险的,但是难点在于用户很容易会陷入无聊,所以游戏的对话UI需要有较高的吸引力,来满足用户的高期望。
对于直观对话来说,猜数字的游戏是一个很好的例子,不需要用户太多背景知识,这样可以有探索的机会,并且便于测试UI 的边界。
二、创建用户画像
人物画像可以帮助你设计、撰写UI对话,所以要尽早确定,这样就能更容易的决策出正确的用词、语法和句子结构。
我们这个游戏的用户画像具有以下的特征:
我们给它取个名字,叫“数字精灵”,赋予它更多人的个性特征,这些特征源自人们对"魔法"的认知,以及对猜数字游戏的内在期望。
要注意的是,即使你没有为对话UI注入"人格",用户在与对话交互时还是会感受到一个"人"的存在。
三、撰写对话
现在我们已经确定了游戏的用户场景,并构建了用户画像,可以准备好开始构思对话框架,梳理用户旅程了。
对于我们的数字精灵游戏,我们列出了下面的对话作为开始。让我们跟随这些对话去了解它们揭示的设计思考与最佳实践。
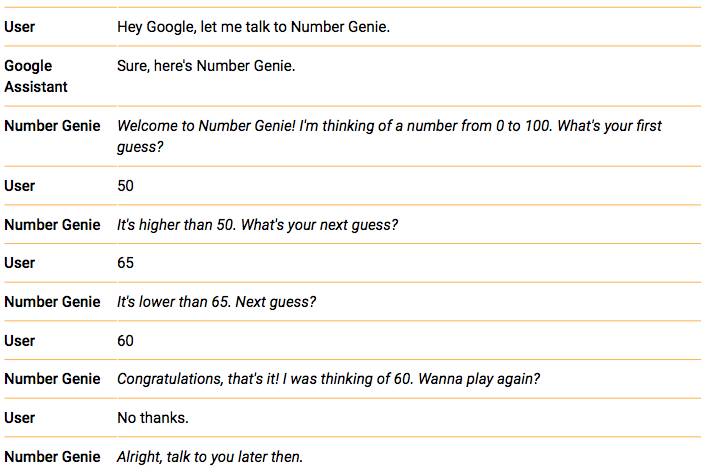
对话段落1:愉悦路径
这段对话描述了一种典型的一个游戏回合过程,用户猜了三次。
(例子中的英文比较易懂,而且原文传达的更为准确,所以就不做逐句翻译了,但是我会在图片下方结合一些文字做简单的解释,帮助大家理解)

下一步做什么?要开始编程了吗?
目前进行到这一步,看起来还不错,对吗?但是如果我们就在这里停止,开始专注于这段"愉悦路径"对话的开发,那么游戏将会非常无聊。用户有可能在游戏里循环玩上百个回合,所以其实我们可以有很多机会去添加一些趣味性,以持续的吸引用户。
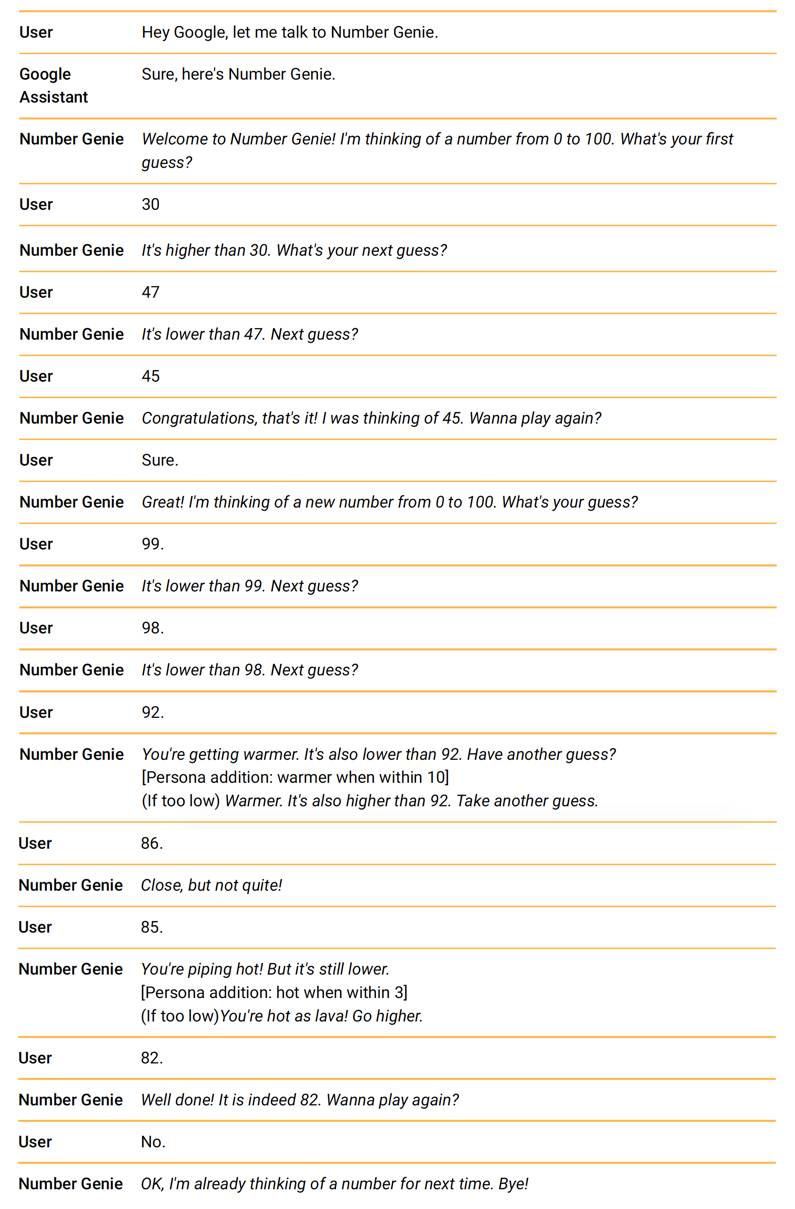
对话段落2:连续玩两次的愉悦路径
这段对话描述了用户连续玩两次,猜更多回合的过程。

