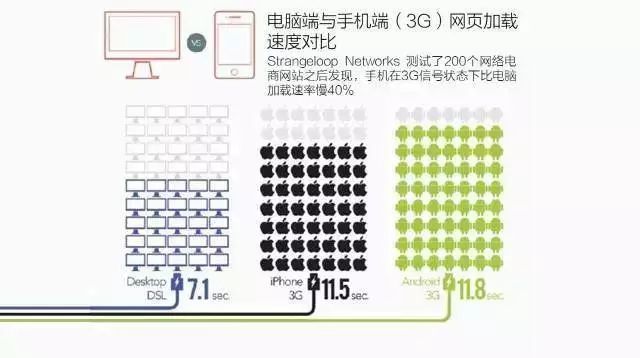
在这个信息爆炸的时代,使用移动终端获取新鲜信息已经是大势所趋,但是移动网页浏览速度还有巨大的提升空间。据 Strangeloop Networks 统计,在同样的网络条件下,使用移动端访问相同网页平均会比 PC 端慢 40%!
然而另一方面,用户对网速的要求却步步紧逼。Akamai 的研究表明,网页响应时间可容忍的阀值是 2 秒,一旦超过 3 秒,会有 40% 的用户放弃浏览页面。简而言之,作为内容服务商的你,可能因为移动网页的加载“太持久”,已经默默的流失了众多客户。
所谓天下武功,唯快不破!想要设计更快的网页优化速度,我们可以借鉴成功的优化经验以及技术。

不论在 PC 还是在移动浏览器上,只有不到 10% 的时间是用来读取页面的 HTML 的。剩下的 90% 是用来加载额外的像样式表、脚本文件、或者图片这样的资源和执行客户端的程序。因此,许多在 PC 端的传统网页优化方案在移动端仍然可行。比如说:
-
将共用的 JavaScript 和 CSS 代码放在公共的文件夹中与多个页面共享。
-
确保在一个页面中相同的脚本不会被加载多次。同时,将脚本中的 Click 事件改为 On Touch 事件来减少固有的 300ms 延迟。
-
使用 CSS Sprites 来整合图像,将多张图片整合到一个线性的网状的大图片中。
-
使用 Cache-Control 或者 Expires 标记来实现浏览器缓存,从而减少不必要的服务器请求,尽可能地从本地缓存中获取资源。
-
使用 gzip 这样的压缩技术来压缩图像和文本,依靠增加服务端压缩和浏览器解压的步骤,来减少资源的负载。
-
整合并压缩 CSS 与 JavaScript,删除不必要的字符与变量。
-
动态地调整图片大小或者将图片替换为移动设备专用的更小的版本。
-
分段加载和隐藏加载等手段,可以将不可见区域的内容延迟加载或暂时不需要的脚本进行延时读取
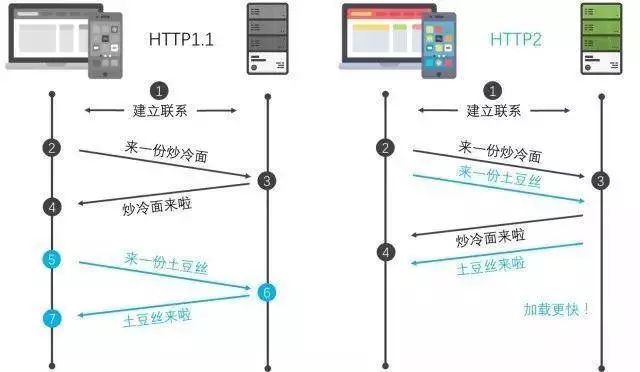
HTTP2 采用多路复用的技术,允许同时通过单一的 HTTP2 连接发起多重的请求响应消息,从而大大的加快了网页加载时间。


-
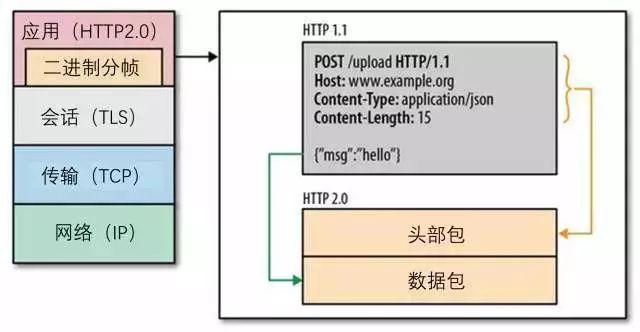
HTTP2 采用二进制格式传输数据,并把他们分割为更小的帧,相比于 HTTP/1.x 的文本格式传输更为方便。
-
HTTP1.x 的 header 由于 cookie 和 user agent 很容易膨胀,而且每次都要重复发送。HTTP/2 对消息头采用 HPACK 进行压缩传输,能够节省消息头占用的网络的流量。
通过 Server Push 功能,服务端可以主动把 JS 和 CSS 等文件发送给终端,而省去了解析 HTML 请求的过程。简单的说,当你需要访问某个文件的时候,它已经在乖乖的在后台躺好了。
方法有很多,关键是如何将这些方法真正落地应用,你需要行业资深大咖们给你上一堂课~
全球最大的 CDN 服务商 Akamai 将于本周三 20:30-21:30,通过线上直播为大家讲解 HTTP2 的前世今生以及最佳实践,帮助大家了解 HTTP2 的协议细节、缓存策略以及部署优化等技术干货,有需要的同学可以点击
「 阅读原文 」
报名免费听课!






