作者:@Rishi Purwar
原文:https://blog.logrocket.com/es-toolkit-lodash-alternative/
背景

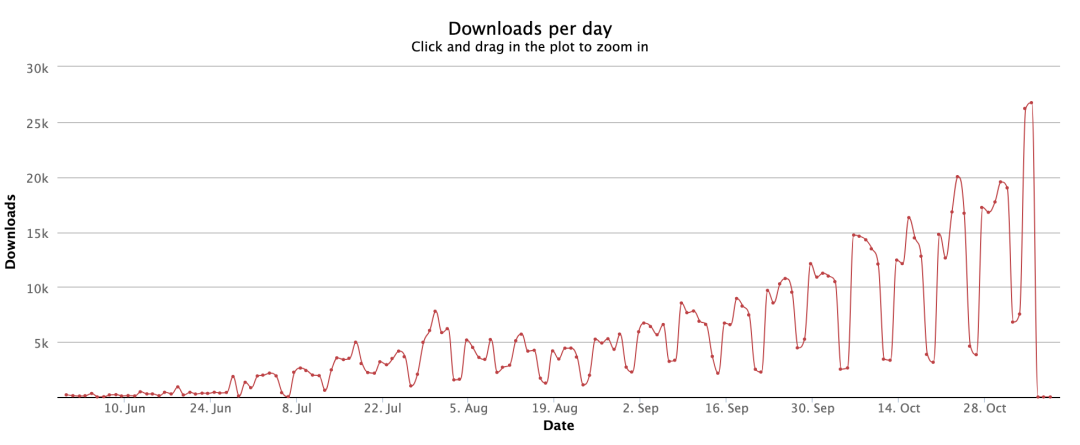
在现代 JavaScript 开发中,Lodash 是一个广泛使用的实用工具库,它提供了许多方便的函数来简化 JavaScript 编程。然而,随着项目规模的扩大,开发者可能会发现 Lodash 的使用会导致包的大小显著增加,从而影响应用的性能和加载速度。为了解决这一问题,一个新的工具库 ——es-toolkit 应运而生,它旨在提供与 Lodash 类似的功能,但具有更小的包大小和更高的性能。
es-toolkit github:https://github.com/toss/es-toolkit
要点
es-toolkit 是一个现代化的 JavaScript 实用工具库,它提供了与 Lodash 类似的关键实用函数,包括对函数、数组、对象、字符串、数学和Promise的操作。该库通过使用现代 JavaScript API 和 TypeScript 进行类型检查,减少了额外的防御代码,从而提供了比 Lodash 更快的性能和更小的包大小。

分析
功能覆盖
es-toolkit 提供了与 Lodash 类似的核心实用函数,涵盖了函数、数组、对象、字符串、数学和 Promise 等领域。
性能优势
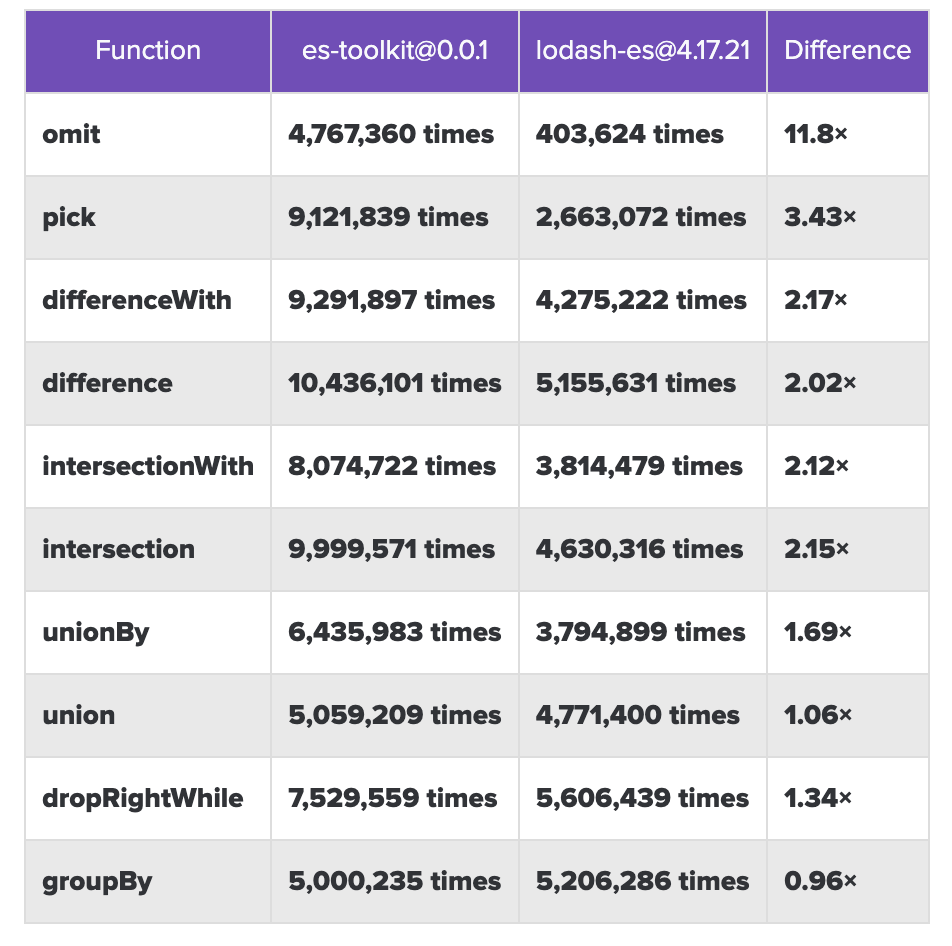
es-toolkit 的函数通常比 Lodash 的函数更快。例如,es-toolkit 的 omit 函数比 Lodash 的 omit 函数快 11.8 倍。以下是一些函数的性能对比:

