温馨提示:细读本文需要4分钟,速读仅需2分钟。
昨天发了文章,自学设计,听听老司机的独家秘诀后,有些小伙伴留言说,真的不是不想看教科书,而是找不到合适的教科书。
我们每周六都会分享一个平面构成里的小知识,既然找不到合适的教科书就来关注我们这一系列文章吧。
前篇文章我们分享了平面构成中的群化和重复,今天我们接着分享“近似”。

近似的概念
近似,顾名思义就是有的元素是彼此相似而不是完全一样,这些元素不是重复,而是近似。

近似的分类
近似的程度有很大的灵活性,组成画面的相同元素越多,视觉效果就越统一,反之,对比的效果就越强。
近似的构成可以是形状的近似,骨格的近似,也可以是近似形状和近似骨格的综合构成。
形状的近似
形状的相似是指由类似的视觉元素组合而成的形状,形状之间有视觉上的相似性,一般近似形状是属于同一族类。
 by Christo Krüger
by Christo Krüger
比如,我们人类的形状是近似的,无论是什么种族与国籍。但将范围缩小,同一种族的人类较为相似,年龄相仿的人,更加相似。
一般同一族类的形状相似比较多,但有时也可以通过相同的设计手法形成近似的效果。
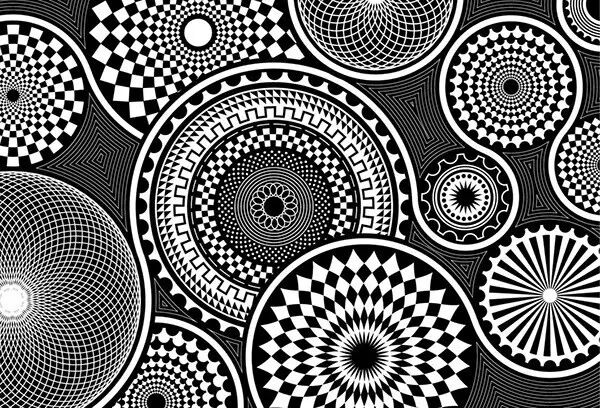
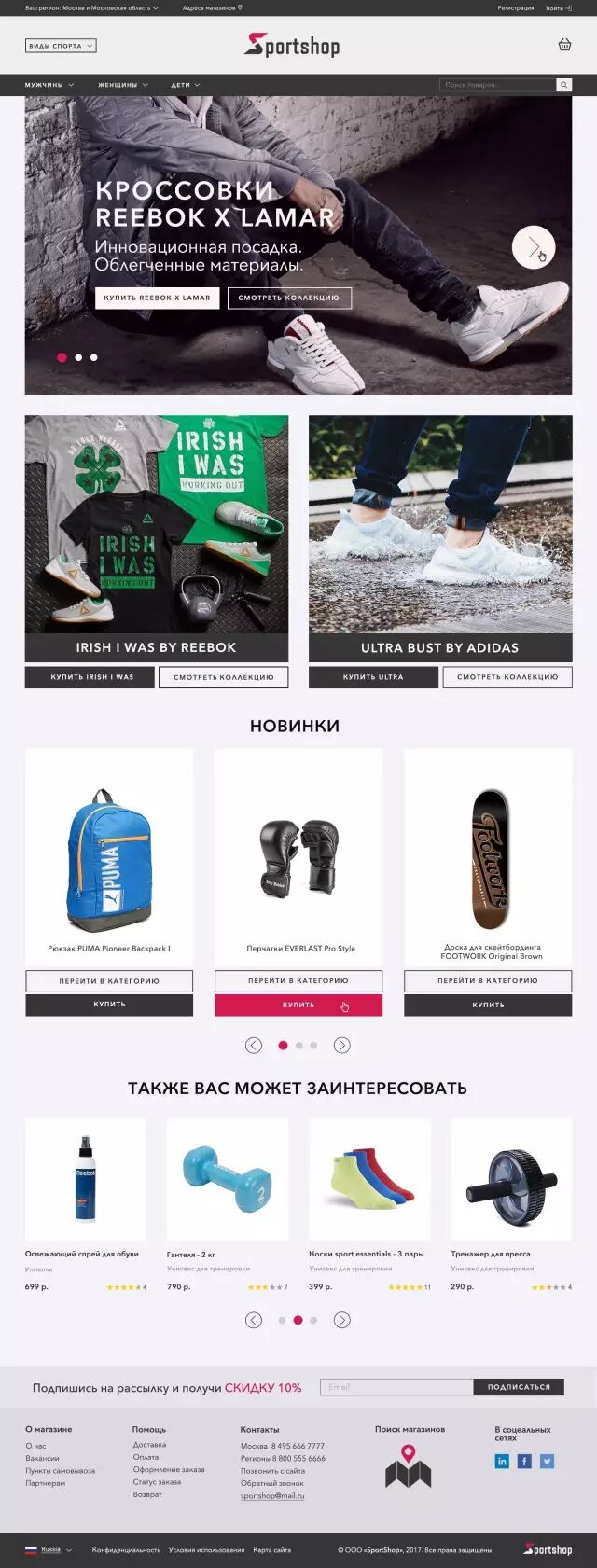
如下图,远看都是相同的圆形,仔细看后会发现里面的画的主体物和细节有很大的不同。