完善你的用户画像
以上对话比前一端对话包含更多的谈话回合,所以可以观察到我们是如何将人格特性注入其中的。这样设计可以让游戏更为独特,但是同时为了覆盖这些特殊场景,也会增加一些开发成本。
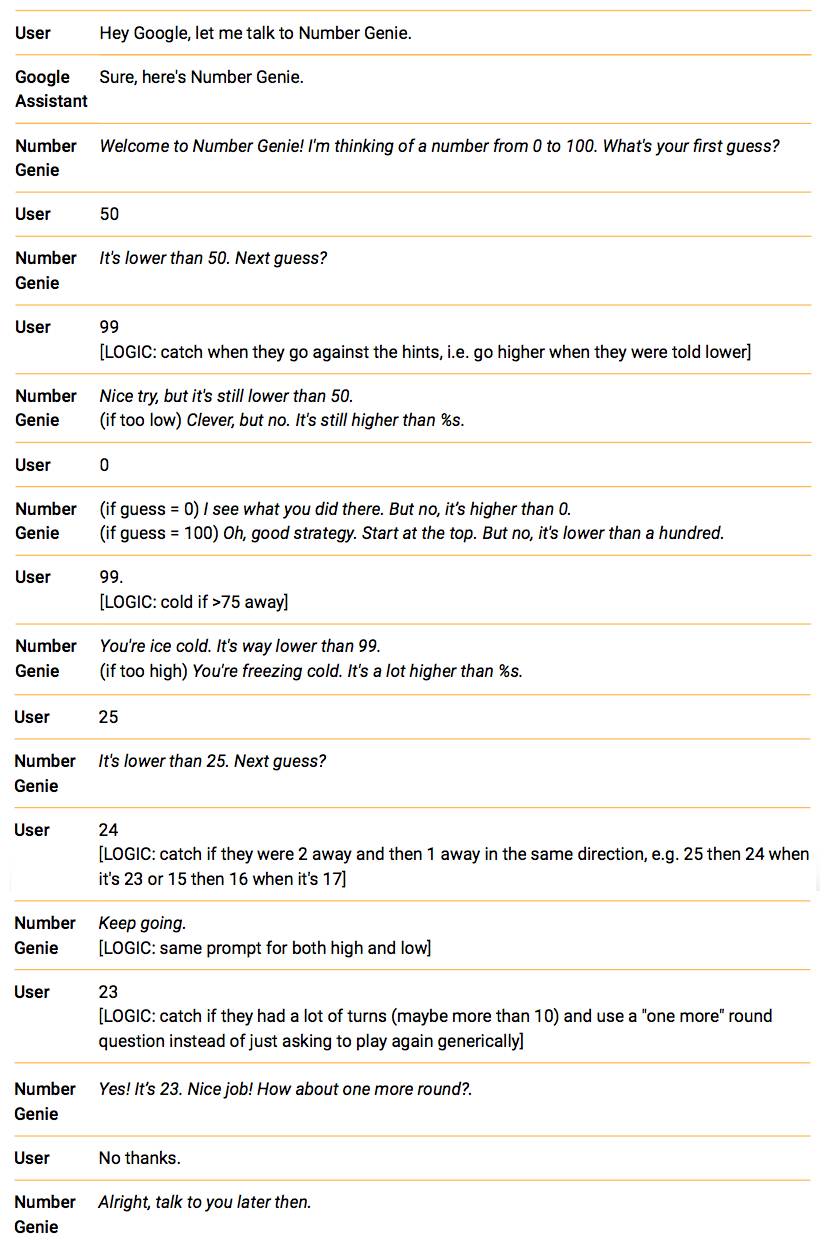
对话段落3:试探性的猜测
这段对话描述了一个用户随机说一个数字,系统提供一些线索帮助他们猜出正确答案。(这个例子中,正确答案是23)。