包大小优势
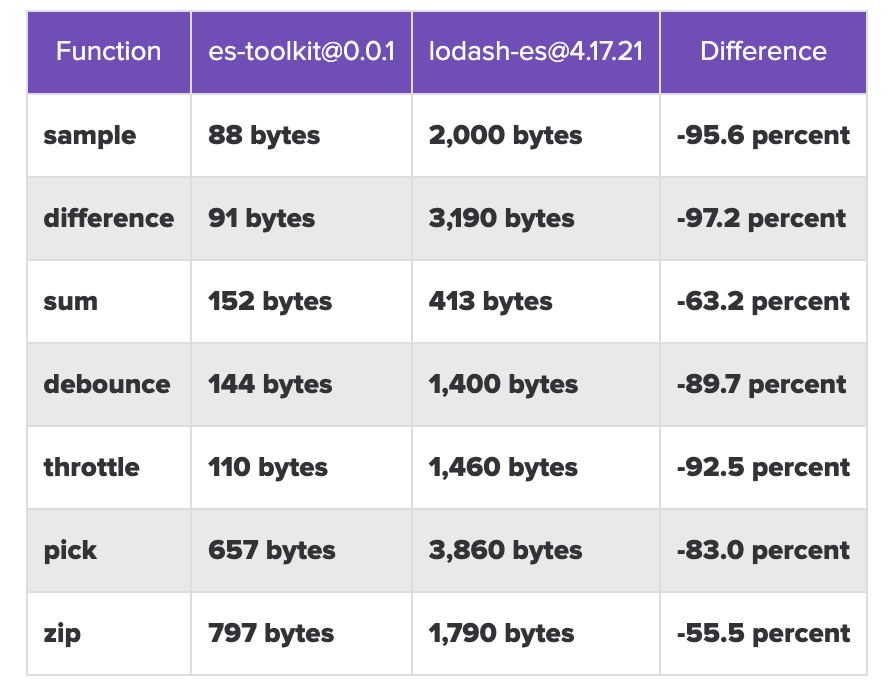
es-toolkit 的函数在包大小方面也显著小于 Lodash 的对应函数。例如,es-toolkit 的 sample 函数只有 88 字节,而 Lodash 的 sample 函数为 2,000 字节,减少了 95.6%。以下是一些函数的包大小对比:

示例
防抖

import { debounce } from "es-toolkit";
// a function that simulates an API call
function fetchData(query) {
console.log(`Fetching data for: ${query}`);
}
// Using es-toolkit debounce function
const debouncedFetchData = debounce(fetchData, 1000);
document.getElementById("search-input").addEventListener("input", (event) => {
const query = event.target.value;
debouncedSearch(query);
});
节流

// Throttle Example
import { throttle } from "es-toolkit";
// Function to fetch posts from an API
async function fetchPosts() {
console.log("Fetching new posts...");
const response = await fetch("https://jsonplaceholder.typicode.com/posts");
const posts = await response.json();
console.log("Posts fetched:", posts);
}
// Create a throttled version of fetchPosts
const throttledFetchPosts = throttle(fetchPosts, 2000);
// Set up an event listener on the button
document.getElementById("fetch-more-posts").addEventListener("click", () => {
console.log("button clicked");
throttledFetchPosts();
});
选取
// Pick Example
import { pick } from "es-toolkit";
// dummy user data
const user = {
id: 1,
username: "johndoe",
firstName: "John",
lastName: "Doe",
email: "[email protected]",
age: 30,
address: {
street: "123 Main St",
city: "Anytown",
country: "USA",
},
phoneNumber: "1234-5678",
};
// Use pick to select specific properties
const pickedUser = pick(user, ["username", "email", "age"]);
console.log("pickedUser", pickedUser)
结果:
pickedUser: { username: 'johndoe', email: '[email protected]', age: 30 }
结论
es-toolkit 作为一个现代、高性能的 JavaScript 实用工具库,为开发者提供了一个轻量级且高效的 Lodash 替代方案。它通过优化性能和包大小,显著提升了应用的加载速度和运行效率。对于那些注重性能和包大小的开发者来说,es-toolkit 无疑是一个值得尝试的选择。未来,随着 es-toolkit 的不断发展和优化,它有望在 JavaScript 开发社区中获得更广泛的应用和认可。
AI 阅:了解技术资讯的一种方式。
🚀可直接通过阅读原文了解详细内容。