基本形的近似
设计中基本形的近似,往往是指形状的近似,如果形状不是近似,基本形在大小、色彩和肌理上的近似,都不能完全确定近似的存在。
基本形与形状的近似是包含于被包含的关系,形状的近似是单纯的形状近似,基本形的近似是在形状近似的前提下,还可能存在颜色近似,肌理近似等。
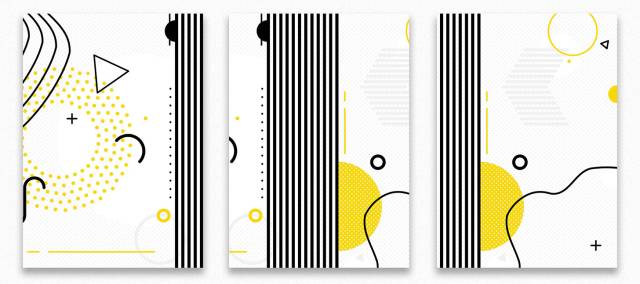
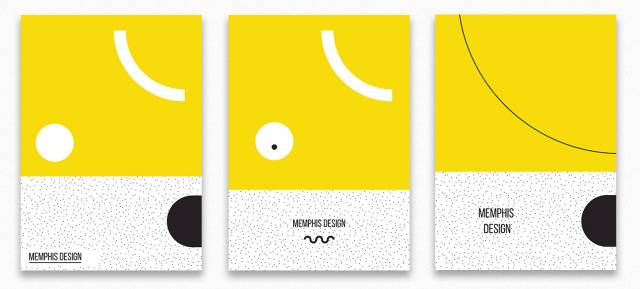
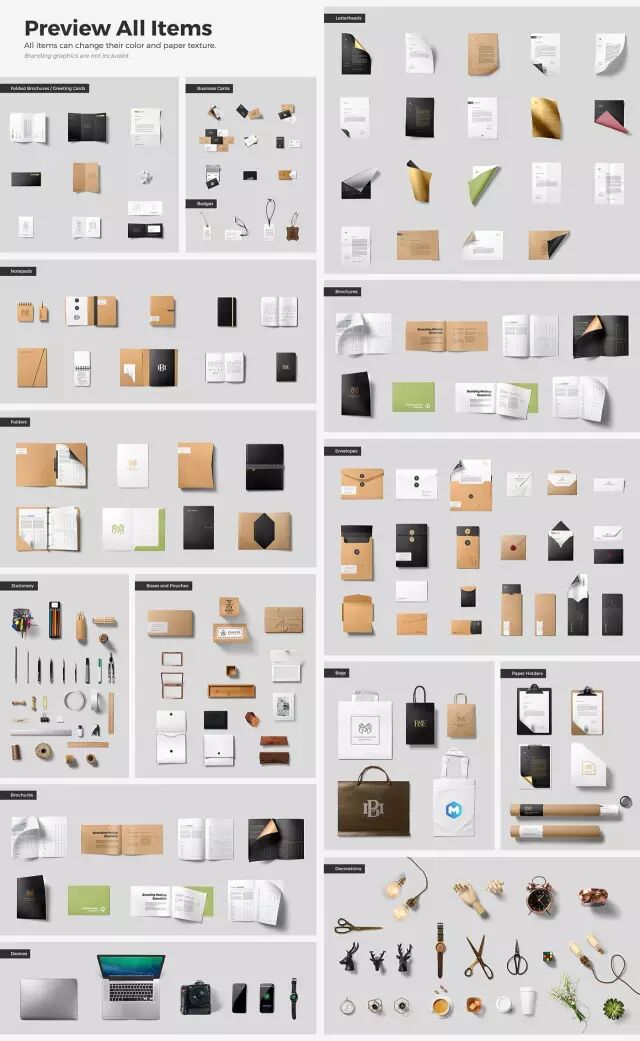
如下图,采用的都是简单的几何图形,组合而成了不同的外形相似,细节却不同的页面。