保持让用户处于正轨上
有时用户会尝试测试系统的边界,去看看会发生什么(像上面的例子中,系统已经提示要比50更小,然而用户还是继续猜90)。以上的这段对话展示了我们如何引导用户朝着最终要猜出的数字目标前进,同时又能够包容多样变化,并保持吸引力。
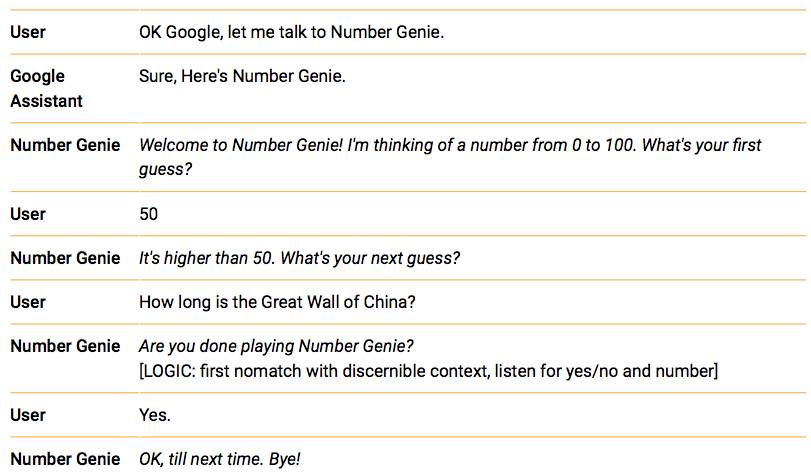
对话段落4:试探性的猜测

(上面的例子中,用户在猜数字的过程中,突然问长城有多长...,系统巧妙的问用户"你已经退出猜数字游戏了吗",这样来请求确认,以推进对话。)
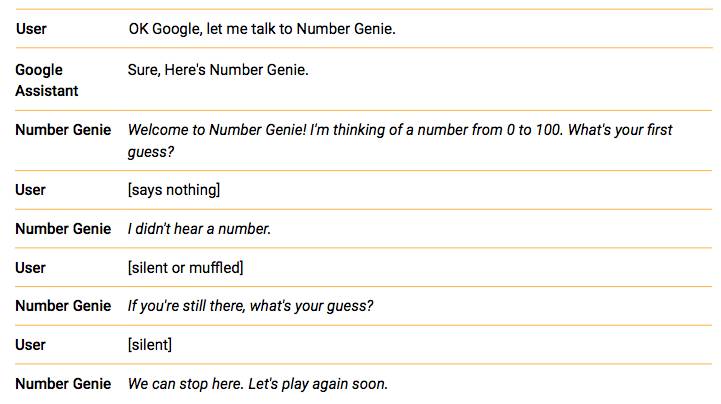
对话段落5:对于超出时间的对话修复

