(点击
上方公众号
,可快速关注)
作者:chenbin92
https://github.com/chenbin92/blog/issues/1
如有好文章投稿,请点击 → 这里了解详情
目录
-
组件化
-
组件通信
-
状态管理
-
Vuex 是什么
-
Vuex 有什么特点
-
Vuex 解决了什么问题
-
什么类型的数据适合放在 Vuex 管理
-
工具
-
总结
-
参考
-
扩展阅读
写这篇文章的主要目的是在现在的公司推荐使用 Vue,而在使用 Vue 的时候很多同事对为什么要使用 Vuex 不理解,我本身是没有使用过 Vue 或者 Vuex 写过实际项目;有过一年左右的 React 和 Redux 相关技术的项目实践,主要是根据对等的一点经验所写;不当之处,欢迎讨论。
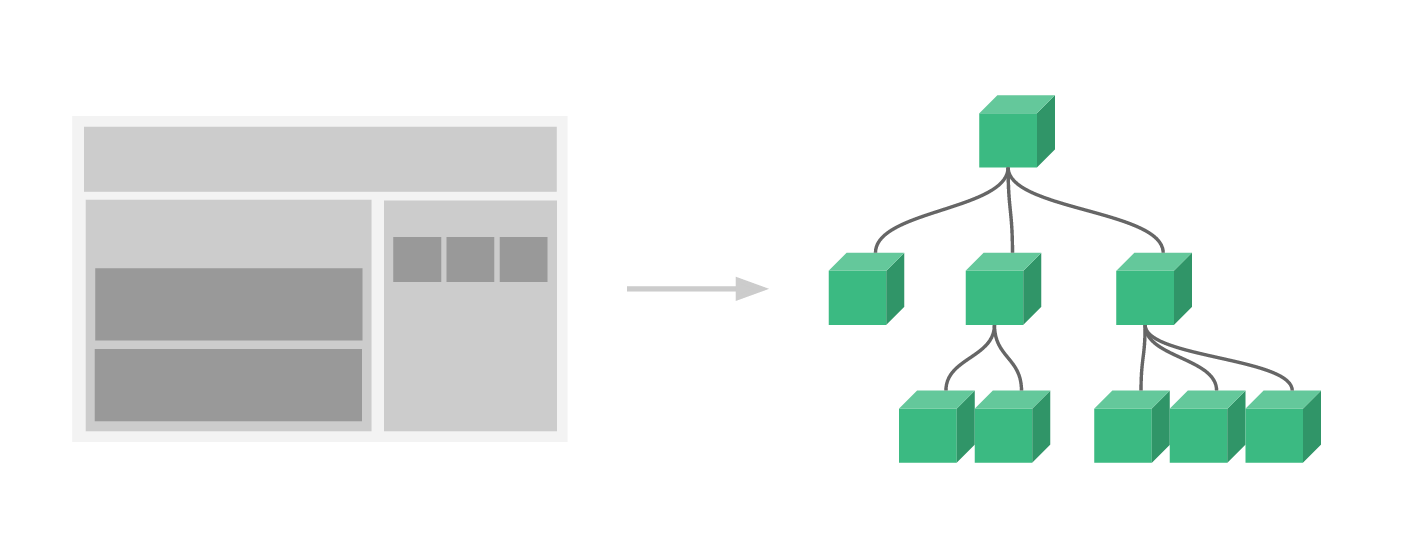
组件化
Web Components提供了一种组件化的推荐方式,具体来说,就是:
所谓组件化,核心意义莫过于提取真正有复用价值的东西。那怎样的东西有复用价值呢?