近似骨格
近似骨格是指骨格在形状、大小、方向、位置等方面都是近似的。严格来说,近似骨格是一种半规律性骨格。
不规则或不等边的形状,都可以组成近似骨格,我们在日常的生活中也能看到这样的例子。我们最常见的就是半规律性的网格布局。



近似在设计中的应用
近似在设计实践中应用范围广泛,比重复更常见,由于整体具有重复的统一感,但局部又富有变化,与对比联合使用,画面具有层次感的同时又富有变化。
近似的应用既可以在一个设计中应用,也可以应用到一组设计作品中。
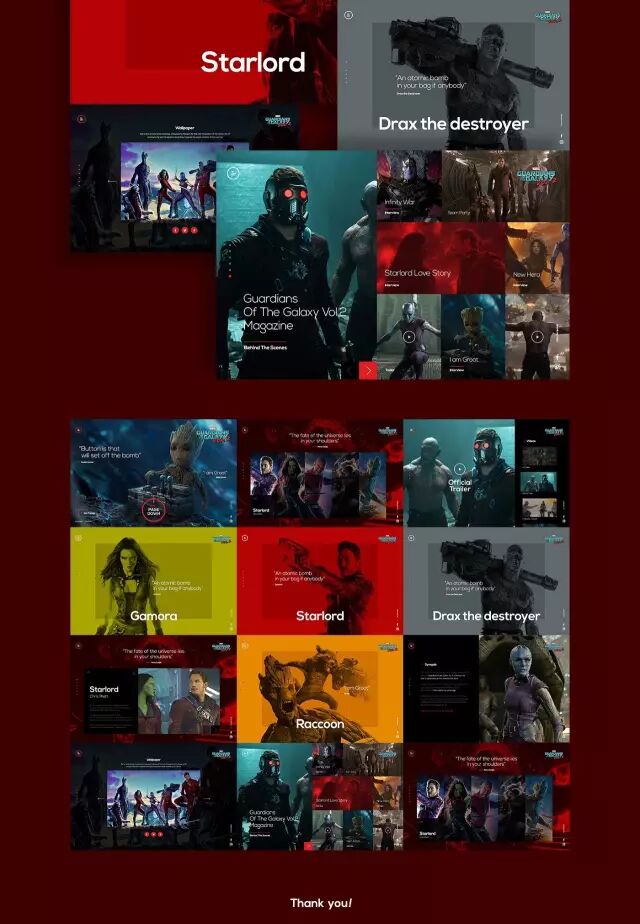
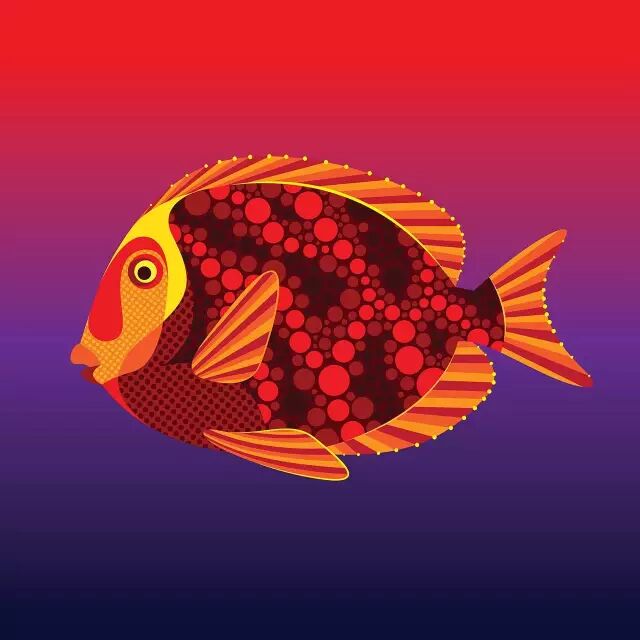
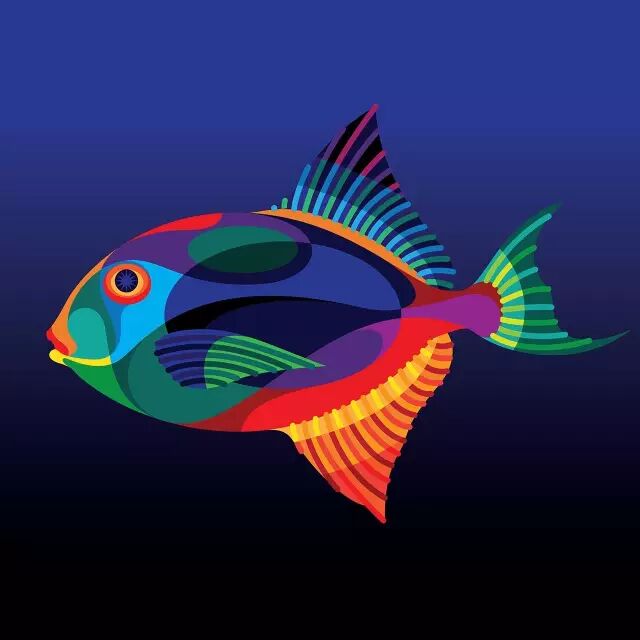
如下图,设计师使用了鱼类的外形,设计了一组作品,运用相同的表现手法,增强了统一感。








 by Matt W. Moore
by Matt W. Moore
写在收尾
理论知识就像构架,它能支持者你更好去吸收那些碎片化的知识。就像线一样,帮你把那些零散的珠子一颗一颗的串在一起。
不要觉得理论枯燥,这个世界只有枯燥的人,没有枯燥的书,就像我觉得玩游戏挺枯燥的,然而,如果我说游戏枯燥肯定会遭到一大批的反驳。相同的逻辑,生活中,我们觉得枯燥的事物,不是它们自身枯燥,而是我们自身的态度决定它们枯燥与否。
「内容回顾」
1. 点 | 设计理论之点的运用
2 . 线 | 设计理论之线的运用
3 . 面 | 设计理论之面的运用
4. 影响点线面的其他视觉因素
5. 平面构成之平衡法则
6. 平面构成的核心-骨格
7. 平面构成之群化与重复

最后,还是那句老话,看完理论记得实践。再给大家推荐一款神器,拯救手残党!谷歌黑科技AutoDraw用人工智能帮你画画!戳阅读原文就能看到啦~