(上面的例子中,用户长时间不回答,系统会智能的根据时长做出不同的响应判断。)
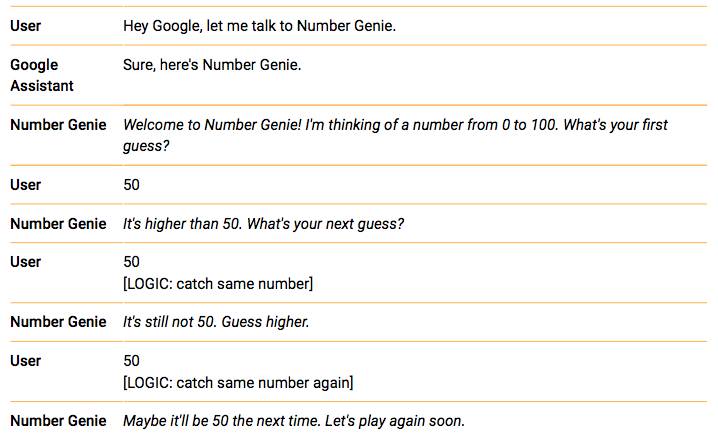
对话段落6:用户连续三次猜同一个数字

掌控"不好"的输入
(上面这个例子中,用户故意连续猜三次50,不顾系统的提示,而系统以比较幽默的口吻来回应。)
既然这是一个游戏,所以我们可以用有趣的方式来引导处于边缘场景的用户,这可以作为设计的一部分。这些边缘场景也值得去认真打磨构思,因为我们的目标用户就是这些容易去探索系统极限的人,所以可以更加关注如何去满足他们的需求。你可能会注意到上面这个例子的错误与段落3中的例子比较类似。在把对话用编程实现的过程中,需要注意这些类似的场景,看是否可以用对应的逻辑框架来处理,同时又能够保留这种多样性。
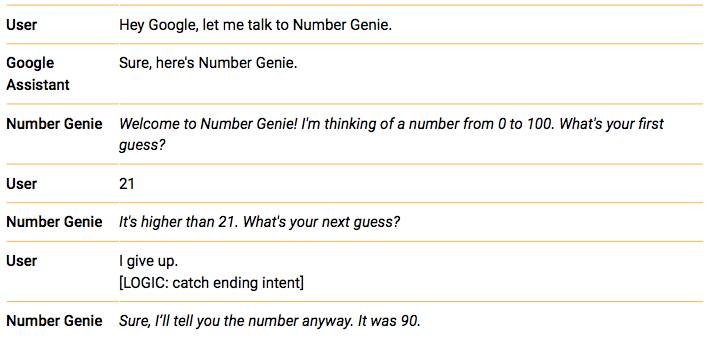
对话段落7:退出游戏。用户放弃,游戏结束

