专栏名称: 前端大全
| 分享 Web 前端相关的技术文章、工具资源、精选课程、热点资讯 |
目录
相关文章推荐

|
前端早读课 · 【第3460期】如何在前端开发中实现零停机部署 · 21 小时前 |
|
|
歸藏的AI工具箱 · 可能是谷歌 Veo2 图生视频公开版本首测! · 2 天前 |
|
|
歸藏的AI工具箱 · 可能是谷歌 Veo2 图生视频公开版本首测! · 2 天前 |
|
|
歸藏的AI工具箱 · 谷歌 Veo2:最强文生视频终于上线 · 2 天前 |
|
|
歸藏的AI工具箱 · 谷歌 Veo2:最强文生视频终于上线 · 2 天前 |

|
前端大全 · 强烈建议所有前端立即拿下软考证!(空前大利好) · 2 天前 |

|
前端大全 · AI 正在培养一代 “文盲程序员” · 3 天前 |
推荐文章

|
前端早读课 · 【第3460期】如何在前端开发中实现零停机部署 21 小时前 |
|
|
歸藏的AI工具箱 · 可能是谷歌 Veo2 图生视频公开版本首测! 2 天前 |
|
|
歸藏的AI工具箱 · 可能是谷歌 Veo2 图生视频公开版本首测! 2 天前 |
|
|
歸藏的AI工具箱 · 谷歌 Veo2:最强文生视频终于上线 2 天前 |
|
|
歸藏的AI工具箱 · 谷歌 Veo2:最强文生视频终于上线 2 天前 |

|
前端大全 · 强烈建议所有前端立即拿下软考证!(空前大利好) 2 天前 |

|
前端大全 · AI 正在培养一代 “文盲程序员” 3 天前 |

|
科技每日推送 · 爆笑 | 朋友圈秀恩爱的下场,想想就很解气! 8 年前 |

|
好狗狗 · 为了吃到美食,我敢说这些狗的智商绝对都开挂了! 7 年前 |

|
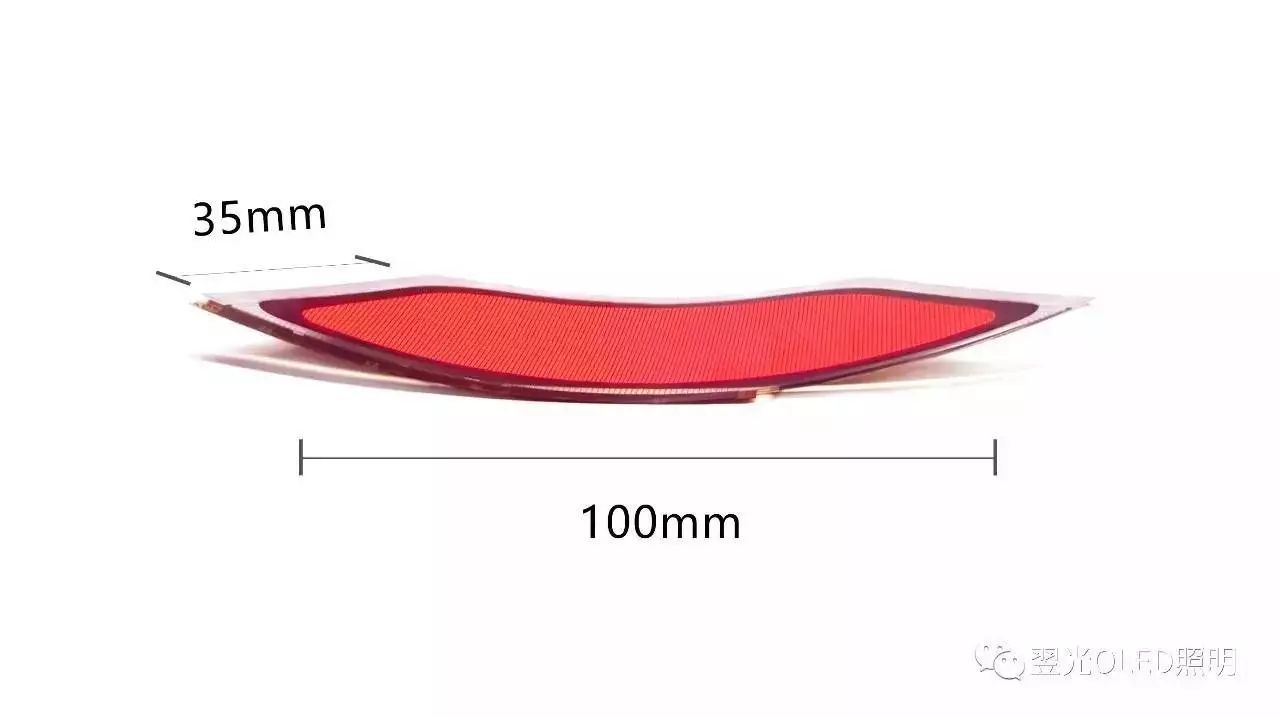
CINNO · 翌光发布中国最薄柔性OLED车灯样品 7 年前 |

|
果壳 · 什么时候,男人会变豪爽?美女的效果竟然不如帅哥! 7 年前 |

|
腾讯创业 · 因为颜值不够,我在视频社交软件里被小姐姐拒绝了300多次 7 年前 |