— 摘自xufei的《2015前端组件化框架之路》
对组件的粒度进行细分,可以分为:
组件化这个词,在 UI 这一层通常指“标签化”,也就是把大块的业务界面,拆分成若干小块,然后进行组装。狭义的组件化一般是指标签化,也就是以自定义标签(自定义属性)为核心的机制。广义的组件化包括对数据逻辑层业务梳理,形成不同层级的能力封装。

组件通信
应用在组件化之后,组件之间必然存在某种联系;组件化意味着协同工作,通常存在着
父子组件
、
兄弟组件
、
跨级组件
等组件关系,那么组件之间如何进行协调工作,即组件通信;
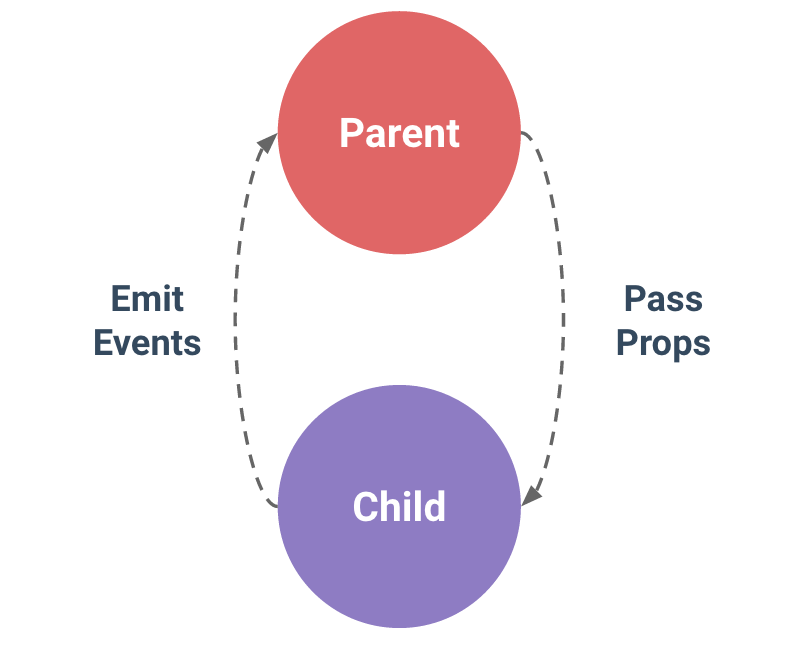
在 Vue 中,父子组件的关系可以总结为
props down
、
events up
。
-
父子组件通信:父组件通过
props
向下传递数据给子组件
-
子父组件通信:子组件通过
events
给父组件发送消息
-
使用
$on(eventName)
监听事件
-
使用
$emit(eventName)
触发事件
-
非父子组件通信:使用一个空的 Vue 实例作为中央事件总线

可以想象到在简单的
父子
,
子父
组件之间的通信是很轻松的,通过
props
和
events
即可实现;但是往往我们的应用可能不只有这么简单的层级关系,在多层跨级组件如果通过
props
去传递,那意味着一层一层的往子组件传递,最终你可能不知道当前组件的数据最终来自哪个父组件(当然你可以逆着方向一层一层往上找),通过
events
事件机制显然也存在着类似的问题。如果你觉得这样也可以接受,
你可能不需要 Vuex
;但如果你在想有没有什么好的模式优雅的去解决,你可以继续阅读下面的部分。
状态管理
随着 JavaScript 单页应用开发日趋复杂,JavaScript 需要管理比任何时候都要多的 state (状态)。 这些 state 可能包括服务器响应、缓存数据、本地生成尚未持久化到服务器的数据,也包括 UI 状态,如激活的路由,被选中的标签,是否显示加载动效或者分页器等等。
管理不断变化的 state 非常困难。如果一个 model 的变化会引起另一个 model 变化,那么当 view 变化时,就可能引起对应 model 以及另一个 model 的变化,依次地,可能会引起另一个 view 的变化。直至你搞不清楚到底发生了什么。state 在什么时候,由于什么原因,如何变化已然不受控制。 当系统变得错综复杂的时候,想重现问题或者添加新功能就会变得举步维艰。
— 摘自《Redux 中文文档》
在应用中,组件之间的通信其实是归根于应用的状态管理;而应用的状态是来自多方面的,如何对状态进行管理,提高代码的可维护性,提升开发效率;大多数主流框架对数据状态管理也都有了对应的方案:
回到本文的讨论点,这里我们暂且只讨论 Vue;Vue 的核心库只关注视图层,单文件组件,其模板、逻辑和样式是内部耦合的,侧重数据和视图的同步;Vue 本身并没有对数据状态的管理进行处理,但其提供了另外一个类似 Redux 的解决方案 Vuex,一个集中式状态管理的库;也就是说,
你可能不需要 Vuex
,它只是对你应用状态进行管理的一个库。
Vuex 是什么
Vuex 是一个专门为 Vue.js 应用所设计的
集中式状态管理架构
。
— from vuex docs (updated in 2016-05-27)
…
Vuex 是一个专为 Vue.js 应用程序开发的
状态管理模式
。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种
可预测
的方式发生变化。
— from vuex docs (updated in 207-05-20)
上面的定义是摘自 Vuex 在 GitHub 上的文档,分别于 2016/05/27 和 2017/05/20 的更新记录;从中我们可以梳理一下关键词:
先不着急看下面的内容,如果你看到以上两点特性,脑海已经有了答案,能很好的向你的同事解释清楚,前提是你的同事完全没有任何 Vuex 的经验,那下面的内容你可以直接忽略。你也应该知道你的应用
是否需要 Vuex 了
。
Vuex 有什么特点
从上面的定义中可以知道 Vuex 的特点其实就是下面两点:
什么是集中式状态管理模式
在说集中式管理模式之前,我们可以先来想想常见的处理方式是怎样的,即每个组件维护自身的数据和状态,自给自足,分而治之;其思路大致如下:
-
定义组件自身的初始数据
-
在组件内获取异步数据
-
根据数据渲染更新视图
// 渲染视图
<
template
>
<
h2
>
single
file
component
h2
>
<
template
>