(上面这个例子中,用户直接说出"我放弃了",系统也能够根据这个指令,并且告诉用户正确答案。)
四、进行测试
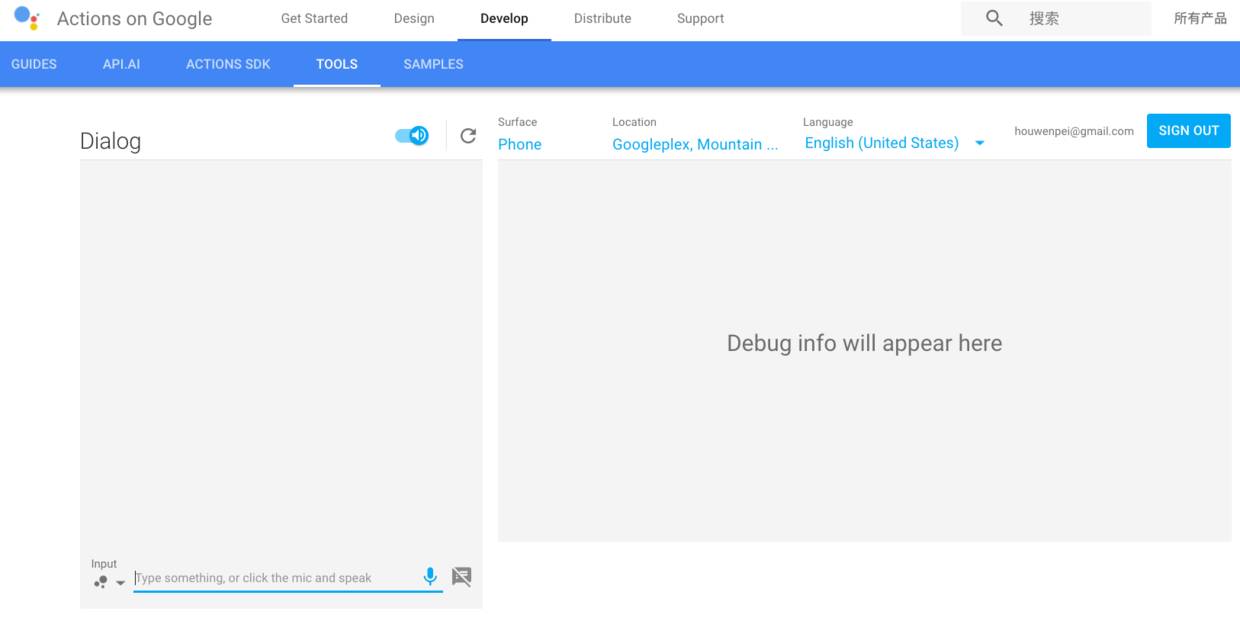
完成了一组对话的撰写后,可以大声的把它们念出来,因为你很有可能撰写对话时采用书面语言,所以通过念出每段对话能够帮你找到表达不合适的地方。除此以外,你还可以用谷歌的在线模拟器检验:输入对话文字,让系统运行读出来。做了这些工作之后,你会逐渐发现先自己会越来越能够掌握撰写对话的技巧。
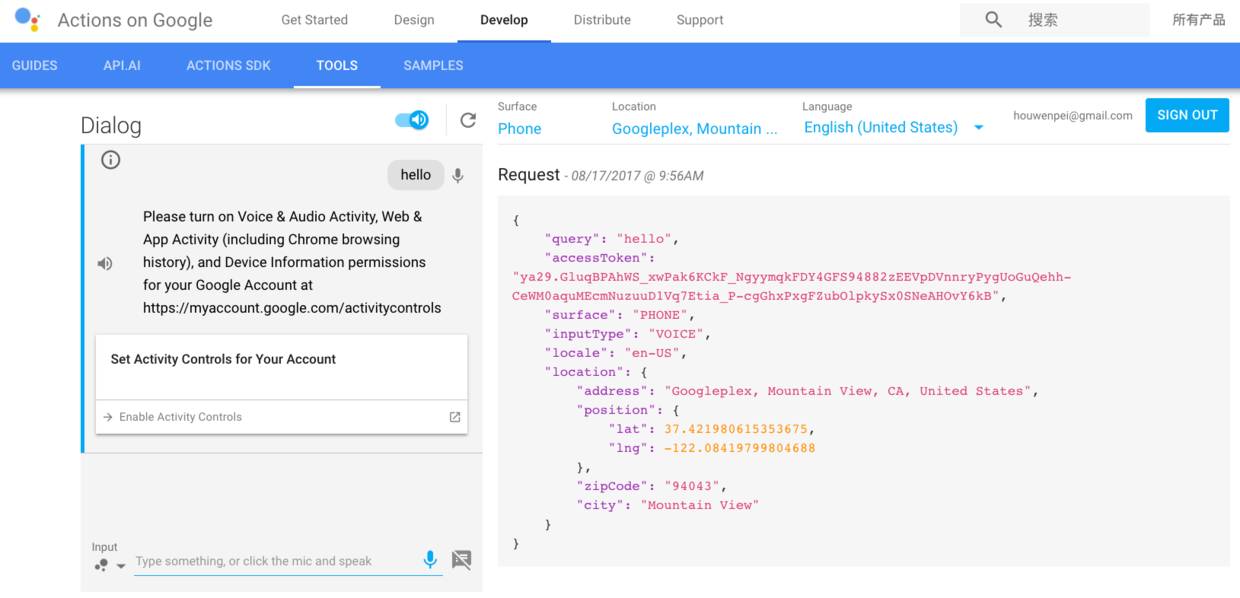
下图是谷歌在线模拟器的界面:


Google对话式交互规范指南(三)设计原则与方法
Google对话式交互规范指南(二)理解对话机制,优化对话体验
Google对话式交互规范指南(一)对话式UI以及它的影响力
译者:
侯雯佩
UX设计师 & 猫奴
喜欢书法、红楼梦、文物、古典艺术,逛世界各地有趣的博物馆和展览
我工作过的地方: 阿里淘宝UED、腾讯ISUX设计中心、猎豹UX设计中心
作者的UX设计公众号:爱新觉罗米
·End·
微交互 ∣细节设计成就卓越产品


长按,识别二维码,加关注
分享文章,让更多的人知道微交互

















